Hi, We are using Abp Commercial 5.1.3 / EF / Blazor Server / Non-Tiered.
With a newly created project from Abp Suite, we get the following when keying in blank spaces into an input on either login or registration.
We overrode the register razor page, to enhance the validation and get a better understanding how it works in Abp. The input model in Abp has the Required attribute defined for each input field, but blank spaces are not picked up by the UI and the RegisterLocalUserAsync method just exceptions out with an invalid model. So it is unclear to us what the recommended approach here is.
We followed: https://docs.abp.io/en/abp/4.4/Validation#validation ... and implemented the following in Register.cshtml.cs
public IEnumerable<ValidationResult> Validate(
ValidationContext validationContext)
{
if (FirstName.Trim() == String.Empty)
{
yield return new ValidationResult(
"First Name must be specified",
new[] { "FirstName" }
);
}
}
This kind of worked once we caught the validation exception, but this validation is all server side and not client side like when the inputs are null and the 'Required' attribute is set in the data model. Additionally the UI is lacking and not consistent when we do this validation.
For example, the built in required validation looks correct, like this:

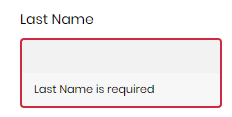
but the server side validation to accommodate blank spaces is styled like this...
Any help or recommendations you have is greatly appreciated.
Regards, @balessi75
3 Answer(s)
-
1
It appears that the IValidatableObject validation doesn't wrap the error "Last Name is Required" in a
<span>. After looking at the Lepton css in chrome's dev tools, I found that once I wrapped the error text in a span element using Chrome, the styling was corrected.Any workaround that can be suggested or is this a possible fix at some point?
-
0
It seems there is a styling issue on the Lepton Theme. I've added it to our backlog and We'll do it asap.
-
0
It seems there is a styling issue on the Lepton Theme. I've added it to our backlog and We'll do it asap.
Excellent, thank you @enisn

























































