- ABP Framework version: 5.3
- UI type: BlazorServer
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
LeptonX version="1.0.0-beta.2" has been configured correctly and works so far. But in the admin area the CmsKitPro switches back to the "old" LeptonTheme when a menu item e.g. "Pages" is selected.
Is it planned that the CmsKitPro becomes more independent of the Lepton Theme or do we have to change the source code ourselves?
10 Answer(s)
-
1
-
0
Hi @enisn,
I have not changed anything other than what is described in the documentation. New Project Blazor Server tiered with public website created with abp suite
The only thing that does not work is removing the using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton; in the BlazorModule or removing [DependsOn( //typeof(AbpAspNetCoreMvcUiLeptonThemeModule)
If these references are removed, an exception will be thrown. ComponentNotRegisteredException: The requested service 'Volo.Abp.AspNetCore.MultiTenancy.MultiTenancyMiddleware' has not been registered.
`using System; using System.IO; using Blazorise.Bootstrap5; using Blazorise.Icons.FontAwesome; using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using Portal.Blazor.Menus; using Portal.Localization; using Portal.MultiTenancy; using Volo.Abp; //using Volo.Abp.AspNetCore.Components.Server.LeptonTheme; //using Volo.Abp.AspNetCore.Components.Server.LeptonTheme.Bundling; using Volo.Abp.AspNetCore.Components.Web.Theming.Routing; using Volo.Abp.AspNetCore.Mvc.Localization; using Volo.Abp.AspNetCore.Mvc.UI.Bundling; //using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton; //using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.Bundling; using Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared; using Volo.Abp.AspNetCore.Serilog; using Volo.Abp.AuditLogging.Blazor.Server; using Volo.Abp.Autofac; using Volo.Abp.AutoMapper; using Volo.Abp.Identity.Pro.Blazor.Server; using Volo.Abp.IdentityServer.Blazor.Server; using Volo.Abp.LanguageManagement.Blazor.Server; //using Volo.Abp.LeptonTheme.Management.Blazor.Server; using Volo.Abp.Localization; using Volo.Abp.Modularity; using Volo.Abp.Swashbuckle; using Volo.Abp.TextTemplateManagement.Blazor.Server; using Volo.Abp.UI.Navigation; using Volo.Abp.UI.Navigation.Urls; using Volo.Abp.VirtualFileSystem; using Volo.Saas.Host.Blazor.Server; using Microsoft.AspNetCore.DataProtection; using Microsoft.IdentityModel.Protocols.OpenIdConnect; using Microsoft.OpenApi.Models; using Portal.Blazor.Components.Layout; using StackExchange.Redis; using Volo.Abp.Account.Pro.Admin.Blazor.Server; using Volo.Abp.Account.Pro.Public.Blazor.Server; using Volo.Abp.Account.Public.Web.Impersonation; using Volo.Abp.Identity.Pro.Blazor; using Volo.Saas.Host.Blazor; using Volo.Abp.AspNetCore.Authentication.OpenIdConnect; using Volo.Abp.AspNetCore.Mvc.Client; using Volo.Abp.Caching; using Volo.Abp.Caching.StackExchangeRedis; using Volo.Abp.Gdpr.Blazor.Server; using Volo.Abp.Http.Client.Web; using Volo.Abp.Http.Client.IdentityModel.Web; using Volo.CmsKit.Pro.Admin.Web; using Volo.Abp.AspNetCore.Components.Server.LeptonXTheme; using Volo.Abp.AspNetCore.Components.Server.LeptonXTheme.Bundling; using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Bundling; using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton;
namespace Portal.Blazor;
[DependsOn( typeof(AbpCachingStackExchangeRedisModule), typeof(AbpAutofacModule), typeof(AbpSwashbuckleModule), typeof(AbpAspNetCoreSerilogModule), typeof(AbpAspNetCoreMvcClientModule), typeof(AbpAspNetCoreAuthenticationOpenIdConnectModule), typeof(AbpHttpClientWebModule), typeof(AbpAccountPublicWebImpersonationModule), typeof(AbpHttpClientIdentityModelWebModule), // Removing following throws Exeption typeof(AbpAspNetCoreMvcUiLeptonThemeModule), //typeof(AbpAspNetCoreComponentsServerLeptonThemeModule), typeof(AbpAspNetCoreComponentsServerLeptonXThemeModule), typeof(AbpAccountAdminBlazorServerModule), typeof(AbpAccountPublicBlazorServerModule), typeof(AbpAuditLoggingBlazorServerModule), typeof(AbpIdentityProBlazorServerModule), //typeof(LeptonThemeManagementBlazorServerModule), typeof(AbpIdentityServerBlazorServerModule), typeof(LanguageManagementBlazorServerModule), typeof(SaasHostBlazorServerModule), typeof(TextTemplateManagementBlazorServerModule), typeof(AbpGdprBlazorServerModule), typeof(CmsKitProAdminWebModule), typeof(PortalHttpApiClientModule) )] public class PortalBlazorModule : AbpModule`
-
0
Here is an update: I removed all PackageReference that contains Lepton except LeptonX.
Cleanup and Rebuild solution. Identity with LeptonX Style ok Host without Lepton Settings ok BlazorServer => ComponentNotRegisteredException: The requested service 'Volo.Abp.AspNetCore.MultiTenancy.MultiTenancyMiddleware' has not been registered Public Website => depends on Lepton thus is doesn't work at all, but thats not an issue.
-
0
That's a strange problem, there should be a missing dependency but I couldn't reproduce it.
Can you provide the steps so that I can reproduce the problem?
As I can see it's a tiered solution with public website. You can share step by steps from a new application.
-
0
Ok, I did a step by step documentation, and after that ist works so far, didn't understand why, but i will check the differences to my real project, if i find a bug that is relevant for you I will contact you. Thanks for your time.
Maybe this will help the community.
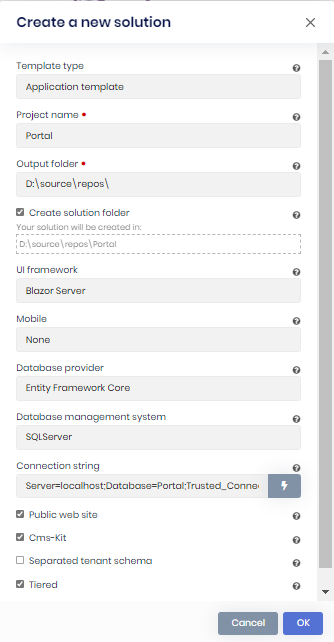
1.) Create a new solution with apb suite:

2.) Install Packages in the Blazor Projekt
PS D:\source\repos\Portal\src\Portal.Blazor> dotnet add package Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX --prereleasePS D:\source\repos\Portal\src\Portal.Blazor> dotnet add package Volo.Abp.AspNetCore.Components.Server.LeptonXTheme --prerelease3.) Remove (Comment out) Lepton Packages add LeptonX
<PackageReference Include="Volo.Abp.AspNetCore.Components.Server.LeptonXTheme" Version="1.0.0-beta.2" /> <PackageReference Include="Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX" Version="1.0.0-beta.2" /> <!--<PackageReference Include="Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton" Version="5.3.0" />--> <!--<PackageReference Include="Volo.Abp.AspNetCore.Components.Server.LeptonTheme" Version="5.3.0" />--> <!--<PackageReference Include="Volo.Abp.LeptonTheme.Management.Blazor.Server" Version="5.3.0" />-->4.) Open PortalBlazorModule.cs and comment out the Lepton usings add LeptonX
//Blazor using Volo.Abp.AspNetCore.Components.Server.LeptonXTheme; using Volo.Abp.AspNetCore.Components.Server.LeptonXTheme.Bundling; //Mwc using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX; using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Bundling; //using Volo.Abp.AspNetCore.Components.Server.LeptonTheme.Bundling; //using Volo.Abp.AspNetCore.Components.Server.LeptonTheme; //using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.Bundling; //using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton; //using Volo.Abp.LeptonTheme.Management.Blazor.Server;5.) In [DependsOn] comment out the LeptonModules add LeptonX
typeof(AbpAspNetCoreMvcUiLeptonXThemeModule), typeof(AbpAspNetCoreComponentsServerLeptonXThemeModule) //typeof(AbpAspNetCoreComponentsServerLeptonThemeModule), //typeof(AbpAspNetCoreMvcUiLeptonThemeModule), //typeof(LeptonThemeManagementBlazorServerModule),6.) In ConfigureServices comment out call ConfigureLeptonTheme(); and comment out the method ConfigureLeptonTheme
7.) In ConfigureBundles replace LeptonThemeBundles and BlazorLeptonThemeBundles with LeptonX
private void ConfigureBundles() { Configure<AbpBundlingOptions>(options => { // MVC UI options.StyleBundles.Configure( LeptonXThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global-styles.css"); } ); // Blazor UI options.StyleBundles.Configure( BlazorLeptonXThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/blazor-global-styles.css"); //You can remove the following line if you don't use Blazor CSS isolation for components bundle.AddFiles("/Portal.Blazor.styles.css"); } ); });8.) Under "Pages" edit _Host.cshmtl as described in https://docs.abp.io/en/commercial/latest/themes/lepton-x/commercial/blazor?UI=BlazorServer
9.) Build and run solution initially without changing the IdentityProject to LeptonX
10.) Change the IdentityProject change to the directory of the identityserver install the mvc package
PS D:\source\repos\Portal\src\Portal.IdentityServer> dotnet add package Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX --prereleaseRemove (Comment out) Lepton Packages add LeptonX in the csproj file
<PackageReference Include="Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX" Version="1.0.0-beta.2" /> <!--<PackageReference Include="Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton" Version="5.3.0" />-->11.) Open PortalIdentityServerModule.cs and comment out the Lepton usings add LeptonX
using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX; using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Bundling; //using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton; //using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.Bundling;12.) In [DependsOn] comment out the LeptonModules add LeptonX
[DependsOn(... typeof(AbpAspNetCoreMvcUiLeptonXThemeModule), //typeof(AbpAspNetCoreMvcUiLeptonThemeModule),13.) In ConfigureBundles replace LeptonThemeBundles and BlazorLeptonThemeBundles with LeptonX
Configure<AbpBundlingOptions>(options => { options.StyleBundles.Configure( LeptonXThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global-styles.css"); } ); });Build and run the solution, enjoy.
-
0
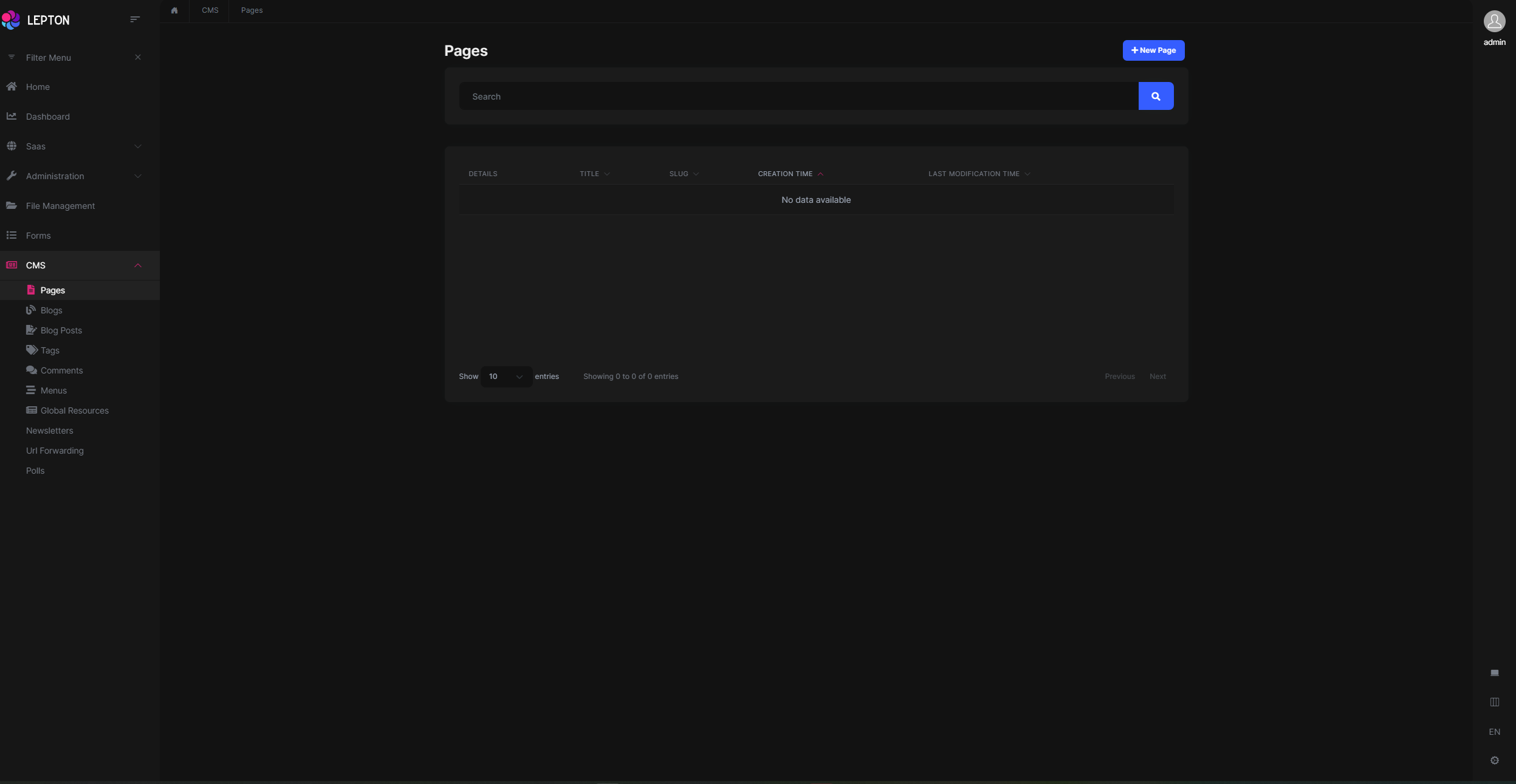
Hello @enisn After review my real project I find a typo in it. But: The CMS Kit have some rendering issues: Choose Boxed Layout If I switch in the navigation e.g. from /identityserver/clients to Cms/Pages the page flickers some milliseconds from Full Width to Boxed Layout
If i look at the html output identityserver is render as BlazorServer Page with Cms/Pages it render as mvc static html page
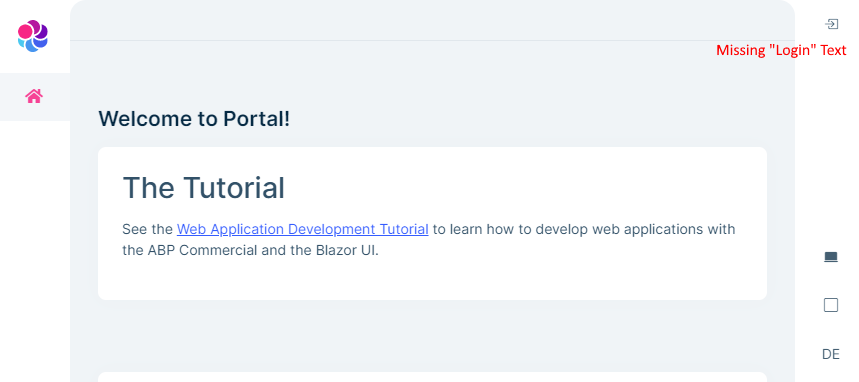
Also there is a little Issue on BlazorServer the Login Button on Homepage is missing the L["Login"] Text.
-
0
If I switch in the navigation e.g. from /identityserver/clients to Cms/Pages
the page flickers some milliseconds from Full Width to Boxed Layout If i look at the html output identityserver is render as BlazorServer Page with Cms/Pages it render as mvc static html pageCMS Kit Blazor support has been added in v5.3. If you migrated from an older version, blazor packages haven't been installed to your project. Can you try installing
Volo.CmsKit.Pro.Admin.Blazor.Serverpackages for your blazor application and configure it in module file[DependsOn(typeof(CmsKitProAdminBlazorServerModule))]. That should solve the flicker problem because it removes blazor to mvc switch for cmskit pages.Also there is a little Issue on BlazorServer the Login Button on Homepage is missing the L["Login"] Text. Sorry, I couldn't recognize which button did you mention here. Is that button on project templates or it's in cmskit components?
-
0
Good morning,
this Project was build with abp suite 5.3 so the template for BlazorServer solutions seems not to be up to date.
if I replace CmsKitProAdminWebModule with CmsKitProAdminBlazorServerModule in DependsOn there is no Menu CmsKitProAdminMenus if I use both the CmsPages will still renders as Mvc.
-
0
if I use both the CmsPages will still renders as Mvc.
This is expected, we add Blazor Admin UI for CMS Kit Pro in version 6.0
-
0
Thanks for this information, i will close this issue.