I am using abp.io commercial version 5.3.0 in a MVC/Razor application.
We are having issues with the data grid presentation where the headers for the columns don't align with the data. In certain circumstances the headers don't align in a way that makes the headers obviously associated with the columns. In most every case, if the screen is resized the columns of data expand or contract with the re-sizing of the browser, but the headers remain in the same position.
I tried setting the autosize property of the data grid to "true" in one table definition, but when I did that the form failed to process and received an error stating that the style could not be resolved.
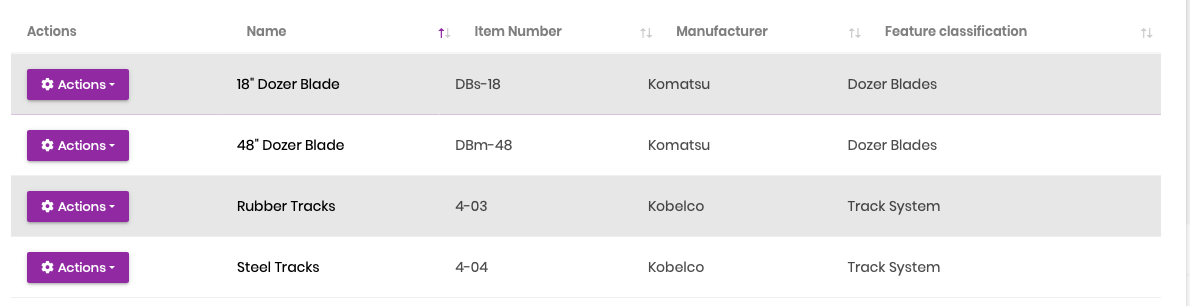
 In the example above, the columns align with the sorting arrows of the column before it.
In the example above, the columns align with the sorting arrows of the column before it.
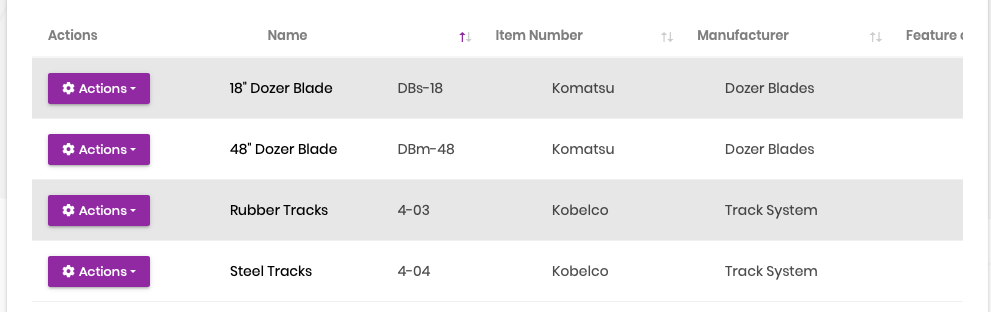
 In the example above, the screen was re-sized by reducing the browser footprint. As you can see, the columns adjusted but the headers remained in the same position they were and no longer relate the corresponding column.
In the example above, the screen was re-sized by reducing the browser footprint. As you can see, the columns adjusted but the headers remained in the same position they were and no longer relate the corresponding column.
Please tell me how to resolve these issues.
6 Answer(s)
-
0
Hi,
Can you share some code? thanks.
-
0
This is the index.js definition of the dataTable and the table definition in the .cshtml.
var dataTable = $("#FeaturesTable").DataTable(abp.libs.datatables.normalizeConfiguration({ processing: true, serverSide: true, paging: true, searching: false, scrollX: true, autoWidth: false, scrollCollapse: true, order: [[1, "asc"]], ajax: abp.libs.datatables.createAjax(featureService.getList, getFilter), columnDefs: [ { rowAction: { items: [ { text: l("Edit"), visible: abp.auth.isGranted('RadixIQ.Features'), action: function (data) { editModal.open({ id: data.record.feature.id }); } }, { text: l("Delete"), visible: abp.auth.isGranted('RadixIQ.Features.Delete'), confirmMessage: function () { return l("DeleteConfirmationMessage"); }, action: function (data) { featureService.delete(data.record.feature.id) .then(function () { abp.notify.info(l("SuccessfullyDeleted")); dataTable.ajax.reload(); }); } } ] } }, { data: "feature.name" }, { data: "feature.itemNumber" }, { data: "manufacturer.name" }, { data: "featureClassification.name", defaultContent: "" }, { data: "price", render: function (price) { if (price === null || price === 0) { return ''; } var formatter = new Intl.NumberFormat('en-US', { style: 'currency', currency: 'USD', minimumFractionDigits: 2, // (this suffices for whole numbers, but will print 2500.10 as $2,500.1) maximumFractionDigits: 2, // (causes 2500.99 to be printed as $2,501) }); return formatter.format(price); } } ] }));<abp-table striped-rows="true" id="FeaturesTable"> <thead> <tr> <th>@L["Actions"]</th> <th>@L["Name"]</th> <th>@L["ItemNumber"]</th> <th>@L["Manufacturer"]</th> <th>@L["FeatureClassification"]</th> @if (!string.IsNullOrWhiteSpace(Model.Tenant)) { <th>@L["Price"]</th> } else{ <th hidden>@L["Price"]</th> } </tr> </thead> </abp-table> -
0
This is happening on all of my grids. The dataTable definition is as it is created using ABP Suite. Some tables have modifications to the number of columns that are shown, but it doesn't change the behavior either way.
-
0
Hi,
We will check it
-
0
Hi,
You can try setting the
autoWidthvalue totrue -
0
That fixed it.





























































