- ABP Framework version: v5.1.3
- UI type: Angular / MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
- Followed these instructions. Nothing complicated. https://community.abp.io/posts/setup-email-confirmation-on-user-registration-q0vgxang
It sends out 2 email confirmations. The ABP framework sends 1 email, then the custom email.
How do I turn of the ABP framework default email confirmation. We want to use our custom email confirmation.
Or is there a way to customize the default confirmation email?
5 Answer(s)
-
0
-
0
The blog was inaccurate? You cannot do it the way they said?
Either way I tried doing it your way. We don't have the angular UI on my project, so I added it into migrations.
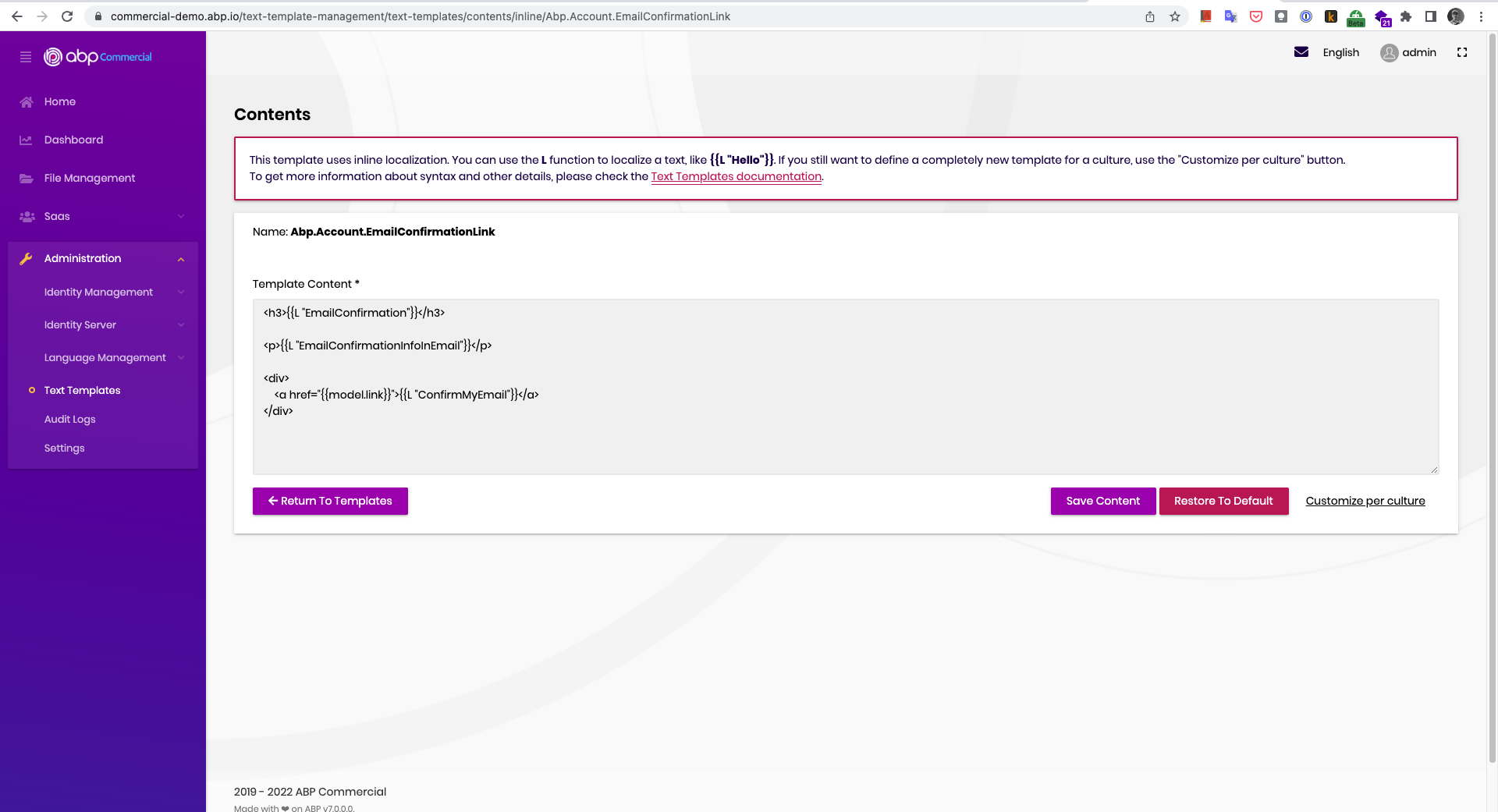
Does it use the key the name, "Abp.Account.EMailConfirmationLink"? I inserted a value for "Abp.Account.EMailConfirmationLink" with content for the email, but it did not use it when I send the confirmation email.
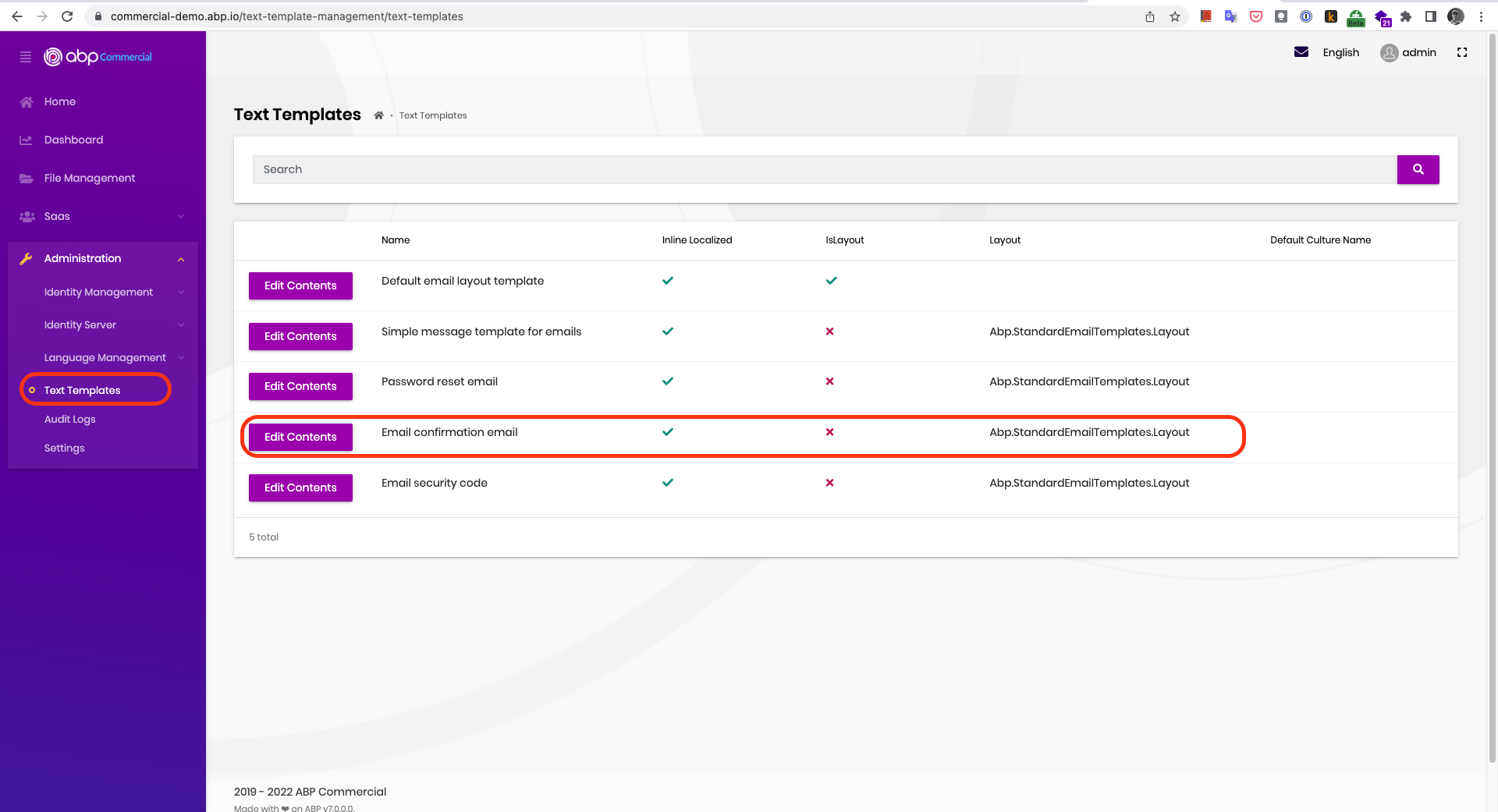
Also, where are the original templates coming from? Is it a resource or something? Since database, after initial migration, does not have the list of templates shown above. The "AbpTextTemplateContents" table is empty on initial migration.
Sorry for all the questions, it's just confusing.
-
0
The blog was inaccurate? You cannot do it the way they said?
I have no idea about this, I did not read the article. I tried to explain the simplest solution completely according to your requirement.
Either way I tried doing it your way. We don't have the angular UI on my project, so I added it into migrations.
Screenshots may belong to the angular interface, but there are similar pages in other user interfaces.
Does it use the key the name, "Abp.Account.EMailConfirmationLink"? I inserted a value for "Abp.Account.EMailConfirmationLink" with content for the email, but it did not use it when I send the confirmation email.
Did you try it from the user interface or did you try to change it by writing code?
Also, where are the original templates coming from? Is it a resource or something? Since database, after initial migration, does not have the list of templates shown above. The "AbpTextTemplateContents" table is empty on initial migration.
Yes, it is a resource. Resource path:
Volo/Abp/Account/Emailing/Templates/EmailConfirmationLink.tpl
If you do not want to make this change through the user interface, I recommend you to read the following document if you want to do it with code. => https://docs.abp.io/en/abp/latest/Emailing#overriding-replacing-the-standard-templates
-
0
Hi, I tried using Text-Templating, but am running into an issue.
I'm using: "Volo.Abp.TextTemplating.Razor" Version="5.1.3"
I set up the project similar to https://github.com/abpframework/abp-samples/tree/master/TextTemplateDemo/Razor
When I try to use:
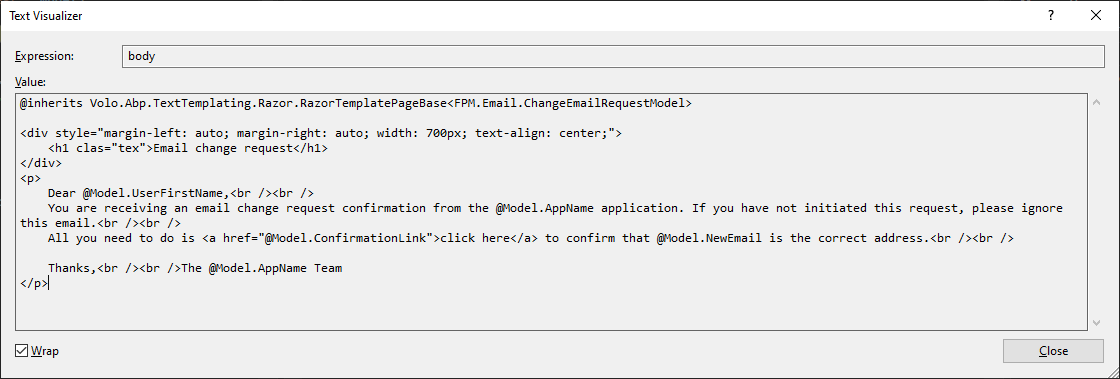
var body = await _templateRenderer.RenderAsync("ChangeEmailRequest", model);It doesn't render the properties.
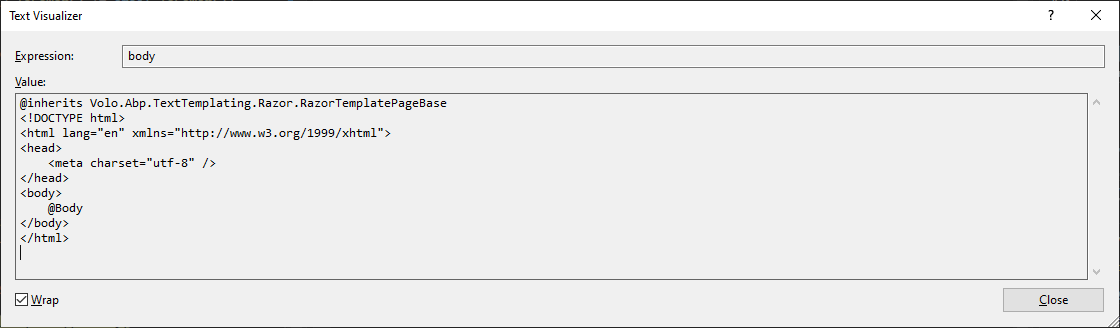
Here is an example of the result:
Another example without using a layout:
-
0
Hi, I tried using Text-Templating, but am running into an issue.
I'm using: "Volo.Abp.TextTemplating.Razor" Version="5.1.3"
I set up the project similar to https://github.com/abpframework/abp-samples/tree/master/TextTemplateDemo/Razor
When I try to use:
var body = await _templateRenderer.RenderAsync("ChangeEmailRequest", model);It doesn't render the properties.
Here is an example of the result:
Another example without using a layout:
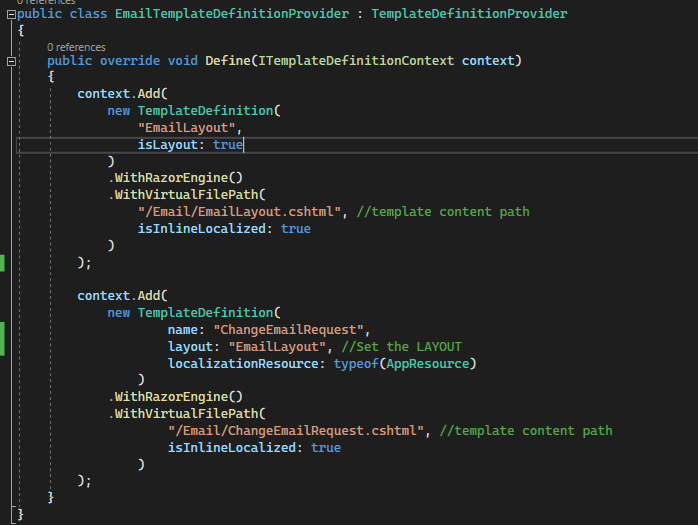
I fixed this by adding ".WithRazorEngine()" to my EmailTemplateDefinitionProvider: