- ABP Framework version: v6.0.0
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
Hi there.
I need to use empty layout for specific page like printing page , How can I use it in leptonX
4 Answer(s)
-
0
I Am unable to change the favicon. I checked on the header and it references /images/favicon/logo-favicon_1.svg .
I tried to change the below and it shows favicon which is not clear.
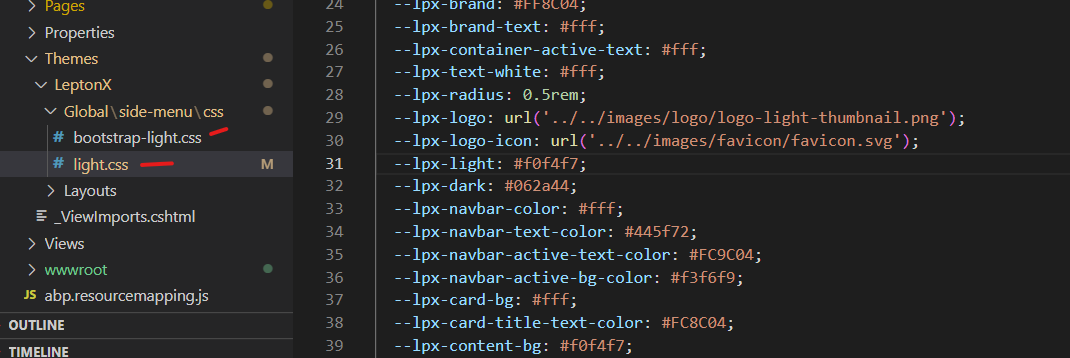
--lpx-logo-icon: url('../../images/favicon/favicon.svg');
As per below, I created the .css files, it works well on local host. on publishing to the server, it doesn't work, how do i make it work ?
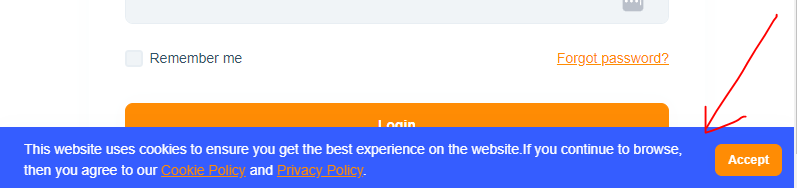
Lastly, where can i change the below cookie consent widget background colors from ?
-
0
Hi,
You can just try this:
printing.cshtml
@{ Layout = null; } -
0
Hi.
We need to use libraries like css in empty layout because we need priniting page like this :
https://x.leptontheme.com/custom-pages/invoice/
-
0
Hi,
Sorry I didn't get it.
When you set
Layout = null, the layout is now empty:@{ Layout = null; }BTW, we have a empty layout , you can use:
@inject IThemeManager ThemeManager @{ Layout = ThemeManager.CurrentTheme.GetEmptyLayout(); }