0
nirmaldeol created
- ABP Framework version: 6.0.0
- UI type: Angular
- DB provider: MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes Microservice Solution
- Exception message and stack trace:
- Steps to reproduce the issue:"
When I Run source code command it in main project it downloads source code but in completely sepratefolder.
5 Answer(s)
-
0
Even if I download the source code from abp suite. Is there a guide to plug this into angular project. any pointers will be helpfull
-
0
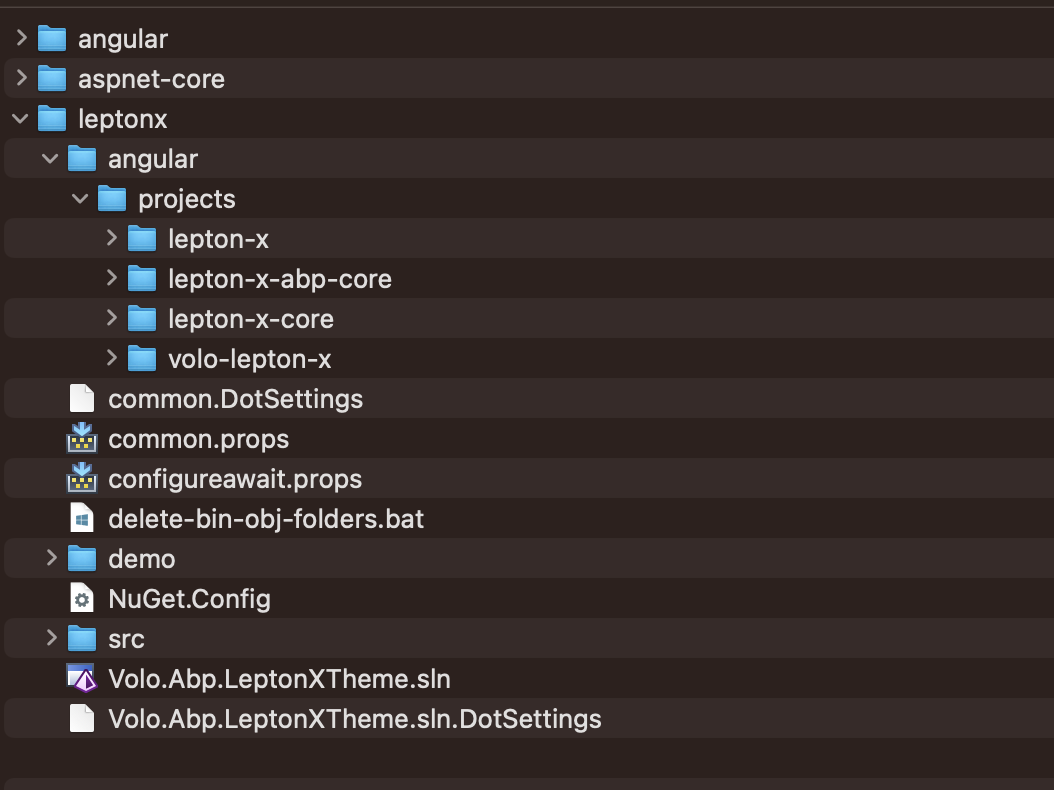
There is an issue with the suite. Temporarily you should add manually. I have downloaded the source to a folder, and I copied files leptonx folder
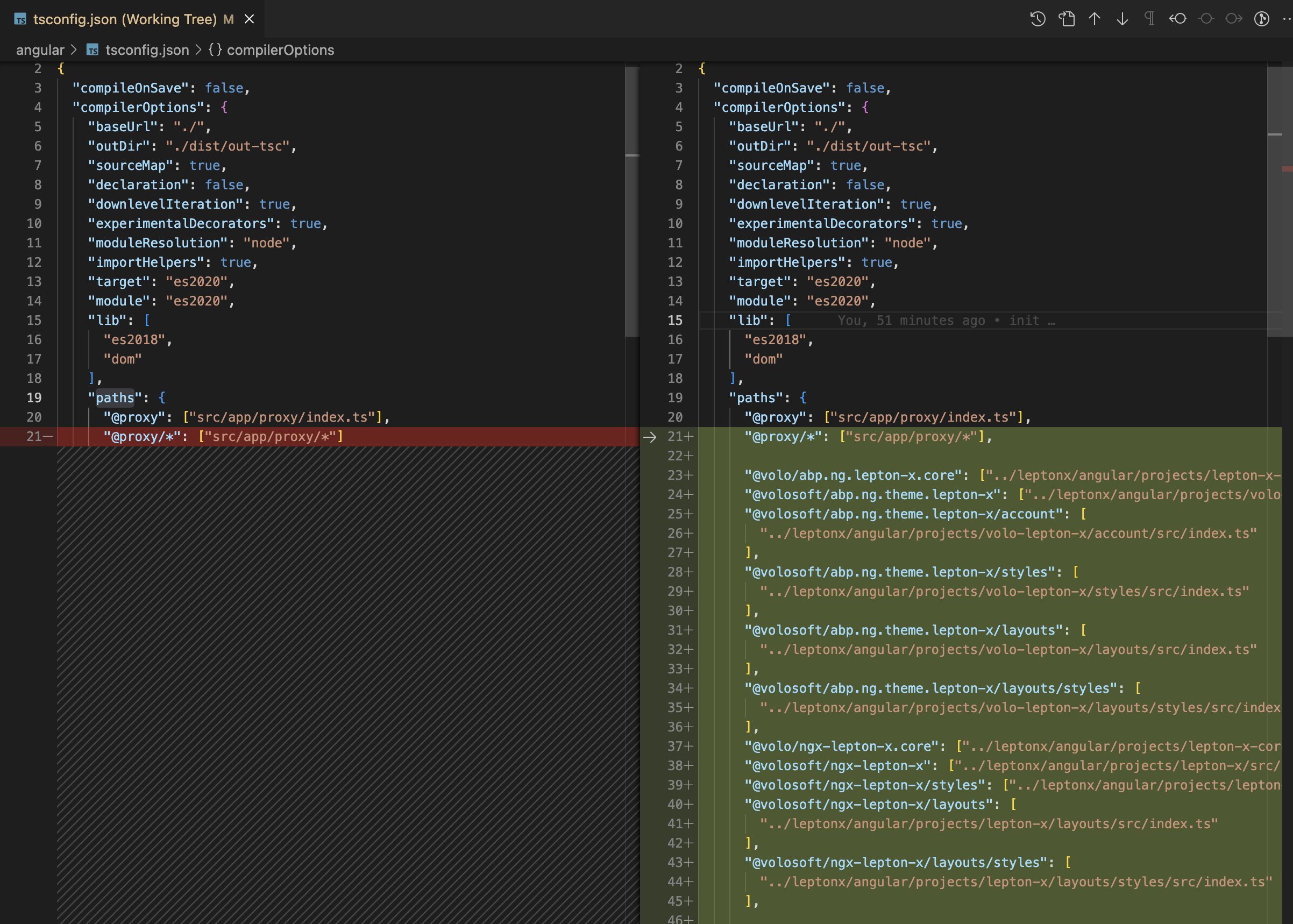
 Then I go to angular folder and open angular/tsconfig.json file with a editor.
add namespaces under the "paths".
Then I go to angular folder and open angular/tsconfig.json file with a editor.
add namespaces under the "paths"."@volo/abp.ng.lepton-x.core": ["../leptonx/angular/projects/lepton-x-abp-core/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x": ["../leptonx/angular/projects/volo-lepton-x/src/index.ts"], "@volosoft/abp.ng.theme.lepton-x/account": [ "../leptonx/angular/projects/volo-lepton-x/account/src/index.ts" ], "@volosoft/abp.ng.theme.lepton-x/styles": [ "../leptonx/angular/projects/volo-lepton-x/styles/src/index.ts" ], "@volosoft/abp.ng.theme.lepton-x/layouts": [ "../leptonx/angular/projects/volo-lepton-x/layouts/src/index.ts" ], "@volosoft/abp.ng.theme.lepton-x/layouts/styles": [ "../leptonx/angular/projects/volo-lepton-x/layouts/styles/src/index.ts" ], "@volo/ngx-lepton-x.core": ["../leptonx/angular/projects/lepton-x-core/src/index.ts"], "@volosoft/ngx-lepton-x": ["../leptonx/angular/projects/lepton-x/src/index.ts"], "@volosoft/ngx-lepton-x/styles": ["../leptonx/angular/projects/lepton-x/styles/src/index.ts"], "@volosoft/ngx-lepton-x/layouts": [ "../leptonx/angular/projects/lepton-x/layouts/src/index.ts" ], "@volosoft/ngx-lepton-x/layouts/styles": [ "../leptonx/angular/projects/lepton-x/layouts/styles/src/index.ts" ], "@abp/ng.core": ["node_modules/@abp/ng.core"], "@abp/ng.core/locale": ["node_modules/@abp/ng.core/locale"], "@abp/ng.theme.shared": ["node_modules/@abp/ng.theme.shared"], "@abp/ng.theme.shared/extensions": ["node_modules/@abp/ng.theme.shared/extensions"], "@abp/ng.components/tree": ["node_modules/@abp/ng.components/tree"], "@abp/ng.components/page": ["node_modules/@abp/ng.components/page"], "@abp/ng.permission-management": ["node_modules/@abp/ng.permission-management"], "@abp/ng.feature-management": ["node_modules/@abp/ng.feature-management"], "@abp/ng.setting-management": ["node_modules/@abp/ng.setting-management"], "@abp/ng.setting-management/config": ["node_modules/@abp/ng.setting-management/config"], "@volo/abp.commercial.ng.ui": ["node_modules/@volo/abp.commercial.ng.ui"], "@volo/abp.commercial.ng.ui/config": ["node_modules/@volo/abp.commercial.ng.ui/config"], "@volo/abp.ng.account/public": ["node_modules/@volo/abp.ng.account/public"], "@volo/abp.ng.account/public/config": ["node_modules/@volo/abp.ng.account/public/config"], "@volo/abp.ng.account/admin": ["node_modules/@volo/abp.ng.account/admin"], "@volo/abp.ng.account/admin/config": ["node_modules/@volo/abp.ng.account/admin/config"], "@volo/abp.ng.account.core": ["node_modules/@volo/abp.ng.account.core"], "@volo/abp.ng.audit-logging": ["node_modules/@volo/abp.ng.audit-logging"], "@volo/abp.ng.audit-logging/config": ["node_modules/@volo/abp.ng.audit-logging/config"], "@volo/abp.ng.audit-logging/common": ["node_modules/@volo/abp.ng.audit-logging/common"], "@volo/abp.ng.identity-server": ["node_modules/@volo/abp.ng.identity-server"], "@volo/abp.ng.identity-server/config": ["node_modules/@volo/abp.ng.identity-server/config"], "@volo/abp.ng.identity": ["node_modules/@volo/abp.ng.identity"], "@volo/abp.ng.identity/config": ["node_modules/@volo/abp.ng.identity/config"], "@volo/abp.ng.saas": ["node_modules/@volo/abp.ng.saas"], "@volo/abp.ng.saas/config": ["node_modules/@volo/abp.ng.saas/config"], "@volo/abp.ng.theme.lepton": ["node_modules/@volo/abp.ng.theme.lepton"], "@volo/abp.ng.theme.lepton/extensions": ["node_modules/@volo/abp.ng.theme.lepton/extensions"], "@volo/abp.ng.theme.lepton/*": ["node_modules/@volo/abp.ng.theme.lepton/*"], "@volo/abp.ng.language-management": ["node_modules/@volo/abp.ng.language-management"], "@volo/abp.ng.language-management/config": [ "node_modules/@volo/abp.ng.language-management/config" ], "@volo/abp.ng.language-management/locale": [ "node_modules/@volo/abp.ng.language-management/locale" ], "@volo/abp.ng.language-management/common": [ "node_modules/@volo/abp.ng.language-management/common" ], "@volo/abp.ng.text-template-management": [ "node_modules/@volo/abp.ng.text-template-management" ], "@volo/abp.ng.text-template-management/config": [ "node_modules/@volo/abp.ng.text-template-management/config" ], "@volo/abp.ng.text-template-management/common": [ "node_modules/@volo/abp.ng.text-template-management/common" ], "@volo/abp.ng.chat": ["node_modules/@volo/abp.ng.chat"], "@volo/abp.ng.chat/config": ["node_modules/@volo/abp.ng.chat/config"], "@volo/abp.ng.file-management": ["node_modules/@volo/abp.ng.file-management"], "@volo/abp.ng.file-management/config": ["node_modules/@volo/abp.ng.file-management/config"], "@volo/abp.ng.file-management/common": ["node_modules/@volo/abp.ng.file-management/common"], "@volo/abp.ng.payment": ["node_modules/@volo/abp.ng.payment"], "@volo/abp.ng.payment/admin": ["node_modules/@volo/abp.ng.payment/admin"], "@volo/abp.ng.payment/admin/config": ["node_modules/@volo/abp.ng.payment/admin/config"], "@angular/*": ["node_modules/@angular/*"], "@angular/common/locales": ["node_modules/@angular/common/locales"], "@abp/utils": ["node_modules/@abp/utils"], "@swimlane/*": ["node_modules/@swimlane/*"], "@fortawesome/*": ["node_modules/@fortawesome/*"], "@microsoft/*": ["node_modules/@microsoft/*"], "@ng-bootstrap/*": ["node_modules/@ng-bootstrap/*"], "@ngneat/*": ["node_modules/@ngneat/*"], "@ngx-validate/*": ["node_modules/@ngx-validate/*"], "@ngxs/*": ["node_modules/@ngxs/*"], "@types/*": ["node_modules/@types/*"], "@uppy/*": ["node_modules/@uppy/*"], "angular-oauth2-oidc": ["node_modules/angular-oauth2-oidc"], "bootstrap": ["node_modules/bootstrap"], "chart.js": ["node_modules/chart.js"], "font-awesome": ["node_modules/font-awesome"], "just-clone": ["node_modules/just-clone"], "just-compare": ["node_modules/just-compare"], "ng-observe": ["node_modules/ng-observe"], "ng-zorro-antd": ["node_modules/ng-zorro-antd"], "ng-zorro-antd/*": ["node_modules/ng-zorro-antd/*"], "rxjs": ["node_modules/rxjs"], "rxjs/*": ["node_modules/rxjs/*"], "snq": ["node_modules/snq"], "typescript": ["node_modules/typescript"], "ts-toolbelt": ["node_modules/ts-toolbelt"], "tslib": ["node_modules/tslib"], "cropperjs": ["node_modules/cropperjs"], "zone.js": ["node_modules/zone.js"], "ngx-perfect-scrollbar": ["node_modules/ngx-perfect-scrollbar"] -
0
-
0
without those style files what use is the theme source is? Project will heavily depend on styling and I could not find proper documents how to customize leptonx theme..
-
0
The customization document is missing. We will write better docs.