- ABP Framework version: v6.0.1
- UI type: Blazor Server
- DB provider: EF Core
I am trying to add some basic components to the top toolbar in the LeptonX theme. I am just trying to start by adding a drop-down but cannot get it to show up. I added my own version of SideMenuLayout.Razor named MySideMenuLayout which inherits from SideMenuLayout. I think it has to do with where I am placing the files. I tried two places. First one was Themes\LeptonX\Components\ApplicationLayout. Second place was Components\ApplicationLayout\MySideMenuLayout.razor and MySideMenuLayout.razor.
Here is the razor file.
@using Volo.Abp.AspNetCore.Mvc.UI.Components.LayoutHook
<div class="lpx-scroll-container ps">
<div id="lpx-wrapper">
<MainHeader />
<div class="lpx-content-container">
<div class="lpx-topbar-container">
<div class="lpx-topbar">
<MainHeaderBranding />
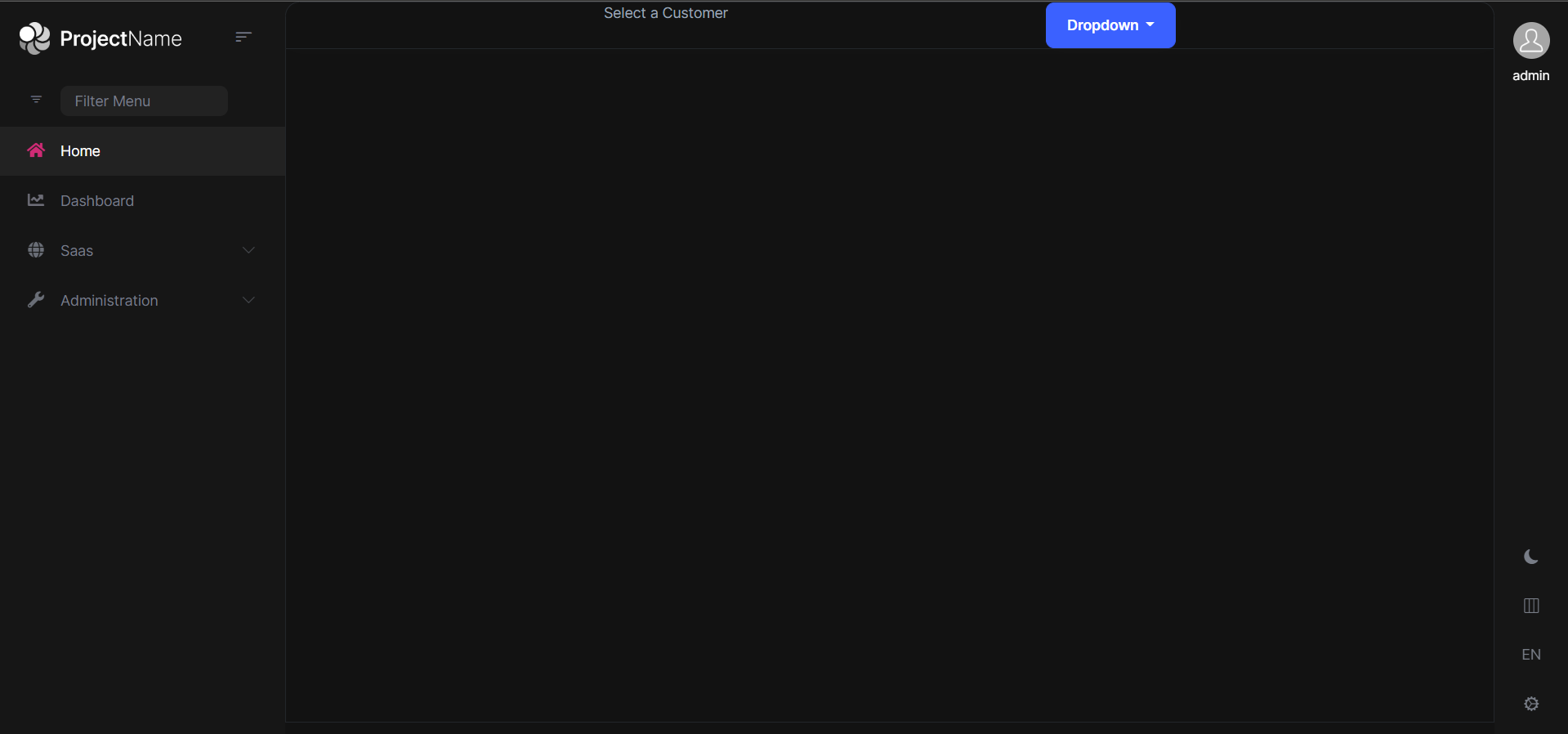
<p>Select a Customer</p>
<Dropdown>
<DropdownToggle Color="Color.Primary">
Dropdown
</DropdownToggle>
<DropdownMenu>
<DropdownItem>UAT Customer</DropdownItem>
</DropdownMenu>
</Dropdown>
<Breadcrumbs/>
</div>
</div>
<div class="lpx-content-wrapper">
<div class="lpx-content">
<ContentToolbar />
<PageAlert />
@typeof(LayoutHooks.Body)
<DynamicLayoutComponent />
<UiMessageAlert />
<UiNotificationAlert />
</div>
</div>
</div>
<MobileNavbar />
<div class="lpx-toolbar-container">
<MainHeaderToolbar />
</div>
</div>
</div>
Here is the cs file
using System.Threading.Tasks;
using Microsoft.AspNetCore.Components;
using Microsoft.Extensions.Options;
using Microsoft.JSInterop;
using Volo.Abp.AspNetCore.Components.Web;
using Volo.Abp.DependencyInjection;
using Volo.Abp.LeptonX.Shared;
namespace Cure8.Blazor.Components.ApplicationLayout;
[ExposeServices(typeof(SideMenuLayout))]
[Dependency(ReplaceServices = true)]
public partial class SideMenuLayout : Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenuLayout
{
}
2 Answer(s)
-
0
Does anyone have any ideas?
-
0
Hi, if you are exposing the related services the place where you put your files is not important.
You just need to add the following lines to the top of your MySideLayout.razor file:
@inherits SideMenuLayout @attribute [ExposeServices(typeof(SideMenuLayout))] @attribute [Dependency(ReplaceServices = true)]And please don't forget to remove them from your code-behind class (MySideLayout.razor.cs).
See the documentation for more info about customizing layouts: https://docs.abp.io/en/commercial/latest/themes/lepton-x/blazor?UI=BlazorServer#layouts