- ABP Framework version: v5.3.4
- UI type: Angular
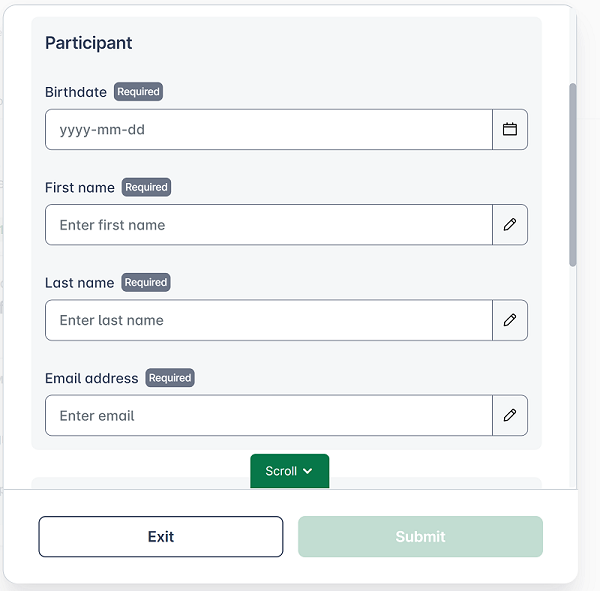
I have a Reactive form with required fields that looks like this:

The form is defined in the component as:
this.participantForm = this.fb.group({
participantBirthDate: [null, [Validators.required]],
participantFirstName: [ null, [Validators.required]],
participantLastName: [null, [Validators.required]],
participantEmail: [ null, [Validators.email, Validators.required]],
});
And I'm trying to use a standard Bootstrap input box with a button as shown here: Boostrap Input Group Doc
Each of the form items looks like this:
<div class="input-with-icon">
<label for="participantFirstName">First name</label>
<div class="required-chip-badge">Required</div>
<div class="input-group">
<input
type="text"
class="form-control"
placeholder="Enter first name"
formControlName="participantFirstName"
#pfn
/>
<button
class="btn btn-outline-secondary icon icon-pencil"
(click)="pfn.focus()"
type="button"
></button>
</div>
</div>
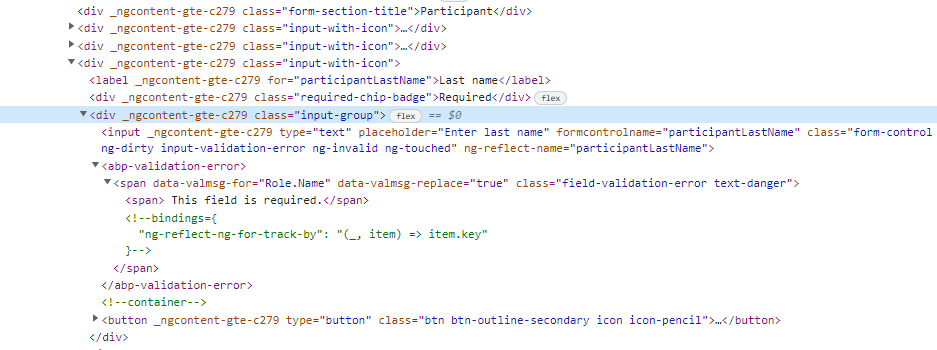
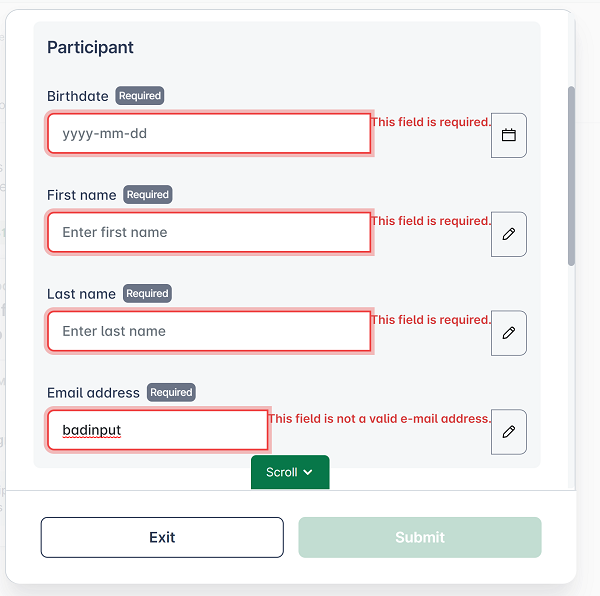
When a validation error is present, this happens:

The<abp-validation-error> is being inserted immediately after the <input>, but I had to wrap the input and button in the div with the "input-group" class to create the button as part of the input element, so the validation error is inserted between:
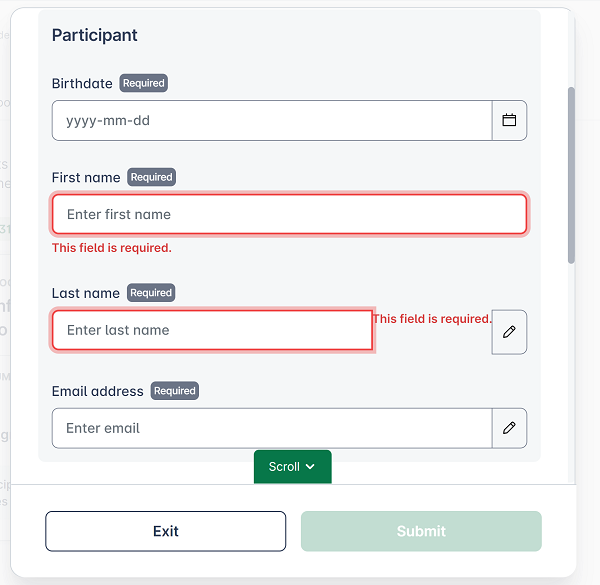
If I use an input box without the input-group, the validation works as desired with the message being below the input element:

- QUESTION
Our design standards will use buttons on all input boxes, so I need to find a way to have have the validation error display below the input with button element. This is effectively inserting the validation error element after the input-group
<div>.
Is this possible without a bunch of manual work?
I know I can build out more manual validation layouts in the template (as described here: Angular Reactive Forms Doc, but this would be a lot more work and we would have to do it wherever we have forms.
I've read through the ABP Form Validation Doc, but it does not cover this particular scenario.
2 Answer(s)
-
1
Angular ABP framework uses the Ngx-validate (https://github.com/ng-turkey/ngx-validate) library for validation. Yes, it has a lack of documentation. We will fix that in the future. When using an input group, you should use the 'validationTarget' directive in the container element. here you can check the example https://stackblitz.com/edit/ngx-validate-nhbdby?file=src%2Fapp%2Fcomponents%2Fapp.component.html
-
0
Hey, that was easy! Thank you so much. I have the validation working as desired now.