ABP Framework version: v7.0.0 UI type: Blazor DB provider: EF Core , tested on PostgreSQL and SQLite Tiered (MVC) : no
Steps to reproduce the issue:"
- Use abp suite to create a new solution including Public Page
- Start solution
- goto CMS > blogs > create a new blog
- Create a new blogpost
Drag-and-drop an image, then an exception will be thrown:
UI Message An internal error occurred during your request! Log.txt Exception message and stack trace: 2023-01-12 19:27:41.299 +01:00 [ERR] The given key '1' was not present in the dictionary. System.Collections.Generic.KeyNotFoundException: The given key '1' was not present in the dictionary. at System.Collections.Generic.Dictionary`2.get_Item(TKey key) at Volo.CmsKit.Pro.Admin.Blazor.Pages.CmsKit.DynamicWidgetMarkdown.OnImageUploadEndedAsync(FileEndedEventArgs e) at Blazorise.Markdown.Markdown.UpdateFileEndedAsync(IFileEntry fileEntry, Boolean success, FileInvalidReason fileInvalidReason) at Blazorise.RemoteFileEntryStreamReader.WriteToStreamAsync(Stream stream, CancellationToken cancellationToken) at Blazorise.FileEntry.WriteToStreamAsync(Stream stream, CancellationToken cancellationToken) at Volo.CmsKit.Pro.Admin.Blazor.Pages.CmsKit.DynamicWidgetMarkdown.OnImageUploadChangedAsync(FileChangedEventArgs e)
Same exception happens when creating a page and drag-and-drop an image in the content block
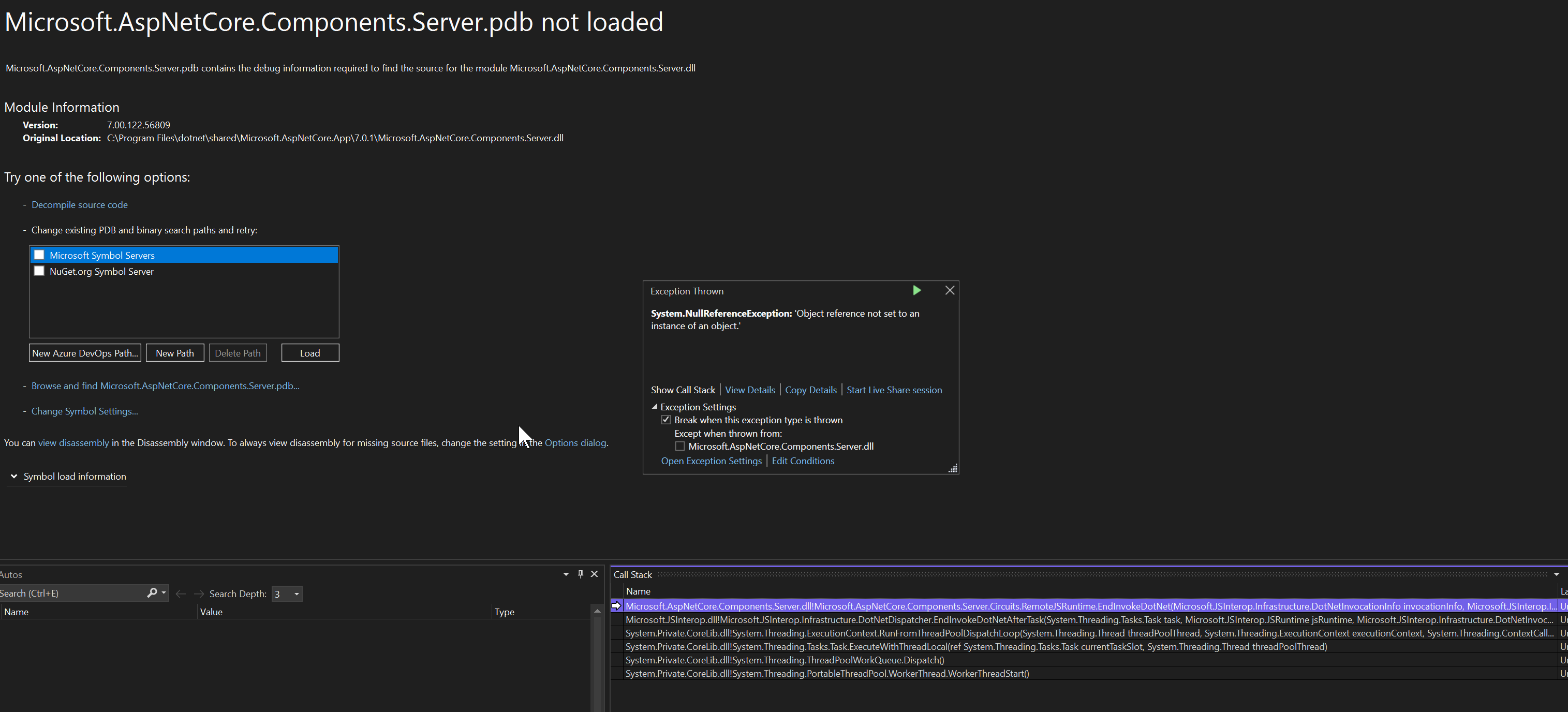
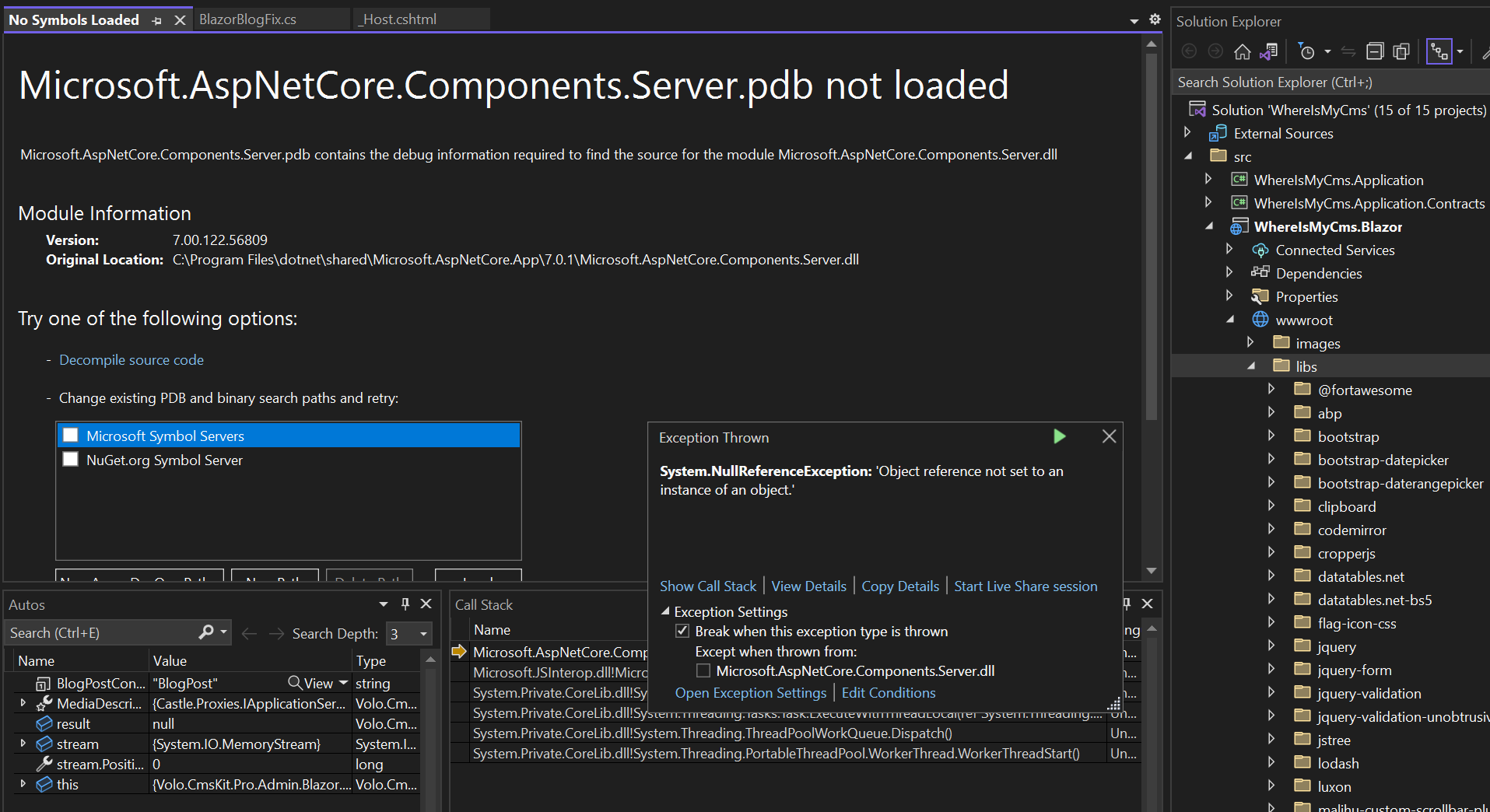
Another issue with images in blogposts is when click Cover Image - 'Choose File', select an image (I do not hit the Publish or Save buttons). Nothing happens, but after 30 sec, visual studio break as shown below
8 Answer(s)
-
0
Hi,
I will check it
-
0
We will fix it, your ticket refunded.
For now, you can try:
[ExposeServices(typeof(DynamicWidgetMarkdown))] public class MyDynamicWidgetMarkdown : DynamicWidgetMarkdown { [Inject] protected IOptions<AbpRemoteServiceOptions> RemoteServiceOptions { get; set; } protected override async Task OnImageUploadChangedAsync(FileChangedEventArgs e) { try { if (e.Files.Length > 1) { return; } foreach (var file in e.Files) { UploadImages[file.Id] = new MemoryStream(); await file.WriteToStreamAsync(UploadImages[file.Id]); if (!Value.IsNullOrWhiteSpace()) { await MarkdownRef.SetValueAsync(Value.Replace("Placeholder.jpg", string.Empty)); } } } catch (Exception exception) { await HandleErrorAsync(exception); } } protected override async Task OnImageUploadEndedAsync(FileEndedEventArgs e) { using (var stream = UploadImages[e.File.Id]) { stream.Position = 0; var result = await MediaDescriptorAdminAppService.CreateAsync(BlogPostConsts.EntityType, new CreateMediaInputWithStream { Name = e.File.Name, File = new RemoteStreamContent(stream, e.File.Name, e.File.Type) }); var baseUrl = RemoteServiceOptions.Value.RemoteServices.GetConfigurationOrDefaultOrNull(CmsKitAdminRemoteServiceConsts.RemoteServiceName).BaseUrl; e.File.UploadUrl = $"{baseUrl}/api/cms-kit/media/{result.Id}Placeholder.jpg"; UploadImages.Remove(e.File.Id); } } } -
0
The new implementation of DynamicWidgetMarkdowndoes not work either.
steps to repeat this error with this new file:
I created again a brand new solition using the Blazor Server + SQLite template
run the DbMigration
create new blog
create new blogpost
upload an image in the bogpost content body.
Visual Studio will hit my breakpoint in
MyDynamicWidgetMarkdown.OnImageUploadChangedAsync(so the new implementation is used)nothing happens, but after 30 seconds, my breakpoint at the first line in
MyDynamicWidgetMarkdown.OnImageUploadEndedAsyncis hit (at this moment the blazor code gives no error, but the browser gives the error below
At this moment the logfile ends with:
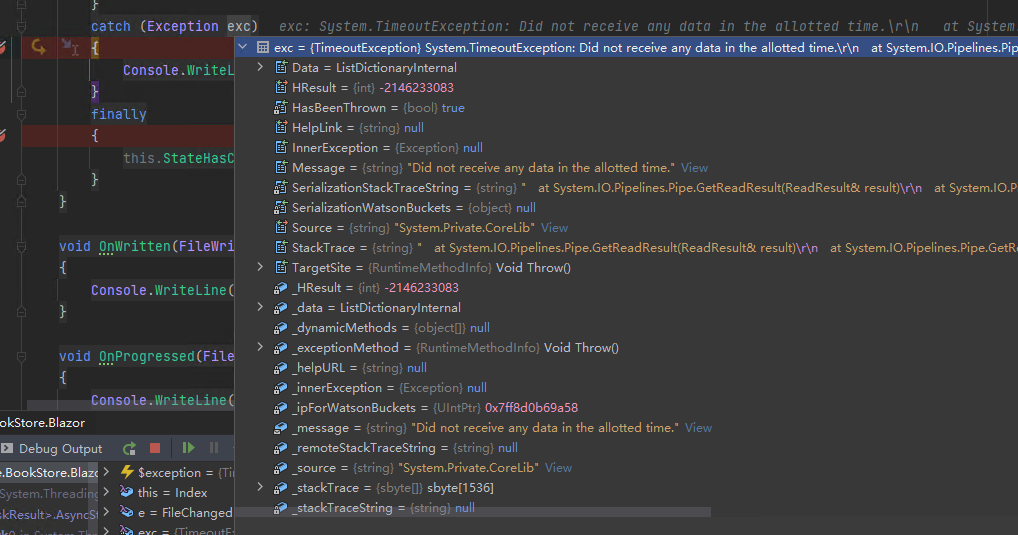
2023-01-14 16:18:19.067 +01:00 [INF] Sending file. Request path: '/_content/Blazorise/io.js'. Physical path: 'C:\Users\info\.nuget\packages\blazorise\1.1.4.1\staticwebassets\io.js' 2023-01-14 16:18:19.068 +01:00 [INF] Request finished HTTP/2 GET https://localhost:44392/_content/Blazorise/io.js?v=1.1.4.1 - - - 200 4775 application/javascript 11.1416ms 2023-01-14 16:19:19.096 +01:00 [ERR] Unhandled exception in circuit 'TuWLV-IIgye0XQ7K7wDOrJaC_GEtWd8O-AIuyvFD47U'. System.TimeoutException: Did not receive any data in the allotted time. at System.IO.Pipelines.Pipe.GetReadResult(ReadResult& result) at System.IO.Pipelines.Pipe.GetReadAsyncResult() at System.IO.Pipelines.PipeReaderStream.ReadAsyncInternal(Memory`1 buffer, CancellationToken cancellationToken) 2023-01-14 16:19:19.102 +01:00 [INF] Executed endpoint '/_blazor' 2023-01-14 16:19:19.102 +01:00 [INF] Request finished HTTP/1.1 GET https://localhost:44392/_blazor?id=Bqa8rGpLr0aYGXfC80d77w - - - 101 - - 98820.3319ms- when I step through my code, after executing the line with
await file.WriteToStreamAsync(UploadImages[file.Id]);my visual studio breaks the application with the error below.
No additional information is added to the logfile
I hope this five
-
0
-
0
Hi.
It looks not a problem with ABP, but Blazor: See: https://github.com/dotnet/aspnetcore/issues/38842#issuecomment-1342540950
You can try this:
Configure<HubOptions>(options => { options.DisableImplicitFromServicesParameters = true; }); -
0
We are a little bit closer to the solution. At this moment I am still not able to post an image due to a poblem in the suggested
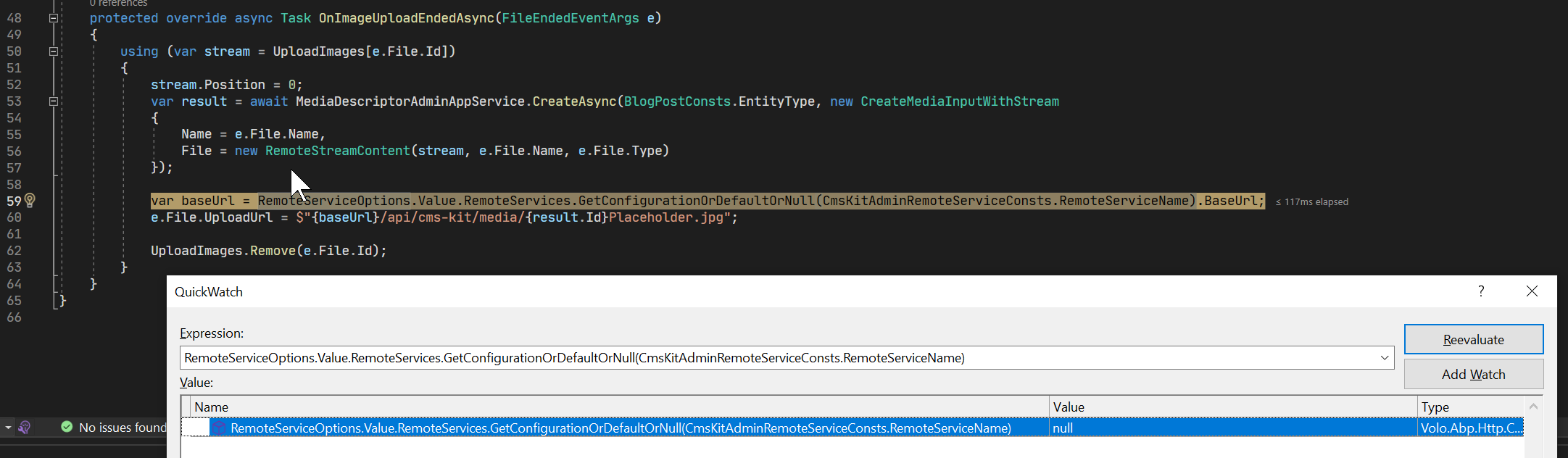
MyDynamicWidgetMarkdownThe line 59 below will cause an 'Object reference not set to an instance of an object.', because
GetConfigurationOrDefaultOrNull(CmsKitAdminRemoteServiceConsts.RemoteServiceName)is returningnull -
0
Hi,
Sorry, I thought you were using Blazor webassembly.
try:
[ExposeServices(typeof(DynamicWidgetMarkdown))] public class MyDynamicWidgetMarkdown : DynamicWidgetMarkdown { protected override async Task OnImageUploadChangedAsync(FileChangedEventArgs e) { try { if (e.Files.Length > 1) { return; } foreach (var file in e.Files) { UploadImages[file.Id] = new MemoryStream(); await file.WriteToStreamAsync(UploadImages[file.Id]); if (!Value.IsNullOrWhiteSpace()) { await MarkdownRef.SetValueAsync(Value.Replace("Placeholder.jpg", string.Empty)); } } } catch (Exception exception) { await HandleErrorAsync(exception); } } protected override async Task OnImageUploadEndedAsync(FileEndedEventArgs e) { using (var stream = UploadImages[e.File.Id]) { stream.Position = 0; var result = await MediaDescriptorAdminAppService.CreateAsync(BlogPostConsts.EntityType, new CreateMediaInputWithStream { Name = e.File.Name, File = new RemoteStreamContent(stream, e.File.Name, e.File.Type) }); e.File.UploadUrl = $"/api/cms-kit/media/{result.Id}Placeholder.jpg"; UploadImages.Remove(e.File.Id); } } }There is also a new problem when you edit a blog post, we have fixed it.
-
0
I can confirm this works. thanks for the support