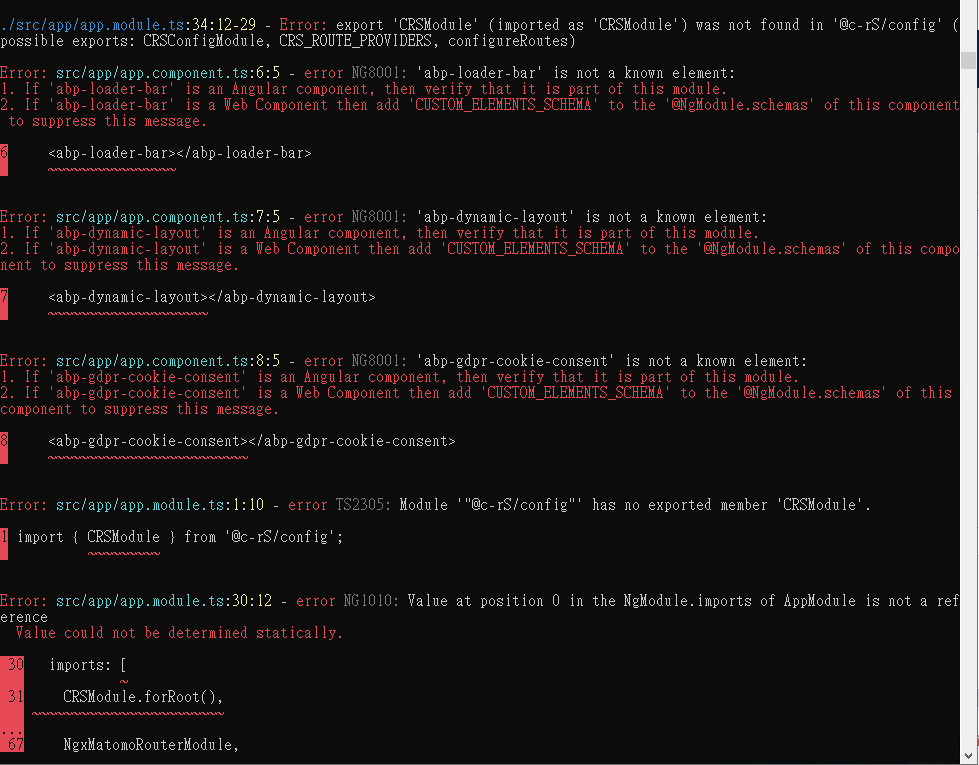
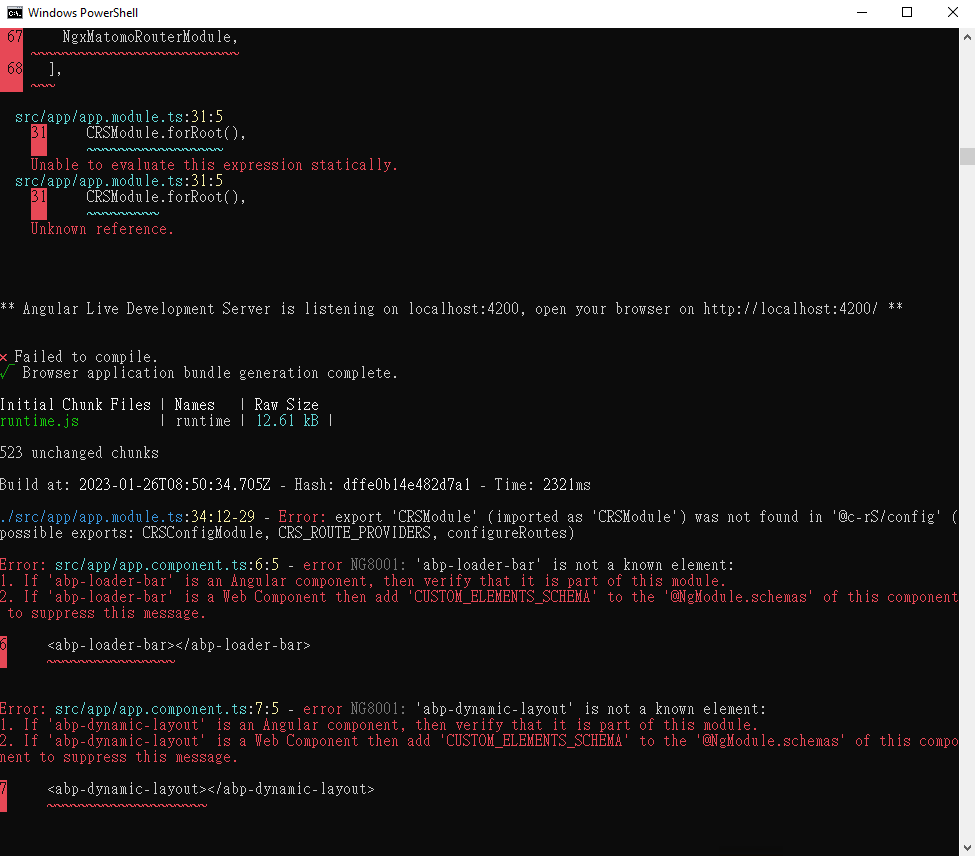
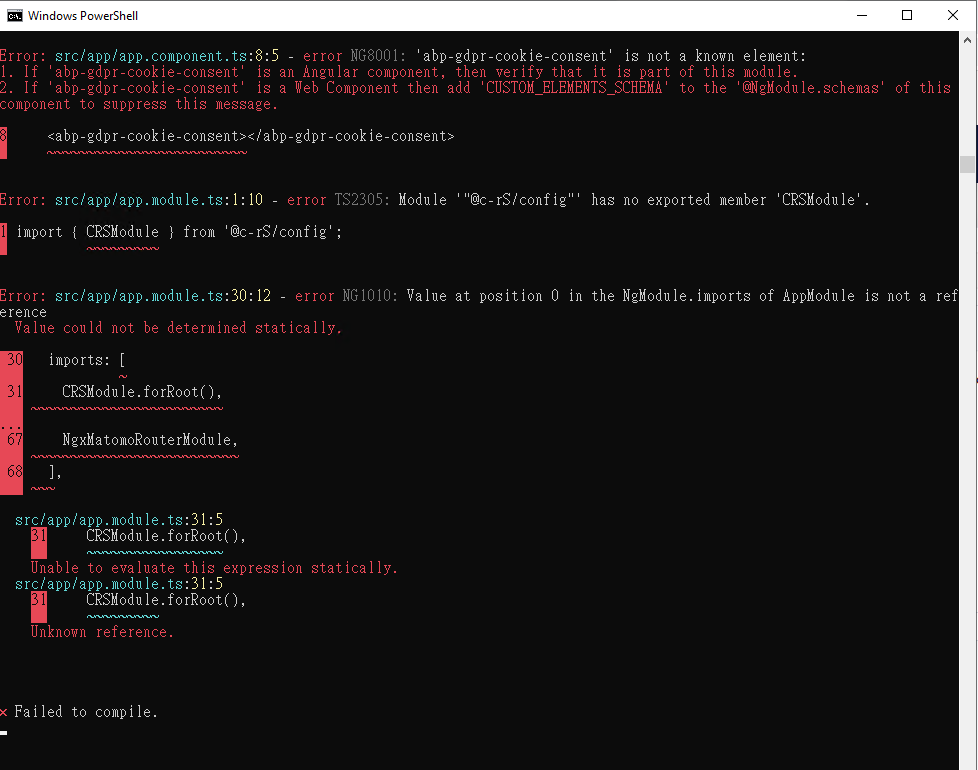
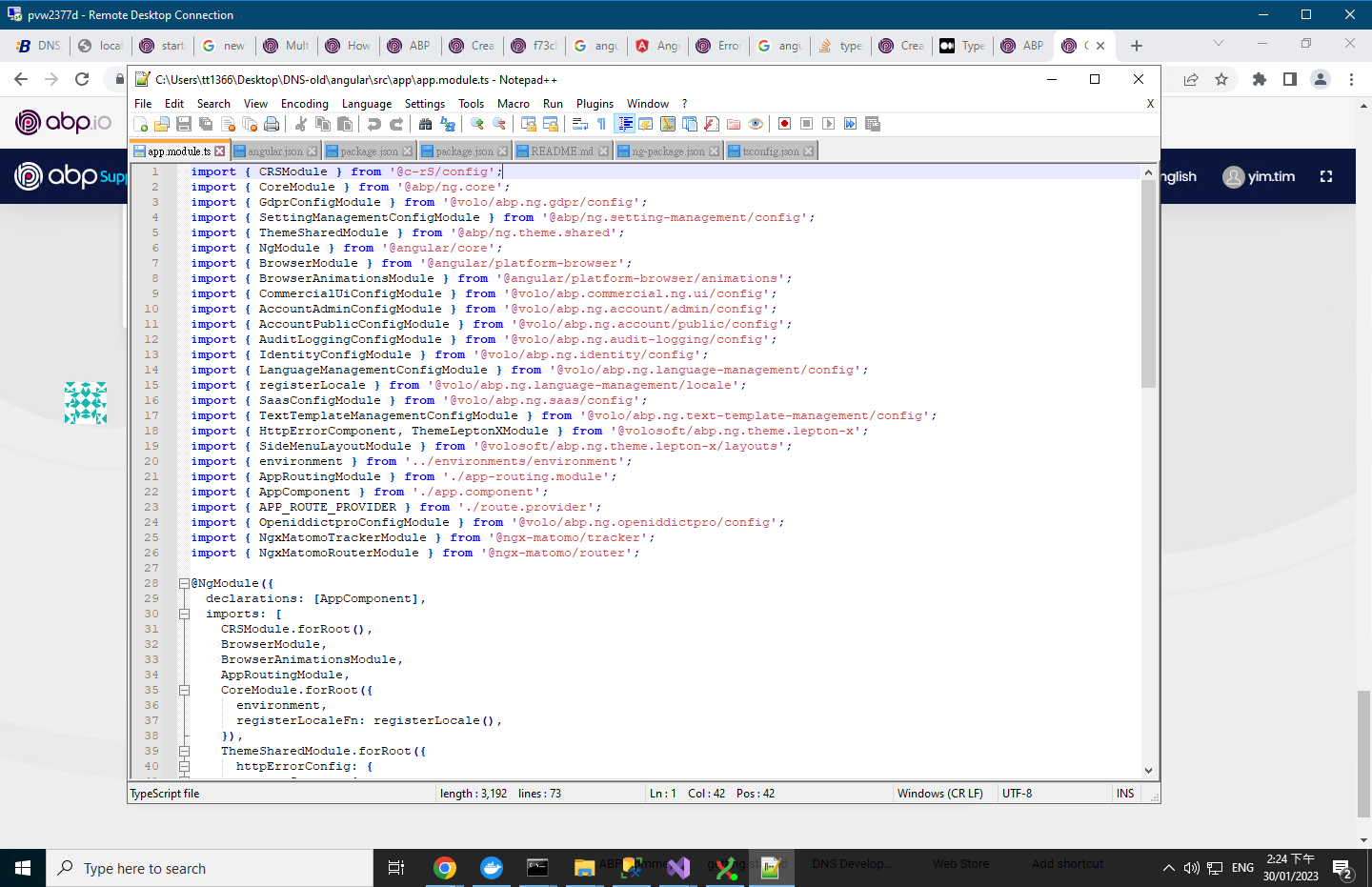
I try to create new module to existing Abp solution. The named "CRS" module are created and added into existing solution file. Visual Studio can be built but Angular program cannot be compliled. The following error are displayed when start Angular program. Please advise.
- ABP Framework version: v6.0.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
5 Answer(s)
-
0
Hello,
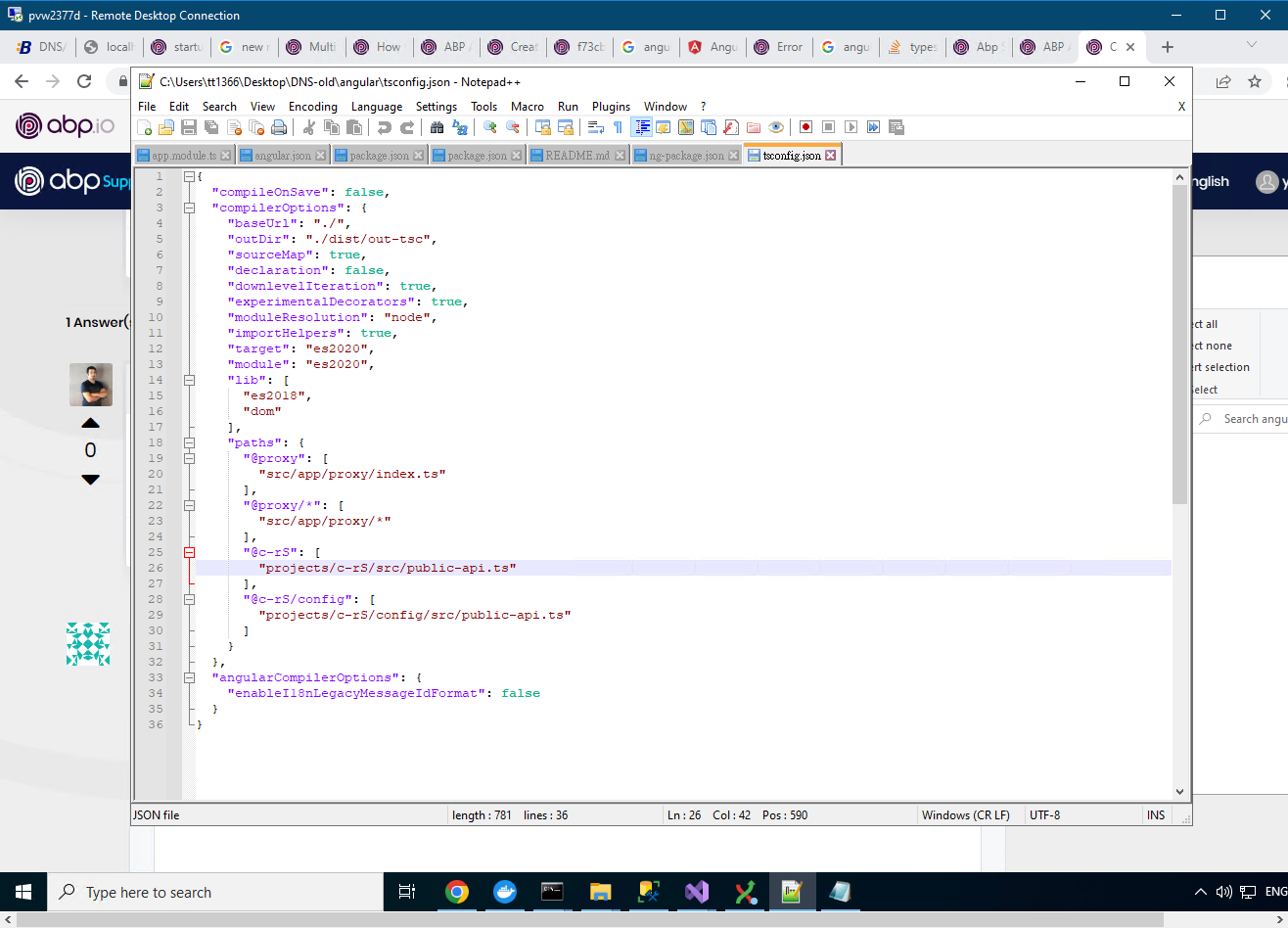
Can you send your tsconfig.json?
-
0
-
0
Hello
You need to import CRSConfigModule instead of CRSModule.
import { CRSConfigModule } from '@c-rS/config' -
0
I uses the Abp suite to create new module. Do you mean that Abp suite have bug and I need to fix it myself?
-
0
Hello,
I created an issue about this situation. You can follow the status of issue
Also, the module was added wrongly to environment.ts. You can fix it like the following. (This error was fixed in ABP 6.0.3 version)
{ // other properties apis: { // other apis CRS: { rootNamespace: 'CRS', }, }, } as Environment;For your information following steps are not automated with ABP Suite
- Configure the URL of the module in projects/your-module/config/src/providers/route.provider.ts
- Add the following lines to your app-routing.module.ts
{ path: 'url-of-module', loadChildren: () => import('@c-rS').then(m => m.CRSModule); }