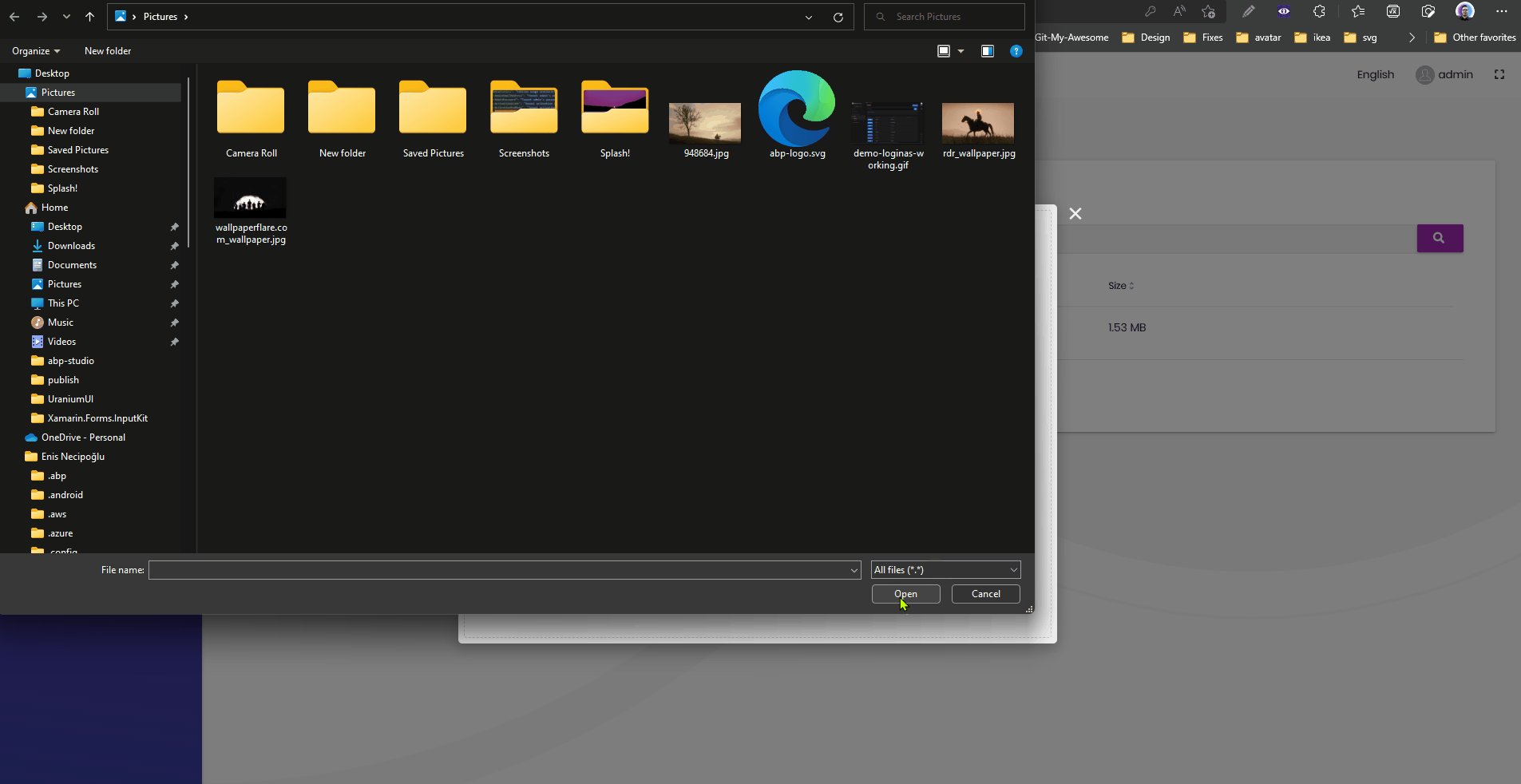
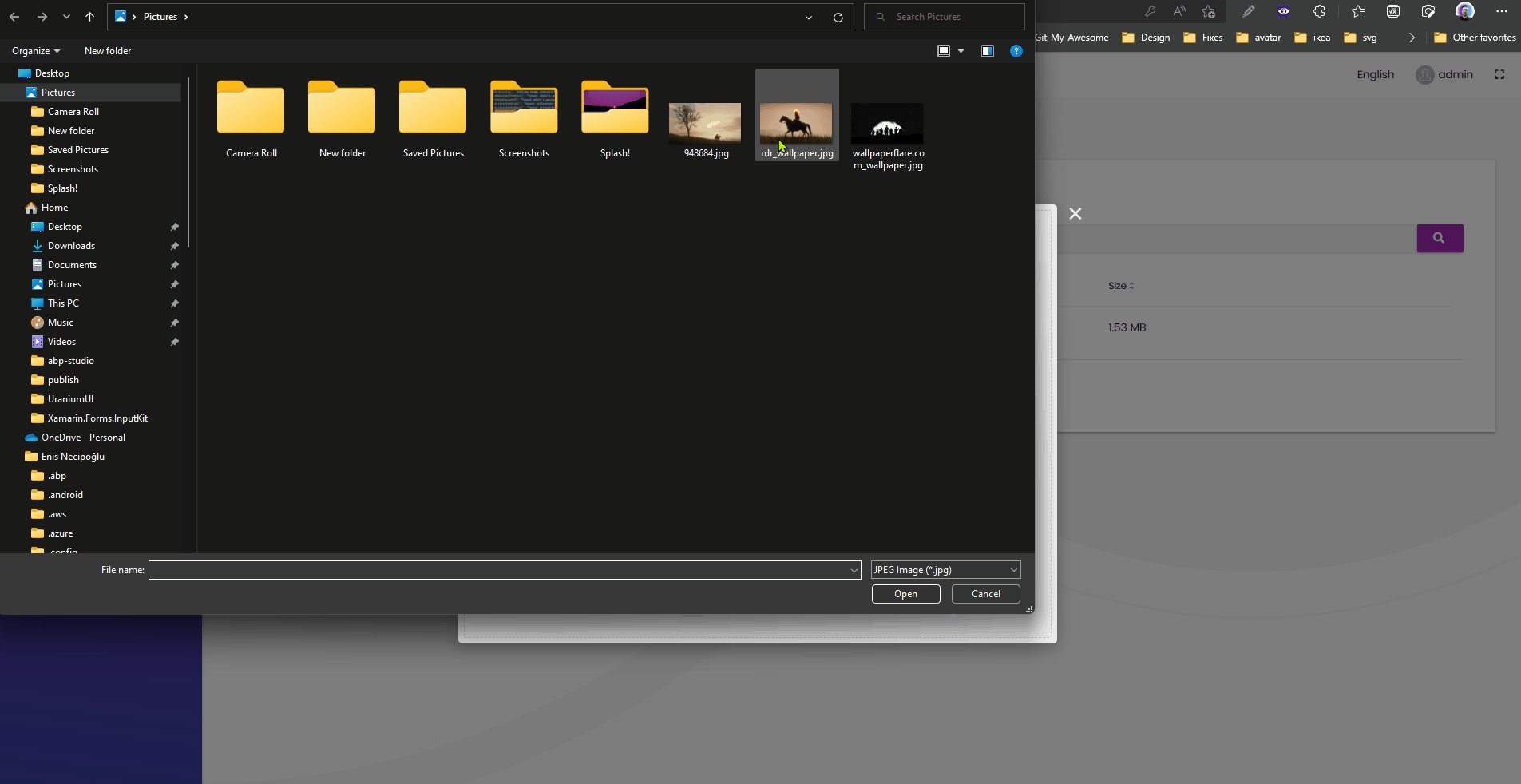
By default file-management can upload all types of file Need to upload only some types of files with extensions "JPEG,PNG,ICO.GIF,TIFF". Could I do this simple or I need to correct file-management module? Maybe simple solution exists, but I can not found it.
- ABP Framework version: v5.3.3
- UI type: Angular
- DB provider: MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes
Best regards Advantiss.
8 Answer(s)
-
0
Hello,
Currently, the File Management module does not have a service for configuring uppy. But there is a workaround below to override uppy config.
// app.component.ts import { FileManagementButtonsComponent } from '@volo/abp.ng.file-management'; import { Uppy } from '@uppy/core'; const afterViewInit = FileManagementButtonsComponent.prototype.ngAfterViewInit; FileManagementButtonsComponent.prototype.ngAfterViewInit = function () { afterViewInit.call(this); (this.uploadService.uppy as Uppy).setOptions({ restrictions: { allowedFileTypes: ['.jpg', ...otherfiletypes] }, }); }; -
0
Hello Where I need to paste this code in app.component.ts?
-
0
Hello
Yes you can paste in app.component.ts
-
0
-
0
Hello
Can you replace your app.component with following
import { Component } from '@angular/core'; import { FileManagementButtonsComponent } from '@volo/abp.ng.file-management'; import { Uppy } from '@uppy/core'; @Component({ selector: 'app-root', template: ` <abp-loader-bar></abp-loader-bar> <abp-dynamic-layout></abp-dynamic-layout> `, }) export class AppComponent {} const afterViewInit = FileManagementButtonsComponent.prototype.ngAfterViewInit; FileManagementButtonsComponent.prototype.ngAfterViewInit = function () { afterViewInit.call(this); (this.uploadService.uppy as Uppy).setOptions({ restrictions: { allowedFileTypes: ['.jpg'] }, }); }; -
0
Hello I added this code after class AppComponent and I did not see any changes in UI It is does not work for my application Does my version of Abp(5.3.3) support it decision?
-
0
Hello,
Yes, we tested in ABP 5.3.3 application. Can you send your app.module.ts, app-routing.module.ts and app.component.ts?
-
0
Hello
We have already used file-manager from code I found and corrected code Problem was solved
Thank you