- ABP Framework version: v6.0.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes (Microservice template)
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi,
I'd like to just check that i'm doing login redirection correctly in abp v6 Angular Lepton-x.
When you log out of the Angular frontend it calls authserver/connect/logout
This looks like it ends up calling the OpenIddict Logout controller here https://github.com/abpframework/abp/blob/cc54b34f2777dae7697b92ea47c2c424e089632f/modules/openiddict/src/Volo.Abp.OpenIddict.AspNetCore/Volo/Abp/OpenIddict/Controllers/LogoutController.cs
Am i right in saying that by default when logging out via the logout menu (shown below) in the Angular frontend you will always get redirected to the root of your Angular site?
I believe this is correct because in the Logout Controller a new AuthenticationProperties object is created and the redirectUri is set to "/"
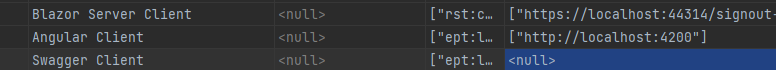
This redirection is allowed because the OpenIddict data seed adds localhost to the PostLogoutRedirectUris for the Angular application in the database.
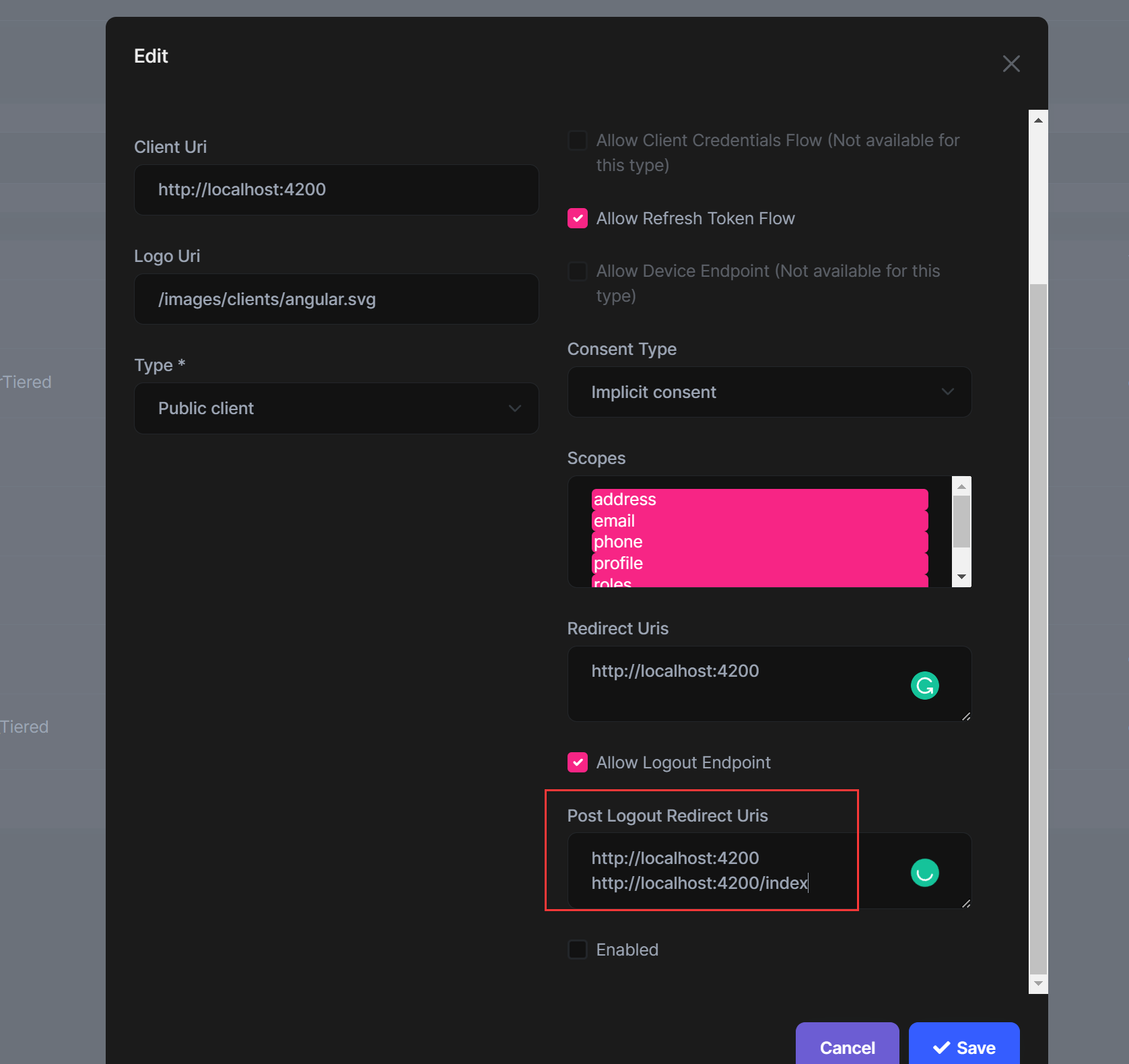
Am i correct in thinking that if i want to change the page that is redirected to after logging out i need to update the PostLogoutRedirectUris field in the database and also then update the Logout call in the frontend to pass the "post_logout_redirect_uri" parameter as below:
authService.logout({"post_logout_redirect_uri": "http://localhost:4200/somepage"}).subscribe()
Is the above correct? Or should i be doing this another way?
Thanks,
Steve.
1 Answer(s)
-
0