Hi team, i am moving from the old aspnet boilerplate to the new one. In the old abp, i had an endpoint that you authenticate with and it gives back a token. The authenticate endpoint in this system doesnt return a JWT token ?
4 Answer(s)
-
0
Hi Abp use identityserver native endpoint. see https://identityserver4.readthedocs.io/en/latest/endpoints/token.html
-
0
Hey liangshiwei, Thank you so much for your quick response. you've directed my in the right path.
so i inspected the angular UI that comes with ABP.io Commercial
initially it calls this end point :
https://localhost:44315/Account/Login?ReturnUrl=%2Fconnect%2Fauthorize%2Fcallback%3Fresponse_type%3Dcode%26client_id%3DDukkantek_App%26state%3DT1ZzWURVM3Nuc3NBSGE5T2JHUWV5WnhRSXpEbFVMS21GU2lnNC5SbmZ1S2Rp%26redirect_uri%3Dhttp%253A%252F%252Flocalhost%253A4200%26scope%3Dopenid%2520offline_access%2520Dukkantek%26code_challenge%3DJfVGbkk5sp5b0vrtOjtzNlcz5THP_qOom3FSe10_MUU%26code_challenge_method%3DS256%26nonce%3DT1ZzWURVM3Nuc3NBSGE5T2JHUWV5WnhRSXpEbFVMS21GU2lnNC5SbmZ1S2Rp
**then it calls this after a redirect : **
Request URL: https://localhost:44315/connect/token Request Method: POST Status Code: 200 Remote Address: [::1]:44315 Referrer Policy: strict-origin-when-cross-origin access-control-allow-credentials: true access-control-allow-origin: http://localhost:4200 access-control-expose-headers: _AbpErrorFormat cache-control: no-store, no-cache, max-age=0 content-type: application/json; charset=UTF-8 date: Sat, 26 Sep 2020 06:15:47 GMT pragma: no-cache server: Microsoft-IIS/10.0 status: 200 vary: Origin x-powered-by: ASP.NET :authority: localhost:44315 :method: POST :path: /connect/token :scheme: https accept: application/json, text/plain, / accept-encoding: gzip, deflate, br accept-language: en cache-control: no-cache content-length: 212 content-type: application/x-www-form-urlencoded origin: http://localhost:4200 pragma: no-cache referer: http://localhost:4200/ sec-fetch-dest: empty sec-fetch-mode: cors sec-fetch-site: cross-site user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.121 Safari/537.36
grant_type: authorization_code code: O416BxbQi5vr7uAb0bTE6xMkoB7jeWn_wq8JdmWNzGA redirect_uri: http://localhost:4200 code_verifier: WFp4c2F5MDFJaS51MUxQNzhzTXBJV1B3V3VFUjMuVnpMcDVvTnlTd2phUk52 client_id: Dukkantek_App
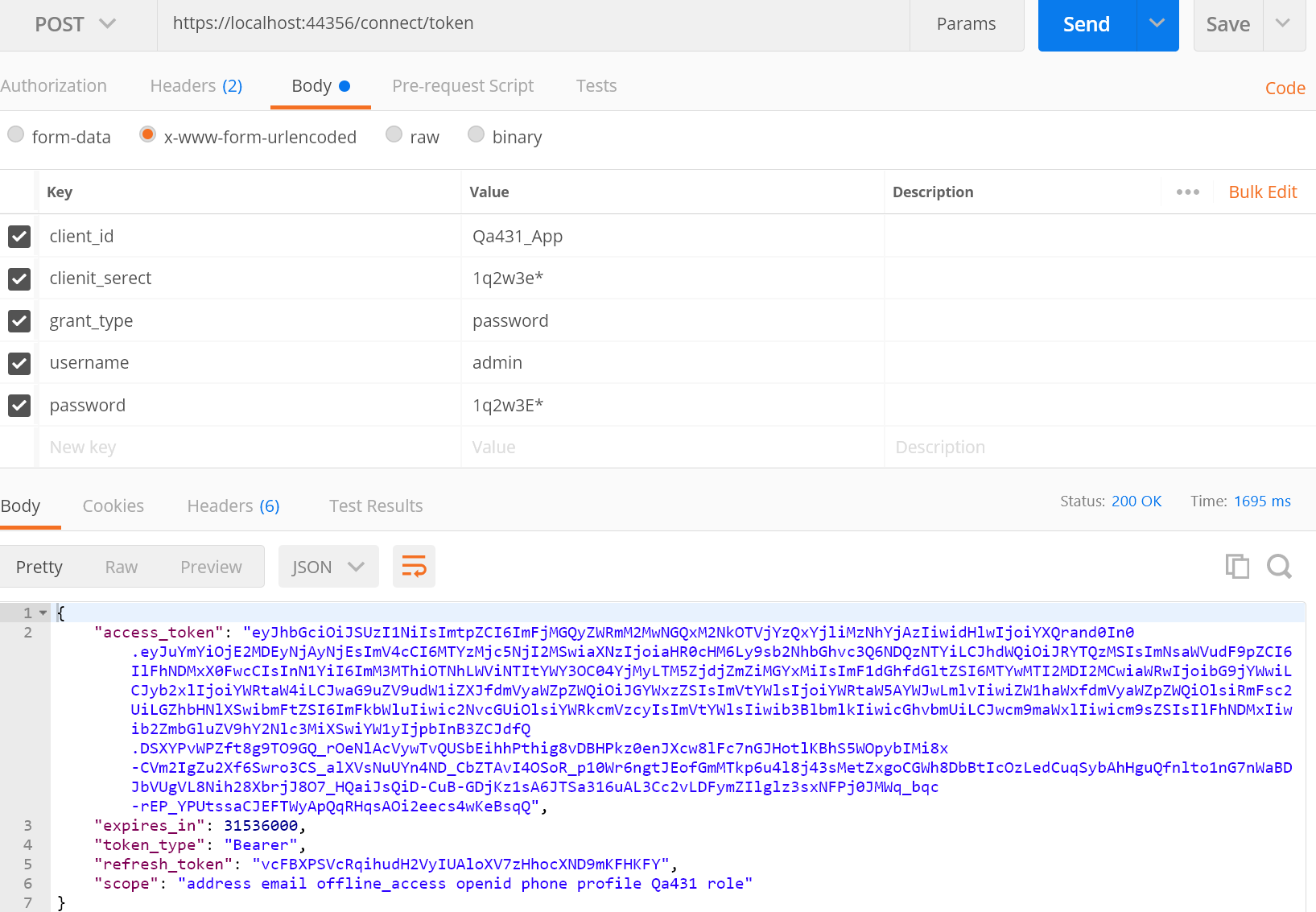
I am authenticating from a mobile app , so what is the flow exactly , how do i directly send a username , password, tenantid and get back a JWT token ?
-
1
-
0
Perfect :) What a legend, thanks alot for your support !