Hello... I have an issue in the Blazor server
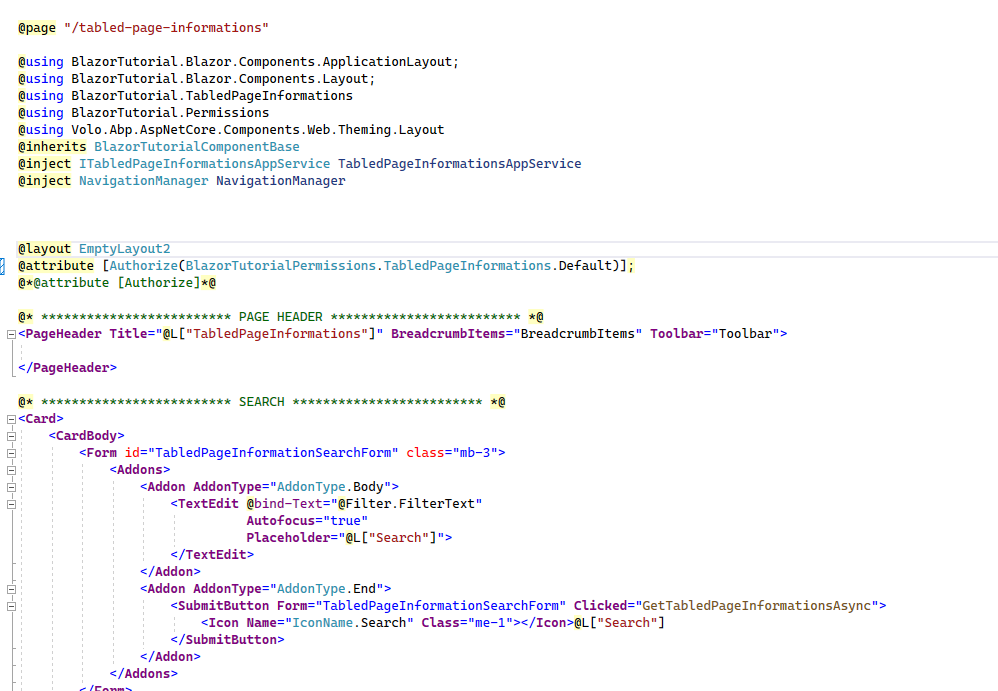
if I want to change the layout for this page to a custom layout.... I use @layout in any razor component it works fine without any problem, but if I have @attribute [Authorize("PolicyName")]; I get an error if I refresh the browser only. if I put Authorize for Roles it works fine without any error (when I refresh the browser) @attribute [Authorize(Roles="Roles")]; or @attribute [Authorize];
2023-02-22T10:10:58.886Z] Error: System.AggregateException: Exceptions were encountered while disposing components. (Object reference not set to an instance of an object.) (Object reference not set to an instance of an object.) ---> System.NullReferenceException: Object reference not set to an instance of an object. at Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.TopMenu.Navigation.MainMenu.Dispose() at Microsoft.AspNetCore.Components.Rendering.ComponentState.TryDisposeInBatch(RenderBatchBuilder batchBuilder, Exception& exception) --- End of inner exception stack trace --- ---> (Inner Exception #1) System.NullReferenceException: Object reference not set to an instance of an object. at Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation.MainMenu.Dispose() at Microsoft.AspNetCore.Components.Rendering.ComponentState.TryDisposeInBatch(RenderBatchBuilder batchBuilder, Exception& exception)<---
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v7.0.1
- UI type: Blazor Server
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
6 Answer(s)
-
0
Hi,
Could you share the full steps to reproduce the problem? thanks.
-
0
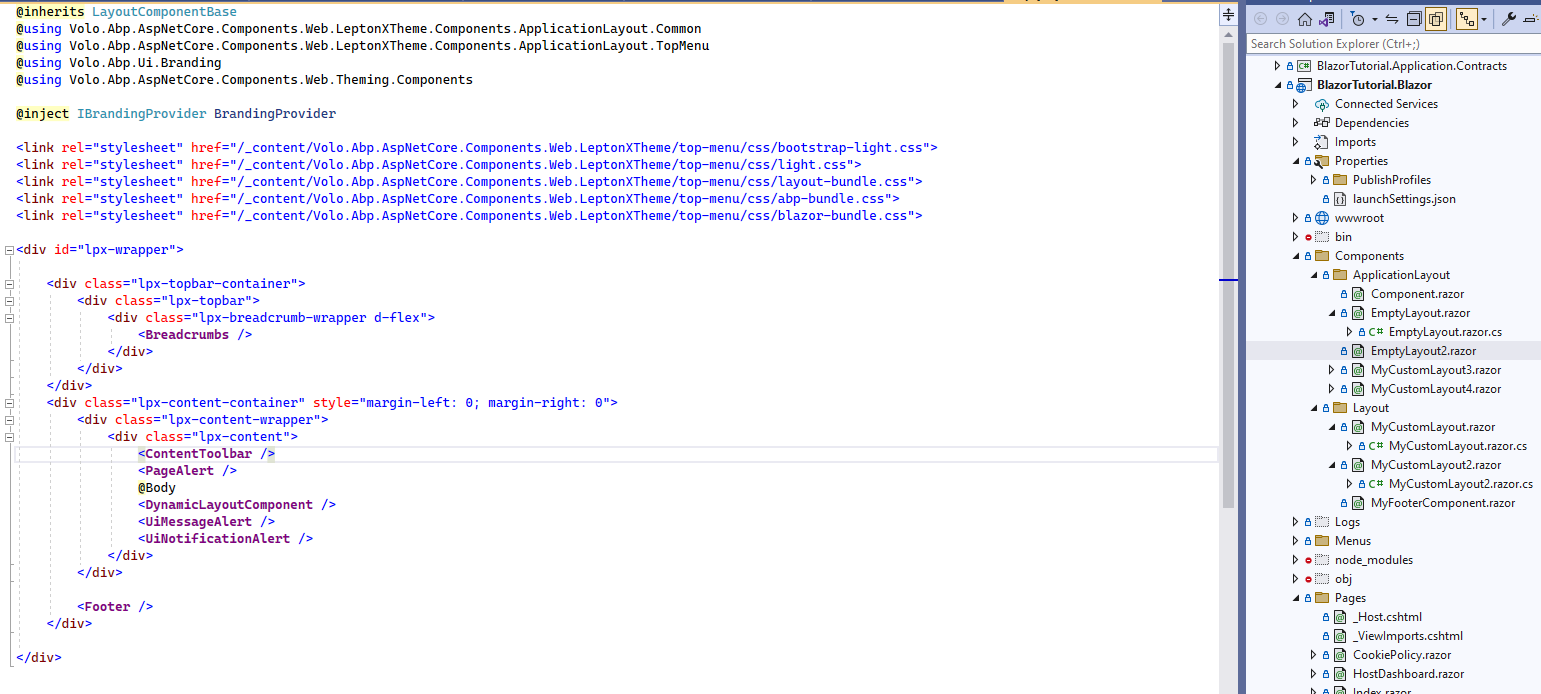
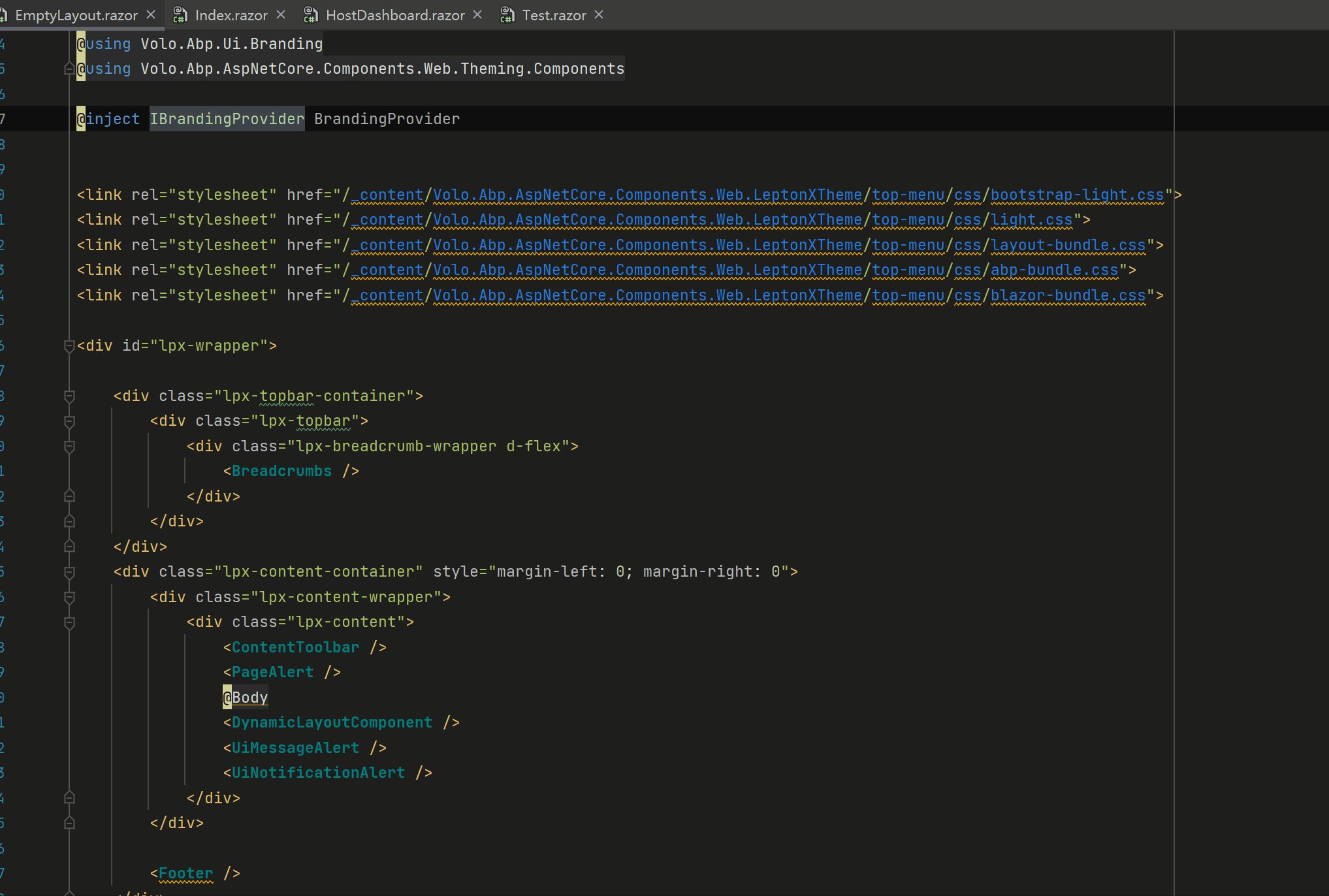
Hi @liangshiwei I create the Blazor server Project with public web site then i Create the table in Db using Abp Suite then i create layout from the sorce code of leptonX theme i put the layout in the page i created is the new one
when i run the project app start on the home page then when i navigate to my created page it is worked when i refresh the browser (already i am in the created page ) and put authorize property with policy name i got this error
if you remove the @attribute [Authorize(BlazorTutorialPermissions.TabledPageInformations.Default)]; with this @attribute [Authorize]; or @attribute [Authorize(Roles="R1,R2")];
-
0
-
0
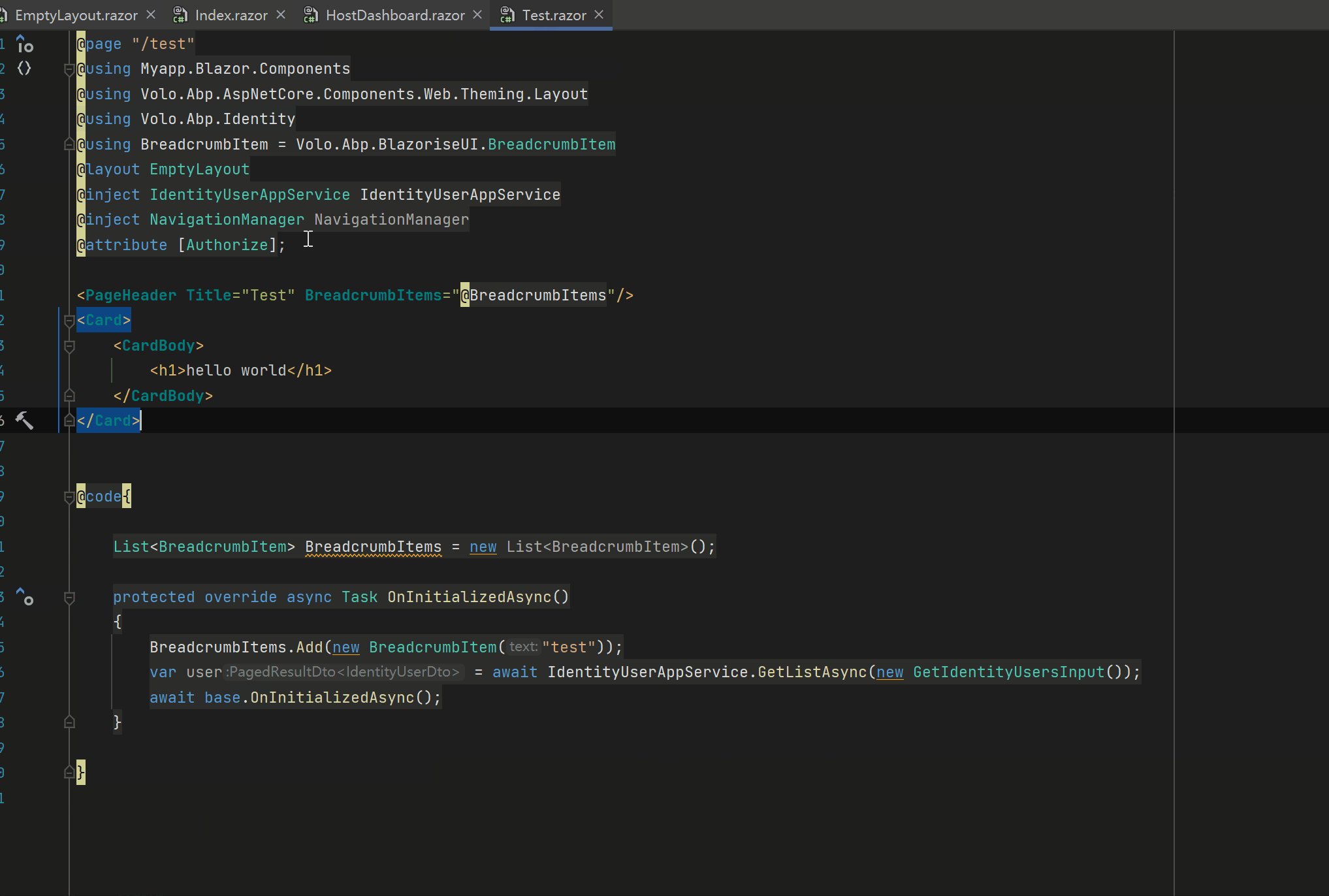
I sent the code to your email.
if you change the code in test page to @attribute [Authorize("Any Policy You Have")]; in stead of @attribute [Authorize]; it will happen
-
0
Hi,
Ok, I will check it
-
0
Hi,
It's a bug,we will fix it in the next version.
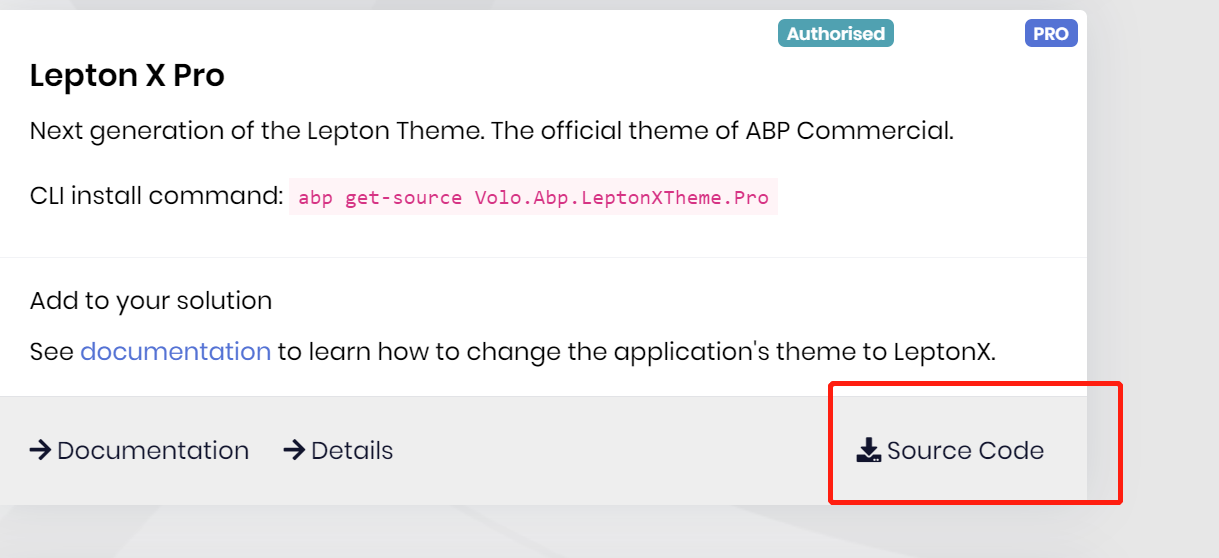
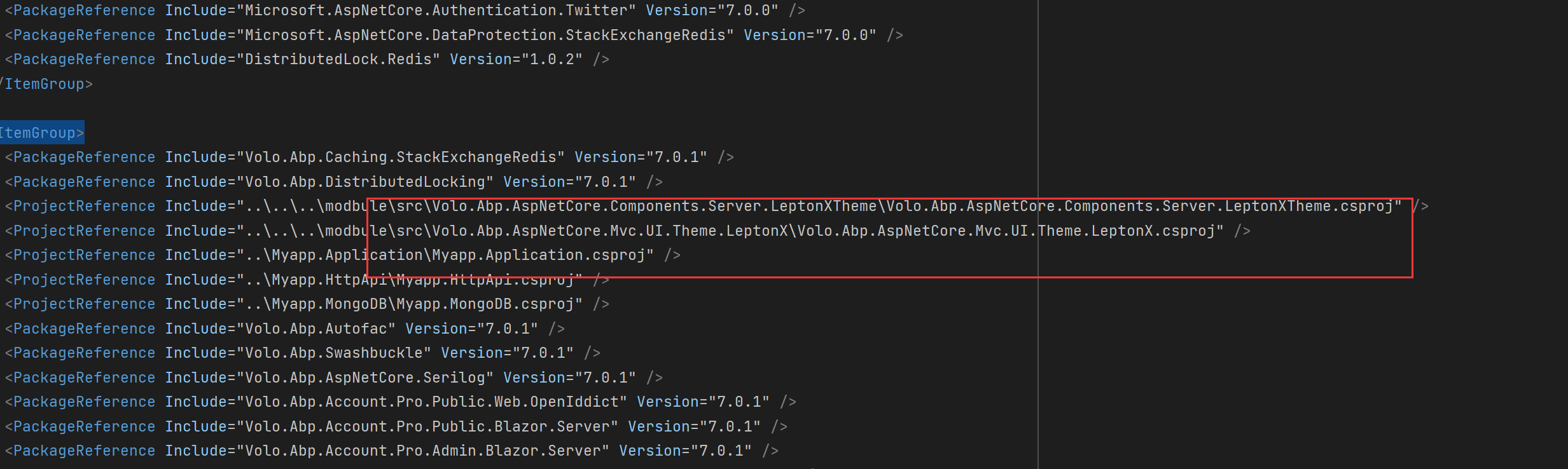
You can download the Lepton X Pro module and replace packages reference with local reference.
Find
MainHeaderandMainMenucomponents and update the Dispose method:public void Dispose() { if (Menu != null) { Menu.StateChanged -= RefreshMenu; } }public void Dispose() { if (Menu != null) { Menu.StateChanged -= Menu_StateChanged; } AuthenticationStateProvider.AuthenticationStateChanged -= AuthenticationStateProviderAuthenticationStateChanged; }