0
ccernat created
- ABP Framework version: v7.1.0
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello,
How can I override App.razor in a ABP Blazor Server app template?
Thank you!
2 Answer(s)
-
0
hi
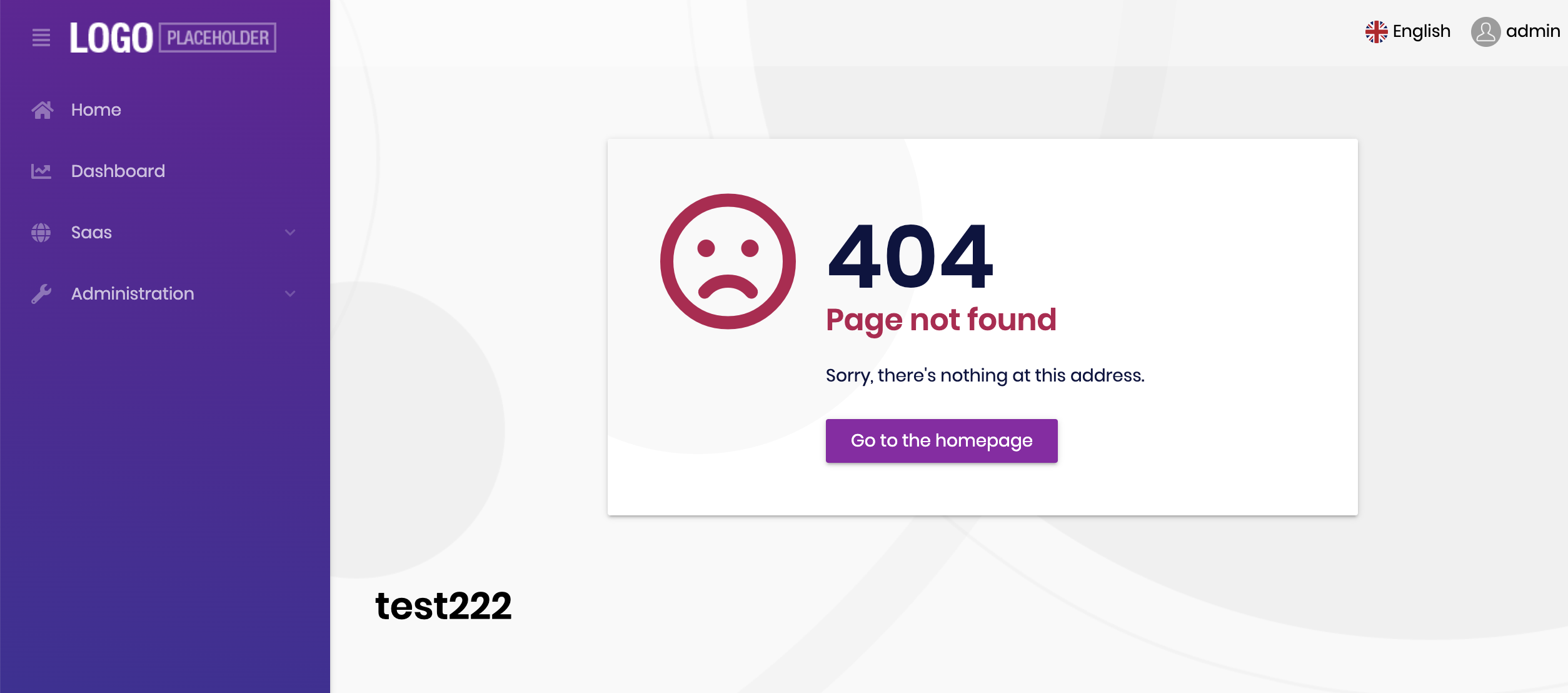
@using Microsoft.Extensions.Options @using Microsoft.Extensions.Localization @using global::Localization.Resources.AbpUi @using Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout @using Volo.Abp.AspNetCore.Components.Web.Theming.Routing @using Volo.Abp.DependencyInjection @inject IOptions<AbpRouterOptions> RouterOptions @inject IStringLocalizer<AbpUiResource> UiLocalizer @inherits Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.App @attribute [Dependency(ReplaceServices = true)] @attribute [ExposeServices(typeof(Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.App))] <CascadingAuthenticationState> <Router AppAssembly="RouterOptions.Value.AppAssembly" AdditionalAssemblies="RouterOptions.Value.AdditionalAssemblies"> <Found Context="routeData"> <AuthorizeRouteView RouteData="@routeData" DefaultLayout="@typeof(DefaultLayout)"> <NotAuthorized> @if (context.User?.Identity?.IsAuthenticated == false) { <RedirectToLogin/> } else { @* Temporary removed since it makes a flicker effect on page refresh *@ @* <ErrorView Title="@UiLocalizer["403Message"]" HttpStatusCode="403" Message="@UiLocalizer["403MessageDetail"]"/> *@ } </NotAuthorized> </AuthorizeRouteView> </Found> <NotFound> <LayoutView Layout="@typeof(DefaultLayout)"> <Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ErrorView Title="@UiLocalizer["404Message"]" HttpStatusCode="404" Message="@UiLocalizer["404MessageDetail"]"/> <h1>test222</h1> </LayoutView> </NotFound> </Router> </CascadingAuthenticationState> -
0
tks a lot!