- ABP Framework version: v6.0.1
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
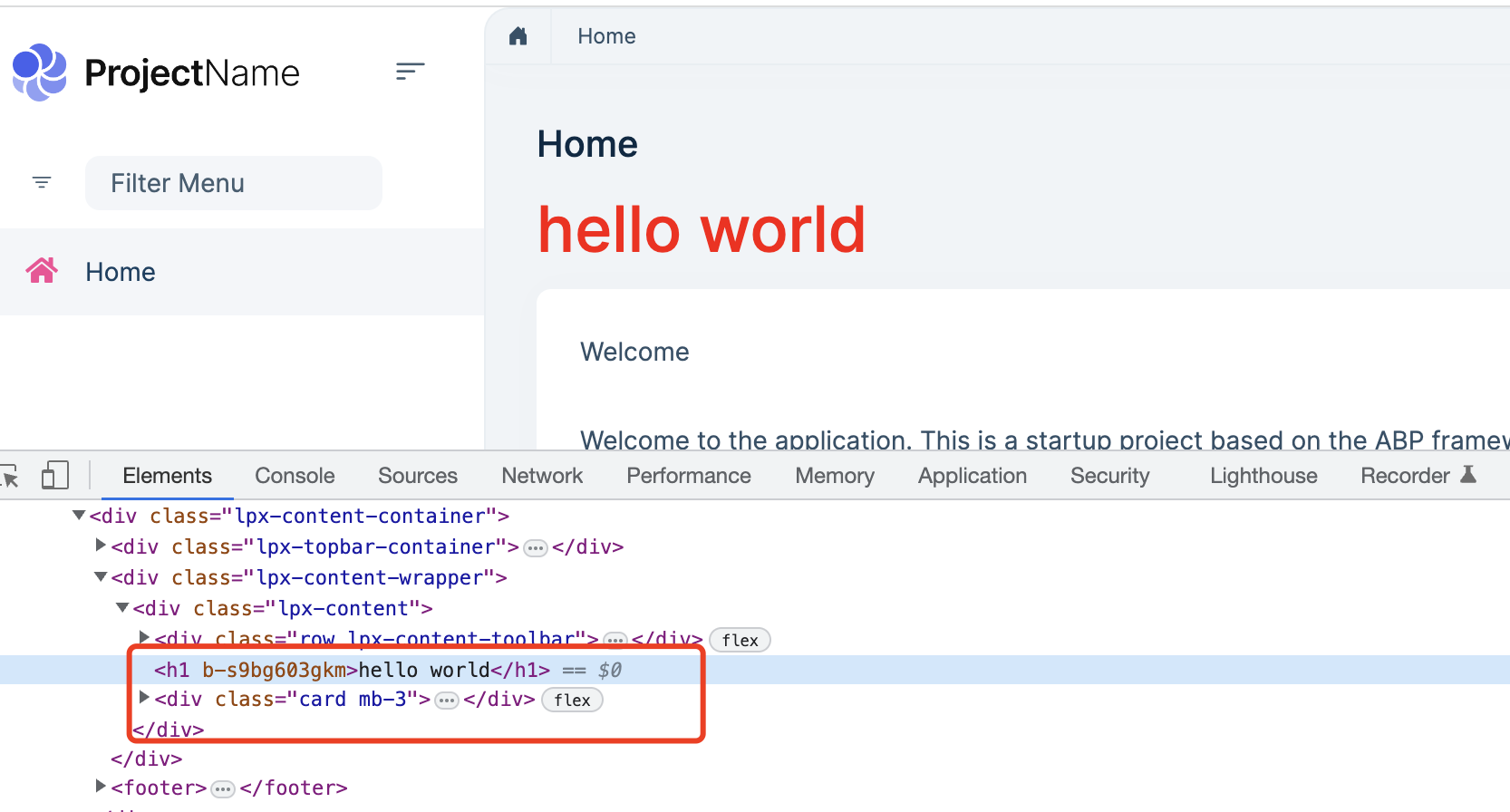
Hi, it is a follow up from this support ticket: https://support.abp.io/QA/Questions/4201/CSS-isolation-through-abp-MVC I tried to follow the link provided but It still does not work. Can someone assist?
9 Answer(s)
-
0
In addition, this link https://asp.net-hacker.rocks/2021/05/10/aspnetcore6-08-css-isolation.html shows that I need to modify the _Layout.cshtml in order to work.
However, I upgraded my solution to use LeptonX theme and I don't have access to modify it.
-
0
I will check it.
-
0
by any chance, can I get the code for the default _Layout.cshtml for LeptonX theme ? with that I possibly can make the CSS isolation work.
-
0
-
0
Hi,
After some testing, I still cannot make it work. Perhaps because ABP is slightly different under the hood.
Are you able to get it working?
-
0
Hi,
It looks like a problem, I will check it out.
-
0
Hi,
The CSS Isolation can't work with
RazorRuntimeCompilation: https://github.com/dotnet/aspnetcore/issues/42411ABP enable the
RazorRuntimeCompilationby default, you can disable it:public override void PreConfigureServices(ServiceConfigurationContext context) { PreConfigure<AbpAspNetCoreMvcOptions>(options => { options.EnableRazorRuntimeCompilationOnDevelopment = false; }); } -
0
Hi,
Thank you so much. I will test it when i can.
Did you add _Layout.cshtml or just created the index.cshtml.css to make it work?
Regards,
-
0
Hi,
Try this:
Configure<AbpBundlingOptions>(options => { // Replace MyCompanyName.MyProjectName.Web with your project name options.MinificationIgnoredFiles.Add("/MyCompanyName.MyProjectName.Web.styles.css"); options.StyleBundles.Configure( LeptonXThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/MyCompanyName.MyProjectName.Web.styles.css"); } ); });