Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v7.0.3
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
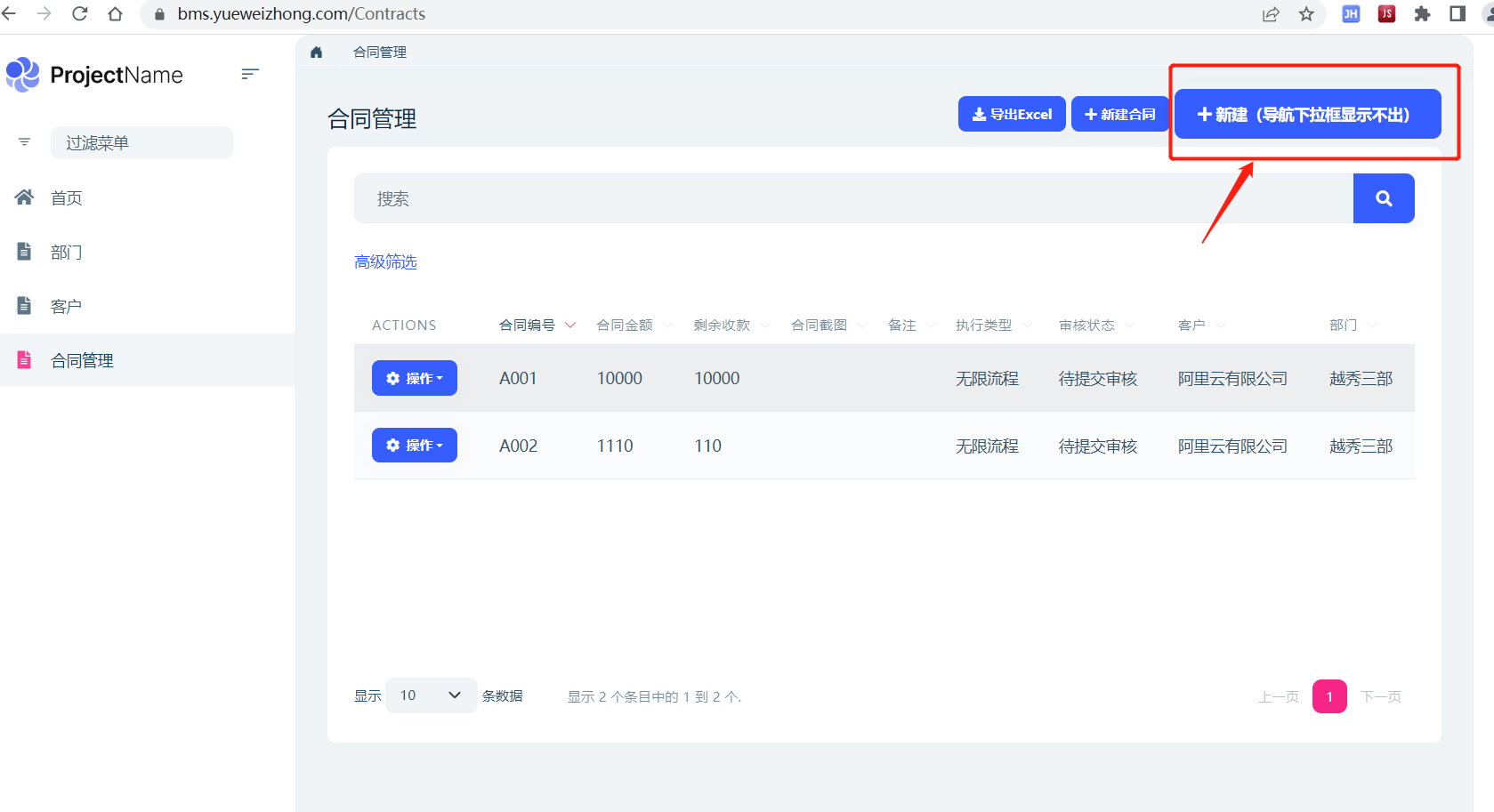
https://community.abp.io/posts/converting-createedit-modal-to-page-4ps5v60m Based on this article, I converted the creation pattern into a page. But the navigation properties don't show up? 1, the use of modal pop-up mode is normal display. 2. When "Create mode to page" is used, it cannot be displayed.
我根据这篇文章(将创建/编辑模式转换为页面)。
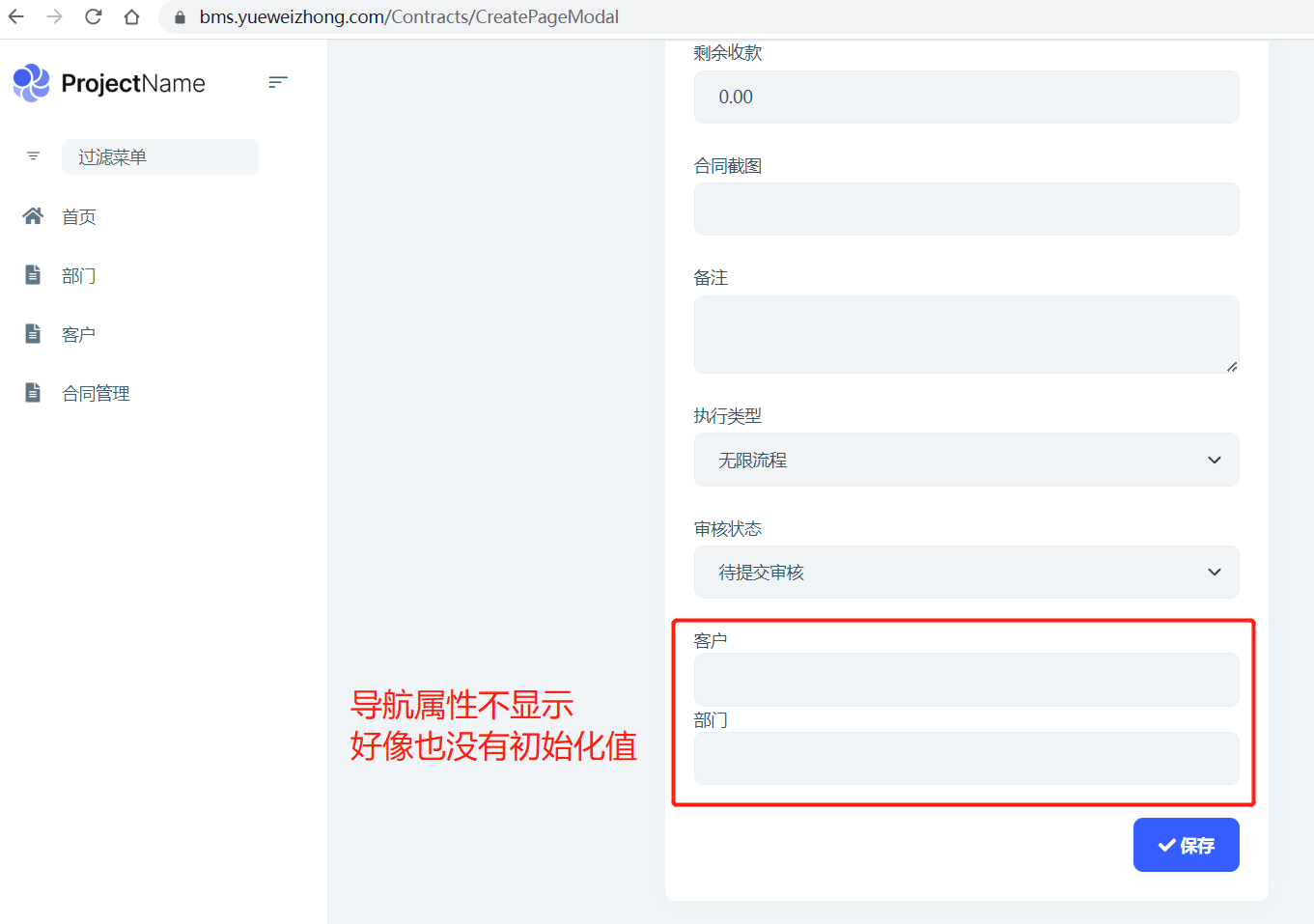
但是导航属性显示不出来?
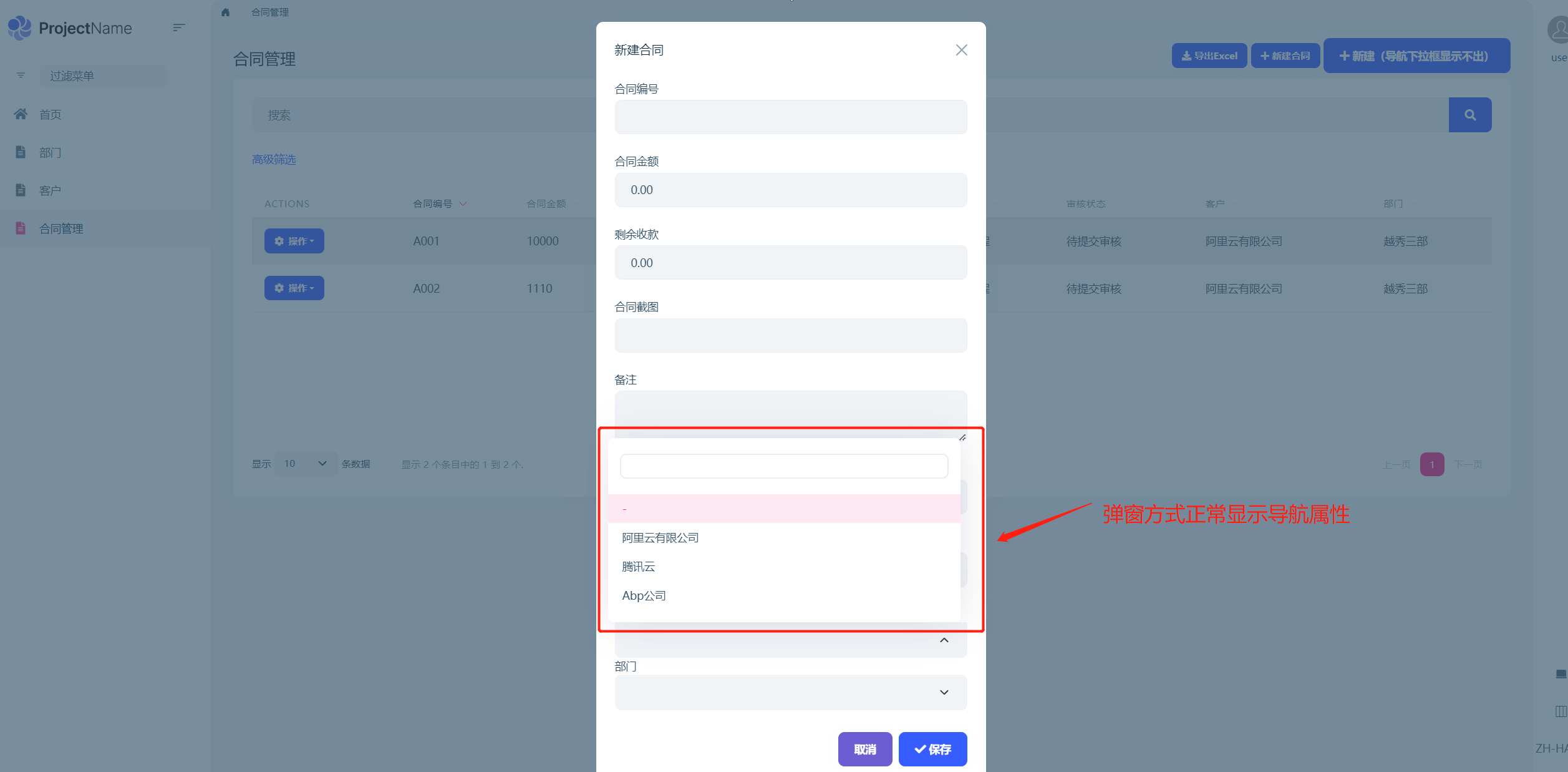
1、使用模态弹窗方式是正常显示。


 What should I do to display navigation properties normally?
请问需要怎么做,才能正常显示导航属性呢?
What should I do to display navigation properties normally?
请问需要怎么做,才能正常显示导航属性呢?
3 Answer(s)
-
0
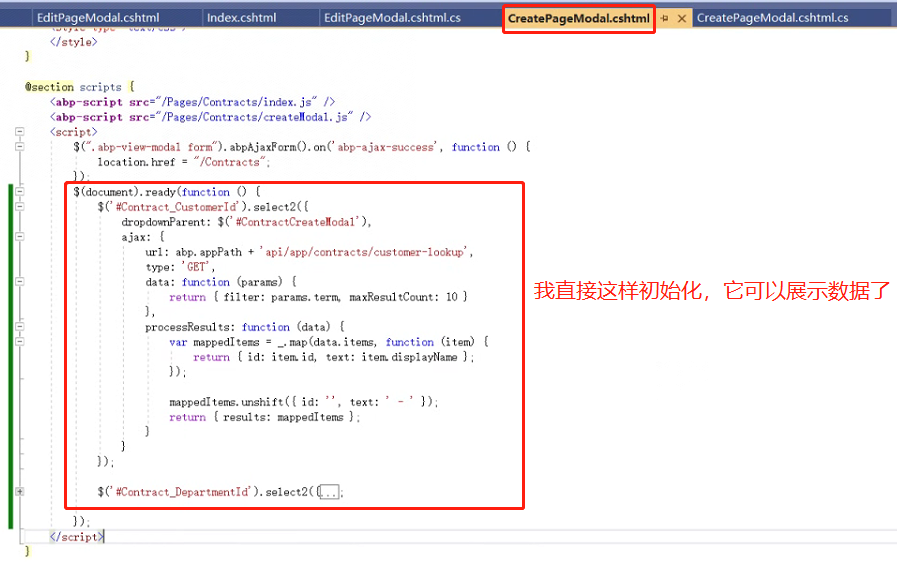
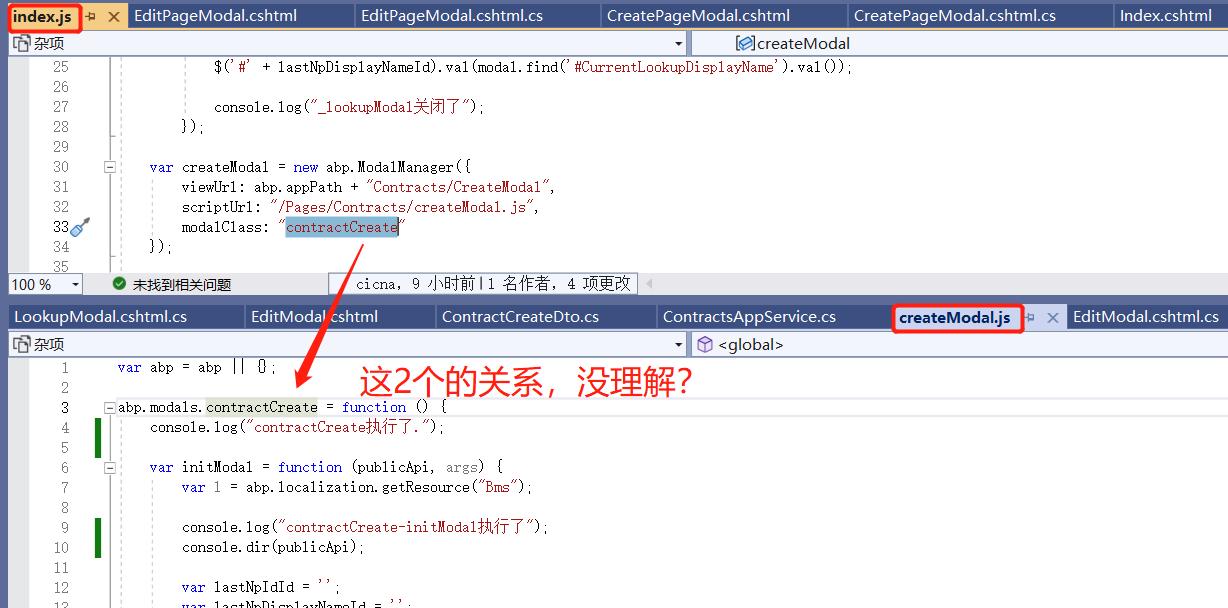
经过一天的摸索,搜各种资料,现在主要疑惑: 1、在index.js中定义createModal对象时,这个modalClass属性没理解?

2、这段代码不知道是做什么的?
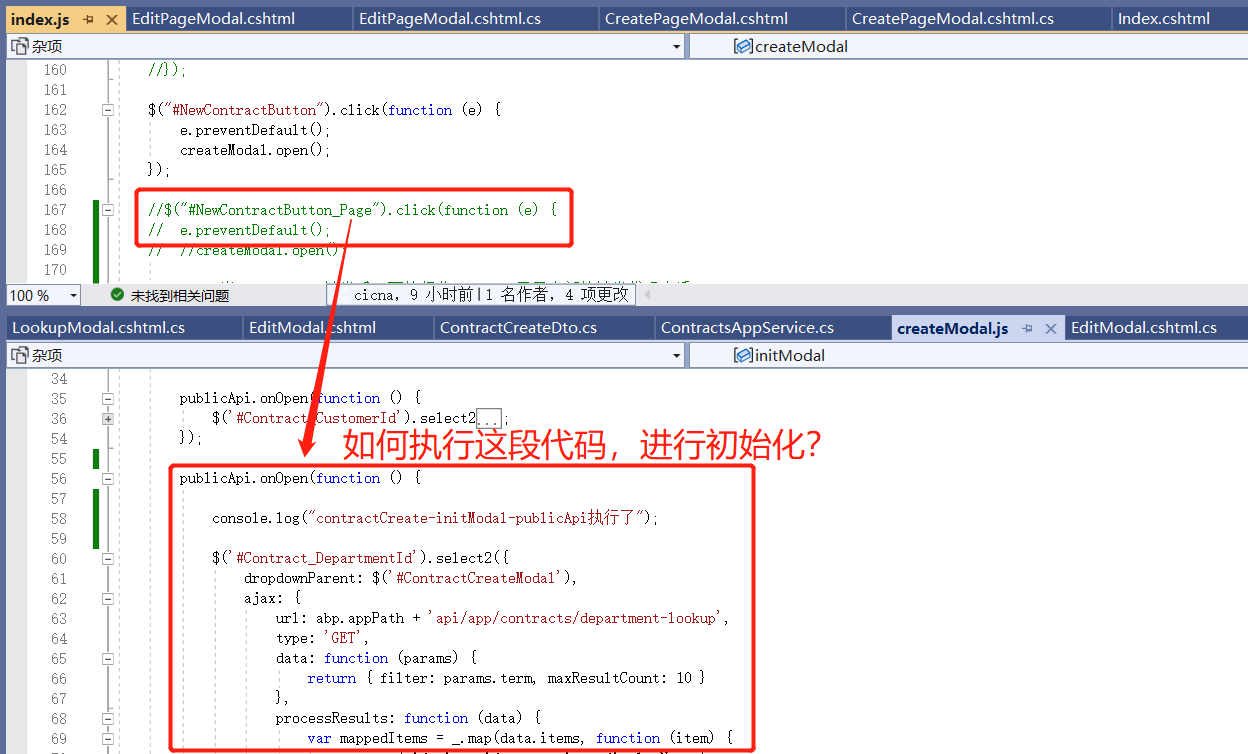
var _lookupModal = new abp.ModalManager({ viewUrl: abp.appPath + "Shared/LookupModal", scriptUrl: "/Pages/Shared/lookupModal.js", modalClass: "navigationPropertyLookup" });3、在点击“新建(导航下拉框显示不出)”按钮时,写什么代码初始化呢?

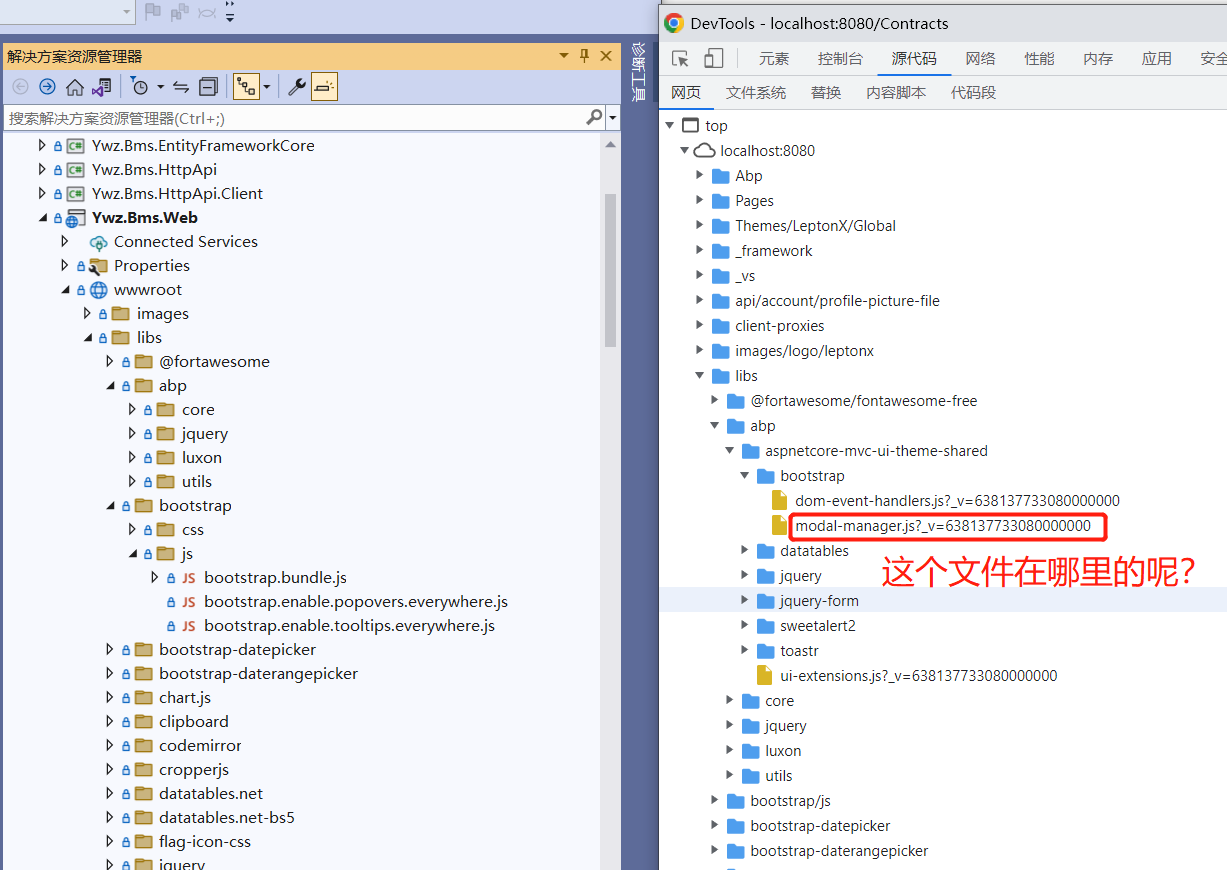
4、找不到/libs/abp/aspnetcore-mvc-ui-theme-shared/bootstrap/modal-manager.js文件

-
0
-
0
Hi,
There is no
onopenevent after you switch the modal to page.You can try to use the
$(function(){..})