0
hardip created
- ABP Framework version: v7.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
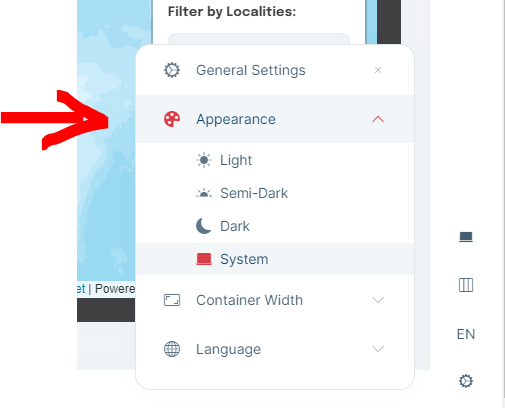
I want to remove the theme change option from the menutoolbar.
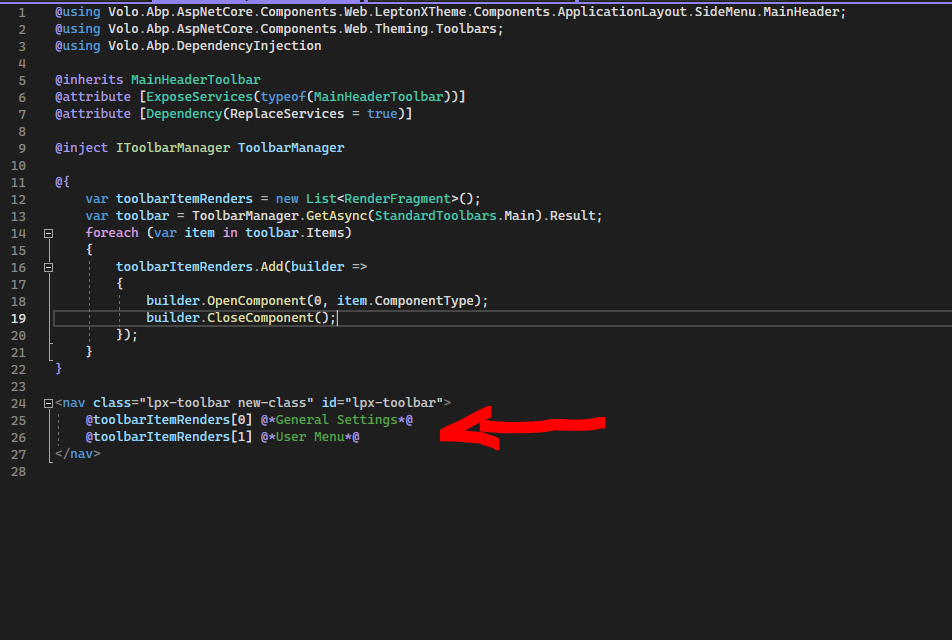
I tried to override the MainHeaderToolbar component and remove it from there. The List<RenderFragment>(); only has two object, one is "MainHeaderToolbarUserMenu" and other "GeneralSettings". It renders the "GeneralSettings" component altogether.
So how to remove the theme change option inside from it.
3 Answer(s)
-
0
Hi,
You can try :
MyGeneralSettings
@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Common @using System.Globalization @using Microsoft.Extensions.Localization @using Volo.Abp.LeptonX.Shared.Localization @inject IStringLocalizer<LeptonXResource> L @inherits GeneralSettings @attribute [ExposeServices(typeof(GeneralSettings))] @attribute [Dependency(ReplaceServices = true)] <div class="lpx-settings" id="lpx-settings"> @if (HasMultipleStyles) { <div id="appearance" class="setting-icon" data-lpx-setting-icon="appearance" data-lpx-setting-id="settings-context-menu"> </div> } @if (HasContainerWidth) { <div id="containerWidth" class="setting-icon" data-lpx-setting-icon="containerWidth" data-lpx-setting-id="settings-context-menu"> <div class="setting"> <i class="bi bi-layout-three-columns"></i> </div> </div> } <div id="language" class="setting-icon" data-lpx-setting-icon="language" data-lpx-setting-id="settings-context-menu"> <div class="setting"> @CurrentLanguageTwoLetters </div> </div> <div class="setting-icon"> <i class="bi bi-gear-wide-connected" aria-hidden="true" data-lpx-ctx-toggle="settings-context-menu"></i> </div> <div class="lpx-context-menu" data-lpx-context-menu="settings-context-menu"> <ul class="lpx-nav-menu" id="settings-routes"> <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item"> <span class="lpx-menu-item-icon"> <i class="lpx-icon outer-icon bi bi-gear-wide-connected" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text">@L["GeneralSettings"]</span> <span data-lpx-close="settings-context-menu"> <i class="lpx-icon bi bi-x outer-icon dd-icon" aria-hidden="true"></i> </span> </a> </li> @if (HasMultipleStyles) { <li class="outer-menu-item" hidden> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="appearance"> </a> </li> } @if (HasContainerWidth) { <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="containerWidth"> <span class="lpx-menu-item-icon"> <i class="lpx-icon bi bi-aspect-ratio" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth"]</span> <i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i> </a> <ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="containerWidth"> <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="boxed"> <span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-square" aria-hidden="true"></i></span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:Boxed"]</span> </a> </li> <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link lpx-menu-item selected" data-lpx-setting="full"> <span class="lpx-menu-item-icon"> <i class="lpx-icon bi bi-layout-three-columns" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:FullWidth"]</span> </a> </li> </ul> </li> } <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="language"> <span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-globe" aria-hidden="true"></i></span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["Language"]</span> <i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i> </a> <ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="language"> @if (HasLanguages) { @foreach (var language in Languages) { <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link@(language.CultureName == CurrentLanguage.CultureName ? " selected" : string.Empty)" @onclick="() => ChangeLanguageAsync(language)"> <span class="lpx-menu-item-text hidden-in-hover-trigger">@language.DisplayName / @(new CultureInfo(language.CultureName).TwoLetterISOLanguageName.ToUpper())</span> </a> </li> } } </ul> </li> </ul> </div> </div> -
0
Hi,
You can try :
MyGeneralSettings
@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Common @using System.Globalization @using Microsoft.Extensions.Localization @using Volo.Abp.LeptonX.Shared.Localization @inject IStringLocalizer<LeptonXResource> L @inherits GeneralSettings @attribute [ExposeServices(typeof(GeneralSettings))] @attribute [Dependency(ReplaceServices = true)] <div class="lpx-settings" id="lpx-settings"> @if (HasMultipleStyles) { <div id="appearance" class="setting-icon" data-lpx-setting-icon="appearance" data-lpx-setting-id="settings-context-menu"> </div> } @if (HasContainerWidth) { <div id="containerWidth" class="setting-icon" data-lpx-setting-icon="containerWidth" data-lpx-setting-id="settings-context-menu"> <div class="setting"> <i class="bi bi-layout-three-columns"></i> </div> </div> } <div id="language" class="setting-icon" data-lpx-setting-icon="language" data-lpx-setting-id="settings-context-menu"> <div class="setting"> @CurrentLanguageTwoLetters </div> </div> <div class="setting-icon"> <i class="bi bi-gear-wide-connected" aria-hidden="true" data-lpx-ctx-toggle="settings-context-menu"></i> </div> <div class="lpx-context-menu" data-lpx-context-menu="settings-context-menu"> <ul class="lpx-nav-menu" id="settings-routes"> <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item"> <span class="lpx-menu-item-icon"> <i class="lpx-icon outer-icon bi bi-gear-wide-connected" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text">@L["GeneralSettings"]</span> <span data-lpx-close="settings-context-menu"> <i class="lpx-icon bi bi-x outer-icon dd-icon" aria-hidden="true"></i> </span> </a> </li> @if (HasMultipleStyles) { <li class="outer-menu-item" hidden> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="appearance"> </a> </li> } @if (HasContainerWidth) { <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="containerWidth"> <span class="lpx-menu-item-icon"> <i class="lpx-icon bi bi-aspect-ratio" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth"]</span> <i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i> </a> <ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="containerWidth"> <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="boxed"> <span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-square" aria-hidden="true"></i></span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:Boxed"]</span> </a> </li> <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link lpx-menu-item selected" data-lpx-setting="full"> <span class="lpx-menu-item-icon"> <i class="lpx-icon bi bi-layout-three-columns" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:FullWidth"]</span> </a> </li> </ul> </li> } <li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="language"> <span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-globe" aria-hidden="true"></i></span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["Language"]</span> <i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i> </a> <ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="language"> @if (HasLanguages) { @foreach (var language in Languages) { <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link@(language.CultureName == CurrentLanguage.CultureName ? " selected" : string.Empty)" @onclick="() => ChangeLanguageAsync(language)"> <span class="lpx-menu-item-text hidden-in-hover-trigger">@language.DisplayName / @(new CultureInfo(language.CultureName).TwoLetterISOLanguageName.ToUpper())</span> </a> </li> } } </ul> </li> </ul> </div> </div>thank you, liangshiwei
-
0
Hi,
I'm closing the question. free open if not working.