- ABP Framework version: v7.1.1
- UI type: Angular inside Nx workspace
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi,
We're getting the following error when running the abp generate-proxy command:
> abp generate-proxy -t ng -m platform --target portal-data-access -u https://localhost:44321
ABP CLI 7.1.1
angular.json file not found. You must run this command in the angular folder.
We've upgraded our Angular based Nx workspace to version 15.9.2 which included a Nx migration that removed the angular.json since it is not needed anymore in the mono repo setup. The ABP cli still seems to rely on the angular.json. Is there another option we can use in the command to bypass this error? Something like an output path of the proxy folder?
Related docs:
https://docs.abp.io/en/abp/latest/UI/Angular/Service-Proxies "The command can find application/library roots by reading the angular.json file. Make sure you have either defined your target project as the defaultProject or pass the --target parameter to the command. This also means that you may have a monorepo workspace."
5 Answer(s)
-
0
Any idea if this can be checked by someone? We're currently stuck upgrading ABP to version 7 since the generate-proxy command doesn't work anymore.
-
0
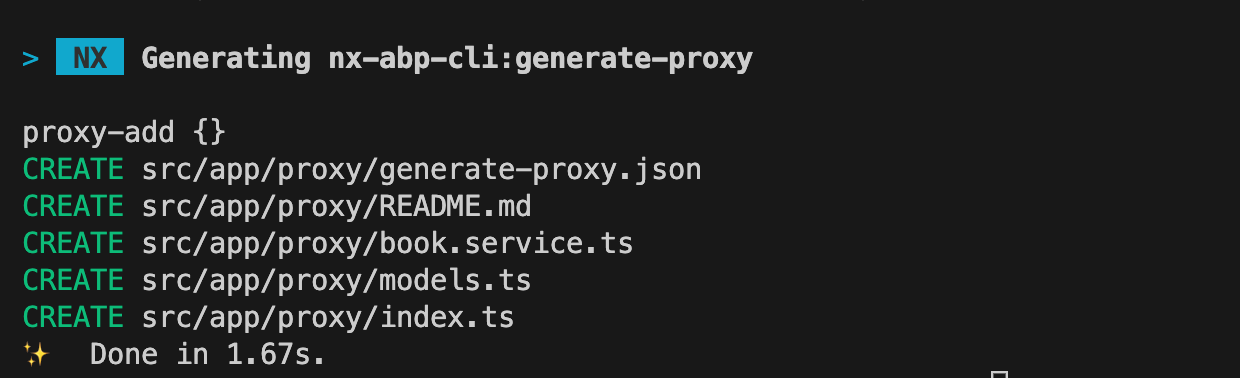
Hi, the same problem with my, but I try to add a 'generator' of Nx to wrap schematic of abp, It works fine because of ignore angular.json check. You can ref below simple code ,thanks
import { Tree, moveFilesToNewDirectory, generateFiles, joinPathFragments, visitNotIgnoredFiles, ProjectConfiguration } from '@nrwl/devkit'; import { wrapAngularDevkitSchematic } from '@nrwl/devkit/ngcli-adapter'; export default async function (host: Tree, schema: any) { let module=schema.module; let application=schema.application; let directory=schema.directory; let projectType=schema.projectType; let appPath=application;//.replace('-','\\'); let runAngularLibrarySchematic = wrapAngularDevkitSchematic( '@abp/ng.schematics', 'proxy-add' ); await runAngularLibrarySchematic(host, { module: module, source: application, target: application }); if(projectType==='lib'){ await removeProject(host,`libs\\${directory}\\${module}\\proxy\\src\\proxy`); moveFilesToNewDirectory( host, `apps\\${appPath}\\src\\app\\proxy`, `libs\\${directory}\\${module}\\proxy\\src\\proxy` ); } if(projectType==='app'){ moveFilesToNewDirectory( host, `apps\\${appPath}\\src\\app\\proxy`, `apps\\${appPath}\\src\\app\\${module}\\proxy` ); } return () => { console.log(`proxy added '${module} to ${module} success at ${application}`); }; } export function removeProject(tree: Tree, path: string) { visitNotIgnoredFiles(tree, path, (file) => { tree.delete(file); }); //tree.delete(path); } -
0
Yes, I have tested. It doesn't work without
angular.json. I have opened a task for that. It will be implemented (probably 7.3). -
0
Hi, the same problem with my, but I try to add a 'generator' of Nx to wrap schematic of abp, It works fine because of ignore angular.json check. You can ref below simple code ,thanks
import { Tree, moveFilesToNewDirectory, generateFiles, joinPathFragments, visitNotIgnoredFiles, ProjectConfiguration } from '@nrwl/devkit'; import { wrapAngularDevkitSchematic } from '@nrwl/devkit/ngcli-adapter'; export default async function (host: Tree, schema: any) { let module=schema.module; let application=schema.application; let directory=schema.directory; let projectType=schema.projectType; let appPath=application;//.replace('-','\\'); let runAngularLibrarySchematic = wrapAngularDevkitSchematic( '@abp/ng.schematics', 'proxy-add' ); await runAngularLibrarySchematic(host, { module: module, source: application, target: application }); if(projectType==='lib'){ await removeProject(host,`libs\\${directory}\\${module}\\proxy\\src\\proxy`); moveFilesToNewDirectory( host, `apps\\${appPath}\\src\\app\\proxy`, `libs\\${directory}\\${module}\\proxy\\src\\proxy` ); } if(projectType==='app'){ moveFilesToNewDirectory( host, `apps\\${appPath}\\src\\app\\proxy`, `apps\\${appPath}\\src\\app\\${module}\\proxy` ); } return () => { console.log(`proxy added '${module} to ${module} success at ${application}`); }; } export function removeProject(tree: Tree, path: string) { visitNotIgnoredFiles(tree, path, (file) => { tree.delete(file); }); //tree.delete(path); }I have tested the solutions is works without angular.json. as a workaround, You can create and use your own schematic wrapper. source: https://nx.dev/plugins/recipes/local-generators
-
0
Hi, the same problem with my,
but I try to add a 'generator' of Nx to wrap schematic of abp,
It works fine because of ignore angular.json check.
You can ref below simple code ,thanksimport { Tree, moveFilesToNewDirectory, generateFiles, joinPathFragments, visitNotIgnoredFiles, ProjectConfiguration } from '@nrwl/devkit'; import { wrapAngularDevkitSchematic } from '@nrwl/devkit/ngcli-adapter'; export default async function (host: Tree, schema: any) { let module=schema.module; let application=schema.application; let directory=schema.directory; let projectType=schema.projectType; let appPath=application;//.replace('-','\\'); let runAngularLibrarySchematic = wrapAngularDevkitSchematic( '@abp/ng.schematics', 'proxy-add' ); await runAngularLibrarySchematic(host, { module: module, source: application, target: application }); if(projectType==='lib'){ await removeProject(host,`libs\\${directory}\\${module}\\proxy\\src\\proxy`); moveFilesToNewDirectory( host, `apps\\${appPath}\\src\\app\\proxy`, `libs\\${directory}\\${module}\\proxy\\src\\proxy` ); } if(projectType==='app'){ moveFilesToNewDirectory( host, `apps\\${appPath}\\src\\app\\proxy`, `apps\\${appPath}\\src\\app\\${module}\\proxy` ); } return () => { console.log(`proxy added '${module} to ${module} success at ${application}`); }; } export function removeProject(tree: Tree, path: string) { visitNotIgnoredFiles(tree, path, (file) => { tree.delete(file); }); //tree.delete(path); }I have tested the solutions is works without angular.json.
as a workaround, You can create and use your own schematic wrapper. source: https://nx.dev/plugins/recipes/local-generatorsThank you!