- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Suite v7.2.2 kullanıyoruz.
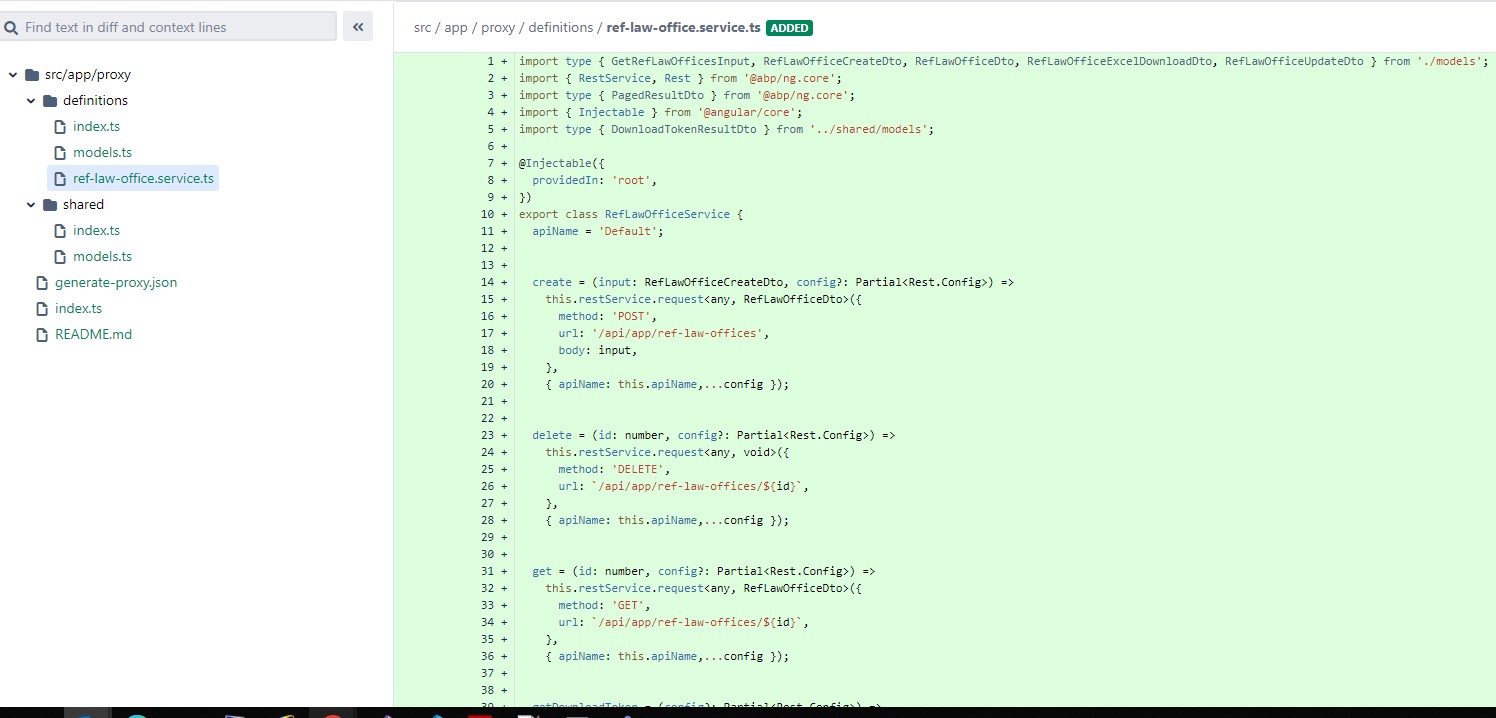
Abp Suite ile CRUD yeni bir entity oluşturduğumuzda backend tarafında ilgili metotları ekliyor ve swaggerda çalıştığını görebiliyoruz. Bu CRUD entitity sayfamızı Angular UI tarafına eklemek için proje ana dizininde
abp generate-proxy -t ng
komutunu çalıştırıyoruz ve resimdeki gibi bu entitiy e ait bilgiler ekleniyor ancak html i ve menüde bu yeni eklenen sayfayı getirmiyor, zero da NSWAG çalıştırdığımızda html ide oluşuyordu, suite de html i otomatik oluşturması mevcutmu biz manuel mi eklemeliyiz yardımcı olur musunuz.

6 Answer(s)
-
0
bu özellik zaten mevcut. birşey yapmanıza gerek olmadan Angular sayfaları oluşur. Acaba Angular projesinin lokasyonunu mu değiştirdiniz?
-
0
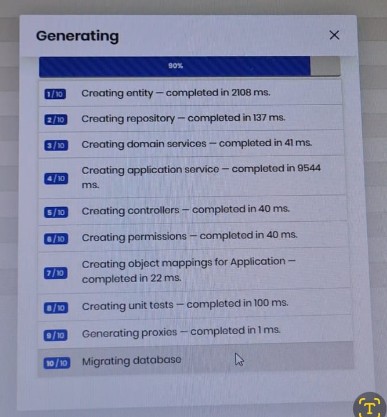
Abp Suite üzerinden entitiy mizi oluşturma aşamasında gönderdiğim resimde de görüleceği üzere creating Angular UI maddesi generating olmuyor. Yani toplamda diğer proje örneklerine baktığımda 11 madde generate oluyor ama bizde 10 madde var yani Creating Angular UI maddesi yok. Bunların sebebi ne olabilir, indirdiğimiz projede klasör adını Angular yerine farklı bir şey yapmıştık bu olabilirmi mesela, yada angular paketi 7.2.1 ama abp suite paketi 7.2.2 kullanmıştık ondan olabilir mi. Bu arada tabiki Create user interface butonumuz chekli. Teşekkürler.

-
0
Merhaba,
indirdiğimiz projede klasör adını Angular yerine farklı bir şey yapmıştık bu olabilirmi mesela
Evet, bundan kaynaklı olarak angular klasörünü bulamıyordur.
Şu iki yoldan biri işinizi görecektir:
Eğer sizin için önemli değilse, klasörün ismini
angularolarak düzenleyip projeyi ABP Suite'e tekrar ekleyin.%USERPROFILE%\.abp\suite\appsettings.jsondosyasında ilgili projeyi bulun. Daha sonraUiFrameworkdeğerini3,UiFrameworkNamedeğeriniAngularolarak değiştirin veAngularSolutionRootPathdeğerine de angular klasörünüzün path'ini yazın.
-
0
Merhaba,
indirdiğimiz projede klasör adını Angular yerine farklı bir şey yapmıştık bu olabilirmi mesela
Evet, bundan kaynaklı olarak angular klasörünü bulamıyordur.
Şu iki yoldan biri işinizi görecektir:
Eğer sizin için önemli değilse, klasörün ismini
angularolarak düzenleyip projeyi ABP Suite'e tekrar ekleyin.%USERPROFILE%\.abp\suite\appsettings.jsondosyasında ilgili projeyi bulun. Daha sonraUiFrameworkdeğerini3,UiFrameworkNamedeğeriniAngularolarak değiştirin veAngularSolutionRootPathdeğerine de angular klasörünüzün path'ini yazın.
Ve bunu proje ekibinizdeki tüm arkadaşların yapması lazım. Tavsiyem "Angular" klasörünün adını değiştirmeyin.
-
0
bir de tüm destek ekibimizin sorulara cevap verebilmesi için bundan sonraki sorularınızı İngilizce sormanızı rica ederiz.
-
0
Birinci belirttiğiniz şekilde çalıştı sorun olmadı klasör ismini angular yapınca creating angular UI çalıştı. Tavsiyeniz üzerine klasör adını angular olarak devam edeceğiz.
Tşkler desteğiniz için.

























































