Hi,
We are using ABP v6.0.2 Commercial using the Application Template Tiered. We have an Angular Application working and we are able to Authenticate a user with the API backend.
From your video on the "Migration to OpenIddict", It is my understanding you don't support React.js. Never the less, could you provide guidance or links (Commercial/Community) on how we should Authenticate users front a React.js application with the API backend OpenIddict/Account module ?
Thank you Charles
8 Answer(s)
-
0
-
0
Hi liangshiwei,
I am noobs in the React ecosystem. Our application are React.js and not React Native. Is your solution above still valid as well for React.js (web app) ?
As well our React.js app has its own login page with themes/color. How do we integrate our login page within the authorisation process ?
Thank you for your prompt responses.
Charles
-
0
This is no different from IdentityServer, you can create a client application through OpenId UI: https://docs.abp.io/en/commercial/latest/modules/openiddict#application-management
I don't know much about React.js, but the easiest way you can make an HTTP request to the token endpoint(
/connect/token) to get the access_token and store it locally. -
0
This is no different from IdentityServer, you can create a client application through OpenId UI: https://docs.abp.io/en/commercial/latest/modules/openiddict#application-management
I don't know much about React.js, but the easiest way you can make an HTTP request to the token endpoint(
/connect/token) to get the access_token and store it locally.Ok so I create an application via the UI in ABP and I can use :connect/token to get a token. I did find in the logs other /connect apis like /connect/authorize ? Is there documentation on the connect apis or are they part of the OpenIddict documentation ?
I assume OpenIddict is OIDC compatible provider. If so, We are thinking of using an OpenID connect client library that work with React.js and target the /connect/api.
From a first look, Do you think this library can work in tandem with the exposed ABP /connect apis ? If you could provide any additional inputs on how to integrate this package with ABP/OpenIddict would be greatly appreciated.
https://github.com/AxaFrance/react-oidc
Thanks, Charles
-
0
Hi,
Ok so I create an application via the UI in ABP and I can use :connect/token to get a token. I did find in the logs other /connect apis like /connect/authorize ? Is there documentation on the connect apis or are they part of the OpenIddict documentation ?
Both openiddict and identityserver implement OpenID connect.
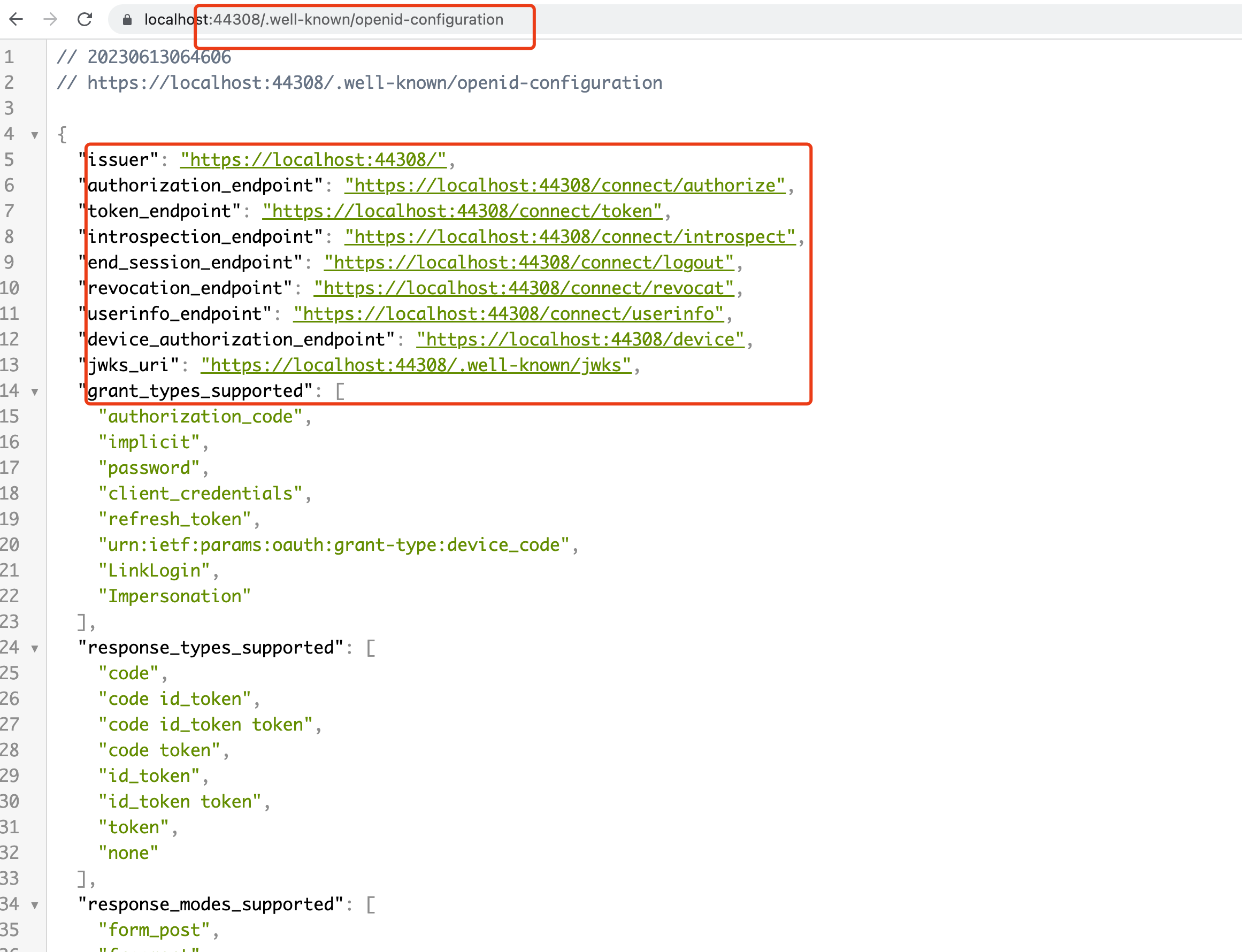
You can see all available endpoints at Discovery endpoint.
From a first look, Do you think this library can work in tandem with the exposed ABP /connect apis ? If you could provide any additional inputs on how to integrate this package with ABP/OpenIddict would be greatly appreciated.
Of course, it looks works.
-
0
Hi,
Ok so I create an application via the UI in ABP and I can use :connect/token to get a token. I did find in the logs other /connect apis like /connect/authorize ? Is there documentation on the connect apis or are they part of the OpenIddict documentation ?
Both openiddict and identityserver implement OpenID connect.
You can see all available endpoints at Discovery endpoint.
From a first look, Do you think this library can work in tandem with the exposed ABP /connect apis ? If you could provide any additional inputs on how to integrate this package with ABP/OpenIddict would be greatly appreciated.
Of course, it looks works.
Thanks for the link of .well-known/openid-configuration. As you mentioned, Both openiddict and identityserver implement OpenID connect.
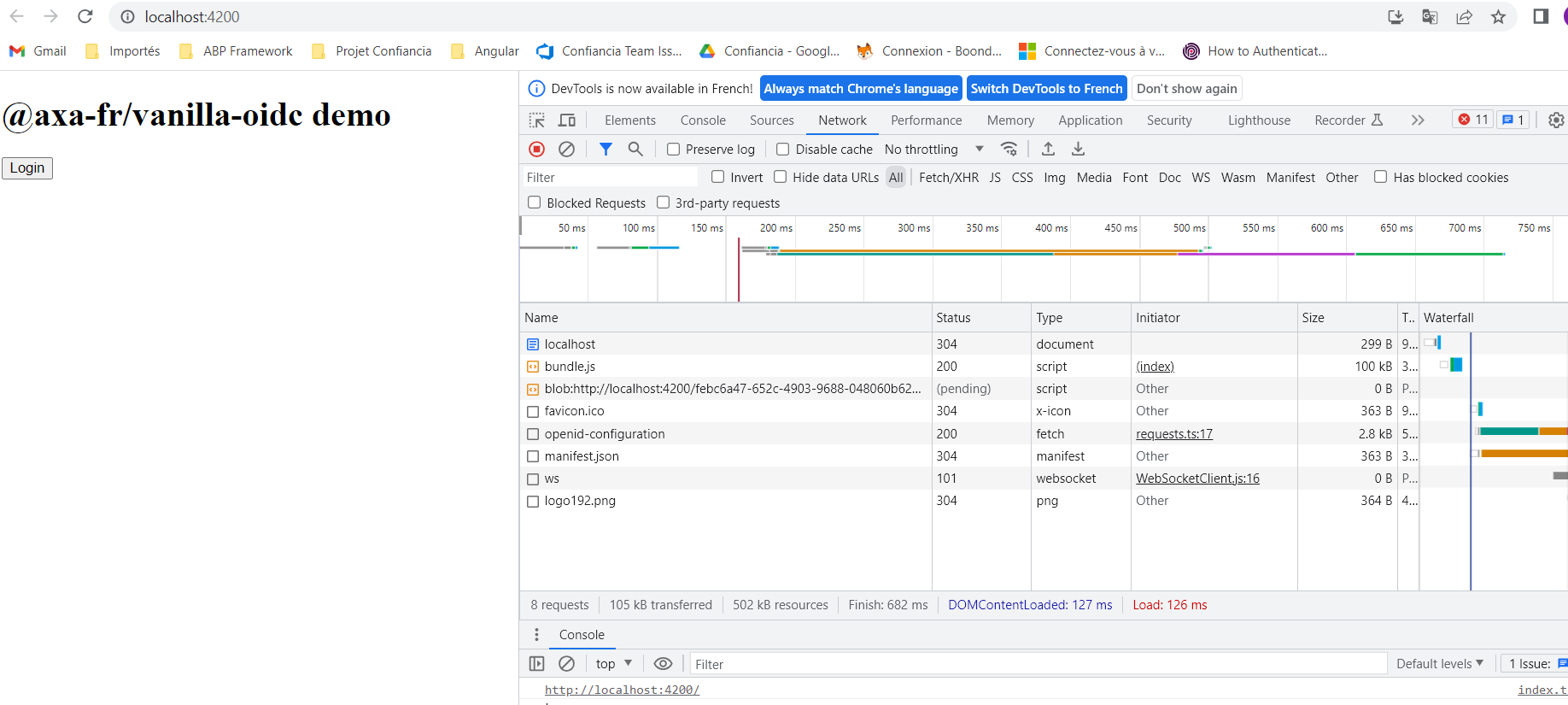
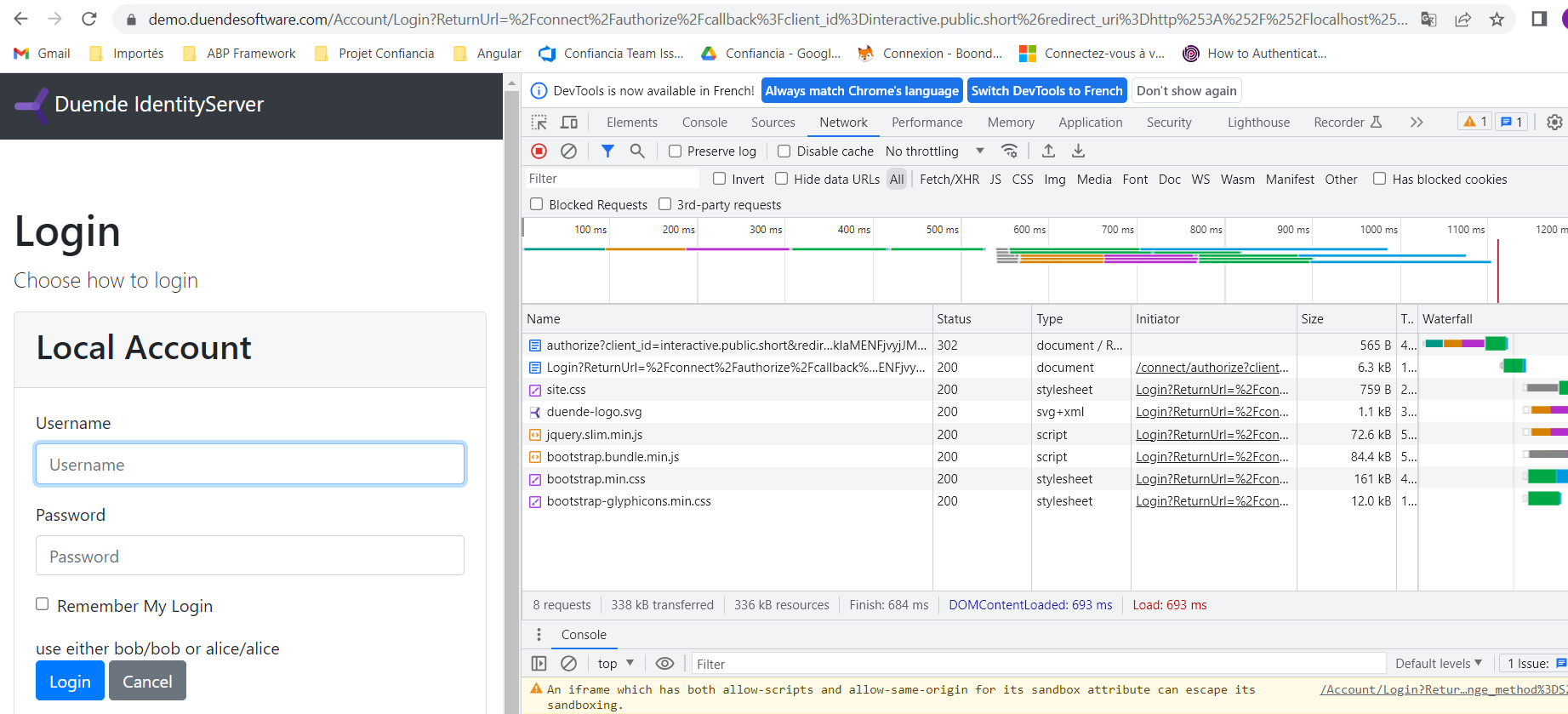
The OpenID client package we looking at has a sample app. https://github.com/AxaFrance/react-oidc/blob/master/packages/vanilla-demo/src/index.tsx It works with Identity Server based on the below configuration and we would like to update the config entries so that we integrate the Authorization code flow of our sample ABP app.
export const configuration = { client_id: 'interactive.public.short', redirect_uri: window.location.origin + '/#/authentication/callback', silent_redirect_uri: window.location.origin + '/#/authentication/silent-callback', scope: 'openid profile email api offline_access', authority: 'https://demo.duendesoftware.com', refresh_time_before_tokens_expiration_in_second: 40, service_worker_relative_url:'/OidcServiceWorker.js', service_worker_only: false, // monitor_session: true, };
Screenshot of their vanilla demo with above configuration
it appears the the url after the login and the network process is similar to the login url and network flows when using an Angular front end. Based on this similarity of flow between React/IdentityServer et Angular/ABP-OpenIddict. We should be able to get React/ABP-OpenIddict working with proper configuration update.
Based on a clientID myReact_APP and an ABP https://localhost:44308 and /.well-known/openid-configuration. Could you indicate/correct the proper entries needed ?
export const configuration = { client_id: 'myReact_APP', redirect_uri: 'https://localhost:44308/connect/authorize', silent_redirect_uri: window.location.origin + '/#/authentication/silent-callback', scope: 'openid profile email api offline_access myReact', authority: 'https://localhost:44308/connect/token', refresh_time_before_tokens_expiration_in_second: 40, service_worker_relative_url:'/OidcServiceWorker.js', service_worker_only: false, // monitor_session: true, };
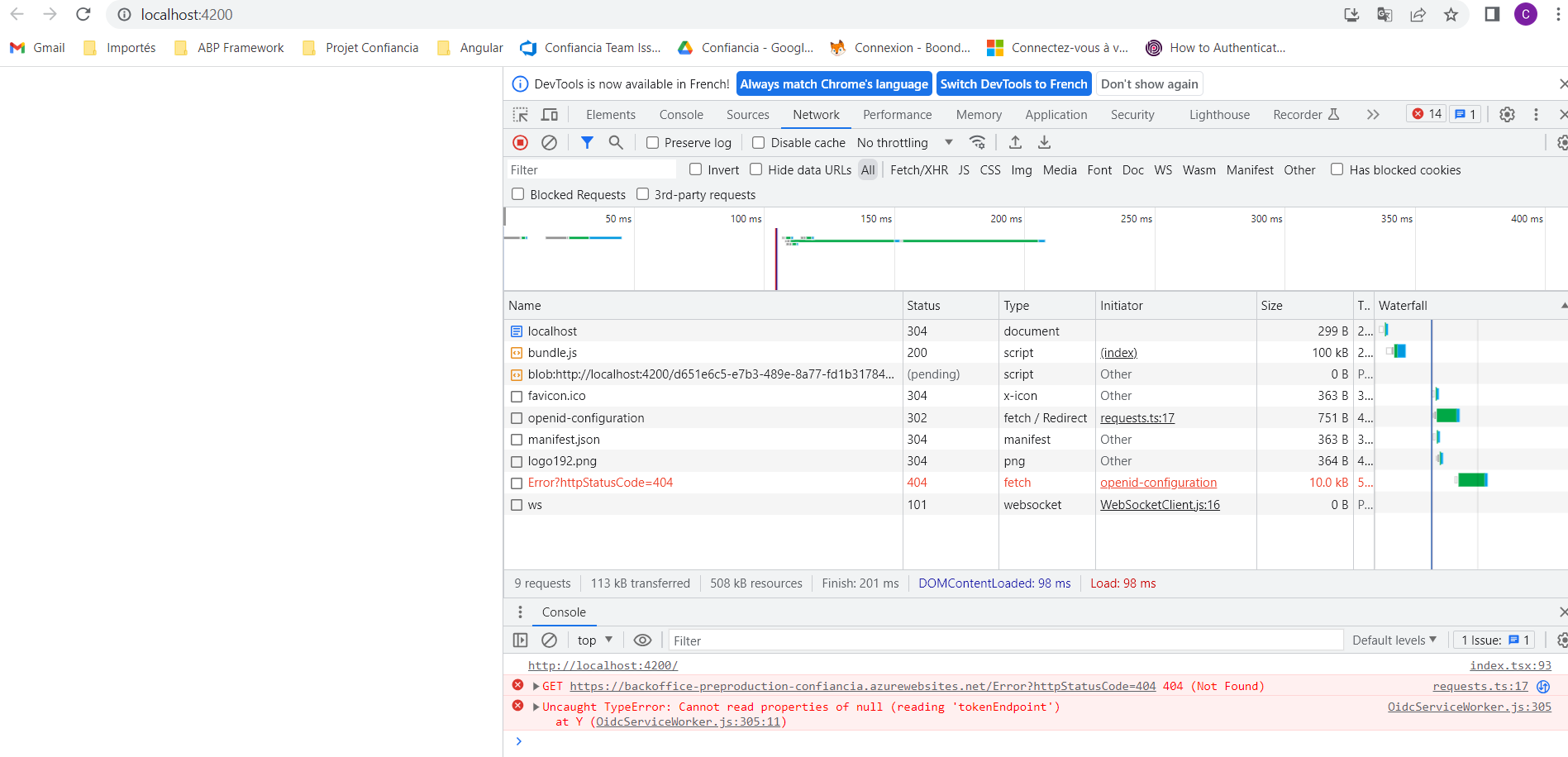
With the above, I am getting a different network entries and a 404 error
requests.ts:17 GET https://backoffice-preproduction-confiancia.azurewebsites.net/Error?httpStatusCode=404 404 (Not Found) OidcServiceWorker.js:305 Uncaught TypeError: Cannot read properties of null (reading 'tokenEndpoint') at Y (OidcServiceWorker.js:305:11)
Much appreciated for your help. Charles
-
0
Hi,
Please update the config:
export const configuration = { client_id: 'myReact_APP', redirect_uri: window.location.origin + '/#/authentication/callback', silent_redirect_uri: window.location.origin + '/#/authentication/silent-callback', scope: 'openid profile email api offline_access myReact', authority: 'https://localhost:44308', refresh_time_before_tokens_expiration_in_second: 40, service_worker_relative_url:'/OidcServiceWorker.js', service_worker_only: false, // monitor_session: true, };myReact_APP
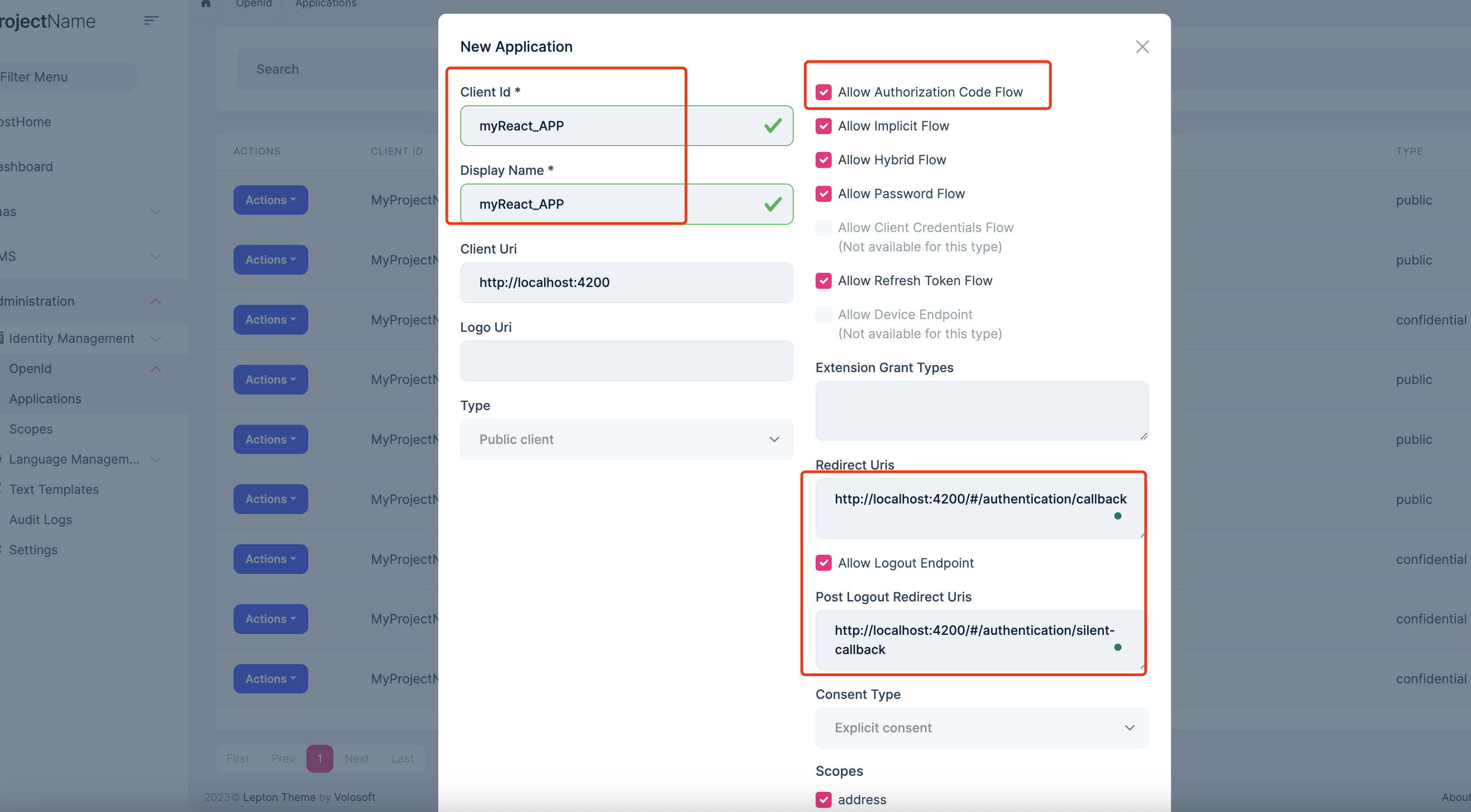
You need create a client application named
myReact_APPredirect_uri: window.location.origin + '/#/authentication/callback', Here assume
window.location.originishttp://localhost:4200 -
0
Hi liangshiwei?
With your update to the config in the client, I was able to get a token from the api.
Thanks for your guidance and help.
Charles