0
SGajjelli created
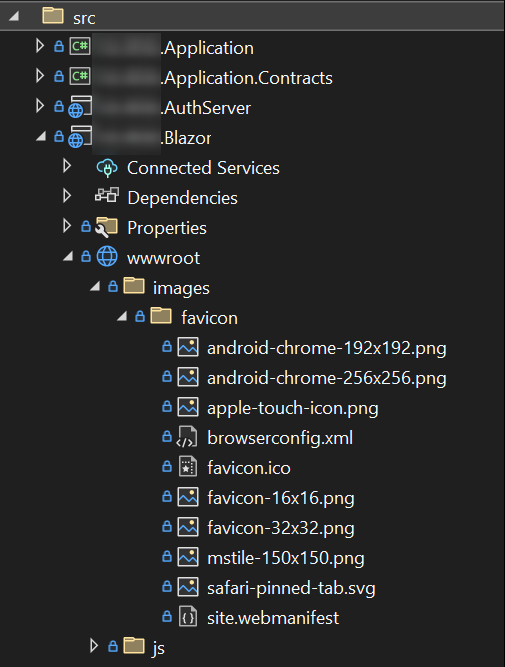
Hi Team , How to access images from solution root/source folder in module blazor project? We tried below code/path but it didnt work
- ABP Framework version: ABP CLI 7.3.0
- UI Type: Blazor Server
- Database System: EF Core (SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:NA
- Steps to reproduce the issue:<div class="imageWrap"><img src="/wwwroot/images/favicon/android-chrome-192x192.png" height="75px" width="75px" /></di
 v>
v>
Thanks
3 Answer(s)
-
0
Hi,
I think it's
_content/XXX.Blazor/images/favicon/xxxx.pngSee the document: https://learn.microsoft.com/en-us/aspnet/core/blazor/hybrid/static-files?view=aspnetcore-7.0#static-assets-limited-to-razor-components
-
0
Hey, Could you please share the bundling code structure of how to configure the images folder from source folder to module blazor project?
-
0
Hi,
Sorry , I didn't get it, could you explain it in detail?





























































