Hello, We use an MVC page for the login page and angular structure for other pages in the project. When done this way, abp's css files overwhelm the css files we wrote in angular. How can we avoid this situation? Have a nice day
https://hizliresim.com/1woyd17
Angular.json
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"cli": {
"analytics": "13f5c4a2-2474-4027-9877-fd9f96d2530c",
"schematicCollections": ["@angular-eslint/schematics"]
},
"version": 1,
"newProjectRoot": "projects",
"projects": {
"Serender": {
"projectType": "application",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
}
},
"root": "",
"sourceRoot": "src",
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"baseHref": "/",
"outputPath": "dist/Serender",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"inlineStyleLanguage": "scss",
"allowedCommonJsDependencies": [
"@ant-design/colors",
"chart.js",
"js-sha256",
"@uppy/xhr-upload",
"@uppy/dashboard",
"@uppy/core"
],
"assets": ["src/favicon.ico", "src/assets" , {
"glob": "**/*",
"input": "./libs/rm-uikit/assets",
"output": "./assets"
}],
"styles": [
"src/styles.scss",
"src/assets/scss/style.scss",
"node_modules/ngx-toastr/toastr.css"
],
"stylePreprocessorOptions": {
"includePaths": [
"./node_modules"
]},
"scripts": []
},
"configurations": {
"production": {
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "2.5mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "2kb",
"maximumError": "100kb"
}
],
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"outputHashing": "all"
},
"development": {
"buildOptimizer": false,
"optimization": false,
"vendorChunk": true,
"extractLicenses": false,
"sourceMap": true,
"namedChunks": true
}
},
"defaultConfiguration": "production"
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"configurations": {
"production": {
"browserTarget": "Serender:build:production"
},
"development": {
"browserTarget": "Serender:build:development"
}
},
"defaultConfiguration": "development"
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n",
"options": {
"browserTarget": "Serender:build"
}
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "src/test.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.spec.json",
"karmaConfig": "karma.conf.js",
"inlineStyleLanguage": "scss",
"assets": ["src/favicon.ico", "src/assets"],
"styles": ["src/styles.scss"],
"scripts": []
}
},
"storybook": {
"builder": "@storybook/angular:start-storybook",
"options": {
"configDir": ".storybook",
"browserTarget": "rm-admin-ui:build",
"compodoc": true,
"compodocArgs": [
"-e",
"json",
"-d",
"."
],
"port": 6006
}
},
"build-storybook": {
"builder": "@storybook/angular:build-storybook",
"options": {
"configDir": ".storybook",
"browserTarget": "rm-admin-ui:build",
"compodoc": true,
"compodocArgs": [
"-e",
"json",
"-d",
"."
],
"outputDir": "dist/storybook/rm-admin-ui"
}
},
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": ["src/**/*.ts", "src/**/*.html"]
}
}
}
},
"rm-uikit": {
"projectType": "library",
"root": "libs/rm-uikit",
"sourceRoot": "libs/rm-uikit/src",
"prefix": "lib",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:ng-packagr",
"options": {
"project": "libs/rm-uikit/ng-package.json"
},
"configurations": {
"production": {
"tsConfig": "libs/rm-uikit/tsconfig.lib.prod.json"
},
"development": {
"tsConfig": "libs/rm-uikit/tsconfig.lib.json"
}
},
"defaultConfiguration": "production"
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "libs/rm-uikit/src/test.ts",
"tsConfig": "libs/rm-uikit/tsconfig.spec.json",
"karmaConfig": "libs/rm-uikit/karma.conf.js"
}
}
}
},
"rm-datagrid": {
"projectType": "library",
"root": "libs/rm-datagrid",
"sourceRoot": "libs/rm-datagrid/src",
"prefix": "rm",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:ng-packagr",
"options": {
"project": "libs/rm-datagrid/ng-package.json"
},
"configurations": {
"production": {
"tsConfig": "libs/rm-datagrid/tsconfig.lib.prod.json"
},
"development": {
"tsConfig": "libs/rm-datagrid/tsconfig.lib.json"
}
},
"defaultConfiguration": "production"
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "libs/rm-datagrid/src/test.ts",
"tsConfig": "libs/rm-datagrid/tsconfig.spec.json",
"karmaConfig": "libs/rm-datagrid/karma.conf.js"
}
}
}
}
}
}
package.json
{
"name": "Serender",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"dev": "ng build rm-datagrid --watch & ng build rm-uikit --watch & sleep 9 && ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"watch-rm-uikit": "ng build rm-uikit --watch",
"watch-rm-datagrid": "ng build rm-datagrid --watch",
"build-rm-uikit": "ng build rm-uikit",
"build-rm-datagrid": "ng build rm-datagrid",
"test": "ng test"
},
"private": true,
"dependencies": {
"@abp/ng.components": "~7.3.2",
"@abp/ng.core": "~7.3.2",
"@abp/ng.oauth": "~7.3.2",
"@abp/ng.setting-management": "~7.3.2",
"@abp/ng.theme.shared": "~7.3.2",
"@angular/animations": "~16.0.0",
"@angular/common": "~16.0.0",
"@angular/compiler": "~16.0.0",
"@angular/core": "~16.0.0",
"@angular/forms": "~16.0.0",
"@angular/localize": "~16.0.0",
"@angular/platform-browser": "~16.0.0",
"@angular/platform-browser-dynamic": "~16.0.0",
"@angular/router": "~16.0.0",
"@fullcalendar/angular": "^5.11.0",
"@fullcalendar/daygrid": "^5.11.0",
"@fullcalendar/interaction": "^5.11.0",
"@fullcalendar/list": "^5.11.0",
"@fullcalendar/timegrid": "^5.11.0",
"@ng-bootstrap/ng-bootstrap": "^15.1.1",
"@ng-select/ng-select": "^11.1.1",
"@ngx-translate/core": "^15.0.0",
"@ngx-translate/http-loader": "^8.0.0",
"@ngxs/storage-plugin": "^3.8.1",
"@ngxs/store": "^3.8.1",
"@popperjs/core": "^2.11.8",
"@sweetalert2/ngx-sweetalert2": "^12.2.0",
"@types/sortablejs": "^1.15.2",
"@volo/abp.commercial.ng.ui": "~7.3.2",
"@volo/abp.ng.account": "~7.3.2",
"@volo/abp.ng.audit-logging": "~7.3.2",
"@volo/abp.ng.gdpr": "~7.3.2",
"@volo/abp.ng.identity": "~7.3.2",
"@volo/abp.ng.language-management": "~7.3.2",
"@volo/abp.ng.openiddictpro": "~7.3.2",
"@volo/abp.ng.saas": "~7.3.2",
"@volo/abp.ng.text-template-management": "~7.3.2",
"@volosoft/abp.ng.theme.lepton-x": "~2.3.0",
"angular-cropperjs": "^14.0.1",
"apexcharts": "^3.42.0",
"bootstrap": "^5.3.1",
"bootstrap-icons": "^1.10.5",
"concurrently": "^8.2.1",
"cropperjs": "^1.6.0",
"devextreme": "^23.1.5",
"devextreme-angular": "^23.1.5",
"exceljs": "^4.3.0",
"feather-icons": "^4.29.1",
"file-saver": "^2.0.5",
"file-saver-es": "^2.0.5",
"jspdf": "^2.5.1",
"metismenujs": "^1.4.0",
"ng-apexcharts": "^1.8.0",
"ng-bootstrap-icons": "^13.1.2-canary.1",
"ng2-simplemde": "^2.1.0",
"ngx-clipboard": "^16.0.0",
"ngx-highlightjs": "^10.0.0",
"ngx-owl-carousel-o": "^16.0.0",
"ngx-perfect-scrollbar": "^10.1.1",
"ngx-toastr": "^17.0.2",
"rxjs": "7.5.6",
"sortablejs": "^1.15.0",
"sweetalert2": "^11.7.27",
"tslib": "^2.1.0",
"zone.js": "~0.13.0"
},
"devDependencies": {
"@abp/ng.schematics": "~7.3.2",
"@angular-devkit/build-angular": "~16.0.0",
"@angular-eslint/builder": "~16.0.0",
"@angular-eslint/eslint-plugin": "~16.0.0",
"@angular-eslint/eslint-plugin-template": "~16.0.0",
"@angular-eslint/schematics": "~16.0.0",
"@angular-eslint/template-parser": "~16.0.0",
"@angular/cli": "~16.0.0",
"@angular/compiler-cli": "~16.0.0",
"@angular/language-service": "~16.0.0",
"@compodoc/compodoc": "^1.1.21",
"@storybook/addon-essentials": "^7.4.0",
"@storybook/addon-interactions": "^7.4.0",
"@storybook/addon-links": "^7.4.0",
"@storybook/angular": "^7.4.0",
"@storybook/blocks": "^7.4.0",
"@storybook/testing-library": "^0.2.0",
"@types/feather-icons": "^4.29.1",
"@types/jasmine": "~3.6.0",
"@types/lodash": "^4.14.198",
"@types/node": "^12.11.1",
"@typescript-eslint/eslint-plugin": "^5.36.2",
"@typescript-eslint/parser": "^5.36.2",
"eslint": "^8.23.0",
"jasmine-core": "~4.0.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.1.0",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.7.0",
"ng-packagr": "^16.0.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"storybook": "^7.4.0",
"typescript": "~5.0.4"
}
}
25 Answer(s)
-
0
Hello Teknosol,
Please try to add below code in
Stylearray ofangular.jsonfile{ "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dark.css", "inject": false, "bundleName": "dark" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/light.css", "inject": false, "bundleName": "light" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dim.css", "inject": false, "bundleName": "dim" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dim.css", "inject": false, "bundleName": "bootstrap-dim" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dark.css", "inject": false, "bundleName": "bootstrap-dark" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-light.css", "inject": false, "bundleName": "bootstrap-light" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/ng-bundle.css", "inject": false, "bundleName": "ng-bundle" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.css", "inject": false, "bundleName": "layout-bundle" }, { "input": "node_modules/@volosoft/abp.ng.theme.lepton-x/assets/css/abp-bundle.css", "inject": false, "bundleName": "abp-bundle" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dark.rtl.css", "inject": false, "bundleName": "dark.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/light.rtl.css", "inject": false, "bundleName": "light.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dim.rtl.css", "inject": false, "bundleName": "dim.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dim.rtl.css", "inject": false, "bundleName": "bootstrap-dim.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dark.rtl.css", "inject": false, "bundleName": "bootstrap-dark.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-light.rtl.css", "inject": false, "bundleName": "bootstrap-light.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/font-bundle.css", "inject": false, "bundleName": "font-bundle" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/font-bundle.rtl.css", "inject": false, "bundleName": "font-bundle.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/ng-bundle.rtl.css", "inject": false, "bundleName": "ng-bundle.rtl" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.rtl.css", "inject": false, "bundleName": "layout-bundle.rtl" }, { "input": "node_modules/@volosoft/abp.ng.theme.lepton-x/assets/css/abp-bundle.rtl.css", "inject": false, "bundleName": "abp-bundle.rtl" },please do let me know if this helps you.
Thank you, Anjali
-
0
We tried the solution you suggested but could not find a solution. In order to better explain our problem, I am sending you photos of examples that work properly and those that do not. When we ran the project before including ABP in our project, the screen was like this and our CSS was working properly. Link: https://hizliresim.com/ld0zo5d When we include ABP in our project and run it, we encounter this screen. Link: https://hizliresim.com/jmd0pts
-
0
Hello Teknosol,
Could you please check In which directory you are having
cssfile for previous working projectPlease try to add this code on component level if styles are in relevant component
cssfile@Component({ selector: 'app-my-component', templateUrl: './my-component.component.html', styleUrls: ['./my-component.component.css'], encapsulation: ViewEncapsulation.ShadowDom // Use Shadow DOM })if possible please elaborate more on your question
regards
-
0
Hello, I tried the solution you suggested and added my css file to the styles section, but I could not reach any solution when I ran the project.
I can explain the problem to you in detail as follows:
The front-end part of our project is a custom Angular project and we decided to use some features of ABP here. When we added the login structure offered by ABP to our project and included the ABP libraries, we noticed that it corrupted the CSS files in our project. In our old project where ABP libraries were not included, these CSS files worked properly and our screens looked like the screenshot we sent you.
After integrating ABP's login structure into our project, we started to use ABP's MVC structure with Angular. So, our login page here should come from MVC structure and the other pages should come from Angular structure. However, when we wanted to use the project in this way, we observed that the CSS files did not work properly. We tried removing the ABP CSS files and the lepton-x theme from the project, but this did not give us a solution. The screens continued to look like the second picture we sent you and we couldn't find where the problem was coming from. We are waiting for your suggestions and solutions on the subject.
Regards.
-
0
Hello Teknosol,
please do share your solution with ticket number on support@abp.io so that we can help you better.
please let me know once send
regards,
-
0
Hello, I sent the e-mail yesterday as you requested. I would appreciate it if you could help me. Thank you. Good luck.
-
0
-
0
We don't currently overwhelm abp with any CSS. We think that the css files in our project are overwhelmed by abp. We are waiting for your help on this issue. We sent you before and after photos of integrating abp. We encountered such a problem after integrating abp. We couldn't find where the css problem was coming from. Thanks in advance for your help.
-
0
hi
We think that the css files in our project are overwhelmed by abp.
How can I reproduce this with above angular and aspnetcore project, Thanks.
-
0
hi
We think that the css files in our project are overwhelmed by abp.
How can I reproduce this with above angular and aspnetcore project, Thanks.
Hi, Do you want to learn how the project was created?
-
0
hi
I want to know how to reproduce the issue on my local computer.
Thanks
-
0
hi
I want to know how to reproduce the issue on my local computer.
Thanks
Hello, When you run the project, we expect a design like the one below to come, but it doesn't. Likewise, the files of the entire project are actually included, but the information does not appear on the screen. For a more detailed explanation, we can show you the problem live via meeting applications such as Zoom and Teams.
https://prnt.sc/8OnSU8DglsUK
-
0
hi
Let me check the issue remotely. Please send a mail. liming.ma@volosoft.com
-
0
hi
Let me check the issue remotely. Please send a mail. liming.ma@volosoft.com
Hello, Can you send me a time that suits you? I will forward the Zoom meeting accordingly to your e-mail address. Our working hours are over for today, we can meet at any time after 22.09.2023 10:00
-
0
hi
My timezone is UTC+8
https://www.worldtimebuddy.com/event?lid=1816670&h=1816670&sts=28255200&sln=10-18&a=preview
-
0
hi
My timezone is UTC+8
https://www.worldtimebuddy.com/event?lid=1816670&h=1816670&sts=28255200&sln=10-18&a=preview
Hello, The zoom meeting link must have arrived. Good luck
-
0
Hello,
Will you use abp's modules or do you need just boilerplate libraries (Core, OAuth & ThemeShared) ?
If you gonna use abp's modules like identity, language-management etc. then you need to use lepton-x or override lepton-x module otherwise UI won't work as well.
You can't use multiple theme in a project, theoretically you can but css class/id's will override your or our css.
EDIT
You don't have to use lepton-x theme package if you gonna customize abp modules UI use theme.shared and add your custom css to angular.json > styles section. It depends on your UI strategy.
There are a few options that you can apply
- Use only boilerplate libraries (Core, OAuth and ThemeShared)
- YET! ThemeShared built top of @ng-bootstrap package
- Use abp's modules with your custom project
- Select any theme (Basic, Lepton or LeptonX)
- 1.Override css files or use only this theme
- OR
- 2.Override theme package via add-package --with-source-code
-
0
Hello,
Will you use abp's modules or do you need just boilerplate libraries (Core, OAuth & ThemeShared) ?
If you gonna use abp's modules like identity, language-management etc. then you need to use lepton-x or override lepton-x module otherwise UI won't work as well.
You can't use multiple theme in a project, theoretically you can but css class/id's will override your or our css.
EDIT
You don't have to use lepton-x theme package if you gonna customize abp modules UI use theme.shared and add your custom css to angular.json > styles section. It depends on your UI strategy.
There are a few options that you can apply
- Use only boilerplate libraries (Core, OAuth and ThemeShared)
- YET! ThemeShared built top of @ng-bootstrap package
- Use abp's modules with your custom project
- Select any theme (Basic, Lepton or LeptonX)
- 1.Override css files or use only this theme
- OR
- 2.Override theme package via add-package --with-source-code
We updated our project following your directives. While we were initially testing the login process, all packages came installed because we created the project together with abp. We only want to use the ABP libraries required for the login process. In our project, we want to use login ABP MVC structure. After logging in, we want to use the project we created as custom in Angular and the css/themes we created. Which libraries do we need to add for this in our custom Angular project?
-
0
Hi again,
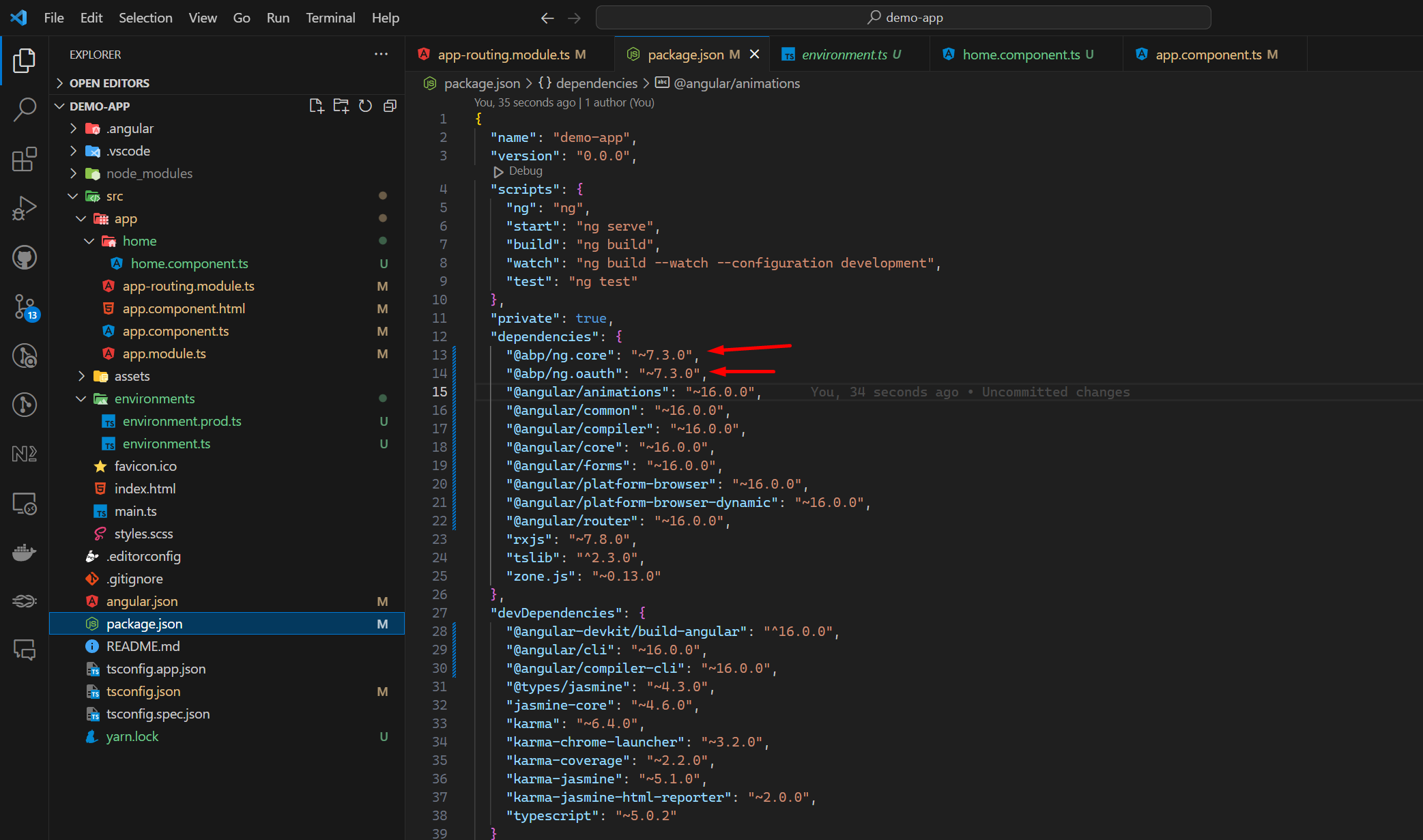
Okay then you just need to use
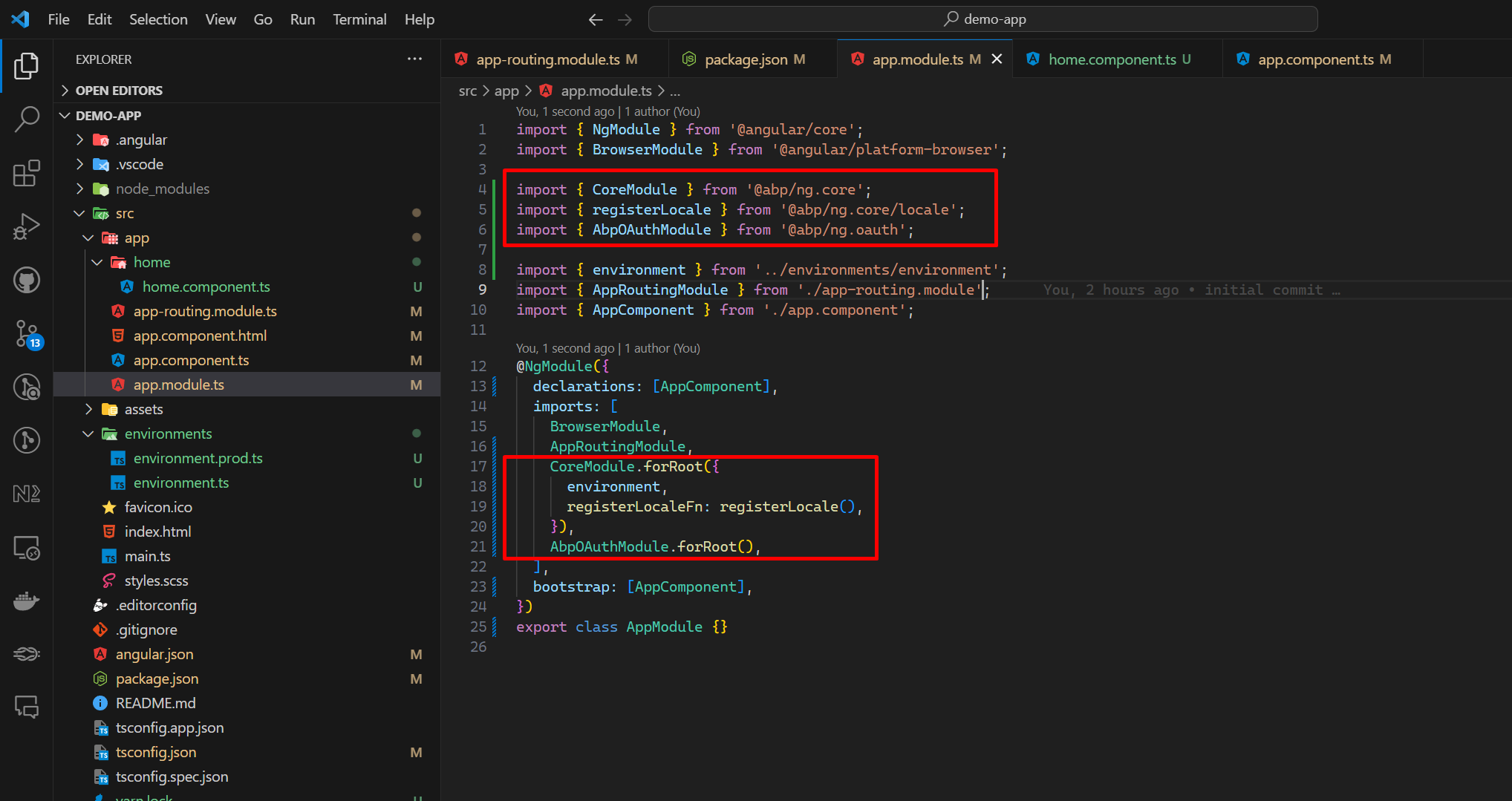
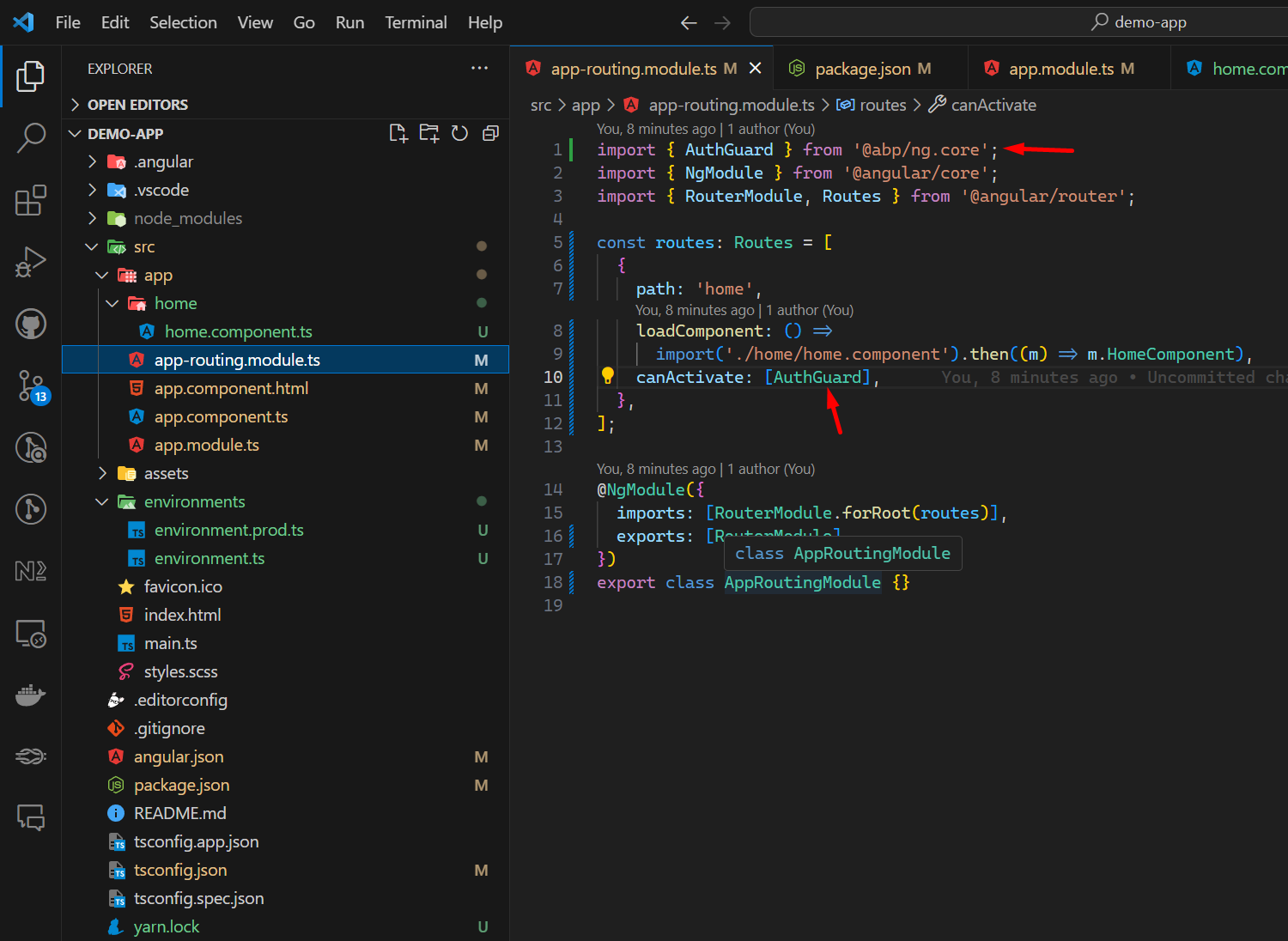
@abp/ng.coreandabp/ng.oauthversion~7.3.0because you using@angular/*packages version ~16.0.0- You can delete all imports (@volo/* | @volosoft/* | @abp/*(not core & oauth pacakges)) from app.module.ts
- Also delete all css file from angular.json (@volo | @volosoft)
I'll create and share a sample soon
-
0
Hello, I made the changes you mentioned, but I am getting an error as follows. Should we start the meeting we arranged with Maliming with you in order to take faster action?
https://prnt.sc/b8B6L7YsjGMS https://prnt.sc/JYZl-_cPdeO8 https://prnt.sc/aMOp-6TdqTC0 https://prnt.sc/l6RL9rpzXtnT
-
0
Hello,
I've created a project from scratch
Environment
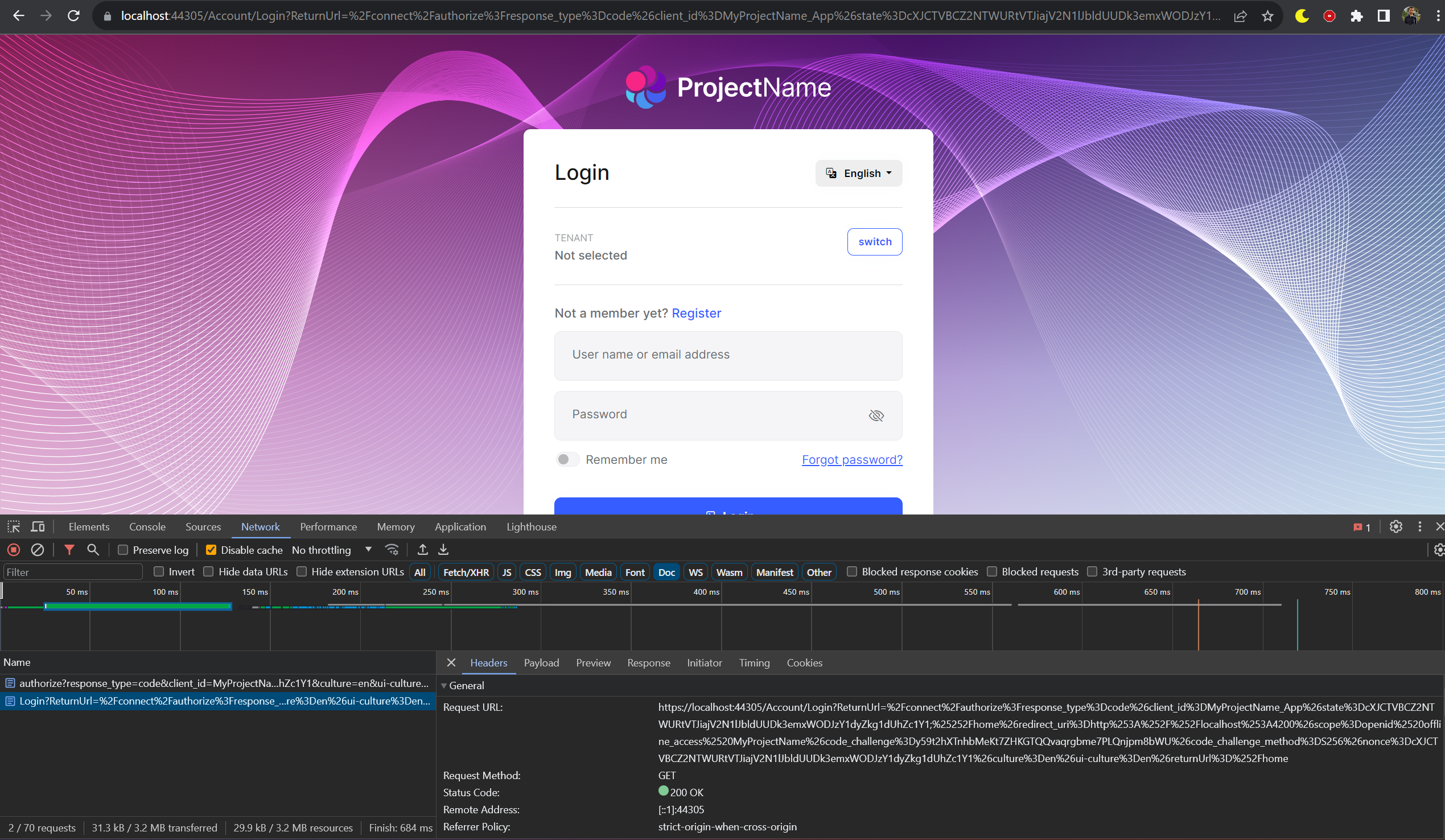
import { Environment } from '@abp/ng.core'; const baseUrl = 'http://localhost:4200'; const oAuthConfig = { issuer: 'https://localhost:44305/', redirectUri: baseUrl, clientId: 'MyProjectName_App', responseType: 'code', scope: 'offline_access MyProjectName', requireHttps: true, }; export const environment = { production: false, application: { baseUrl, name: 'MyProjectName', }, oAuthConfig, apis: { default: { url: 'https://localhost:44305', rootNamespace: 'MyCompanyName.MyProjectName', }, AbpAccountPublic: { url: oAuthConfig.issuer, rootNamespace: 'AbpAccountPublic', }, }, } as Environment;1
2
3
4
5
6
-
0
Hello, I made the changes you mentioned, but I am getting an error as follows. Should we start the meeting we arranged with Maliming with you in order to take faster action?
https://prnt.sc/b8B6L7YsjGMS https://prnt.sc/JYZl-_cPdeO8 https://prnt.sc/aMOp-6TdqTC0 https://prnt.sc/l6RL9rpzXtnT
Your
StsConfigLoaderwhat is this ? A class ? you need to provide that in any module or root -
0
Merhaba,
Sıfırdan bir proje oluşturdum
Çevre
'@abp/ng.core' adresinden { Environment }'ı içeri aktarın; const baseUrl = 'http://localhost:4200'; const oAuthConfig = { veren: 'https://localhost:44305/', yönlendirmeUri: baseUrl, clientId: 'ProjeAdım_Uygulamam', Yanıt Türü: 'kod', kapsam: 'çevrimdışı_erişimProjeAdım', requireHttps: doğru, }; const ortamını aktarır = { üretim: yanlış, uygulama: { temelUrl, reklam: 'ProjeAdım', }, oAuthConfig, API'ler: { varsayılan: { url: 'https://localhost:44305', rootNamespace: 'ŞirketAdım.ProjeAdım', }, AbpAccountPublic: { url: oAuthConfig.issuer, rootNamespace: 'AbpAccountPublic', }, }, } Ortam olarak;1
2
3
4
5
6
Hi, I did all the steps you mentioned one by one, but I still get the same error.
https://prnt.sc/KJRzuMYkAJMA
https://prnt.sc/Z28_yaCKgLyH
https://prnt.sc/RnRrGlB0u3Xv
https://prnt.sc/Ql_3TEszLW-M
-
0
This is not related with ABP Modules or anything else 🙂, It seems like you using a service without provide. What you removee or disabled I don't know from app.module.ts but it seems like effected this service. Can you please remove this service and try to run your project. It's about angular Dependency Injection concept! Please check again.
-
0
Hello,
https://prnt.sc/Z28_yaCKgLyH
It seems like your angular packages version still not matching with @abp packages.
It must be
@angular/*@~16.0.0and@abp/*@~7.3.0https://support.abp.io/QA/Questions/5712/Angular-Custom-Project-Problem#answer-3a0d7208-74ad-82f7-c057-eb9b86e600a0