0
guven.uysall created
- ABP Framework version: v6.0.2
- UI Type: Angular
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
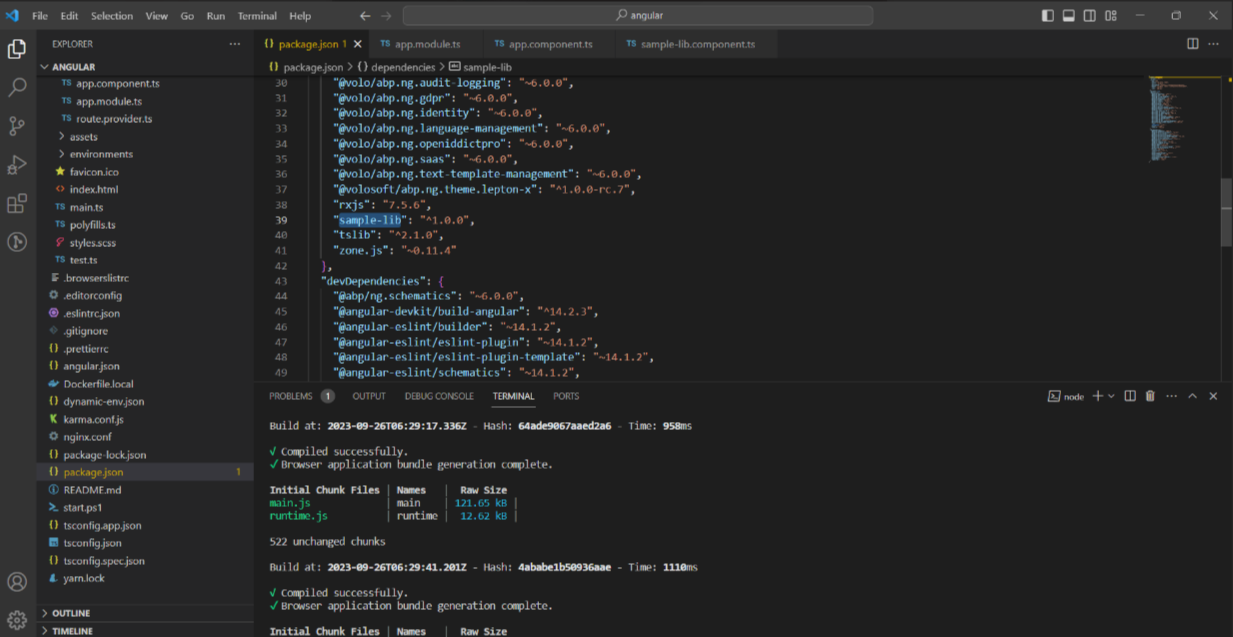
- I created 2 projects with Abp Suite. 1 of them is a module project, 1 is a microservice project. My goal is this, I want to import the Angular modules that I created in the module project into the Angular project in microservice. For this, I build the module project and publish it to npm. Then I transfer this package to the Angular project of the microservice project. I install it by doing npm install.
Then when I do npm start I get the following error.
import { CoreModule } from '@abp/ng.core';
import { SettingManagementConfigModule } from '@abp/ng.setting-management/config';
import { ThemeSharedModule } from '@abp/ng.theme.shared';
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config';
import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config';
import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config';
import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config';
import { IdentityConfigModule } from '@volo/abp.ng.identity/config';
import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config';
import { registerLocale } from '@volo/abp.ng.language-management/locale';
import { SaasConfigModule } from '@volo/abp.ng.saas/config';
import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config';
import { HttpErrorComponent, ThemeLeptonModule } from '@volo/abp.ng.theme.lepton';
import { environment } from '../environments/environment';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { APP_ROUTE_PROVIDER } from './route.provider';
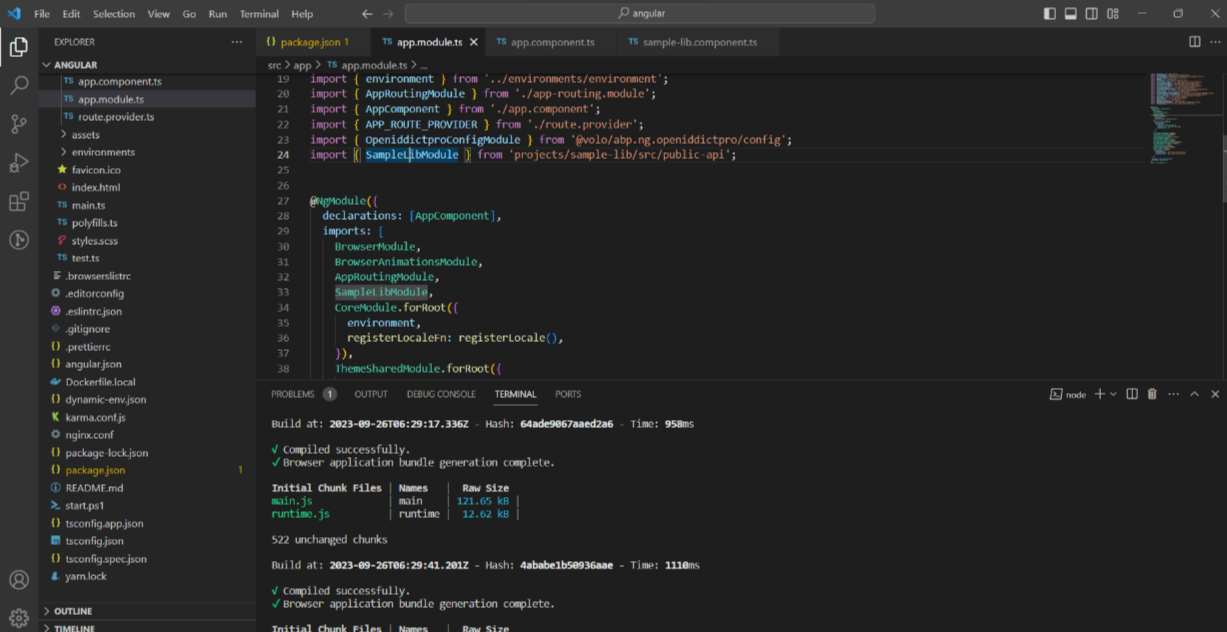
import { HitMasrafConfigModule } from 'hit-masraf/config/hit-masraf-config.module'
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
AppRoutingModule,
CoreModule.forRoot({
environment,
registerLocaleFn: registerLocale(),
sendNullsAsQueryParam: false,
skipGetAppConfiguration: false,
}),
ThemeSharedModule.forRoot({
httpErrorConfig: {
errorScreen: {
component: HttpErrorComponent,
forWhichErrors: [401, 403, 404, 500],
hideCloseIcon: true,
},
},
}),
AccountAdminConfigModule.forRoot(),
AccountPublicConfigModule.forRoot(),
IdentityConfigModule.forRoot(),
LanguageManagementConfigModule.forRoot(),
SaasConfigModule.forRoot(),
AuditLoggingConfigModule.forRoot(),
TextTemplateManagementConfigModule.forRoot(),
SettingManagementConfigModule.forRoot(),
MenuSearchModule.forRoot({
limit: 3, // search result limit (default: Infinity)
}),
ThemeLeptonModule.forRoot({
contentBeforeRoutes: [MenuSearchComponent],
}),
CommercialUiConfigModule.forRoot(),
HitMasrafConfigModule.forRoot()
],
providers: [
APP_ROUTE_PROVIDER,
{ provide: LocationStrategy, useClass: HashLocationStrategy },
],
bootstrap: [AppComponent],
})
export class AppModule {}
./src/app/app.module.ts:97:0-83 - Error: Module not found: Error: Package path ./config/hit-masraf-config.module is not exported from package D:\hitsoftbitbucket\hitframe\apps\angular\node_modules\hit-masraf (see exports field in D:\hitsoftbitbucket\hitframe\apps\angular\node_modules\hit-masraf\package.json)
package json
{
"name": "hit-masraf",
"version": "0.0.1",
"peerDependencies": {
"@angular/common": ">=9",
"@angular/core": ">=9",
"@abp/ng.core": ">=6.0.2",
"@abp/ng.theme.shared": ">=6.0.2"
},
"dependencies": {
"tslib": "^2.1.0"
},
"module": "fesm2015/hit-masraf.mjs",
"es2020": "fesm2020/hit-masraf.mjs",
"esm2020": "esm2020/hit-masraf.mjs",
"fesm2020": "fesm2020/hit-masraf.mjs",
"fesm2015": "fesm2015/hit-masraf.mjs",
"typings": "index.d.ts",
"exports": {
"./package.json": {
"default": "./package.json"
},
".": {
"types": "./index.d.ts",
"esm2020": "./esm2020/hit-masraf.mjs",
"es2020": "./fesm2020/hit-masraf.mjs",
"es2015": "./fesm2015/hit-masraf.mjs",
"node": "./fesm2015/hit-masraf.mjs",
"default": "./fesm2020/hit-masraf.mjs"
},
"./config": {
"types": "./config/index.d.ts",
"esm2020": "./esm2020/config/hit-masraf-config.mjs",
"es2020": "./fesm2020/hit-masraf-config.mjs",
"es2015": "./fesm2015/hit-masraf-config.mjs",
"node": "./fesm2015/hit-masraf-config.mjs",
"default": "./fesm2020/hit-masraf-config.mjs"
}
},
"sideEffects": false
}
7 Answer(s)
-
0
Hi, anyone have an idea?
-
0
Hi, reminding...
-
0
Hi,
can you share
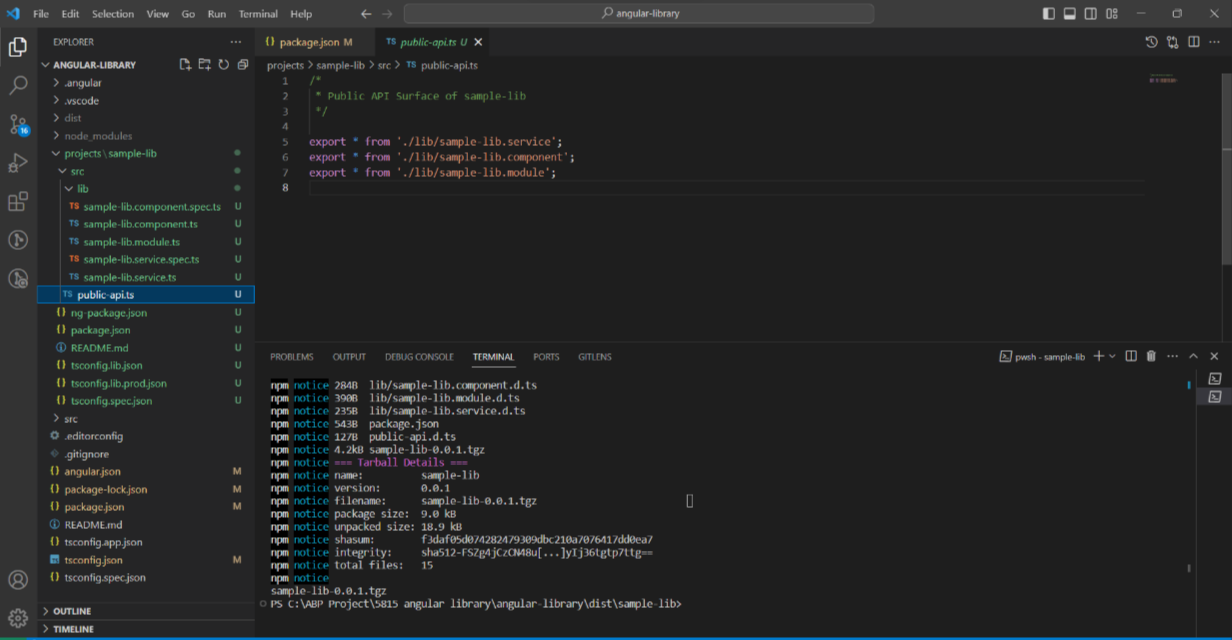
public_api.tsof the module that you have published to npm? -
0
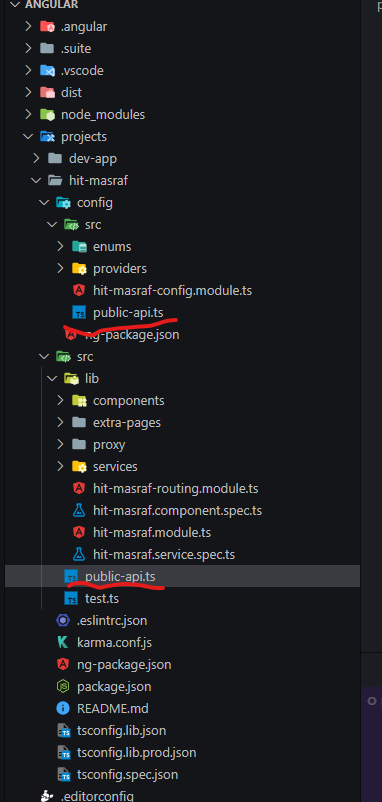
Hi, There are two public_api.ts.
in the config folder export * from './enums'; export * from './hit-masraf-config.module'; export * from './providers';
in the src folder
/*
- Public API Surface of hit-masraf */
export * from './lib/components/hit-masraf.component'; export * from './lib/services/hit-masraf.service'; export * from './lib/hit-masraf.module';
-
0
Hi,
Any idea.Is my answer enough?
-
0
Hello guven.uysall,
Apologies for late response, yes your answer is enough for now.
I am working on the same, will get back to you asap.
regards, Anjali
-
0