Is it possible to install a single-layer ABP Suite application CMS kit and create public pages using the CMS kit without requiring a master page or other components for a public project?
35 Answer(s)
-
0
Hi,
As I understand, you want to install the CMS Kit module to the single-layer project.
Of course, you can do it.
-
0
Hi,
As I understand, you want to install the CMS Kit module to the single-layer project.
Of course, you can do it.
But I'm unable to run it in a single-layer application. When I attempt to install the command 'abp add-module Volo.CmsKit.Pro' using CMD, it shows 'successfully installed,' but nothing actually gets installed. However, the same command works in a multi-layered application.
-
0
Hi,
You may need to install the CMS kit module manually. The CLI doesn't support it yet.
-
0
Hi,
You may need to install the CMS kit module manually. The CLI doesn't support it yet.
Yes, I installed it from the NuGet Package Manager. After the installation process, we need to add code GlobalFeatureManager.Instance.Modules.CmsKit(cmsKit => { cmsKit.EnableAll(); }); in GlobalFeatureConfigurator in Domain.Shared but in Single layer application Where I can paste this code.
-
0
Hi,
Oh, the single-layer template missing the
GlobalFeatureConfiguratorclass.You can add the
GlobalFeatureConfiguratorto your project manually.For example:
public class MyGlobalFeatureConfigurator { private static readonly OneTimeRunner OneTimeRunner = new OneTimeRunner(); public static void Configure() { OneTimeRunner.Run(() => { GlobalFeatureManager.Instance.Modules.CmsKit(cmsKit => { cmsKit.EnableAll(); }); GlobalFeatureManager.Instance.Modules.CmsKitPro(cmsKitPro => { cmsKitPro.EnableAll(); }); }); } }public class MyProjectNameModule .... { ..... public override void PreConfigureServices(ServiceConfigurationContext context) { MyGlobalFeatureConfigurator.Configure(); } }PS: You also need to add the database migration file.
-
0
Hi,
Oh, the single-layer template missing the
GlobalFeatureConfiguratorclass.You can add the
GlobalFeatureConfiguratorto your project manually.For example:
public class MyGlobalFeatureConfigurator { private static readonly OneTimeRunner OneTimeRunner = new OneTimeRunner(); public static void Configure() { OneTimeRunner.Run(() => { GlobalFeatureManager.Instance.Modules.CmsKit(cmsKit => { cmsKit.EnableAll(); }); GlobalFeatureManager.Instance.Modules.CmsKitPro(cmsKitPro => { cmsKitPro.EnableAll(); }); }); } }public class MyProjectNameModule .... { ..... public override void PreConfigureServices(ServiceConfigurationContext context) { MyGlobalFeatureConfigurator.Configure(); } }PS: You also need to add the database migration file.
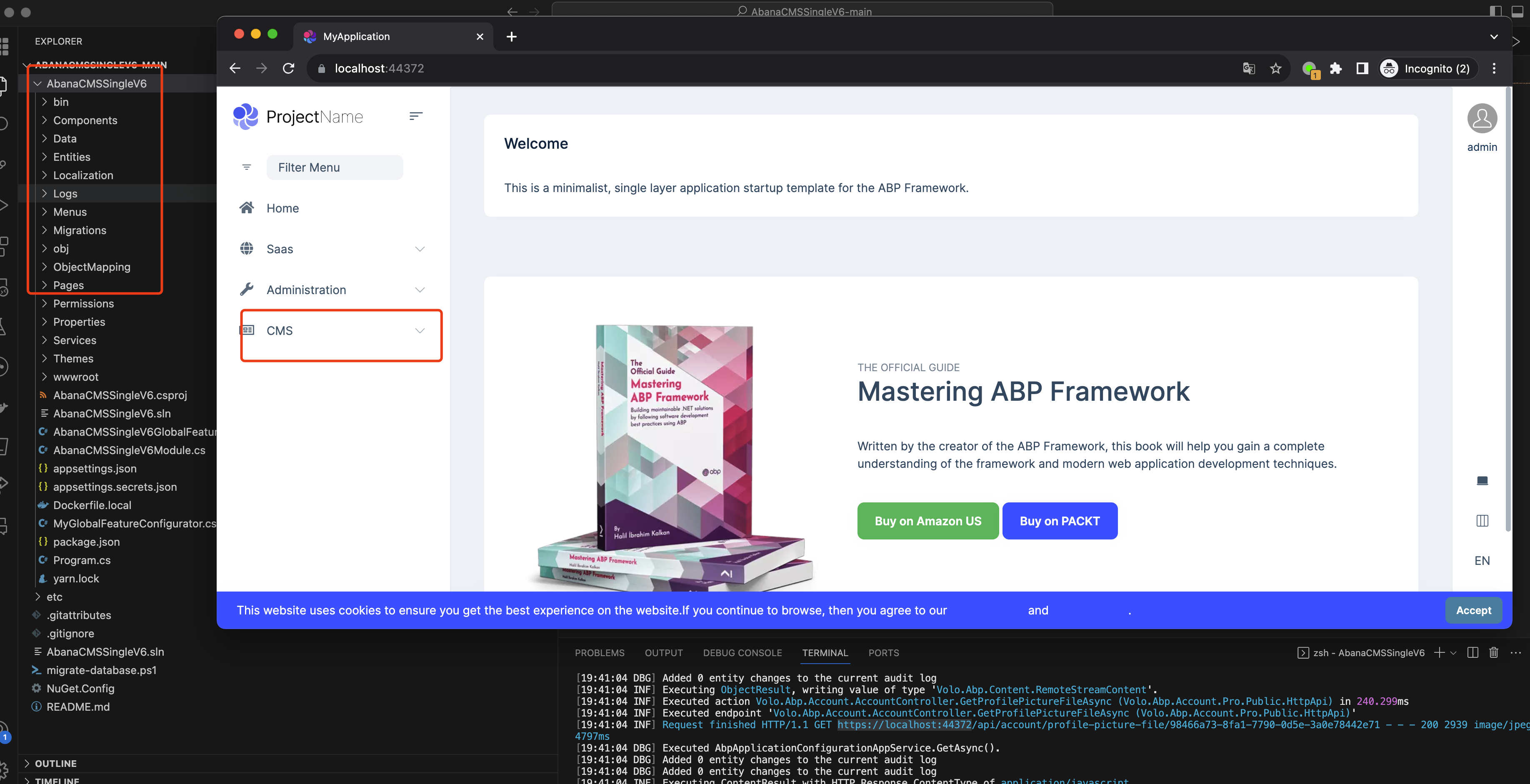
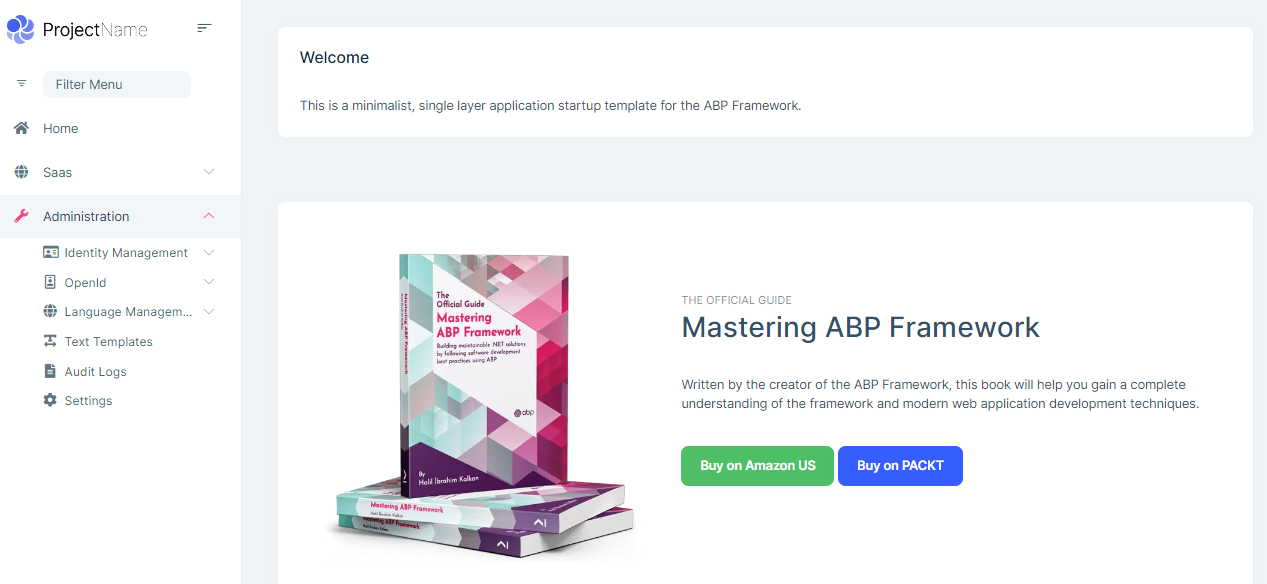
"I have completed all the steps you mentioned before, but the result remains the same; the 'CMS' menu is not displayed.
1.Create a single-layer Application. 2.Install the CMS Kit using NuGet Package Manager. 3.Create the 'MyProjectName' GlobalFeatureConfigurator file and copy the configuration code as well. 4.Add the configuration in the 'MyProjectName' Module. 5.Regarding the migration, we are currently experiencing an issue. We are unable to generate migration data directly, so we've been copying migration data from a multi-layer application.Its also working. Is there anything we missed?
-
0
Hi,
Can you share the project with me? I will check it. my email is shiwei.liang@volosoft.com
-
0
Hi,
Can you share the project with me? I will check it. my email is shiwei.liang@volosoft.com
Hi, I sent you an email on October 17, 2023, containing details and a project link. However, I did not receive a response. I have already sent a follow-up email. I am looking forward to your response and the resolution of this matter at your earliest convenience.
-
0
Hi,
I sent you an email on October 17, 2023
Sorry, I haven't received it before
I have already sent a follow-up email
OK, I got it now. I will check it asap.
-
0
Hi,
Please make the repo private, because it include your license code
-
0
Hi,
Please make the repo private, because it include your license code
Done.
-
0
-
0
Hi
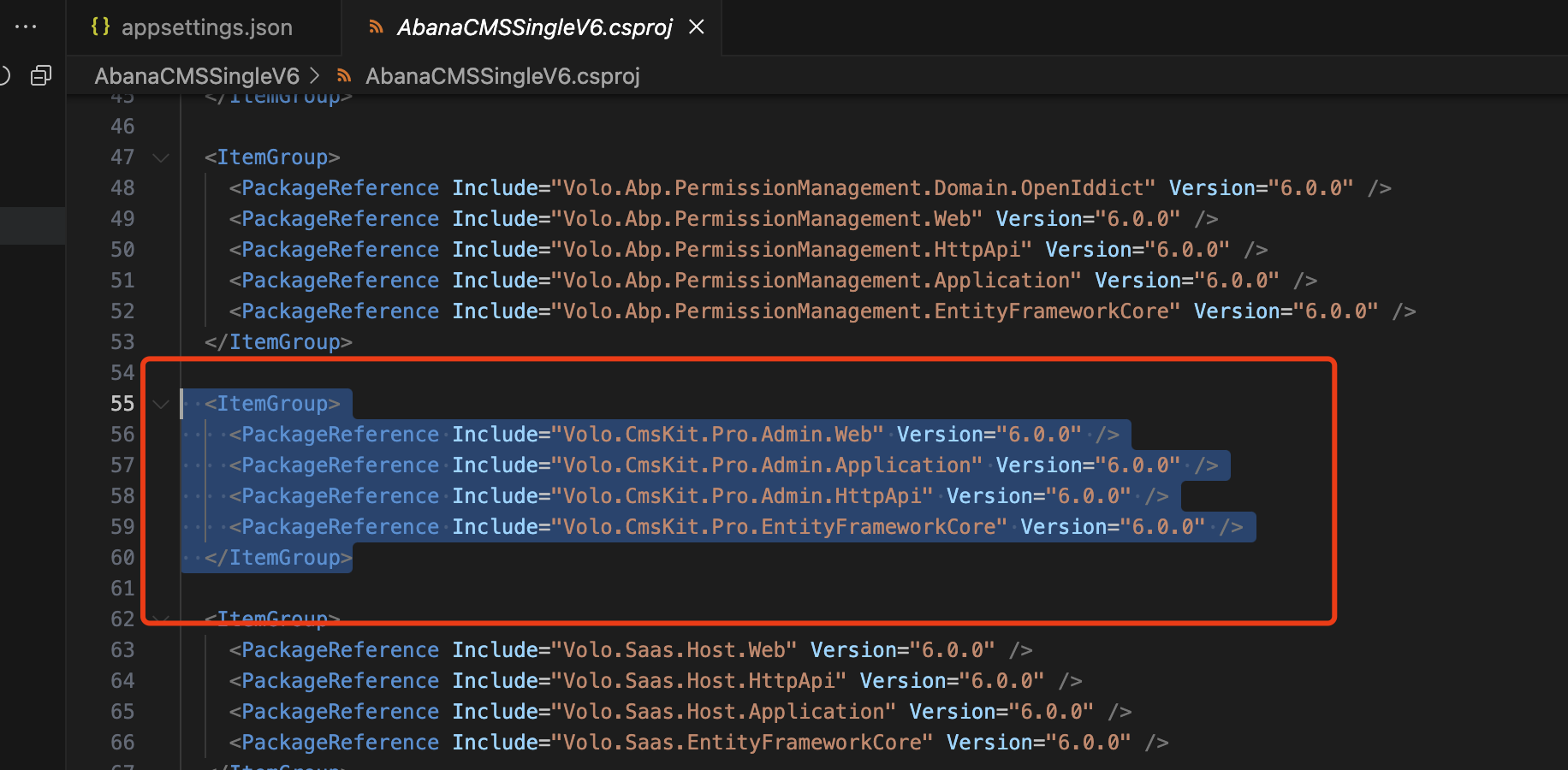
1 Install the CMSKit packages:
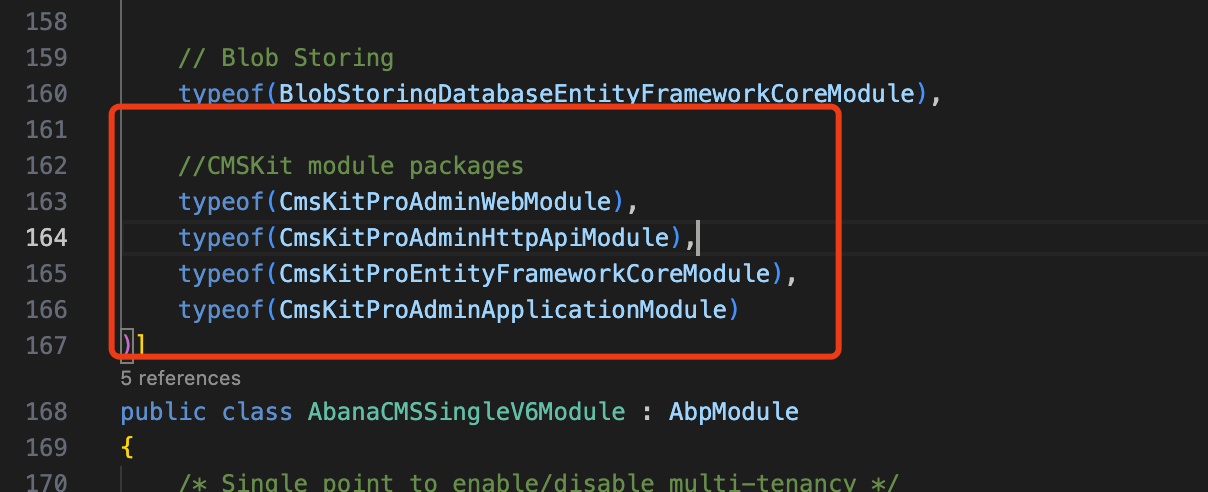
2 Add module dependencies
3 Add MyGlobalFeatureConfigurator
https://support.abp.io/QA/Questions/5982#answer-3a0e4ac8-9583-fd36-2fe6-fb67b60f678a
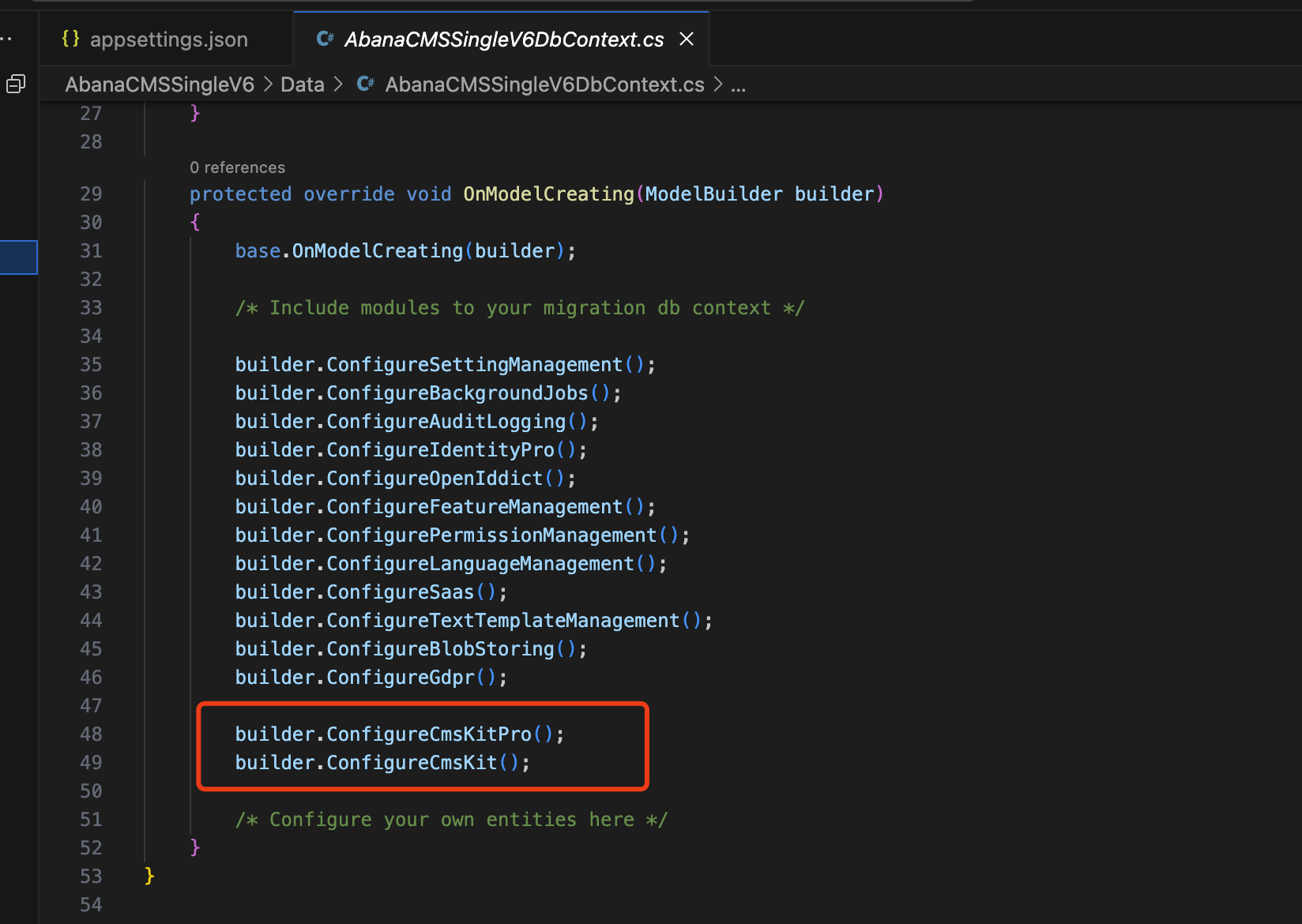
4 Configure the DbContext
5 Delete&Recreate the DB migration file
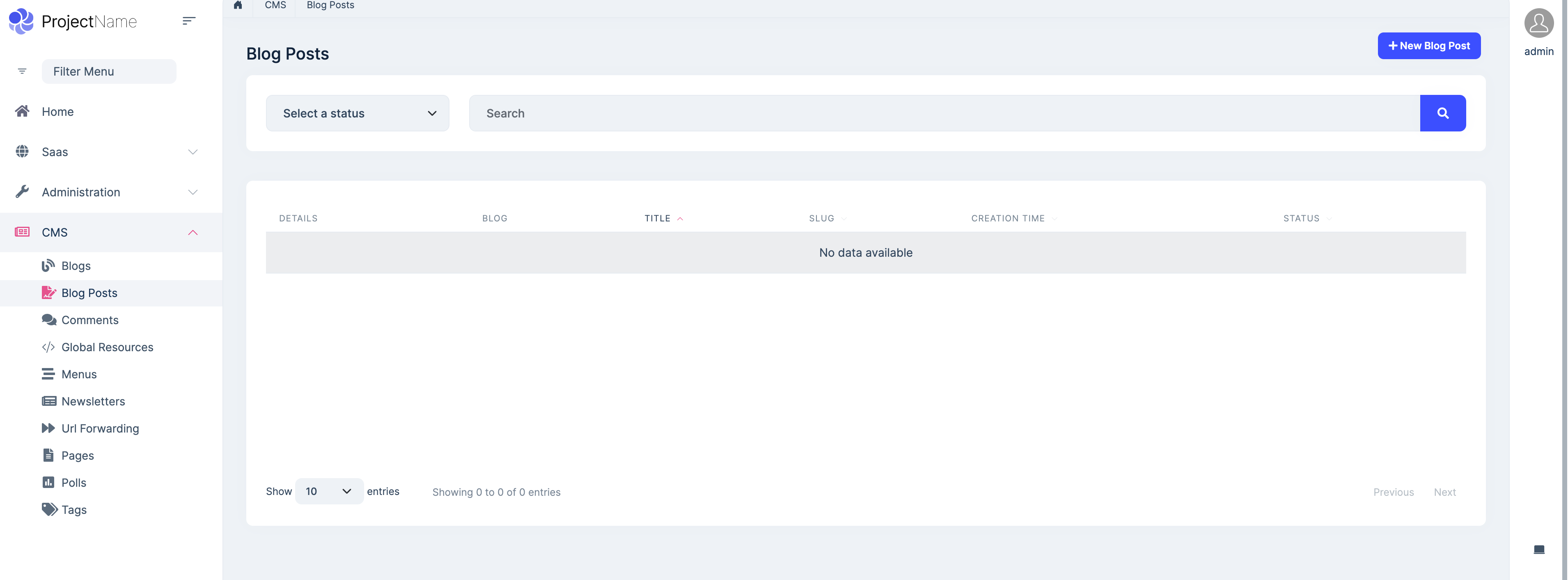
Hi, I have implemented all the changes, but the 'CMS' menu still hasn't appeared. All the updates have been pushed to the Git repository. Is there anything I missed?
-
0
Hi,
I guess you are missing this step: https://support.abp.io/QA/Questions/5982#answer-3a0e4ac8-9583-fd36-2fe6-fb67b60f678a
I have shared the project with you. you can check your email.
-
0
Hi,
I guess you are missing this step: https://support.abp.io/QA/Questions/5982#answer-3a0e4ac8-9583-fd36-2fe6-fb67b60f678a
I have shared the project with you. you can check your email.
Hi, It's already there, and I copied from your code, pasting it into my project, but the result remains the same. I also attempted to run your code, and I encountered the same result. Could this be related to a database issue? I recently deleted the CMS tables, added a new migration for CMS, and updated the database.

-
0
Hi,
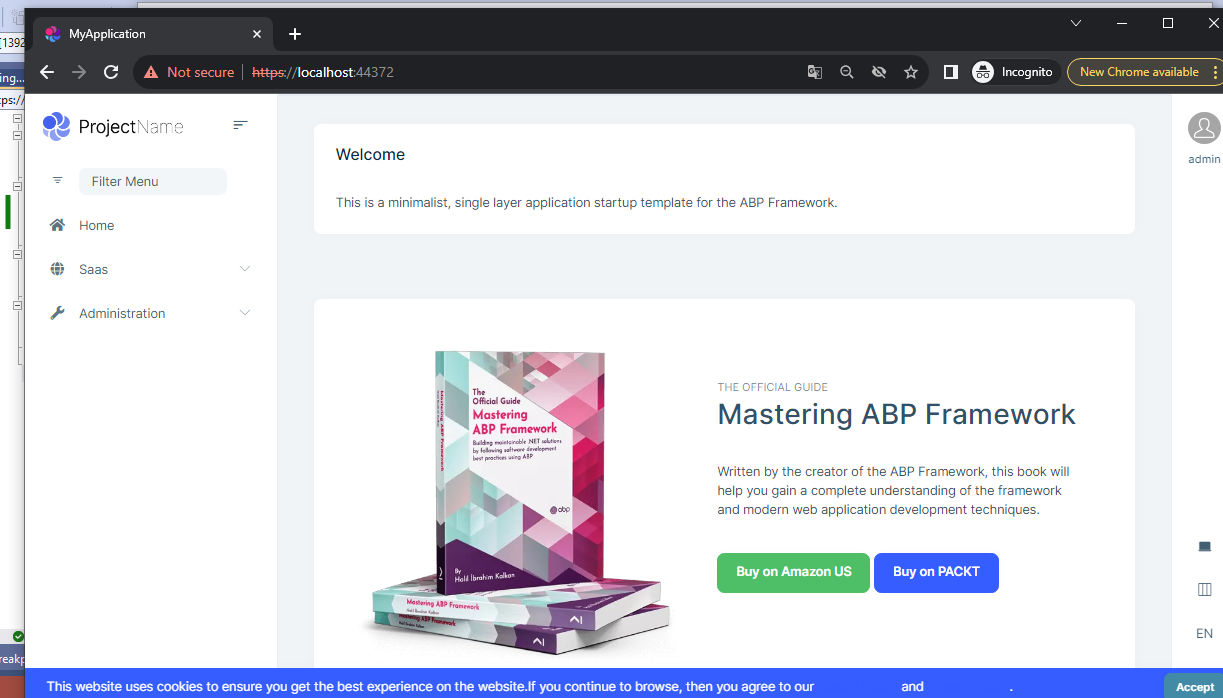
This is very strange. could you re-create the database. and try in the incognito window?
-
0
-
0
-
0
I have double-checked, it work as expected Hi, I just create a new project and done all the steps you were mentioned (including db migration also) , shows the same result.
Hi, The same issue is still there, can you share the add migration and update database code using CLI ?
-
0
Ok, shared
-
0
Ok, shared
Hi, The issue has been resolved. It was related to the migration process. Thank you for your support.
I have another question related to this: When I am trying to add a page in CMS with HTML content, CSS, and JavaScript, I've noticed a few issues:
1.Some of the styles are not working correctly. 2.Is it possible to include an external CSS link and Jquery link? 3.JavaScript functions are not functioning as expected.
-
0
Hi,
Could you please create a new ticket for this?
And please explain in detail. thanks.
-
0
Hi,
Could you please create a new ticket for this?
And please explain in detail. thanks.
Hi, Certainly, Another issue we've encountered with the CMS kit and Single Layer application is that it's not displaying menus, pages, blogs, and polls views for the public. How can this be resolved? Does it require a public website? Can a single-layer application support public pages, as in a multi-layered app?
-
0
You can add the
Volo.CmsKit.Pro.Public.*packages -
0
Volo.CmsKit.Pro.Public. Hi, I installed the "Volo.CmsKit.Pro.Public.Web" and "Volo.CmsKit.Pro.Public.HttpApi" packages and created a new page called "waiting-display." I assigned it as the root menu to this page using the URL "https://localhost:44369/pages/waiting-display," but it's not accessible and shows the error message "This localhost page can't be found.Is there anything I was missed?