Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.0.5-RC
- UI type: MVC
- Tiered (MVC) or Identity Server Seperated (Angular): yes
- Exception message and stack trace: The cookie 'XSRF-TOKEN' has set 'SameSite=None' and must also set 'Secure'
- Steps to reproduce the issue:
Using the app-pro template, setting https and localhost urls to http and fixed ip, to be able to use react native project, identityserver is unable to login and creating the cookies that are necessary to work with anything.
the AntiForgery seems to work well under https but when using http, it's not working at all.
Since it's demanded on react-native project to use http, how can this be solved ?
Thanks
7 Answer(s)
-
0
Hi
See https://community.abp.io/articles/patch-for-chrome-login-issue-identityserver4-samesite-cookie-problem-weypwp3n
-
0
Hi Liang,
the problem is not related with chrome, the problem it's easy to reproduce on your side:
create the project with the command:
abp new TestApp --template app-pro -csf -m react-native --preview -cs "Server=..." --tiered
do the migration
change appsettings.json on IdentityServer to be http not https and localhost to your local ip do the same on Properties/launchsettings.json
change appsettings.json on HttpApi.Host to be http not https and localhost to your local ip on AuthServer section and set RequireHttpsMetadata to false change Properties/launchsettings.json to http and localhost to your local ip
run the identityServer project and try to login
it will not give error or wrong password, just simply does not enter.
it's not related with chrome, the problem is the same on any browser.
react-native will not work also because of this issue, neither any project.
if you do the same not using the app-pro but app template, it works well.
there is one warning on terminal:
The cookie 'XSRF-TOKEN' has set 'SameSite=None' and must also set 'Secure'.
-
0
Hi,
Did you try this? This seems to be a problem with chrome. https://community.abp.io/articles/patch-for-chrome-login-issue-identityserver4-samesite-cookie-problem-weypwp3n
do the migration
change appsettings.json on IdentityServer to be http not https and localhost to your local ip do the same on Properties/launchsettings.json
You also need to change the
appsettings.jsonfile of theDbMigratorproject. and then delete the database and run it again. -
0
Hi,
it's not a chrome related problem, i tried the link you've sent and the problem is the same.
I've tested deleting the database, changed the appsettings on Dbmigrator and run it again.
Problem is the same.
Did you tested following the example i said to simulate on your side ?
" abp new TestApp --template app-pro -csf -m react-native --preview -cs "Server=..." --tiered
do the migration
change appsettings.json on IdentityServer to be http not https and localhost to your local ip do the same on Properties/launchsettings.json
change appsettings.json on HttpApi.Host to be http not https and localhost to your local ip on AuthServer section and set RequireHttpsMetadata to false change Properties/launchsettings.json to http and localhost to your local ip
run the identityServer project and try to login "
-
0
Hi,
It works for me.
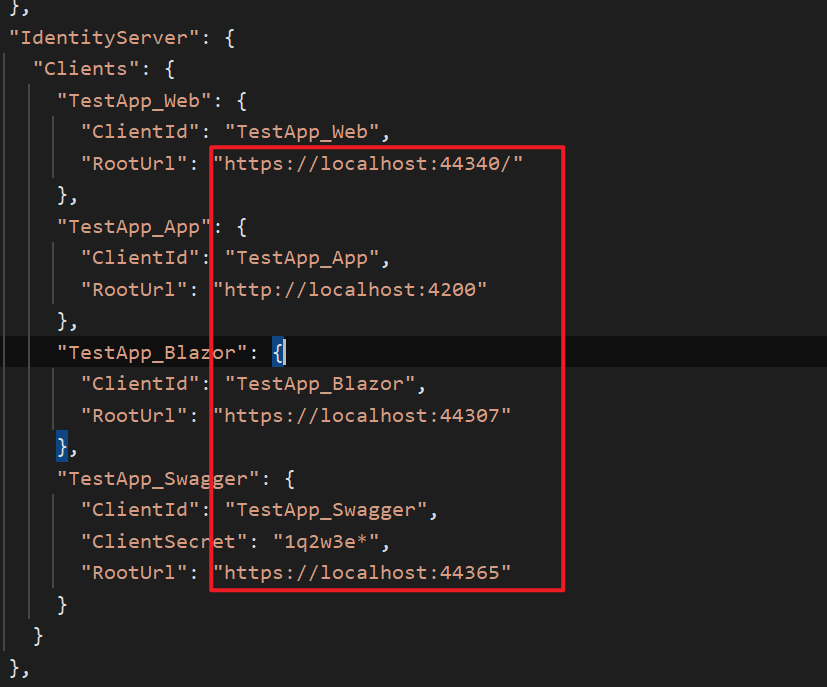
- TestApp.DbMigrator
"IdentityServer": { "Clients": { "TestApp_Web": { "ClientId": "TestApp_Web", "RootUrl": "http://127.0.0.1:44354/" }, "TestApp_App": { "ClientId": "TestApp_App", "RootUrl": "http://127.0.0.1:4200" }, "TestApp_Blazor": { "ClientId": "TestApp_Blazor", "RootUrl": "http://127.0.0.1:44307" }, "TestApp_Swagger": { "ClientId": "TestApp_Swagger", "ClientSecret": "1q2w3e*", "RootUrl": "http://127.0.0.1:44325" } } }Add
SameSiteCookiesServiceCollectionExtensionsto .web and .identityserver project. -
0
On my side no.
Is it possible for me to share with you the project so you can test the way I have and see what's wrong with it ?
It's several days wasted and could not move on because of something that should be simple but in my case, is not.
-
0
HI,
You can send a project to me, shiwei.liang@volosoft.com thanks.