- ABP Framework version: v7.3.2
- UI Type: Blazor Server
- UI Theme: LeptonX 2.3.2
- Steps to reproduce the issue:
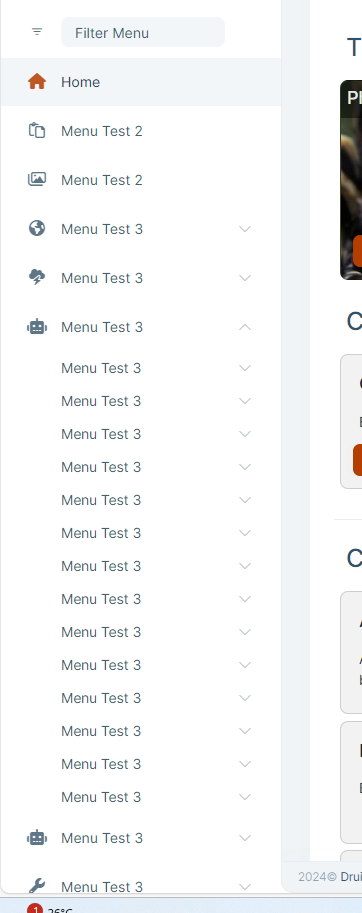
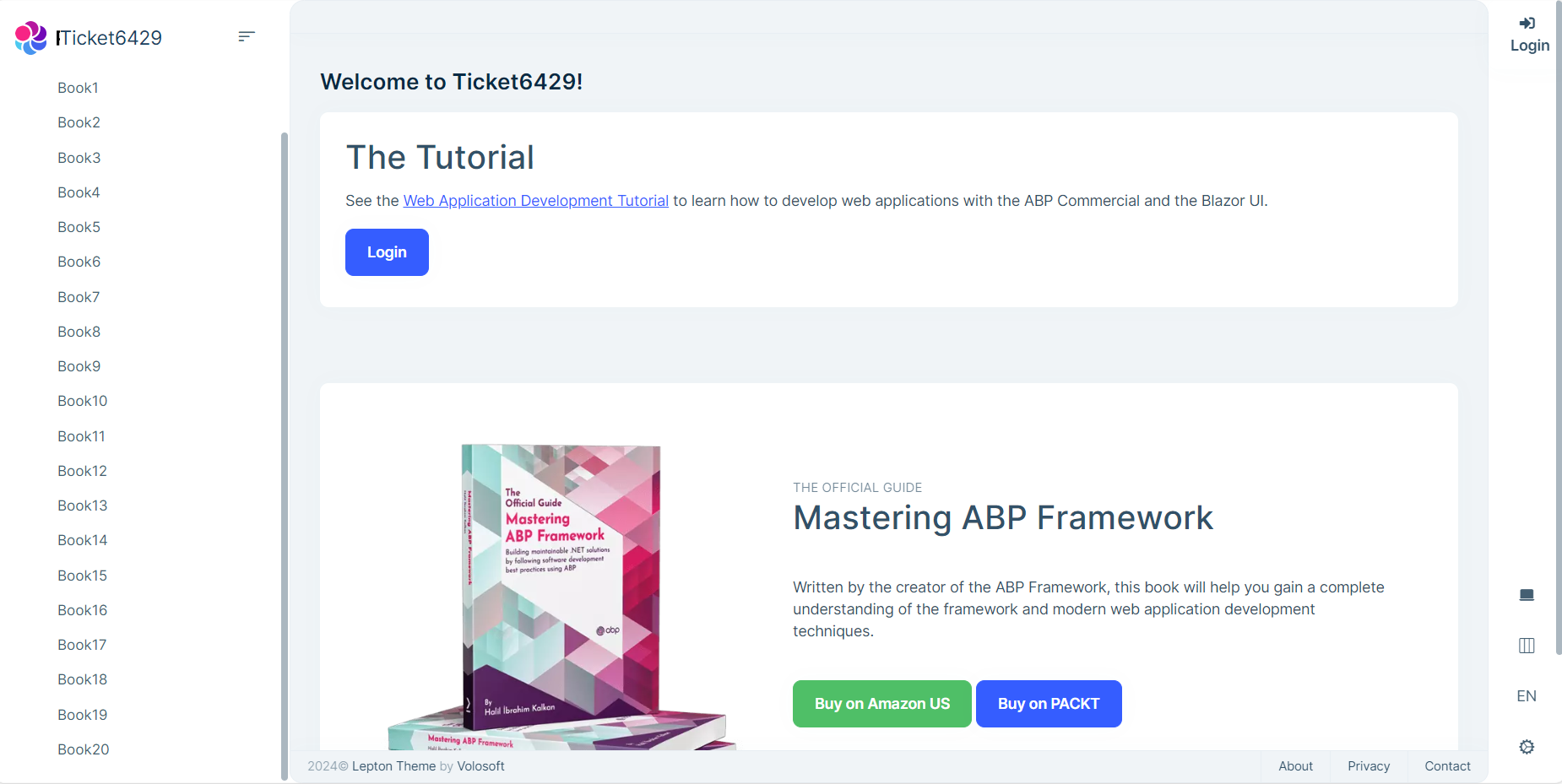
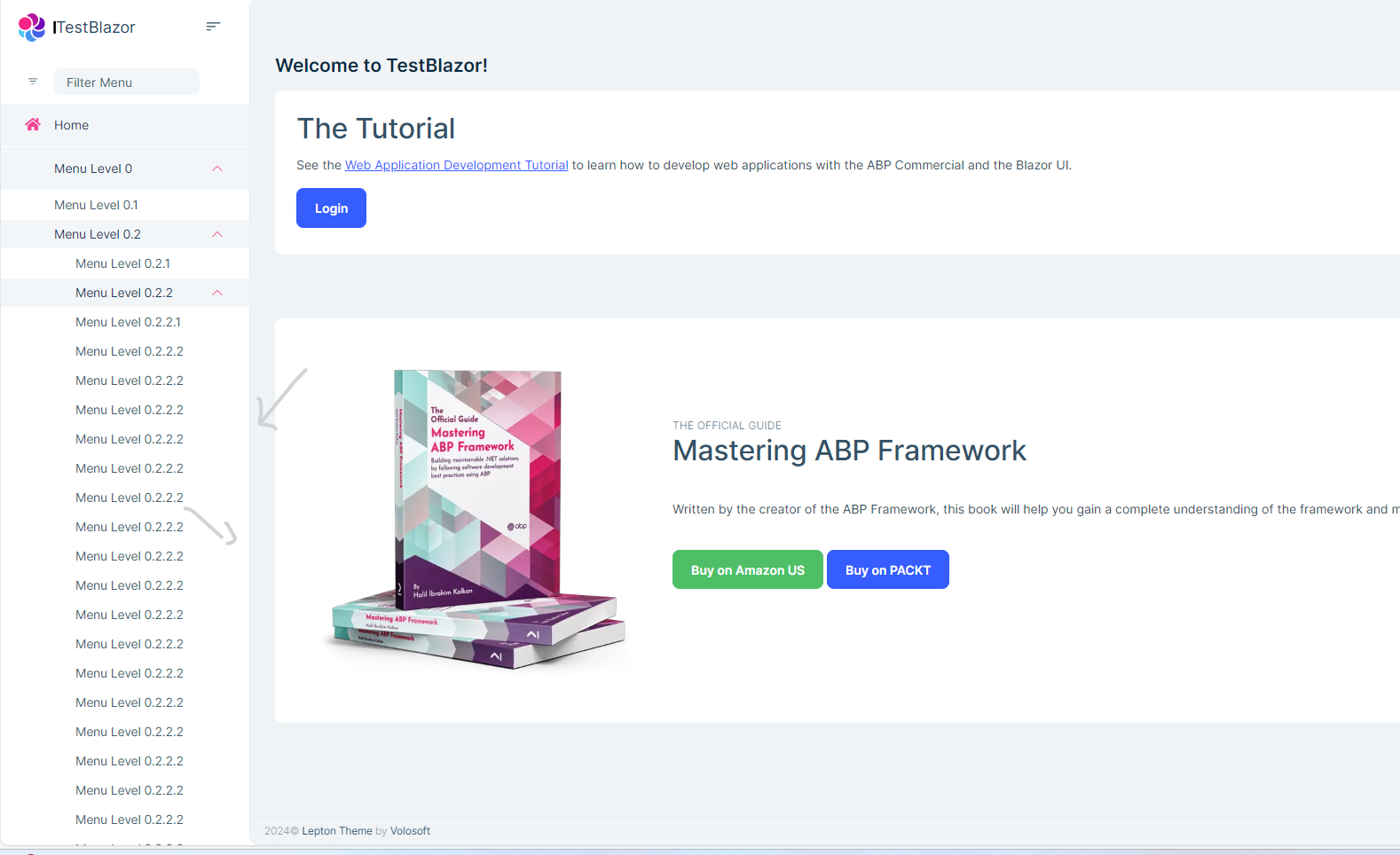
I create a menu as photo below, but it doesn't have scrollbar after expanding. My mouse doesn't have mouse wheel so I cannot scroll it to bottom. The menu is only show scrollbar when I do scrolling by mouse wheel. How can I fix it? Is it possible to show scrollbar right after expanding?
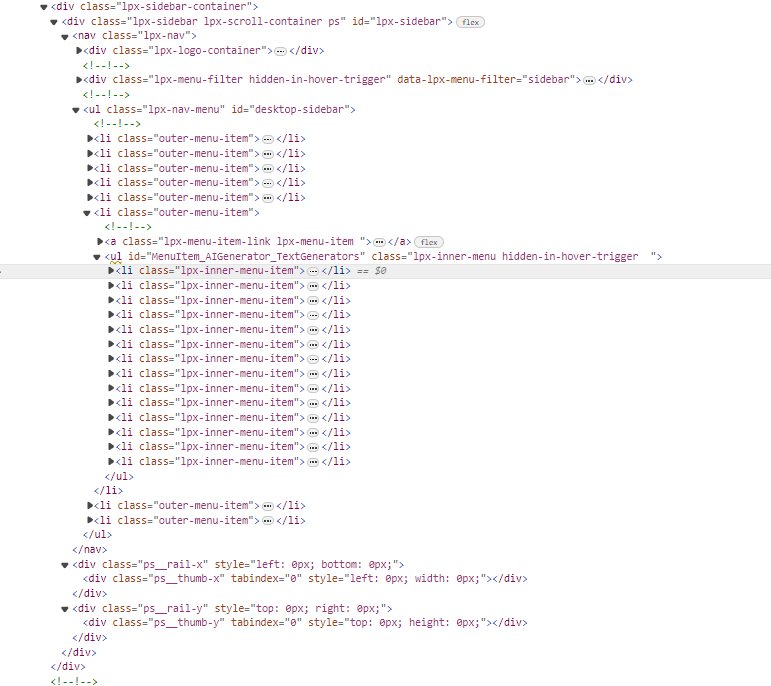
This is output HTML:
5 Answer(s)
-
0
-
0
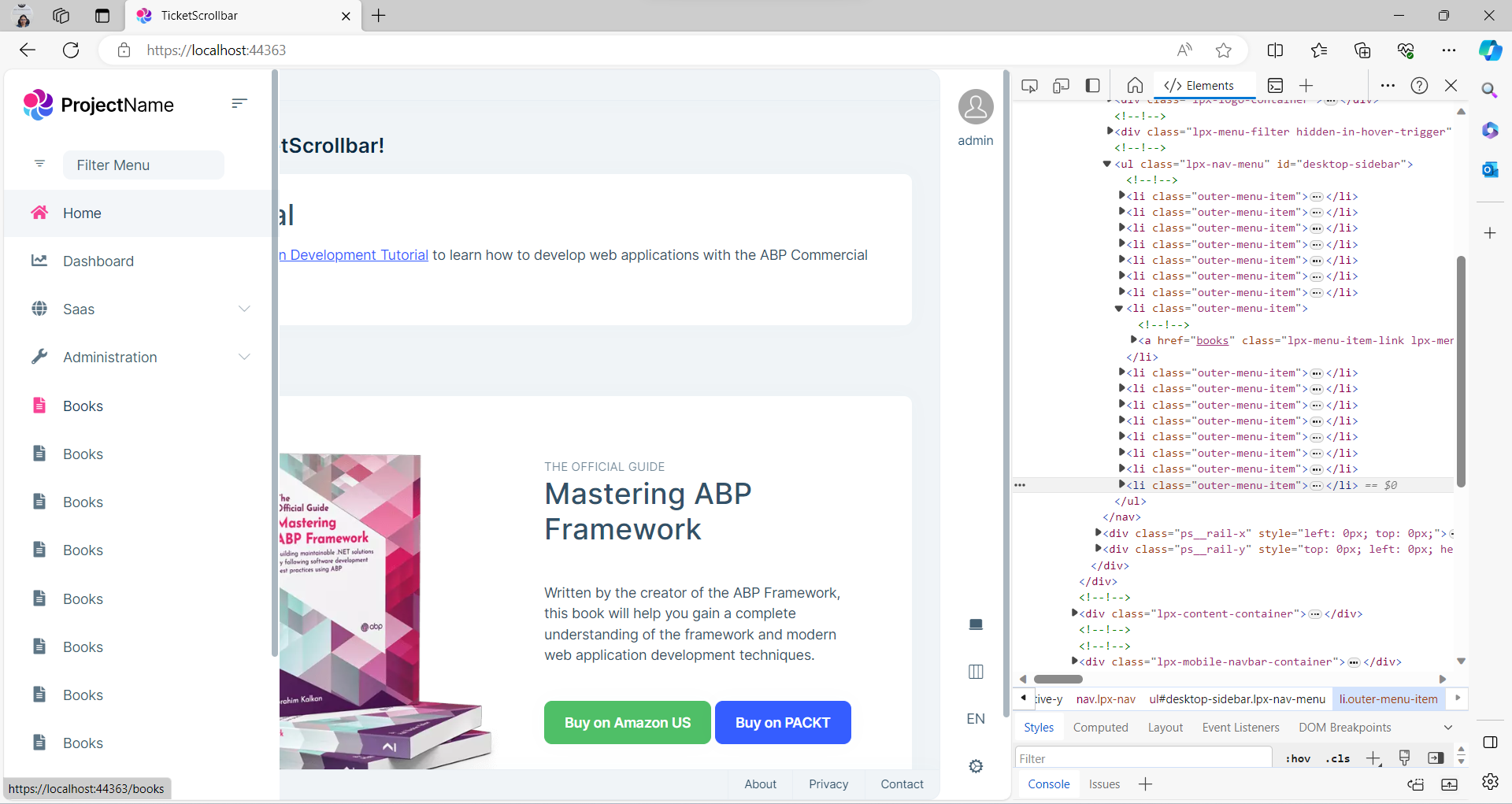
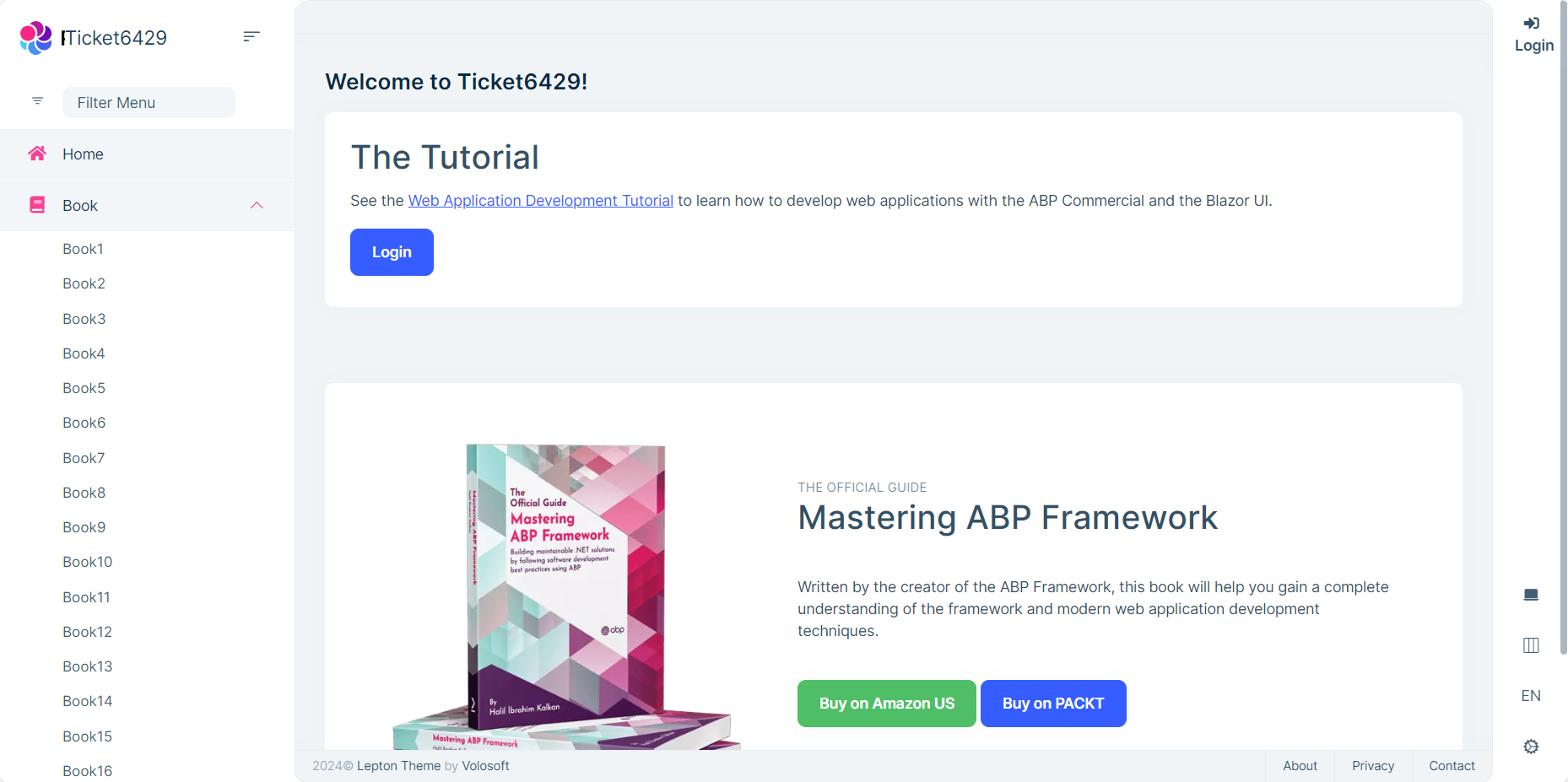
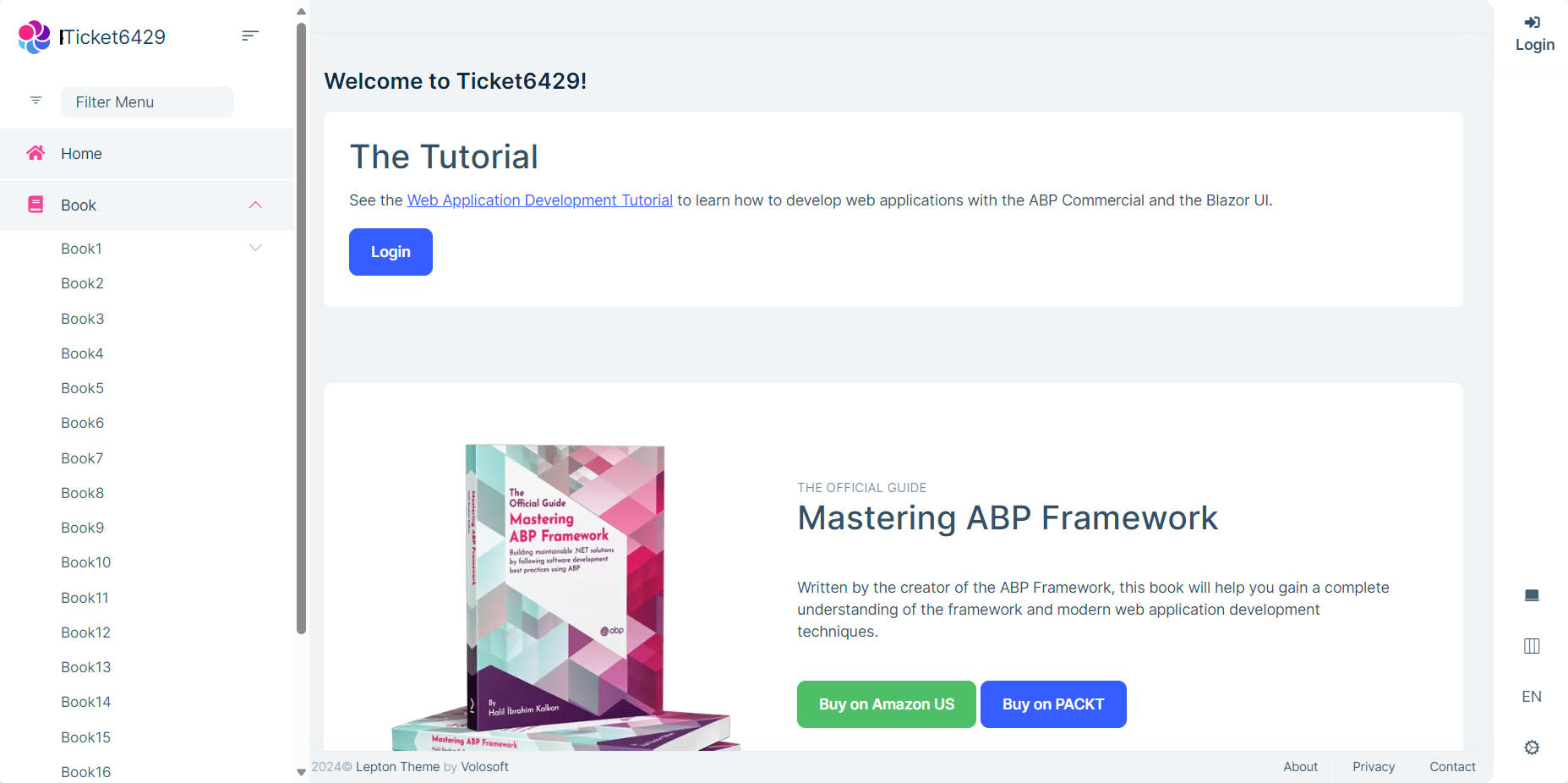
This is a latest version I just create new project and adding new example menu items. You see the scrollbar is not there. Just click expand menu, don't scroll wheel, you will not be able to see the last menu items. If you scroll wheel, it will show the scrollbar, but in this case, I don't have scroll wheel

-
0
Hello,
I have added 20 submenus under Bookstore Menu Items through
MenuContributor. At first glance the scrollbar is not visible as you can see in below imagebut when I click on any submenu then also scrollbar is active as below
So if you don't have scrollbar just click on any menu item then the scrollbar will be active.
you may check this video
best regards,
-
0
It could be a temporary solution, but can you fix it to show scrollbar when user click button expand menu and menu is height is bigger than screen? The menu may not on the screen and stay on below outside of view of screen. We cannot notice every user to click any submenu to see scrollbar.
-
0
Hi,
Please create new razor page
MyMainHeader.razorin the Layout folder likeMyApp.Blazor\Components\Layout\MyMainHeader.razorand add this code to newly created razor page and try to run.it will result like
Please let me know if it helps you?
Thanks, Anjali