- ABP Framework version: v7.4
- UI Type: MVC
- Database System: EF Core (SQL Server)
Hi,
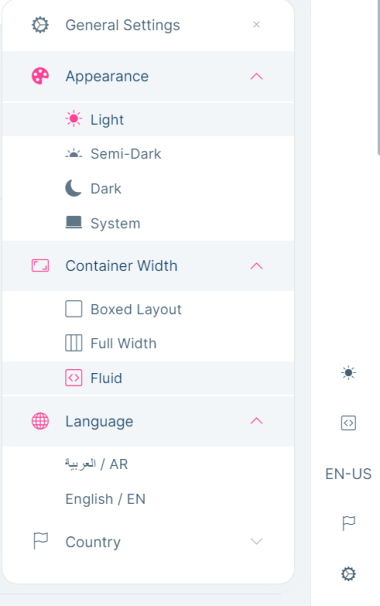
How can we add extra setting in general settings area in toolbar in LeptonX version 2.4 please?
21 Answer(s)
-
0
hi
Have you seen this?
https://docs.abp.io/en/commercial/latest/themes/lepton-x/mvc#general-settings
-
0
Hi,
We are trying to add country menu to general setting, we already override GeneralSettings (Default.cshtml) but it doesnt work at all and it don't even toggle at all or open separately. Should we add our own scripts to work?
Steps: Creating new component and invoke it in our own generalSettings.
Another question for mobile view do we need to override mobileGeneralSettings too?
-
0
hi
I checked the
GeneralSettings.razorcomponent. It doesn't need the js code.I can share the source code of this component. Please send mail to liming.ma@volosoft.com
Another question for mobile view do we need to override mobileGeneralSettings too?
Yes.
-
0
hello, the issue still exists, it doesn't work at all here is the code that I added in "default.cshtml" in "Themes/Leptonx/Compontents/common/GeneralSettings".
please try it and let me know if you find solution.
-
0
<div id="country" class="setting-icon" data-lpx-setting-icon="country" data-lpx-setting-id="settings-context-menu"> <div class="setting"> <i class="bi bi-flag"></i> </div> </div> -
0
<li class="outer-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="country"> <span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-globe" aria-hidden="true"></i></span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["country"]</span> <i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i> </a> <ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="country"> <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="hi1"> <span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-square" aria-hidden="true"></i></span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["hi1"]</span> </a> </li> <li class="lpx-inner-menu-item"> <a class="lpx-menu-item-link lpx-menu-item selected" data-lpx-setting="hi2"> <span class="lpx-menu-item-icon"> <i class="lpx-icon bi bi-layout-three-columns" aria-hidden="true"></i> </span> <span class="lpx-menu-item-text hidden-in-hover-trigger">@L["hi2"]</span> </a> </li> </ul> </li> -
0
hi
I have shared the source code of the
GeneralSettingscomponent, You can try to override it by source code.https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface
-
0
Hello , I already used your source code to override the razor page (view only) and follow your steps to override it but still couldn't find the problem (that is why I could see the flag icon in the general settings list but can't open it). I shared here my code in view just to find out if I miss something else or what is the exact problem
-
0
hi
I will ask lepton team.
-
0
hi, any updates, please?
-
0
Hello , I already used your source code to override the razor page (view only) and follow your steps to override it but still couldn't find the problem (that is why I could see the flag icon in the general settings list but can't open it). I shared here my code in view just to find out if I miss something else or what is the exact problem
Hi, do you have any JavaScript logs in your browser console?
-
0
Hi, no errors at all in the browser console.
-
0
I reproduced the exact same problem, It seems a bug, LeptonX theme will check it
-
0
-
0
ok thanks, I will check. Will this issue be fixed in the next version? currently, I'm using 2.4.
-
0
Hi,
We plan to fix it in the 3.x version.
-
0
hi what is the release date of version 3 please?
-
0
Hi,
I'm not sure, but I will let you know when new version is released
-
0
Hello, would it be any sooner or will it be after awhile, so I need to fix it locally?
-
0
Hi,
It will take a while and you will need to fix it locally
https://support.abp.io/QA/Questions/6497#answer-3a104c91-1b30-e775-0db8-b0a1b839ee35
-
0
Your ticket was refunded.