I write a module with UI angular component.
When I test it inside the module all works fine but when I mount in final app, where I use a LeptonX, some classes are missed for example
<a><i class="fas fa-comments fa-lg"></i>
<span *ngIf="hasData" class="badge badge-primary">
{{ count }}
</span></a
In final app not show the correct UI, according with LeptonX
<span class="lpx-menu-item-icon">
<small class="menu-item-badge">2</small>
<i class="lpx-icon action-icon bi bi-bell-fill" aria-hidden="true"></i>
</span>
So i need to create 2 component to work with Lepton Theme.
Where I can find a manal to explain all CSS/class of leptonX and of course a compare wiht lepton used inside the module template
- ABP Framework version: v7.4.5
5 Answer(s)
-
0
Hello,
For lepton theme you may check https://docs.abp.io/en/commercial/latest/themes/lepton/index and for leptonx theme you can check https://docs.abp.io/en/commercial/latest/themes/lepton-x/index In documentation it is given in detail how to customize Lepton and LeptonX theme.
for more knowledge you can check this video https://www.youtube.com/watch?v=R9CqTtn6Wcg.
Please let me know if it helps you or please provide detail steps to reproduce the issue.
thanks,
-
0
Hi,
I see this doc but ther'is not a full guide for classes and component.
And about module?
-
0
Hello,
please share steps to reproduce and also share screenshots if possible it will help me to understand your case.
thanks
-
0
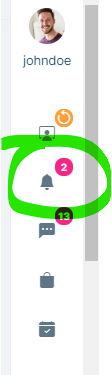
The Idea is to have a UI similar at this:
but if you create a module from suite the module use @volo/abp.ng.theme.lepton.
And I set my class like I has describe in fist post.
When I build module import in a final app that use @volosoft/abp.ng.theme.lepton-x some classes not existes (es lepton1)
The html work on Lepton but not in Lepton-x. So it not possibible devleop a component based on lepton (default in module template). I need to convert all module to Lepton-X?
About Lepton-X where I can see a full guide (like a metronic on ASPNET Zero)?
-
0
Hello ,
It is not like that, when you want to customize any component you need to add that component. In case of Lepton you need to add Lepton component and in case of LeptonX you need to add LeptonX component as shown in the documentation.
If you want UI features of LeptonX you need to migrate from Lepton to LeptonX. You can refer this for migration https://docs.abp.io/en/commercial/latest/themes/lepton-x/angular#leptonx-angular-ui
Thank you.