- ABP Framework version: v8.1.rc2
- UI Type: Angular
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue: Hi,
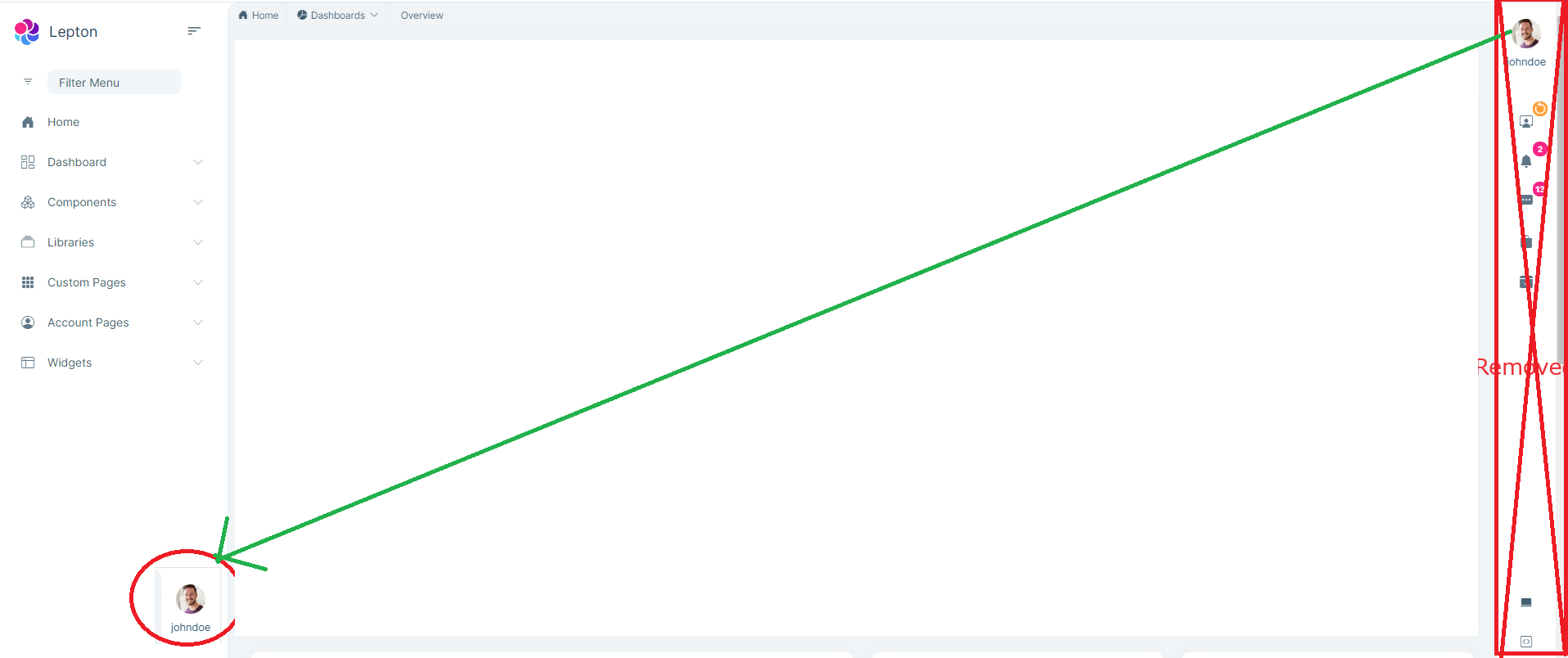
I want to customize the** LeptonX Angular "side-menu-layout"** as in the screenshot. But the account information and menu are only
Rendered in lpx-toolbar-container selector. This selector is the part I want to remove from the layout.
I want to extract the user avatar and its menu from the toolbar then, place it where it appears on the screenshots and remove the toolbar. How can I achieve this layout?
I have already tried the solution in the following link but, it does not help to customize it as I need
https://support.abp.io/QA/Questions/4358/Creating-new-layout-and-use-lepton-x--components-in-it
8 Answer(s)
-
0
Any updates?
-
0
Hi sorry for late answer, for removing toolbar-container you can add the styles below to your global styles.scss.
.lpx-content-container{ margin-right: 0px; } .lpx-toolbar-container{ display: none; }And if you want to add avatar component to under the routes. you can do as follow. But you have to play with css because it was designed for toolbar.
import { LpxNavbarModule } from '@volo/ngx-lepton-x.core'; import { ToolbarContainerComponent } from '@volosoft/ngx-lepton-x/layouts' LpxNavbarModule.forRoot({ contentAfterRoutes: [ToolbarContainerComponent] }) -
0
It is OK. I will try it and let you know. Thanks
-
0
-
0
As i have said you have to make changes and override some of the styles.
Maybe applying this styles help you
.lpx-context-menu{ left: 72px; bottom: -50px; } -
0
Thanks that is really helpful.
Is there any way to cache ListService result for a while like in the rx.js operator SharePlay()?
-
0
No, there is no feature like this in list.service. You can create a singleton service and store the data in it to cache.
I am closing the ticket, best regards.
-
0
Ok. Thanks