0
smansuri created
- ABP Framework version: v8.X.X
- UI Type: Angular
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..) / MongoDB
- Tiered (for MVC) or Auth Server Separated (for Angular): Auth server separated angular
- Exception message and full stack trace:
- Steps to reproduce the issue:
what UI component library react native uses e.g. bootstrap, react native base or any other?
3 Answer(s)
-
0
Hi, there is no ui library used in react-native. Just
native-base.This is all the dependencies of react-native template.
"dependencies": { "@expo/react-native-action-sheet": "^4.0.0", "@react-native-async-storage/async-storage": "1.18.2", "@react-navigation/drawer": "^6.5.4", "@react-navigation/native": "^6.1.0", "@react-navigation/native-stack": "^6.9.5", "@reduxjs/toolkit": "^1.7.1", "@types/react-native": "~0.70.6", "axios": "~1.2.1", "expo": "^49.0.0", "expo-auth-session": "~5.0.2", "expo-crypto": "~12.4.1", "expo-image-picker": "~14.3.2", "expo-random": "~13.2.0", "expo-status-bar": "~1.6.0", "expo-web-browser": "~12.3.2", "formik": "^2.2.9", "i18n-js": "^3.8.0", "native-base": "^3.4.25", "prop-types": "^15.8.1", "react": "18.2.0", "react-dom": "18.2.0", "react-native": "0.72.10", "react-native-base64": "^0.2.1", "react-native-chart-kit": "^6.11.0", "react-native-gesture-handler": "~2.12.0", "react-native-paper": "^5.9.1", "react-native-reanimated": "~3.3.0", "react-native-root-toast": "^3.5.0", "react-native-safe-area-context": "4.6.3", "react-native-screens": "~3.22.0", "react-native-svg": "13.9.0", "react-native-web": "~0.19.6", "react-redux": "^8.0.5", "reanimated-bottom-sheet": "^1.0.0-alpha.22", "redux-persist": "^6.0.0", "redux-saga": "^1.2.1", "typescript": "^5.1.3", "yup": "^0.32.11" }, -
0
-
0
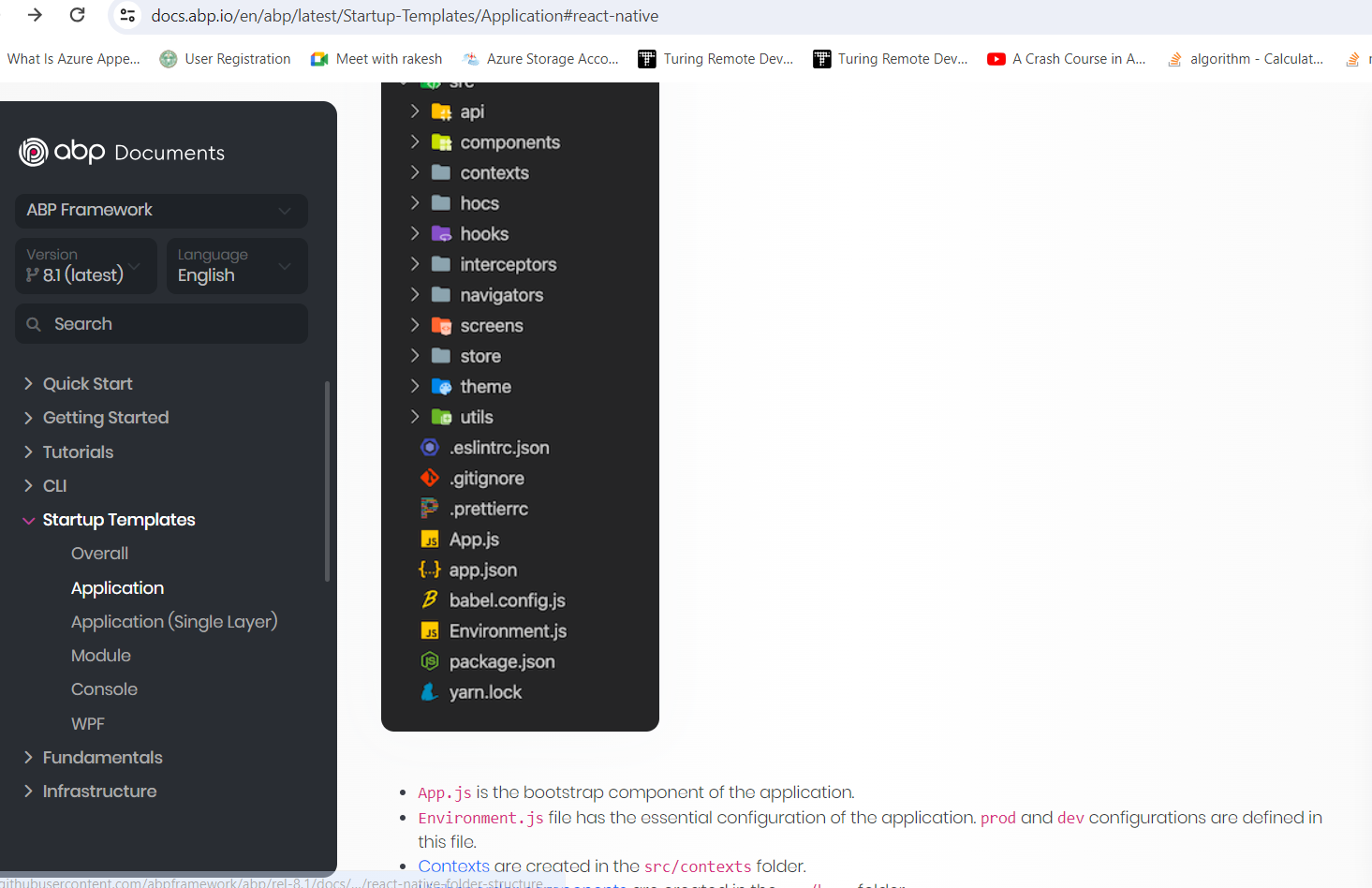
App.js is the bootstrap component of the application.
This text doesn't mean it uses bootstrap toolkit. It means, the application starts from
App.js.