- ABP Framework version:v8.0.3
- UI Type:Blazor WASM / Maui Blazor
- Database System: EF Core (SQL Server)
- Steps to reproduce the issue:
We have an application in Blazor WASM and MAUI Blazor on Android and iOS . They share the majority of the pages we have in the application For MAUI we use the LeptonX theme. We have the [Authorize] attribute on all ours pages and when we start the application we expect a redirection to the login page. Instead of a redirection to login page. We were getting a 403 error page.
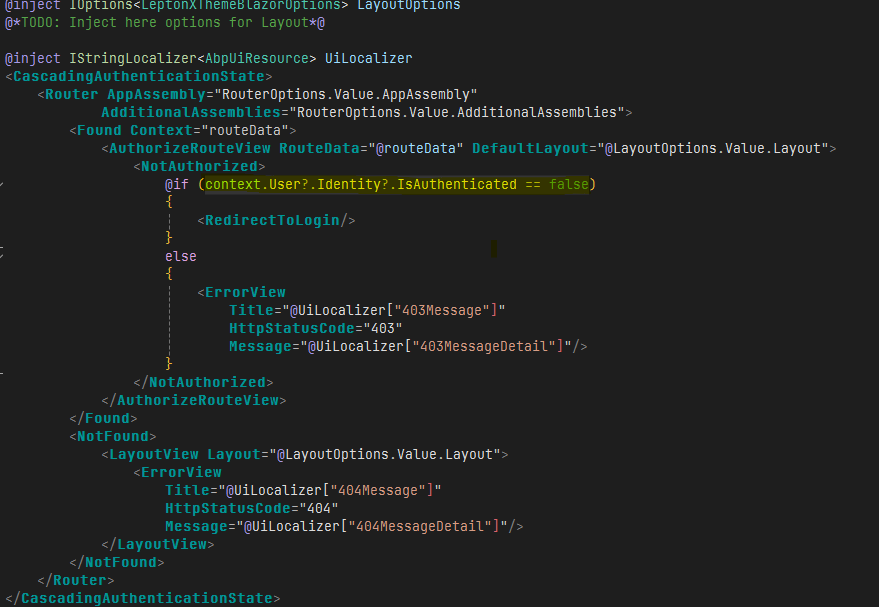
In the LeptonX theme source code for v8.0.3 (still there in last version). I found this logic in App.razor file in Volo.Abp.AspNetCore.Components.Web.LeptonXTheme and also used by MAUI.
In our case, after installing the application and a first start. The Identity is null. And null is not equal to false, then the App display the 403 page instead of redirecting to the login page. I have been able to work around that issue by overriding the AuthenticationStateProvider and make sure Identity is not null. But the logic here is not working I think. If Identity is null, it means the user is not authenticated and should be redirected to login page.
Thanks
<br>
4 Answer(s)
-
0
Thanks, I will fix this.
Your question credits have been refunded.
-
0
hi
I think these codes will work.
@if (context.User?.Identity?.IsAuthenticated != true) { <RedirectToLogin/> } else { <ErrorView Title="@UiLocalizer["403Message"]" HttpStatusCode="403" Message="@UiLocalizer["403MessageDetail"]"/> } -
0
Hi maliming,
Thanks for the quick response.
Yes that code will work fines I think also.
For information in my investigation I also saw If I remember well that User is not nullable and there is a null guard in the Context constructor then
context.User.Identity?.IsAuthenticatedwould be ok too.Thanks again!
-
0
: )