I have an issue with auth server on 7.4.5.
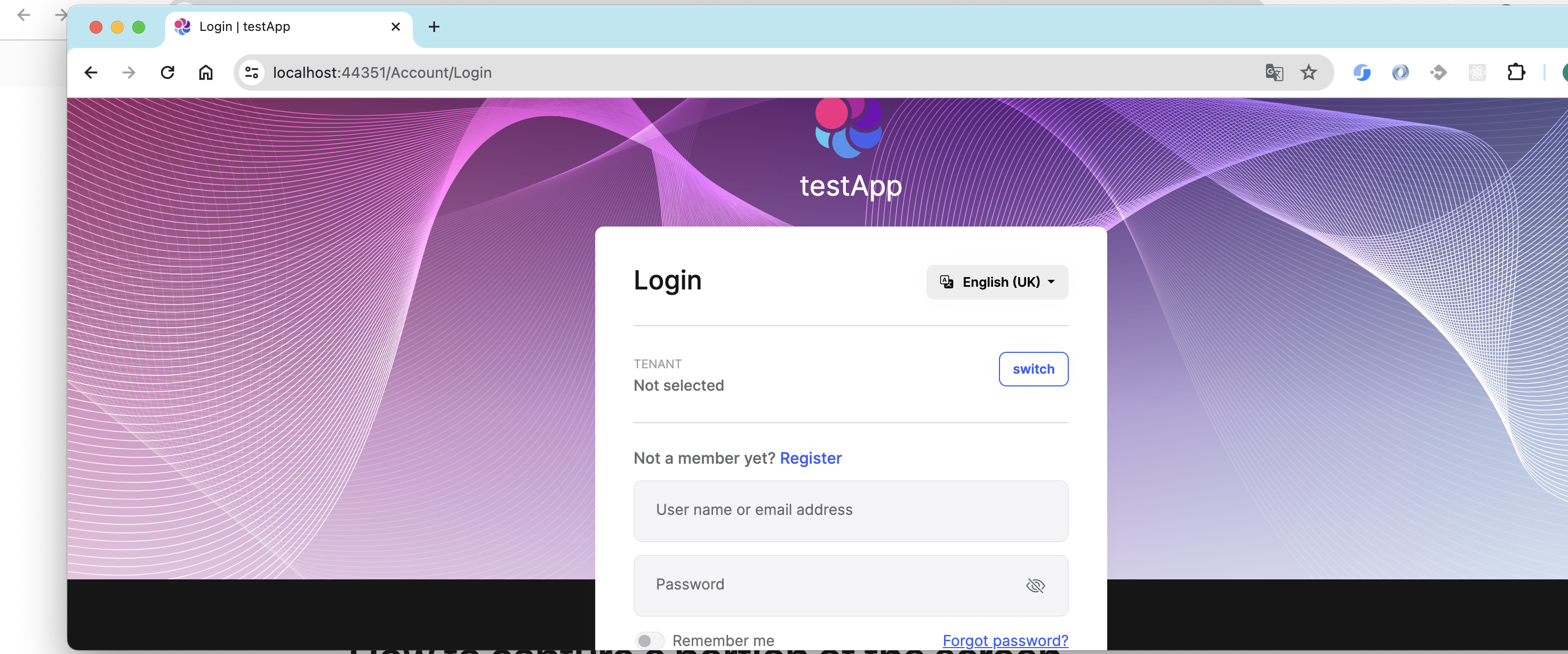
I create a new solution 7.4.5 if you try to login on auth server the page not slide if area is small.
I see that in 7.4.5
<div class="container-fluid p-0 overflow-hidden">
...
</dv>
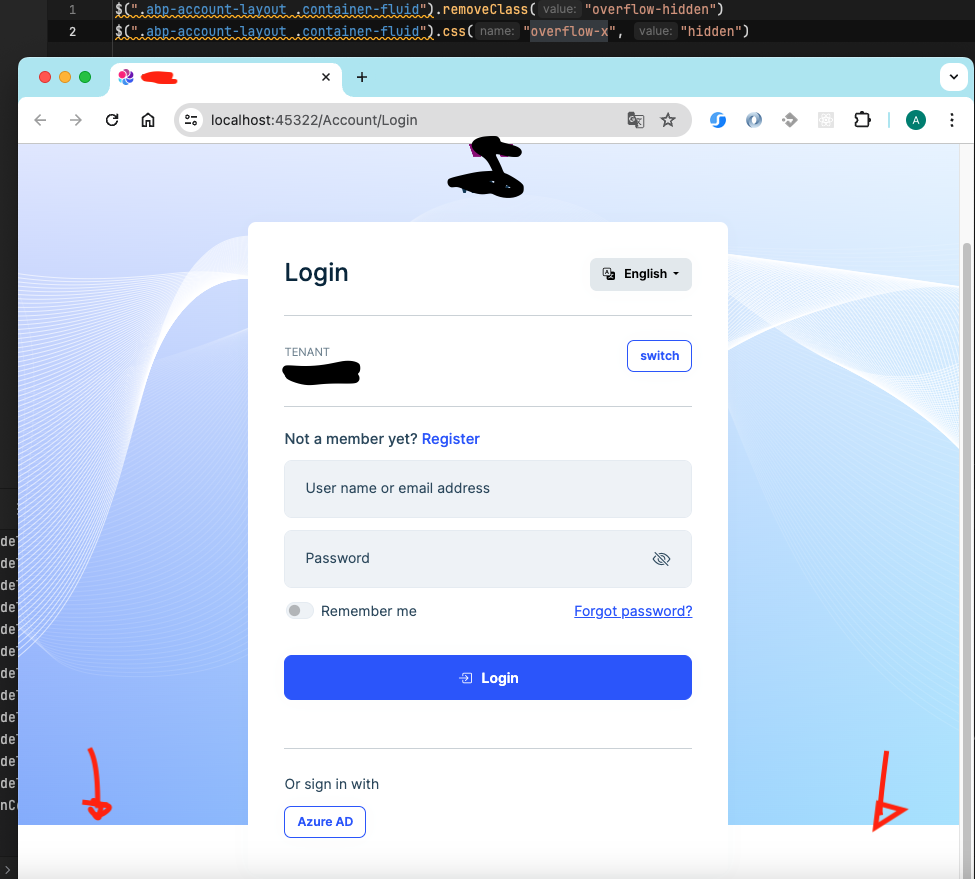
If I set overflow-x: hidden; it slide but I see a black band at the end off page.
How can we fix it?
10 Answer(s)
-
0
Hi,
You can try upgrading to 8.1.x or:
<div class="container-fluid p-0" style="overflow-x: hidden"> .... </div> -
0
Hi I can't upgrade right now beacuse we need to test all services in 8.x before upgrade.
How can I patch it has you suggest?
I can't semply add class beacuse the login page is embedded on account module (MVC)
-
0
Hi,
You can use js to remove classes and add styles
$(".abp-account-layout .container-fluid").removeClass("overflow-hidden") $(".abp-account-layout .container-fluid").css("overflow-x", "hidden") -
0
Hi
How can I push js script into login page (this page is embedded on account DLL).
I can only work on index.
I need to customize all login page to achive this result.
-
0
Hi,
you can try creating a js file and add it to the bundle system https://docs.abp.io/en/abp/latest/UI/AspNetCore/Bundling-Minification#configuring-an-existing-bundle
Configure<AbpBundlingOptions>(options => { options.ScriptBundles.Configure( LeptonXThemeBundles.Scripts.Global, bundle => { bundle.AddFiles("/accountpatch.js"); } ); }); -
0
-
0
Hi,
You can try :
// remove these two lines //$(".abp-account-layout .container-fluid").removeClass("overflow-hidden") //$(".abp-account-layout .container-fluid").css("overflow-x", "hidden") $(".lpx-login-bg").css("overflow-x", "hidden") -
0
Great!
It works fine.
Thanks
-
0
Because this is a bug in ABP, your ticket was refunded.
-
0
Thanks