Hi, I'm working on a SignalR project and I prefer not to use a distributed event bus. I've looked at ABP samples where one uses a distributed event bus and the other only relies on the web layer. Is it feasible to implement SignalR in a distributed architecture without using an event bus?
- ABP Framework version: v8.1.3
- UI Type: MVC
- Database System: EF Core (Oracle)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes tiered
16 Answer(s)
-
0
Hi,
Yes, you can use SignalR for two-way communication.
-
0
https://volosoft.com/blog/RealTime-Messaging-Distributed-Architecture-Abp-SingalR-RabbitMQ
For example, I couldn't manage this without distributed event bus.
-
0
This example combines distributed events and SignalR.
You can use SignalR directly
-
0
Do you have any example basic project ?
-
0
Yes,
see: https://github.com/abpframework/abp-samples/tree/master/SignalRDemoBlazorUI
-
0
-
0
HI,
we have an MVC example, too. https://github.com/abpframework/abp-samples/tree/master/SignalRTieredDemo
this is github link: https://github.com/Ibrahimsrgz/BasicSignalRApp.git
please private the repo, it's includes your lien
AbpLicenseCode -
0
I know this MVC example. The thing is i need hub in the application layer. in this example it is in web layer.
-
0
You can try
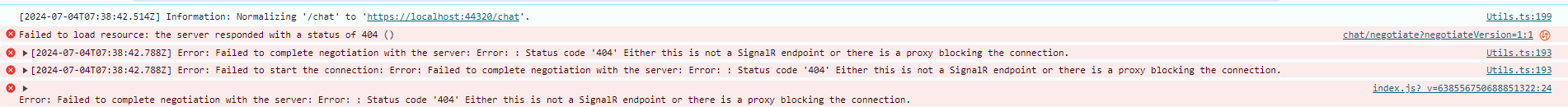
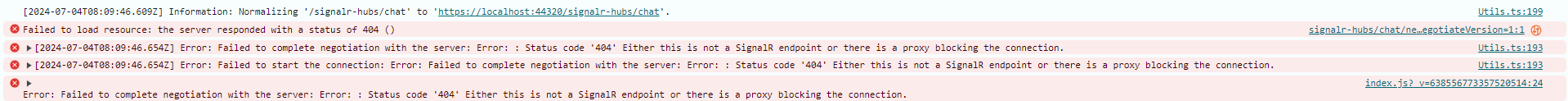
/signalr-hubs/chat -
0
-
1
add me to the repo, i will check it
my github username is realLiangshiwei
-
0
Have you had a chance to review it?
-
0
-
0
-
0
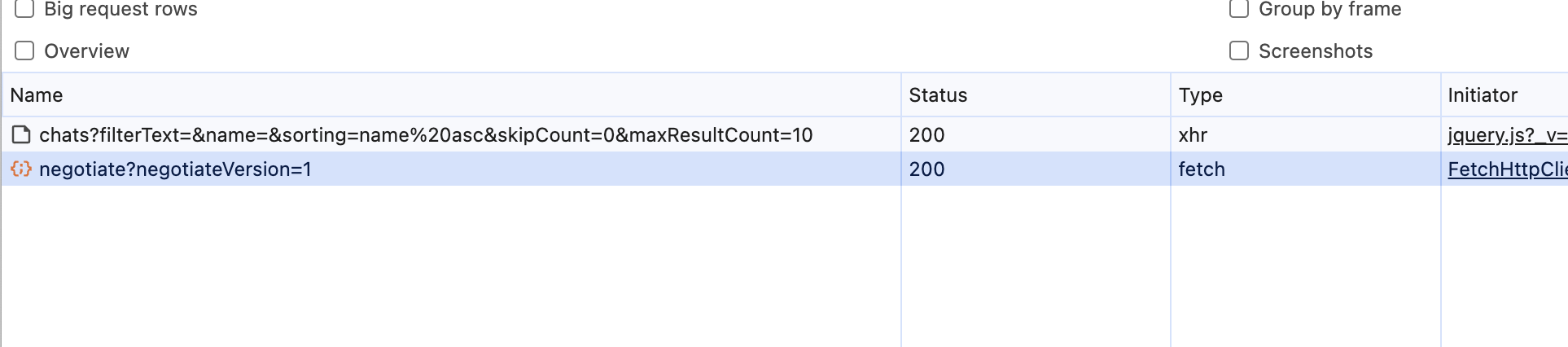
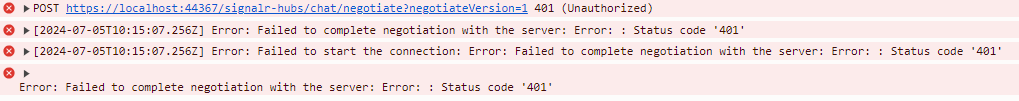
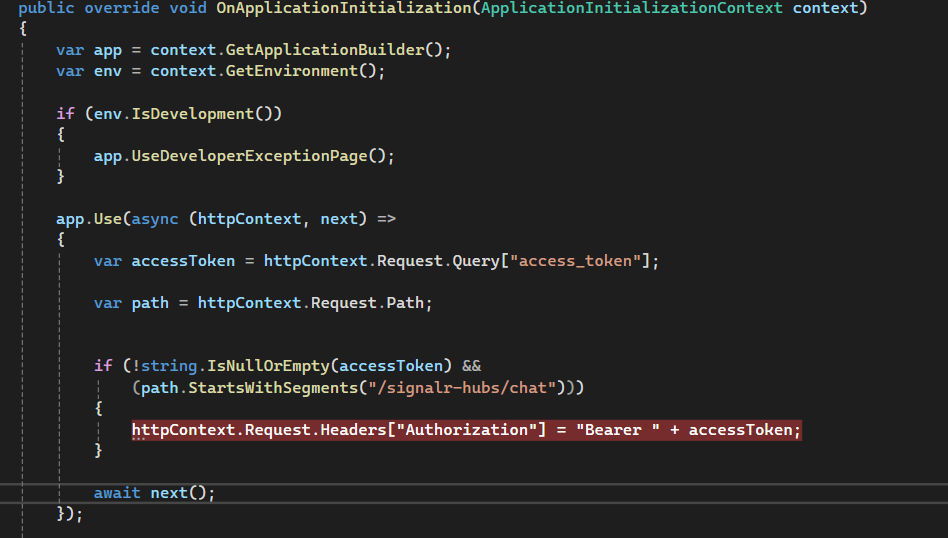
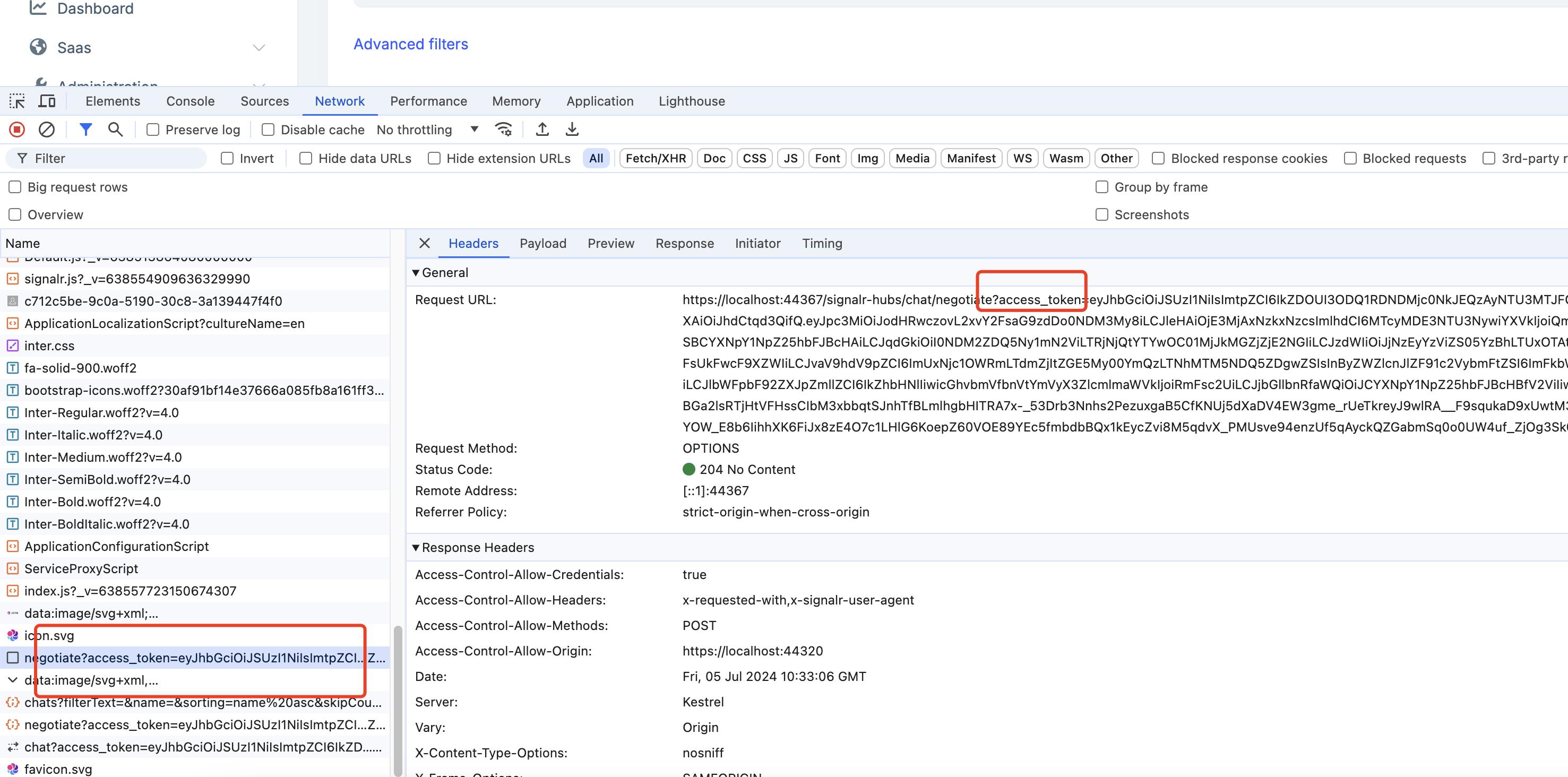
you need to pass the access_token
for example:
public class IndexModel : IndexModelBase { public string Token { get; set; } public IndexModel(IChatsAppService chatsAppService) : base(chatsAppService) { } public override async Task OnGetAsync() { Token = await HttpContext.GetTokenAsync("access_token"); } }@section scripts { <script> var token = '@Model.Token'; </script> <abp-script src="/Pages/Chats/index.js" /> <abp-script type="typeof(SignalRBrowserScriptContributor)" /> @*//<suite-custom-code-block-2>*@ @*//</suite-custom-code-block-2>*@ }var connection = new signalR.HubConnectionBuilder().withUrl("https://localhost:44367/signalr-hubs/chat?access_token="+token).build(); -
0
Thank you, I get it.