Hi ,
I have downloaded the abp solution with react solution,. the default template is abp react solution with monolithic mvc and maui blazor , so i am successfully logging the monolithic way. but when i am trying to integrate the Auth server of Microservices , i am not able to . do you have any default template , solution , project structure for it.?
i have taken help of this ticket refrence https://support.abp.io/QA/Questions/6827/How-do-i-connect-to-auth-server-and-micro-services-apis-with-react-native, but it is not working.
Note: could you provide me the sample solution or sample project for it.
23 Answer(s)
-
0
hi
but when i am trying to integrate the Auth server of Microservices , i am not able to .
What problem do you get? Can you share the error logs if you have them?
-
0
hello , thanks for replying
technically it should come like this

but when i am following this ticket , https://support.abp.io/QA/Questions/6827/How-do-i-connect-to-auth-server-and-micro-services-apis-with-react-native ( please go through once )
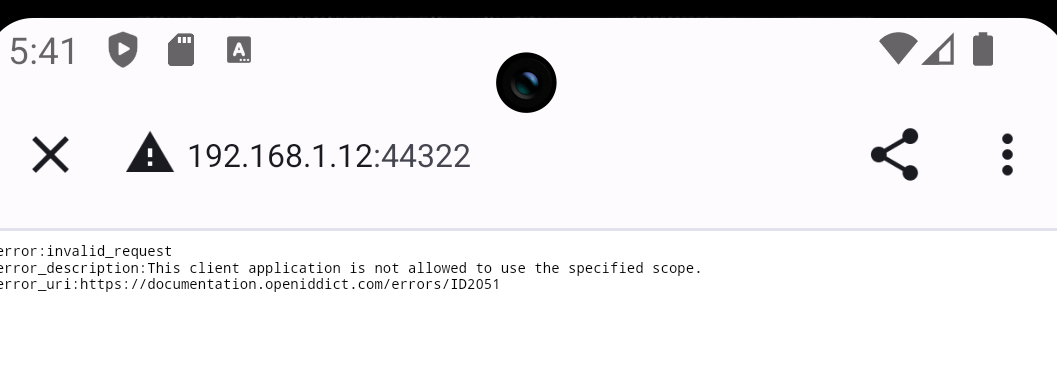
then i am getting the same error which they were getting ..
 .
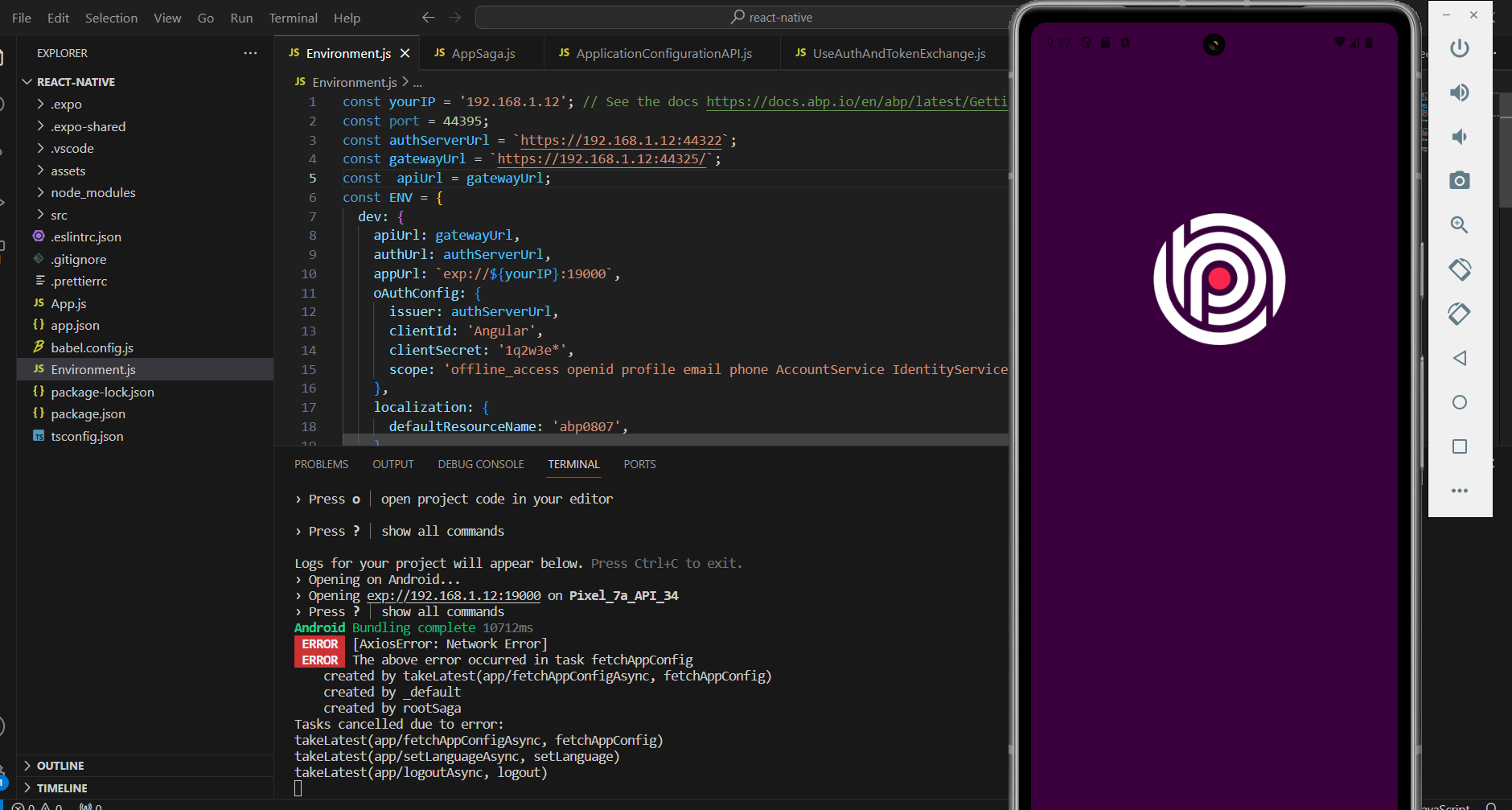
.also , when I am trying to do this way.

I am getting this error.
do you want the error logs of API side (auth server) or react native side which i already gave you.
quick response will be appreciated.
-
0
hi
Please share the
Logs.txtfile ofAPI side (auth server)website.Thanks.
liming.ma@volosoft.com
-
0
since it's not getting connected and throwing error, i am showing you the log.text for authserver
https://drive.google.com/file/d/13CBz1feNfnqA29CLJ7i9fY6_fFxfSTnC/view?usp=drive_link
-
0
hi
Please delete the
Logs.txtfile first, change your log level to Debug, reproduce, and then share again.Thanks
public class Program { public async static Task<int> Main(string[] args) { Log.Logger = new LoggerConfiguration() .MinimumLevel.Debug() .MinimumLevel.Override("Microsoft.EntityFrameworkCore", LogEventLevel.Warning) .Enrich.FromLogContext() .WriteTo.Async(c => c.File("Logs/logs.txt")) .WriteTo.Async(c => c.Console()) .CreateLogger(); -
0
-
0
-
0
-
0
hi
Can you share the QA environment application logs?
at local its not even connecting and for local we are getting this error .
I have to see the logs to troubleshoot the problem.
-
0
can't i just load it in local , because lot of people are using qa at the moment and to get the log of qa , everyone has to stop and then i have to log. How can i do the same thing for local.? suppose i am running the microservices on my local? how i will i connect to auth server in that scenario. how those microservices apis will be connected to react environment file , so that i could get the expected login screen successfully.
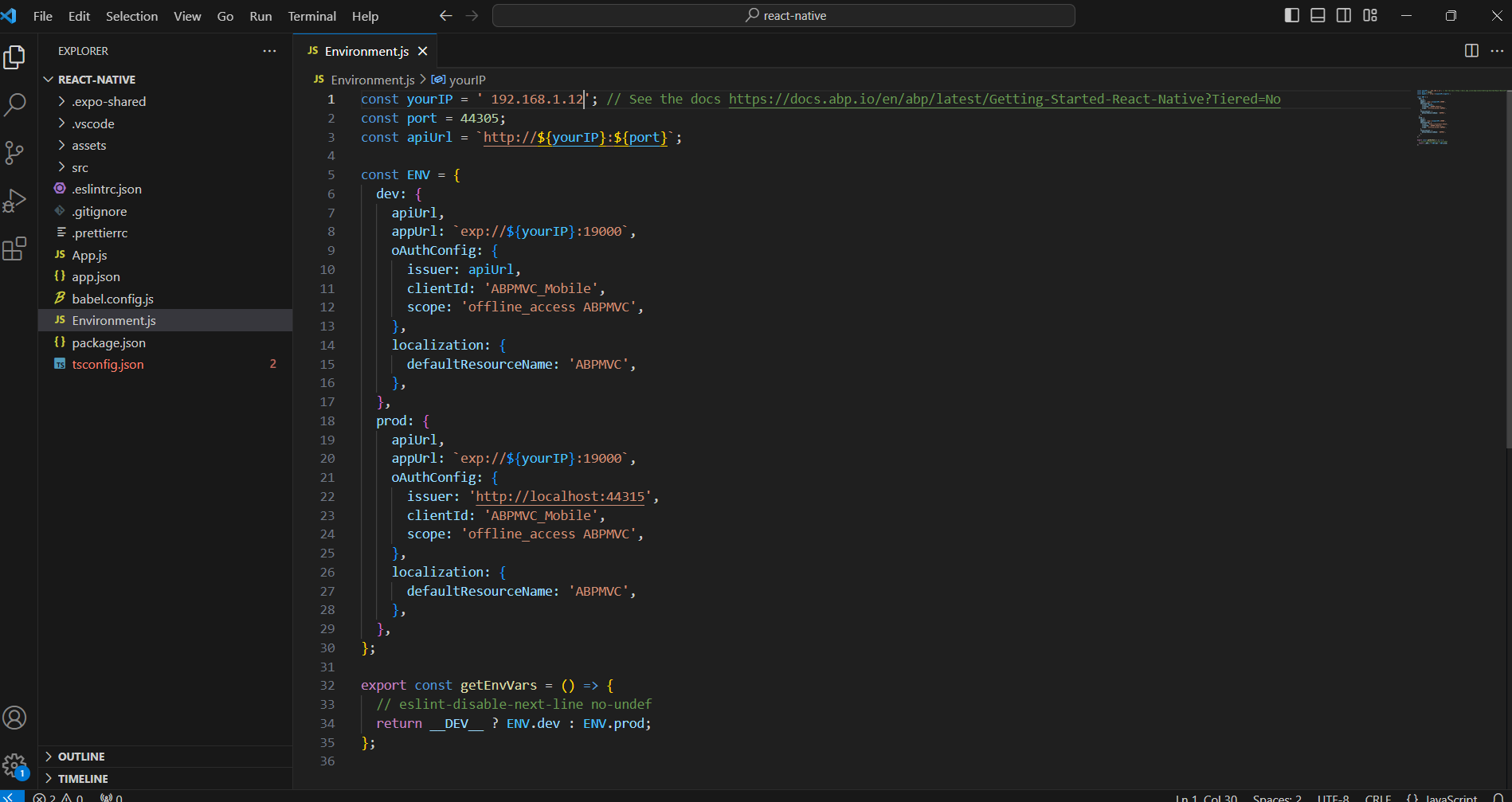
this is my environment.ts file..

this is my auth server url: https://qa.doctrz.in:44322/Account/Login
this is our gateway url
https://qa.doctrz.in:44325/
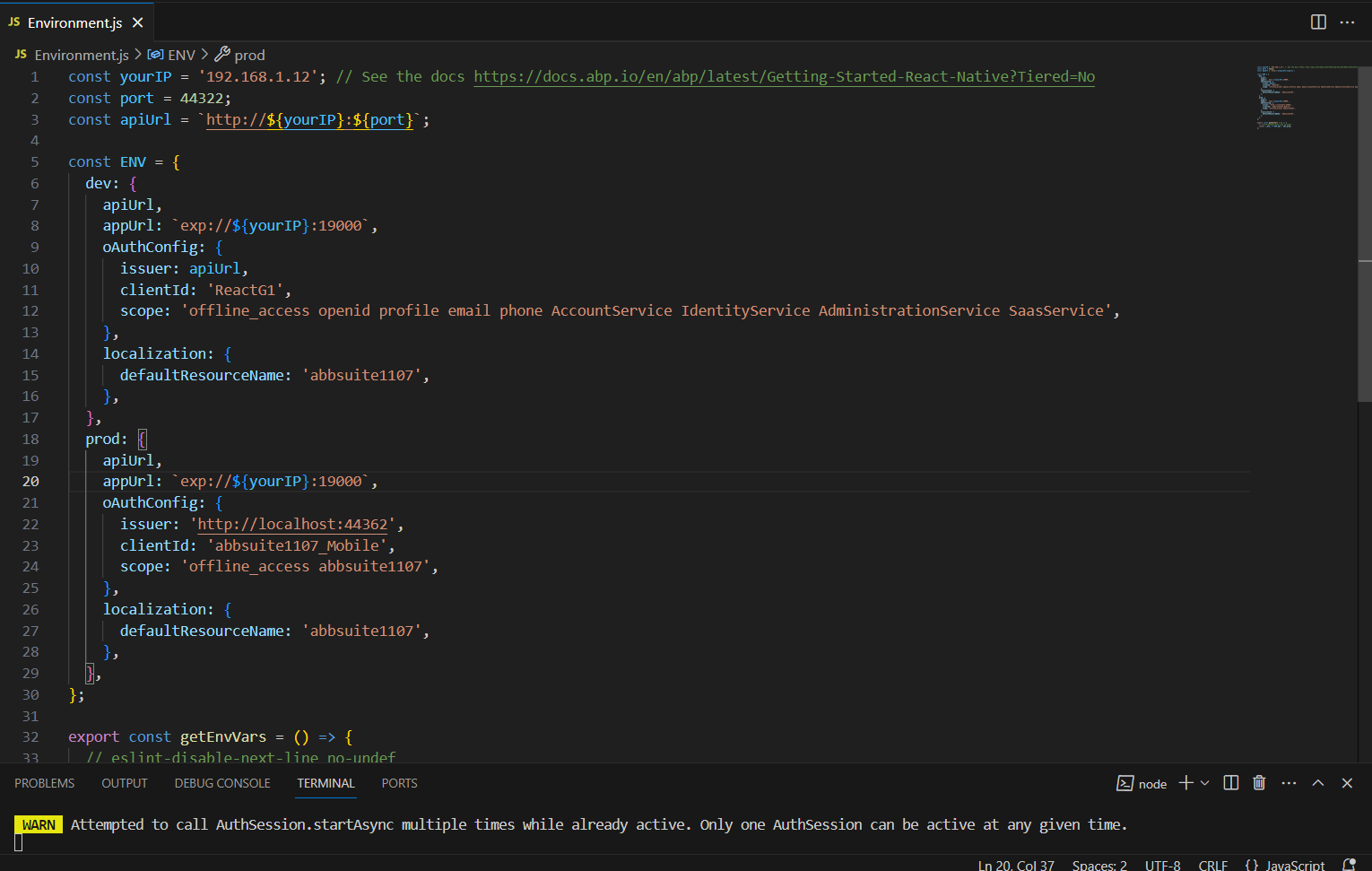
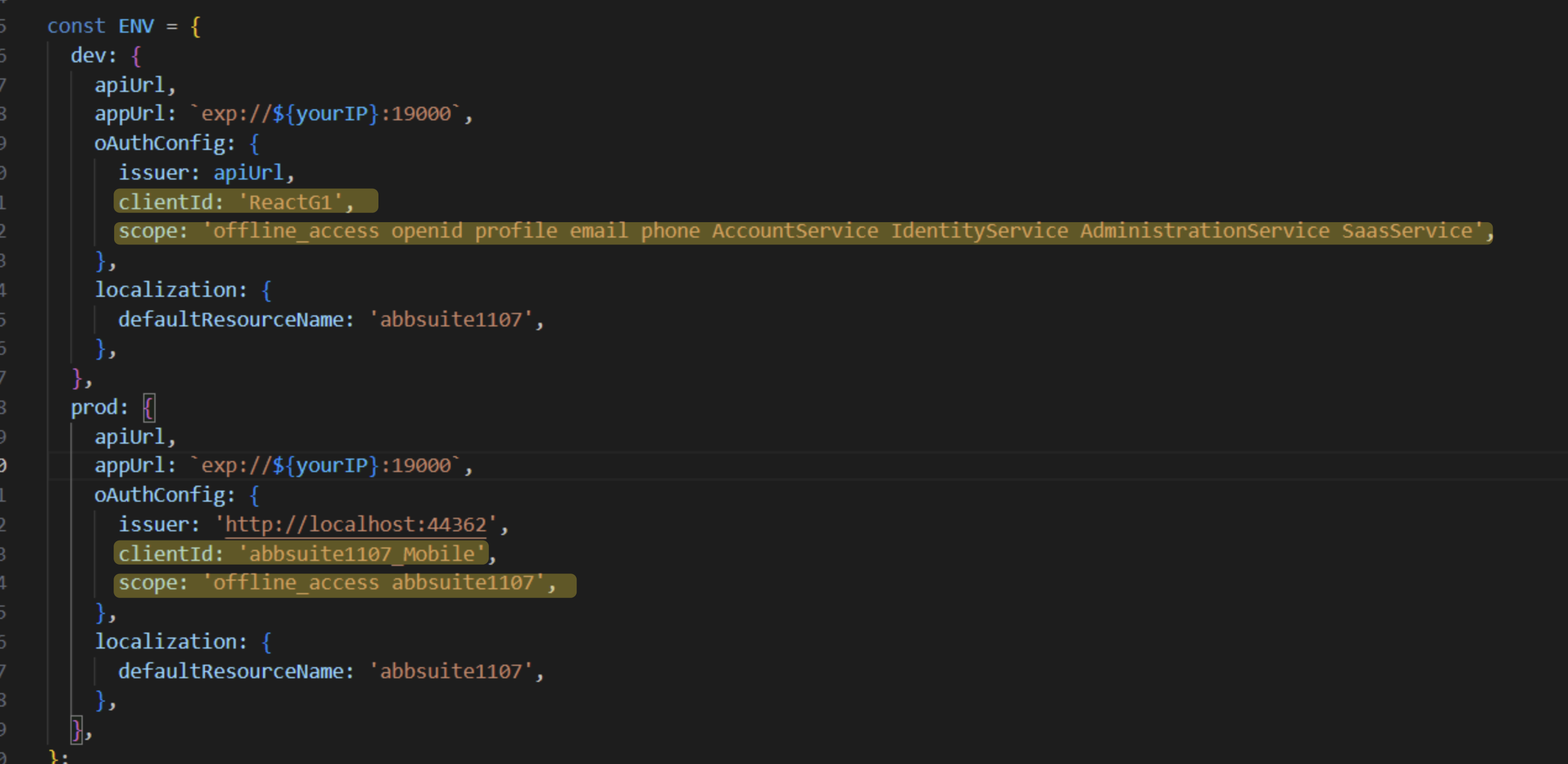
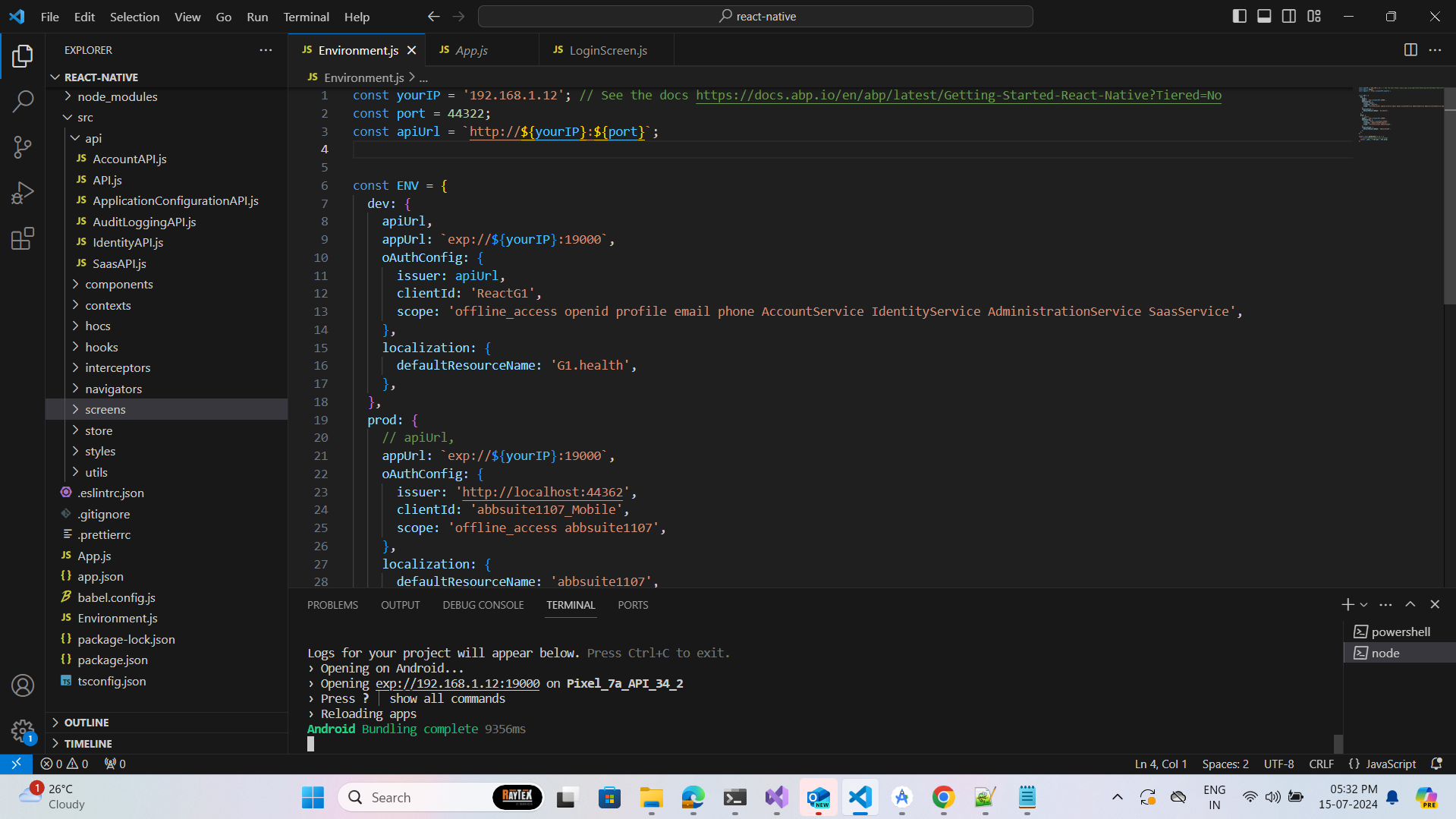
now i am giving you our react environment js file.
const yourIP = ' 192.168.1.12'; // See the docs https://docs.abp.io/en/abp/latest/Getting-Started-React-Native?Tiered=No const port = 44305; const apiUrl =
http://${yourIP}:${port};const ENV = { dev: { apiUrl, appUrl:
exp://${yourIP}:19000, oAuthConfig: { issuer: apiUrl, clientId: 'ABPMVC_Mobile', scope: 'offline_access ABPMVC', }, localization: { defaultResourceName: 'ABPMVC', }, }, prod: { apiUrl, appUrl:exp://${yourIP}:19000, oAuthConfig: { issuer: 'http://localhost:44315', clientId: 'ABPMVC_Mobile', scope: 'offline_access ABPMVC', }, localization: { defaultResourceName: 'ABPMVC', }, }, };export const getEnvVars = () => { // eslint-disable-next-line no-undef return DEV ? ENV.dev : ENV.prod; };
if, you could try on your system and check whether it is working [you can try with our qa gateway url and auth server url] , so that later i will modify the environment.js file according to your project solution.
elseif,
you have any react native sample solution which works with microservices template then, please send to me. that would be a great help.
elseif, atleast give me the proper documentation.
-
0
hi
Can you get the logs at a later date?
Because there are detailed error reasons in the logs
-
0
i will try , I have to seek permission of senior solution architect and many approvals for that , that might take sometime, that's why i was requesting you to create the sample solution with our gateway urls and auth server urls or could create a sample solution on local to connect react app with microservices
-
0
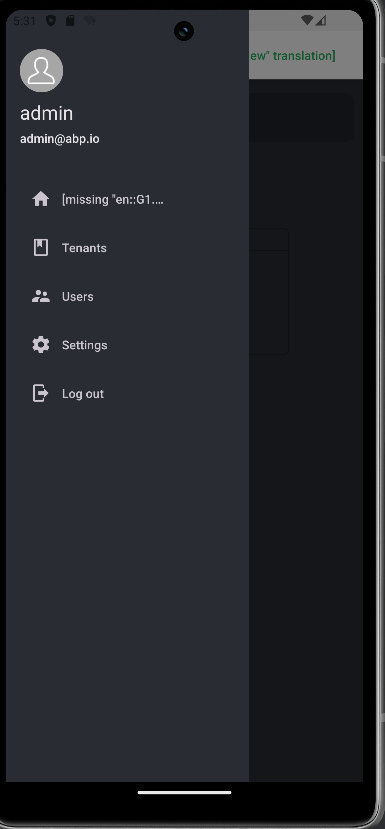
Hi again, we are able to login successfully into qa
 .
.now can you tell me how to set up the development environment for local , so that we could connect the microservices with login screen for local development.
also could you tell me which IP should be used for local host development , so that it will get connected to the emulator .?
will be waiting for the quick reply
-
0
hi
If this document can't help, I will ask our front team.
https://docs.abp.io/en/abp/latest/Getting-Started-React-Native?Tiered=Yes
-
0
Hi actually we followed the documentation but we are unable to configure the microservices api, with this documentation . please tell me if this documentation is valid in case of connection with our auth server microservices architecture . the documentation you gave is to configure the monolithic architecture. if you could please assist us in that case, as we are able to work in monolithic way but facing issues in troubleshooting the microservices architecture.
-
0
hi
I will ask our angular team. Please wait a moment.
Thanks.
-
0
-
0
hi
Our angular team will reply asap.
Sorry for that.
-
0
but when can i expect , we are already running late in the development , could please ask them to expedite the process? its my humble request
-
0
any update from the angular team? as we are stucked here . your assist and support will be appreciated .
-
0
Hi asingh,
We don't have proxy generation for React Native UI with ABP CLI. That's why we suggest that you can use api folder for your service request. You can use smilar request method in
IdentityAPI.jsor others.Example
//API.js (This file already exits under the api folder) import axios from 'axios'; import { getEnvVars } from '../../Environment'; const { apiUrl } = getEnvVars(); const axiosInstance = axios.create({ baseURL: apiUrl, withCredentials: false, }); export default axiosInstance; //ProductsAPI.js (Example API js file for service request) import api from './API'; export const getProducts = () => api.get('/api/app/products').then(({ data }) => data.items);