4 Answer(s)
-
0
-
0
How to permit Firefox to trust root authorities
Firefox has an optional feature that allows the browser to trust root authorities in the Windows certificate store. To activate this feature, you must enable the setting in your browser.
- Type
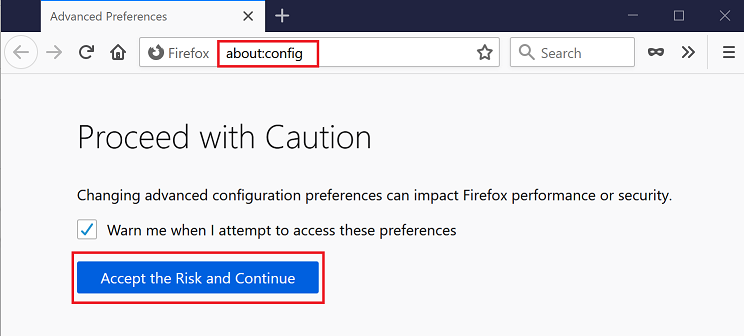
about:configinto the Firefox address bar.
- Press the Accept the Risk and Continue button.
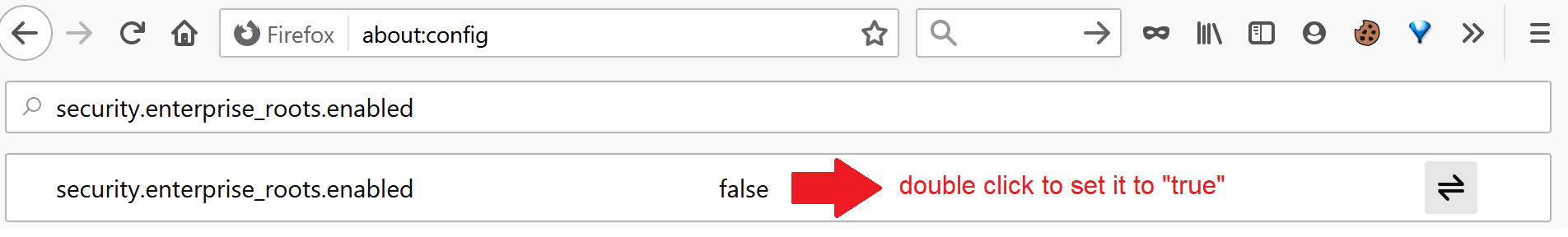
- Search for
security.enterprise_roots.enabled
- In the
security.enterprise_roots.enabledwindow, look to the right side of the screen. If the value isfalse, double-click on it to set it astrue. - Restart Firefox to apply changes.
- Type
-
0
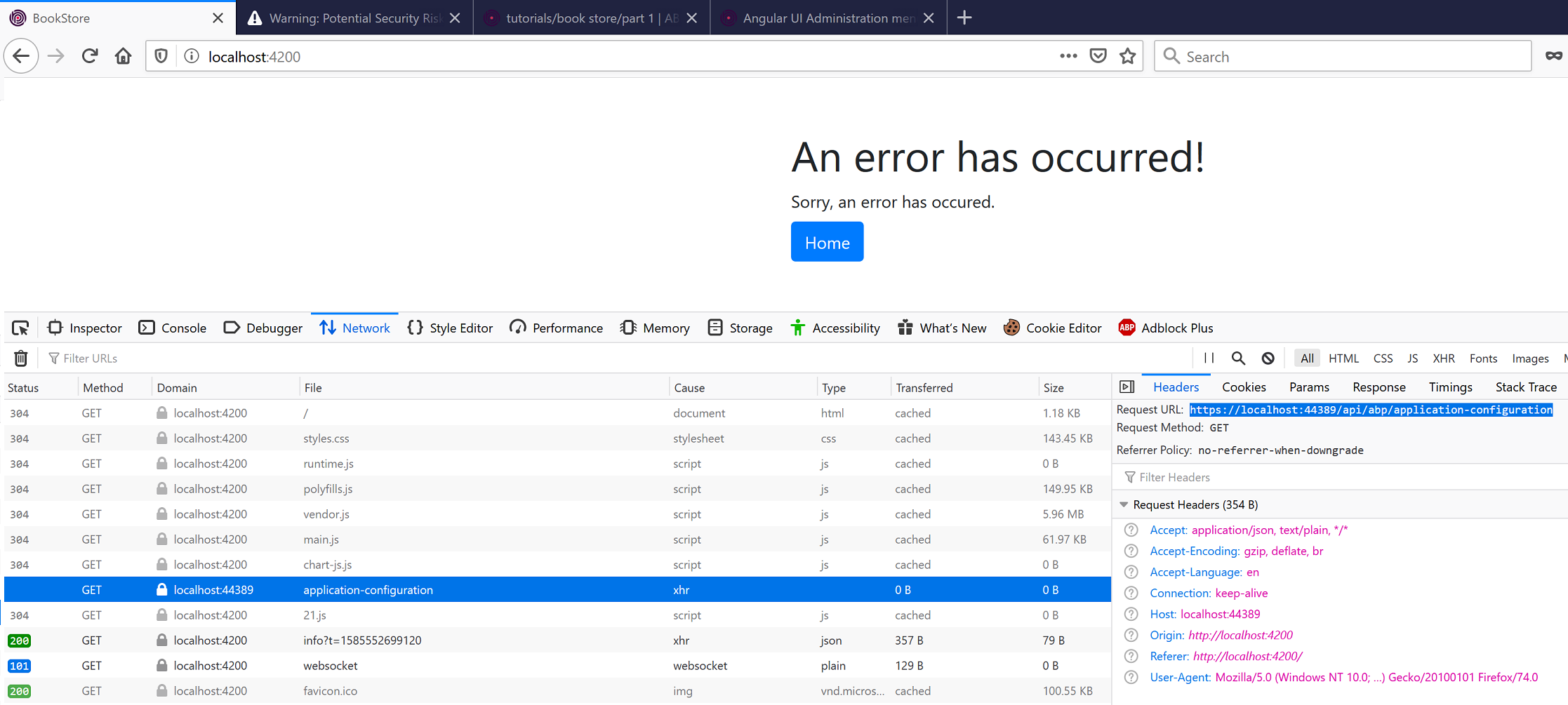
I faced the exception the same on Chrome. How to fix them?
-
0
How to connect ASP NET Core self-signed HTTPS development certificate? [Chrome Fix]
To trust .NET self signed SSL certificates, perform the following one-time step. Close all your browsers and open command prompt, write:
dotnet dev-certs https --trustThis will allow to trust the self-signed ASP NET Core HTTPS development certificate in your computer. A confirmation prompt will be displayed if the certificate was not previously trusted. Click
yeson the prompt to trust the certificate.
If you want to clear your existing HTTPS certificates. Open command prompt, write:
dotnet dev-certs https –cleanGoogle Chrome uses the
Certificate Storeon Windows for validating certificates, therefore when you run the command, Chrome will not complain about the certificate anymore!References:
- https://www.hanselman.com/blog/DevelopingLocallyWithASPNETCoreUnderHTTPSSSLAndSelfSignedCerts.aspx
- https://docs.microsoft.com/en-us/aspnet/core/security/enforcing-ssl
- https://docs.microsoft.com/en-us/xamarin/cross-platform/deploy-test/connect-to-local-web-services#create-a-development-certificate