9 Answer(s)
-
0
hi
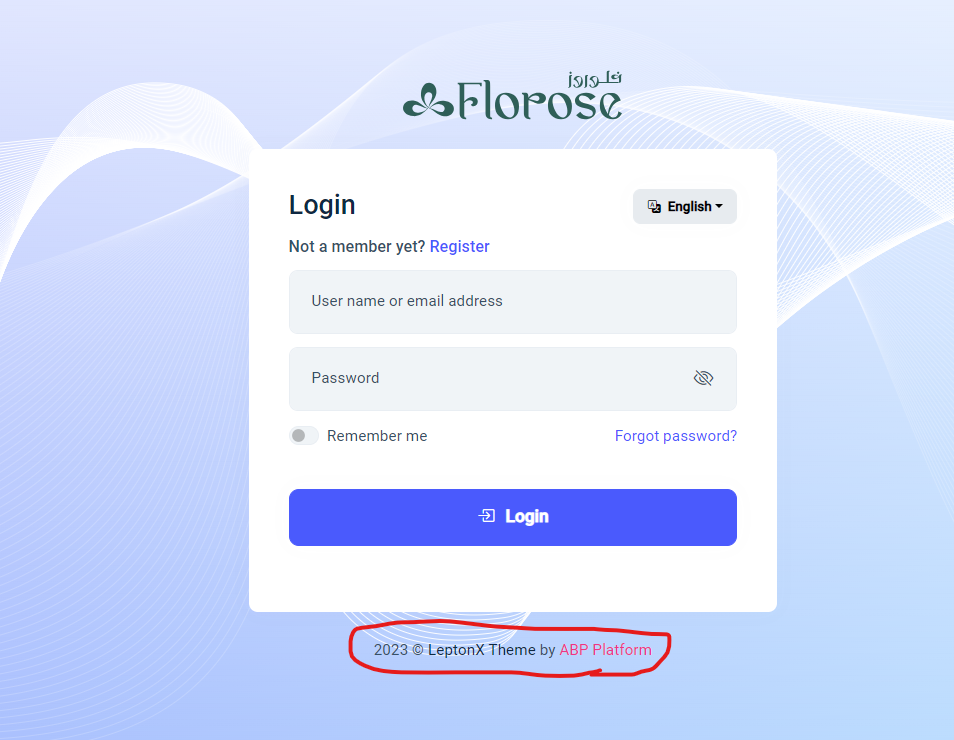
What UI type of this page?
MVC or angular?
If it is angular . You can try to override the
AuthWrapperComponentcomponent -
0
Angular
-
0
how to override AuthWrapperComponent
-
0
Hello, I recommend you to follow this documentation part to customize the
AuthWrapperComponent. The auth wrapper component comes from@volo/abp.ng.account/public, so you can import it like this:import { eAccountComponents } from '@volo/abp.ng.account/public'; -
0
I know how to replace the component, but what I want to do is text replacement, why I have to change the whole component and create my own one, and if there are no way to change the text only, I want the auth wrapper component source code to be able to replace it!!!
-
0
May I ask for your license type?
-
0
license type: Team
-
0
Thank you for providing extra details. Currently, we do not have an option to customize this text. You can follow the next releases to be able to customize it.
-
0
thanks for useless support!!