- UI type: / MVC
In the CreateModel I need to pass across data to prepopulated the fields. I need to do this after the form has been generated so it can be filled with data from existing students that are loaded up on matching with the new student details. This catches returning students.
I am doing this with Jquery and abp.ajax and it works well for just the input fields like this.
$('#Prospectus_Suburb').val(data2.suburb);
But I cannot find a way to pass data into an ABP Dropdown Select or Date Tag-helper using jquery. I have tried all the methods I have found for pasing to a bootstrap Select, and none work. The select remains stubbonly empty every time. This occurs for all selects as well, about 6.
Here is one of the Dropdowns as an example
<abp-select asp-for="Prospectus.EthnicityId" asp-items="Model.EthnicityLookupList" label="@L["Ethnicity"].Value" />
Of course it works in the editModel, but I cannot see any exposed way to get the data in in the CreateModel.
I have set it up to pass in both the Option Name or the stored Guid for value I need to show.
Basiclly I need to to look like the editmodel Dropdown with the name in the selected box and the value ready to be saved.
Cheers
4 Answer(s)
-
0
hi
You can set a callback when modal open.
https://github.com/abpframework/abp/blob/37184bcdc25406468d5c62af5a74d61e16eafa9d/framework/src/Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared/wwwroot/libs/abp/aspnetcore-mvc-ui-theme-shared/bootstrap/modal-manager.js#L195
-
0
Hi guys, thanks for your help.
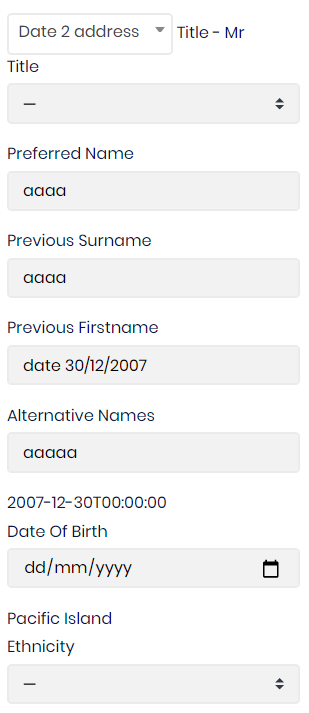
Here is my code. When a user enters a student name, it looks for that name and returns a list of same name details to a dropdown box. As the person chooses an address (Date 2 address in this example) it populates the fields.
Label fields such as Title-Mr and Pacific Island just above Ethnicity show fine. Input fields, such as Preferred Name, Previous Surname, also work fine, But dropdowns such as Title, Ethnicity, and Date Of Birth fail to load.
CreateModel.cshtml - part code
<abp-input asp-for="Prospectus.Surname" /> <abp-input asp-for="Prospectus.Firstname" /> <select class="custom-select form-control" id="StudentSameName" name="state" width="100%"> <option value="">No Name Match</option> //select that holds all the students with the sam~~~~e names </select> <label id="TitleName" value="" type="text"> </label> <abp-select asp-for="Prospectus.TitleId" asp-items="Model.TitleLookupList" label="@L["Title"].Value" /> <abp-input asp-for="Prospectus.PreferredName" /> <abp-input asp-for="Prospectus.PreviousSurname" /> <abp-input asp-for="Prospectus.PreviousFirstname" /> <abp-input asp-for="Prospectus.AlternativeNames" /> <label id="DOBText" value="" type="text"> </label> <abp-input asp-for="Prospectus.DateOfBirth" value="@(Model.Prospectus.DateOfBirth?.ToString("MM-dd-yyyy"))" type="date" /> <label id="EthnicityText" value="" type="text"> </label> <abp-select asp-for="Prospectus.EthnicityId" asp-items="Model.EthnicityLookupList" label="@L["Ethnicity"].Value" />js - part code I have tried all sorts of ways from the net to get the dropdowns to populate, every one has been empty.
$('#Prospectus_ResidingAddress').val(data2.residingAddress); $('#Prospectus_Suburb').val(data2.suburb); $('#Prospectus_City').val(data2.city); $('#Prospectus_PostalCode').val(data2.postalCode); $("#Prospectus_PreferredName").val(data2.preferredName); $("#Prospectus_PreviousSurname").val(data2.previousSurname); $("#Prospectus_PreviousFirstname").val(data2.previousFirstname); $("#Prospectus_AlternativeNames").val(data2.alternativeNames); $("#DOBText").text(dob); $("#Prospectus_DateOfBirth").val(new Date(data2.dateOfBirth)); // date $("#EthnicityText").text(data2.ethnicityName); $("#Prospectus_EthnictyId").val(data2.ethnicityId).prop('selected', true); // dropdown -
0
hi Gary
Can you share a simple project? You can create by CLI.
-
0
I solved it for anyone else who gets stuck here.
I wanted to update form fields using Jquery to prepoulate fields when a user changes conditions.
If you want to pass in data to a datepicker you have to use Luxon and format it to yyy-LL-dd
$("#Prospectus_DateOfBirth").val(luxon .DateTime .fromISO(data2.dateOfBirth, { locale: abp.localization.currentCulture.name }) .toFormat('yyyy-LL-dd'));Above will take in some data (data2) from abp.ajax and set the date filed, but it will show it with your current culture.
Passing data to a dropdown list is fixed also just pass it in with a val
$("#Prospectus_IwiId").val(data2.iwiId);