I have added the Chat Pro module, following https://abp.io/docs/latest/modules/chat. I believe there are some required steps missing from the documentation, I have tried to fill in the gaps myself but presume there is something I've missed. I have added npm dependency for @volo/chat.
This is the first dependency we have on SignalR, I realise ChatSignalRModule depends on AbpAspNetCoreSignalRModule so I have not explicitly added this myself. But otherwise I have followed documentation for SignalR module (https://abp.io/docs/latest/framework/real-time/signalr). I added npm dependency for @abp/signalr, and added SignalRBrowserScriptContributor.
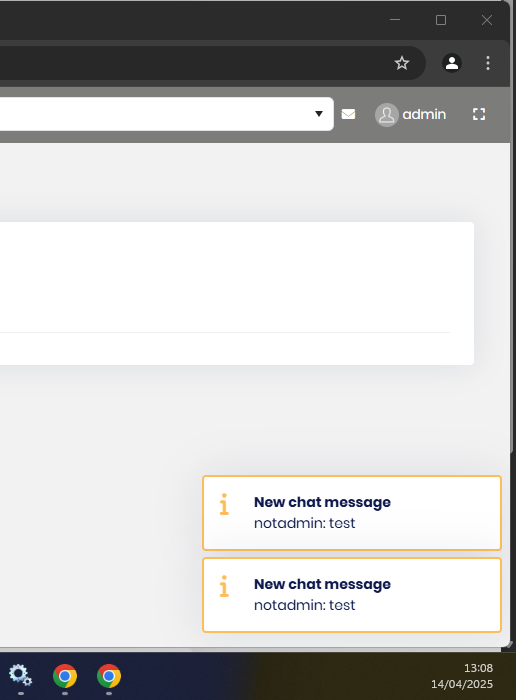
When both users are viewing conversation the real time chat works as expected. If the receiving user is not viewing the conversation they receive the notification for a new message, but there is no change to the toolbar:

There is still no change to the toolbar on refreshing:

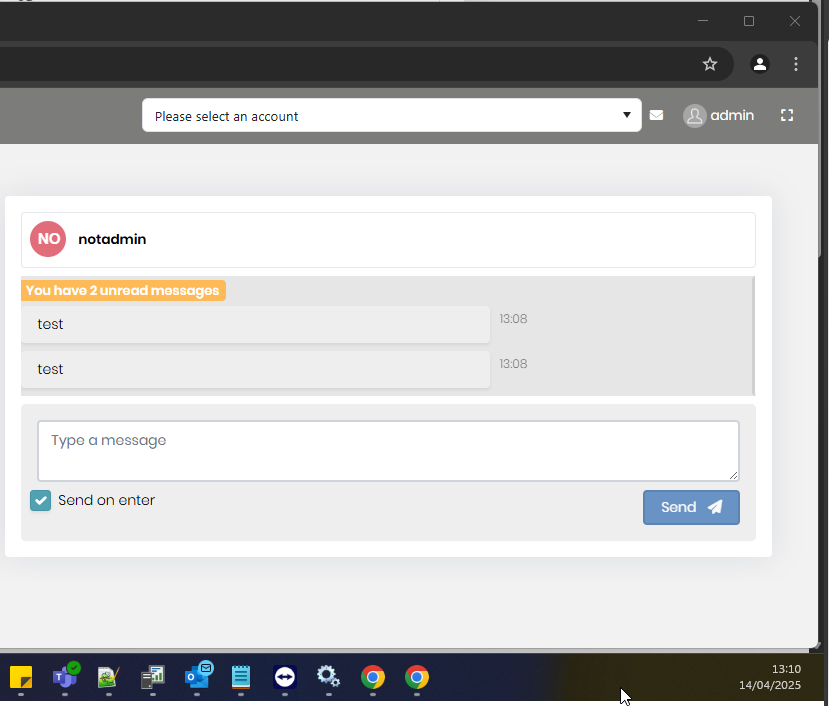
When viewing the conversation the new messages show as unread:

3 Answer(s)
-
0
Hi,
I have followed documentation for SignalR module (https://abp.io/docs/latest/framework/real-time/signalr). I added npm dependency for @abp/signalr, and added SignalRBrowserScriptContributor.
You don't need to do that, because the
Chatmodule already uses signalR behind the scene in both the C# and JS side (NuGet & NPM packages).
Here are all the steps for the configuration:
- Run the
abp add-module Volo.Chatcommand in your solution. (This command will add the all necessary packages for your solution and the related dependson statements. (also adds the related NPM package to your package.json file:"@volo/chat": "~8.2.2",)) - Then check your
.HttpApi.Hostproject and ensure there is a reference to theVolo.Chat.SignalRpackage and in the right version.
Then, your configuration should be done, and when you run your application, it should work seamlessly.
If your configuration is similar, and the real-time messaging is working then probably the "unread message count" badge had a problem in the related version and then it's fixed. So, please consider updating your ABP version, in that case.
Regards.
- Run the
-
0
I've done some more tests, I've narrowed the issue down to the theme. We're using the Lepton theme, not LeptonX.
v8.2.2 with LeptonX the chat toolbar icon correctly shows the unread count. v9.1.1 with Lepton the chat toolbar icon does not.
I hadn't mentioned this previously, cause honestly I had forgotten we weren't using, what is now, the default theme; but also wasn't expecting this to be the issue.
The js for adding the unread message count badge would appear to rely on an element with id "lpx-toolbar". In lepton the equivalent element id is "navbarToolbar".
I've "fixed"' the issue by adding this as the id for the li element containing the icon. But if you are on the chat page (and only this page) this completely throws out the alignment of the icon, so I'm only doing this when not on the chat page, which works fine since on this page the 'unread message count' badge is not shown.
$(function () { if (window.location.pathname !== "/Chat") { $('#navbarToolbar ul.navbar-nav li:has(a[href="/Chat"])').attr('id', 'lpx-toolbar'); } });This is obviously a bit of a hack but not sure there's an alternative, if you can suggest a better fix please let me know.
This is probably quite a niche problem but encase it helps anyone else I also added some css as the badge doesn't align nicely.
.lpx-menu-item-link .unread-message { top: 2px; right: 0px !important; }As a side note I've observed that (in v9.1.1 with Lepton X) the unread message count will be added dynamically if you previously had no unread messages, but does not subsequently get updated if the count increases. Not sure if this is by design, but is not what I was anticipating.
-
0
Hi,
I've done some more tests, I've narrowed the issue down to the theme. We're using the Lepton theme, not LeptonX.
Okay, then this clarifies the situation. I've checked with LeptonX Theme, this is the reason why I was unable to reproduce.
The js for adding the unread message count badge would appear to rely on an element with id "lpx-toolbar". In lepton the equivalent element id is "navbarToolbar".
I'll check that but it seems in the Chat Module, there is a theme-specific selector used, and it should not be used normally. Thanks for pointing that out.
This is obviously a bit of a hack but not sure there's an alternative, if you can suggest a better fix please let me know.
Actually, since there are some selectors that are theme-specific we should update them. In the meantime, your solution can be a workaround. I'll create an internal issue for that.
Regards.





























































