6 Answer(s)
-
0
Hi, can you please provide information? For example, what is your ABP version, or did you change/update the changePassword page?
Regards.
-
0
-
0
Thanks for updating the main question and providing version. However, I need more information to better assist you. So, can you please explain what you did, and how can I reproduce the same problem?
For example, what do you mean by saying "when click on customized default page"? Also, please share all of your steps.
-
0
I just added Themes/LeptonX/Layouts/Account/Default.cshtml as mentioned here https://abp.io/docs/latest/framework/ui/mvc-razor-pages/customization-user-interface you can find the full code here https://drive.google.com/file/d/1FqyJQ2p8F6k_n8IoKMMgmJD7ZJu5WNHE/view?usp=drive_link
-
0
[EngincanV] said: Thanks for updating the main question and providing version. However, I need more information to better assist you. So, can you please explain what you did, and how can I reproduce the same problem?
For example, what do you mean by saying "when click on customized default page"? Also, please share all of your steps.
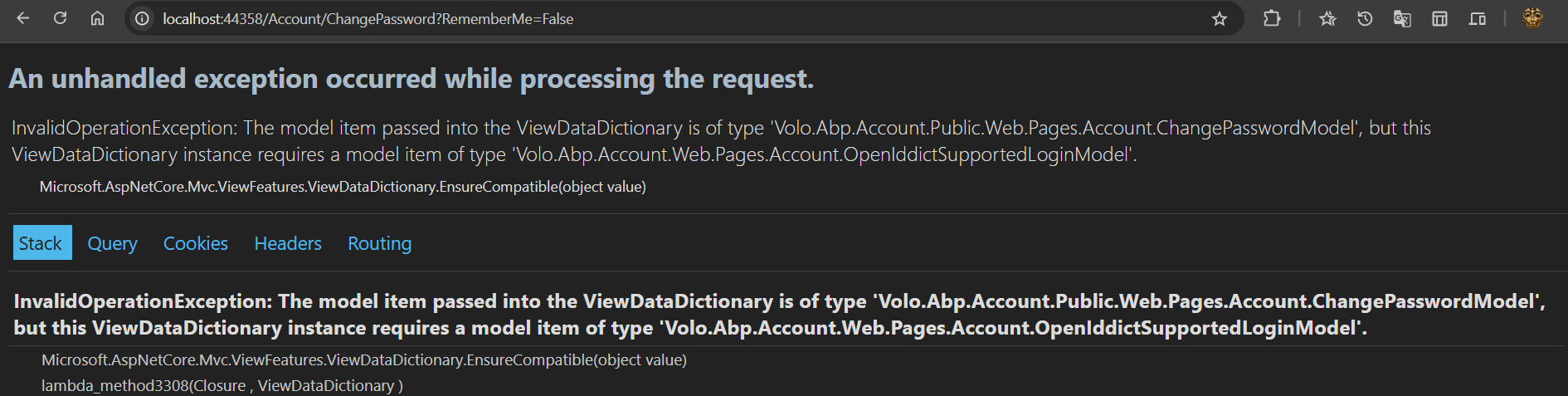
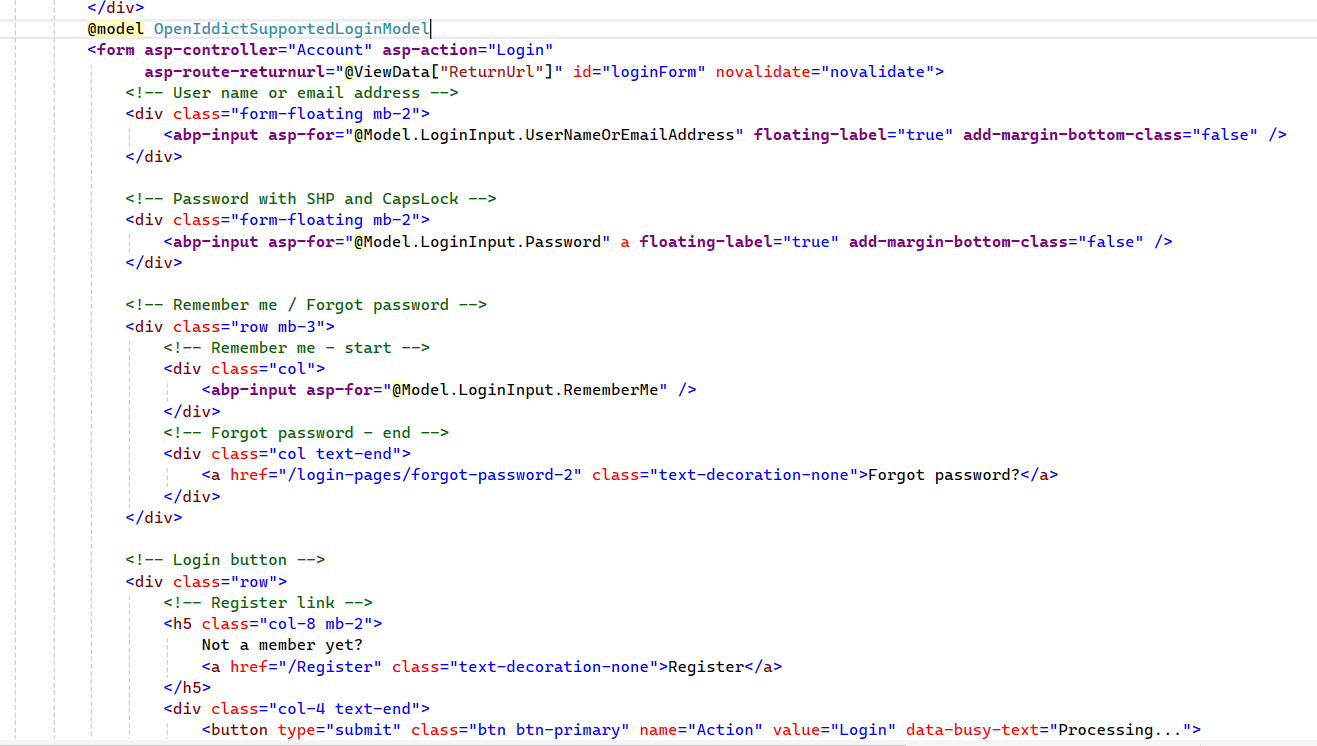
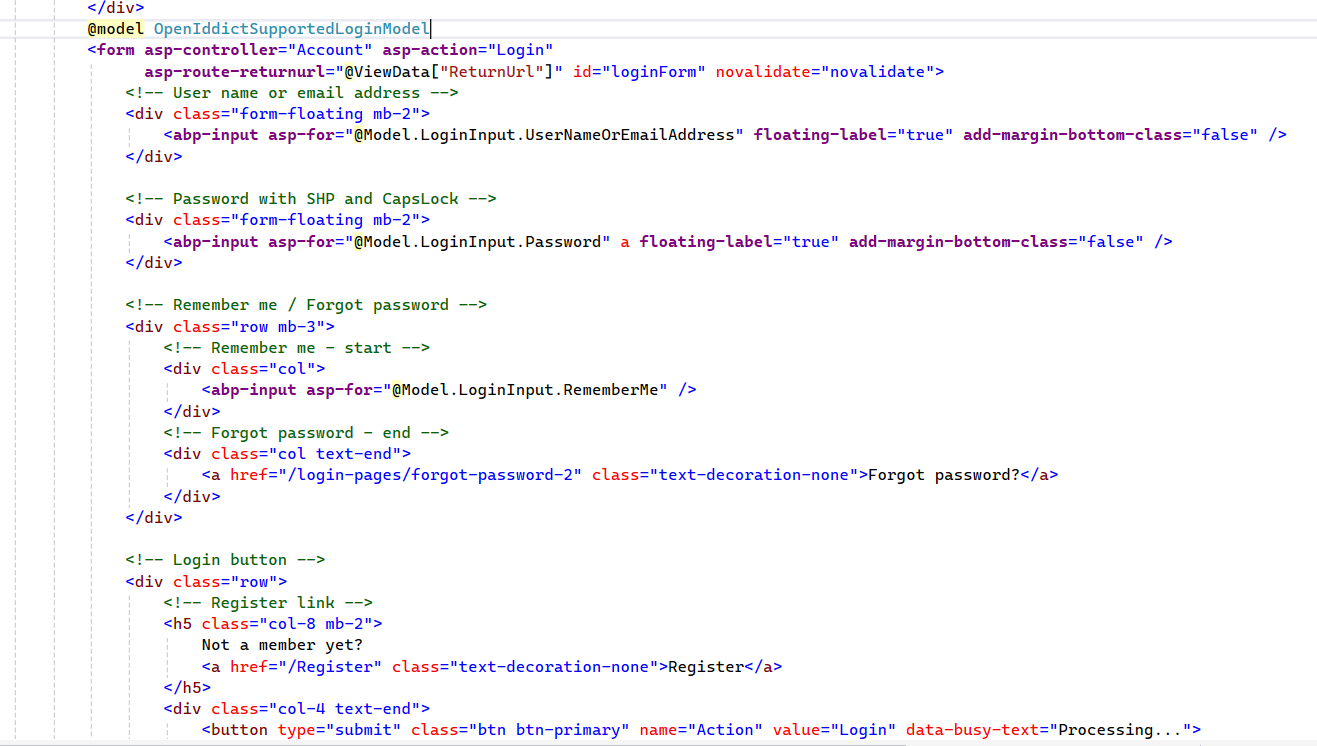
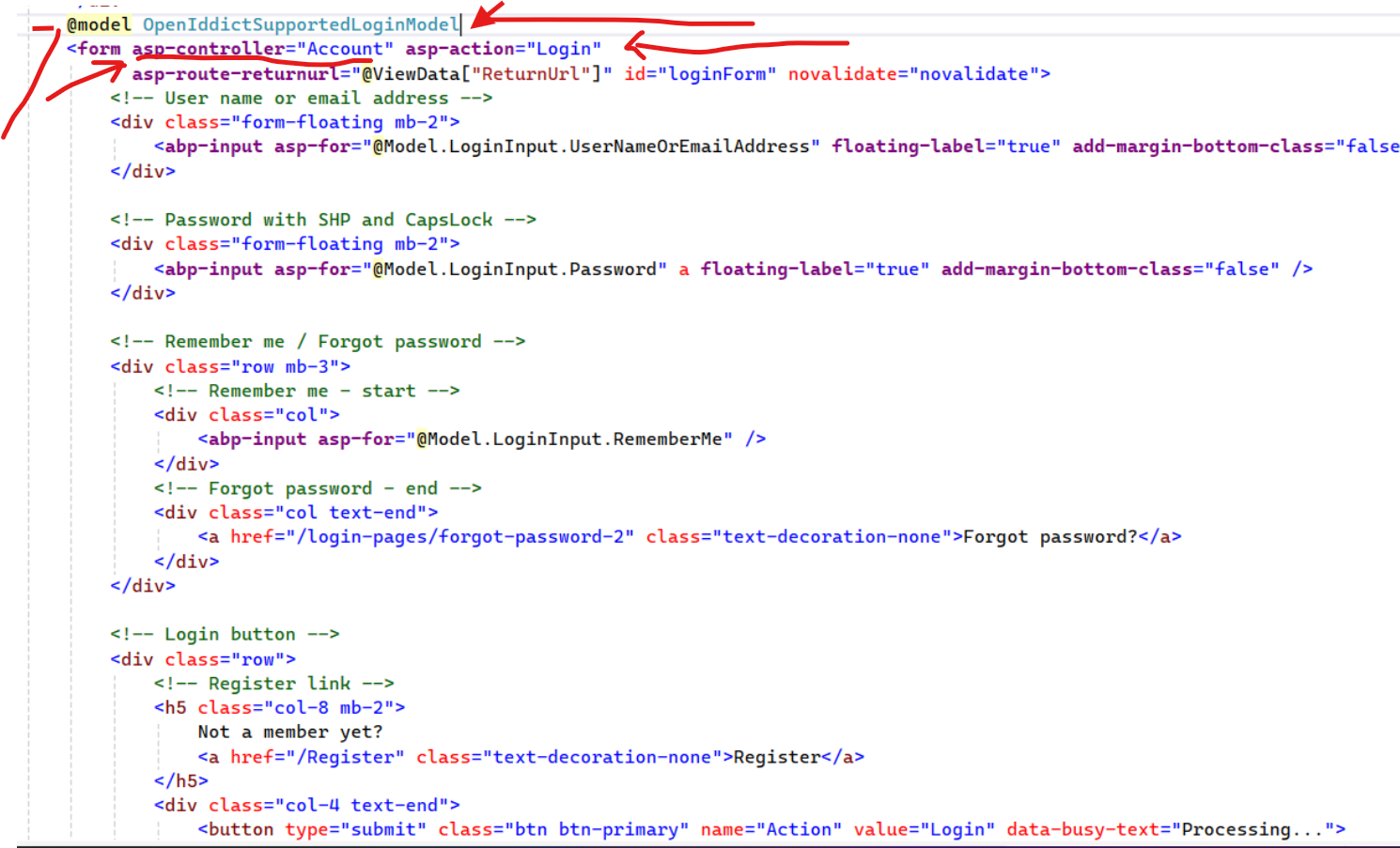
in 2nd screenShot .we customized UI form of login page ..so when submit button of this form it runs coding of action embeded login class Account/Login , then it is redirected to changePassword page but what's passed in changePassword page as viewDataDictionary is OpenIddictSupportedLoginModel which u can see it as model before form tag in 2nd screenShot ...the error : is expected ChangePasswordModel to be passed to embedded view Page

-
0
I've customized the login page with your default.cshtml file but unable to reproduce your problem. Please share your solution via email to support@abp.io with ticket number, so I can directly check from your project.
Regards.