[AI-Bot] said: const usernameProp = propList.get('userName'); if (usernameProp) { // Update validators as needed usernameProp.validators = () => [ Validators.required, Validators.minLength(6), // Example: minimum length Validators.pattern(/^[a-zA-Z0-9_]+$/) // Example: alphanumeric and underscores only ];
Just an FYI, I think this ticket might be related to this other ticket which i saw: https://abp.io/support/questions/8916/Text-templates-Language-texts-for-all-tenants
It might be worth linking that ticket here as this seems to solve the issue requested by the author (at least the part about language texts)
Hi berkansasmaz
Thank you, i've made both changes described
and it works now. Really appreciate the support!
Alright, i've sent an email to support for assistance.
Hi any response on this? thanks
After some testing, i did notice that language texts that do not have a base value in that language will cascade fine.

I set value of Deutsch translation to "Guten Tag" in host, that seems to cascade to tenant fine. There is no value for HomePage:Title2 in the de-DE.json
Hi berkansasmaz,
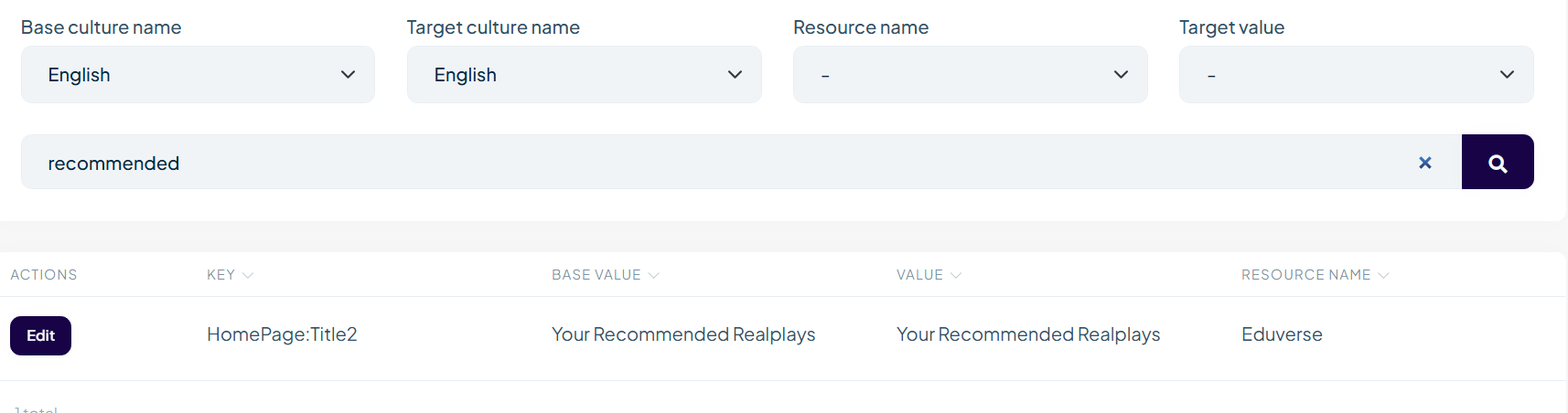
I've done the following as you mentioned, however the text in tenants are still different from what' we've set in host
Changed host text (Recommended Realplays --changed to--> Your Recommended Realplays)


However, despite implementing code you provided, the tenant still sees different (old) text:

greatly appreciated, i think we can close this ticket, many thanks
great catch, it works now. thank you.
on a separate note, I would like to unlock a ticket to add more comments: https://abp.io/support/questions/8778/Language-Text-changes-to-be-platform-wide
are you able to help me with that?
Sure, will share the code privately via email

