Hello thanks for the feedback, I have also started to fix the things one by one.
 then you don't need to change the width request. everything works fine.
then you don't need to change the width request. everything works fine.I have also upgraded my app to .net 8 yesterday, some things have been fixed however still some problems persist and some new problems arrived.

I will write over here if i can fix those things that i mention
Also worth to mention, I tried this .net 7, on list pages, maybe it has been fixed on .net 8 i didn't try
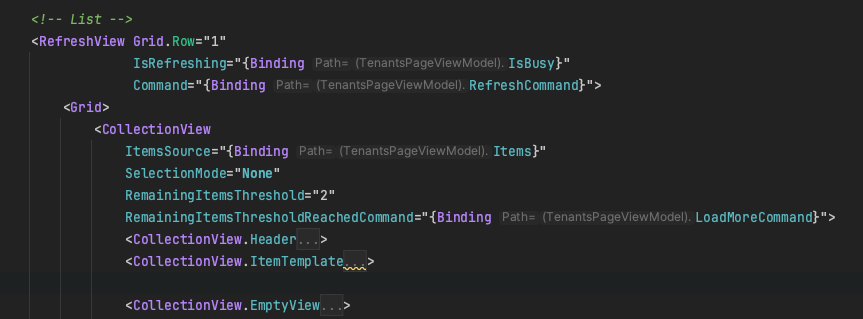
<RefreshView Grid.Row="1" IsRefreshing="{Binding IsBusy}" Command="{Binding RefreshCommand}">
this code makes the RefreshCommand triggers on the page load. since page appearing is also triggering the same code you call the endpoint twice. There was a discussion about it also in .net maui github issues. To overcome the situation, what i did was to bind RefreshCommand.IsRunning property instead of IsBusy. The reason behind this issue is when you call RefreshCommand it also sets the IsBusy property to true then it triggers the RefreshCommand again. new code is sth similar like this in my case.
<RefreshView Grid.Row="1" IsRefreshing="{Binding RefreshCommand.IsRunning}" Command="{Binding RefreshCommand}">
Package: "Volo.Abp.TextTemplateManagement.Application.Contracts-v8.0.0-rc.2" is up to date. Package: "Volo.Abp.Gdpr.Application.Contracts-v8.0.0-rc.2" is up to date. Package: "Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX-v3.0.0-rc.1" is up to date. Package: "Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX-v3.0.0-rc.1" is up to date. Checking installed npm global packages... Checking installed npm global packages... Updated @abp/ng.components to ~8.0.0-rc.2 in /angular/package.json. Updated @abp/ng.core to ~8.0.0-rc.2 in /angular/package.json. Updated @abp/ng.oauth to ~8.0.0-rc.2 in /angular/package.json. One or more errors occurred. (startIndex ('-1') must be a non-negative value. (Parameter 'startIndex') Actual value was -1.) System.AggregateException: One or more errors occurred. (startIndex ('-1') must be a non-negative value. (Parameter 'startIndex') Actual value was -1.) ---> System.ArgumentOutOfRangeException: startIndex ('-1') must be a non-negative value. (Parameter 'startIndex') Actual value was -1. at System.ArgumentOutOfRangeException.ThrowNegative[T](T value, String paramName) at System.String.ThrowSubstringArgumentOutOfRange(Int32 startIndex, Int32 length) at System.String.Substring(Int32 startIndex, Int32 length) at Volo.Abp.Cli.ProjectModification.NpmPackagesUpdater.ExtractVersions(String output) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectModification\NpmPackagesUpdater.cs:line 357 at Volo.Abp.Cli.ProjectModification.NpmPackagesUpdater.GetPackageVersionList(JProperty package, String workingDirectory) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectModification\NpmPackagesUpdater.cs:line 348 at Volo.Abp.Cli.ProjectModification.NpmPackagesUpdater.GetLatestVersion(JProperty package, Boolean includeReleaseCandidates, Boolean includePreviews, String workingDirectory) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectModification\NpmPackagesUpdater.cs:line 274 at Volo.Abp.Cli.ProjectModification.NpmPackagesUpdater.TryUpdatingPackage(String filePath, JProperty package, Boolean includePreviews, Boolean includeReleaseCandidates, Boolean switchToStable, String specifiedVersion) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectModification\NpmPackagesUpdater.cs:line 238 at Volo.Abp.Cli.ProjectModification.NpmPackagesUpdater.UpdatePackagesInFile(String filePath, Boolean includePreviews, Boolean includeReleaseCandidates, Boolean switchToStable, String specifiedVersion) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectModification\NpmPackagesUpdater.cs:line 179 at Volo.Abp.Cli.ProjectModification.NpmPackagesUpdater.<>c__DisplayClass18_0.<<Update>g__UpdateAsync|0>d.MoveNext() in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectModification\NpmPackagesUpdater.cs:line 83 --- End of inner exception stack trace --- at System.Threading.Tasks.Task.WaitAllCore(Task[] tasks, Int32 millisecondsTimeout, CancellationToken cancellationToken) at System.Threading.Tasks.Task.WaitAll(Task[] tasks) at Volo.Abp.Cli.ProjectModification.NpmPackagesUpdater.Update(String rootDirectory, Boolean includePreviews, Boolean includeReleaseCandidates, Boolean switchToStable, String version) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectModification\NpmPackagesUpdater.cs:line 89 at Volo.Abp.Cli.ProjectModification.PackagePreviewSwitcher.SwitchSolutionsToPreview(List`1 solutionPaths) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectModification\PackagePreviewSwitcher.cs:line 83 at Volo.Abp.Cli.ProjectModification.PackagePreviewSwitcher.SwitchToPreview(CommandLineArgs commandLineArgs) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectModification\PackagePreviewSwitcher.cs:line 38 at Volo.Abp.Cli.Commands.SwitchToPreviewCommand.ExecuteAsync(CommandLineArgs commandLineArgs) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\Commands\SwitchToPreviewCommand.cs:line 22 at Volo.Abp.Cli.CliService.RunInternalAsync(CommandLineArgs commandLineArgs) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\CliService.cs:line 169 at Volo.Abp.Cli.CliService.RunAsync(String[] args) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\CliService.cs:line 77
when I try to switch from 7.4.0 to 8.0 preview with abp cli i got this error. Any fix I can do?
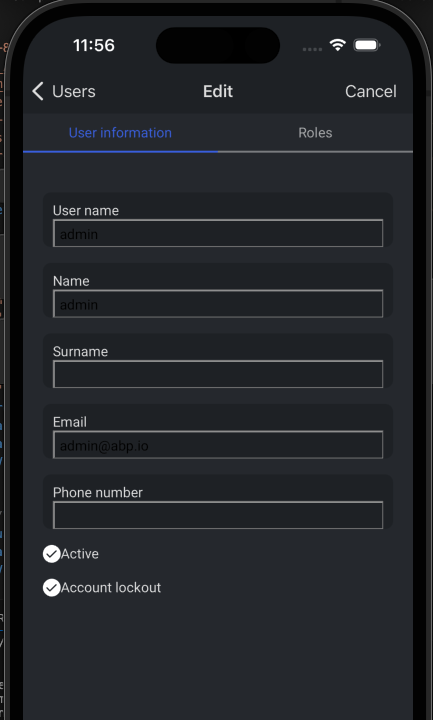
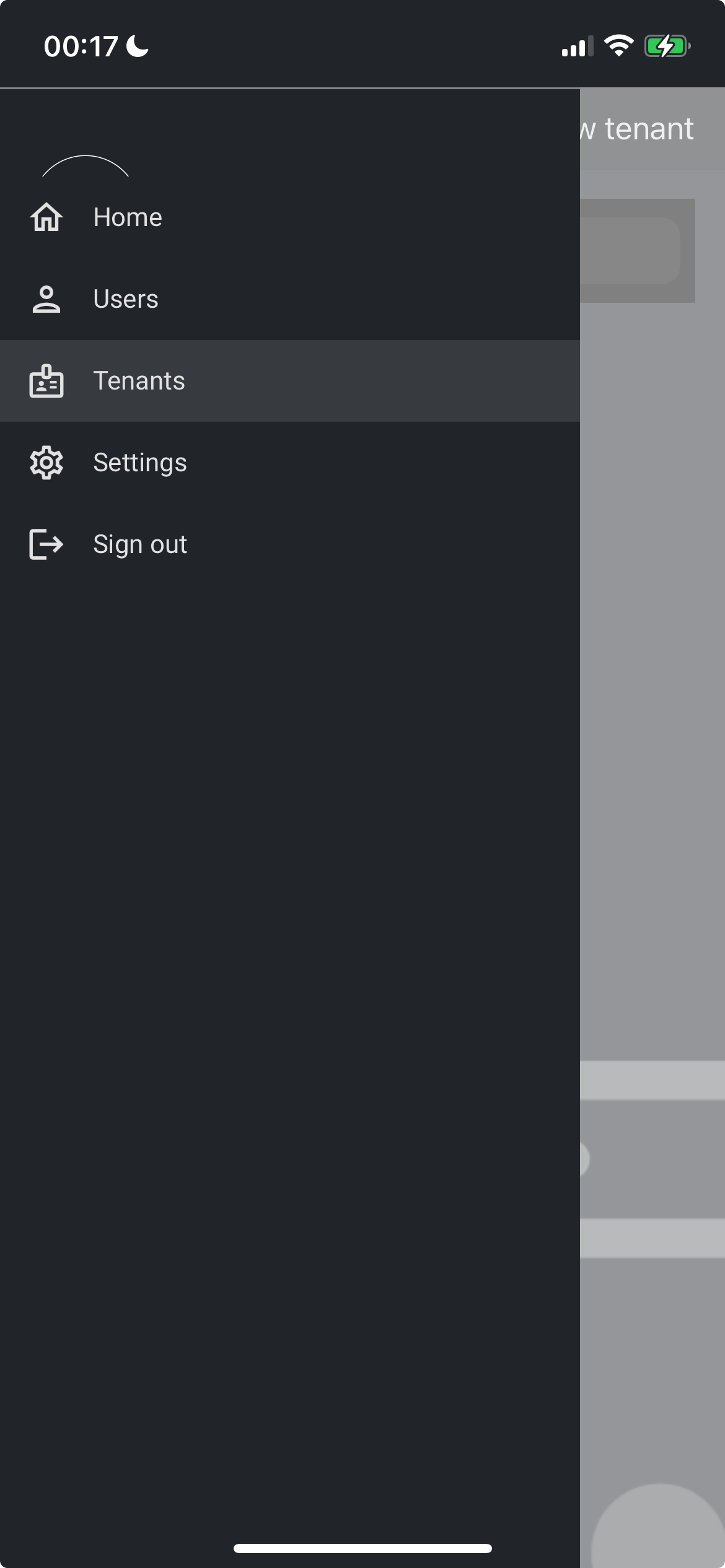
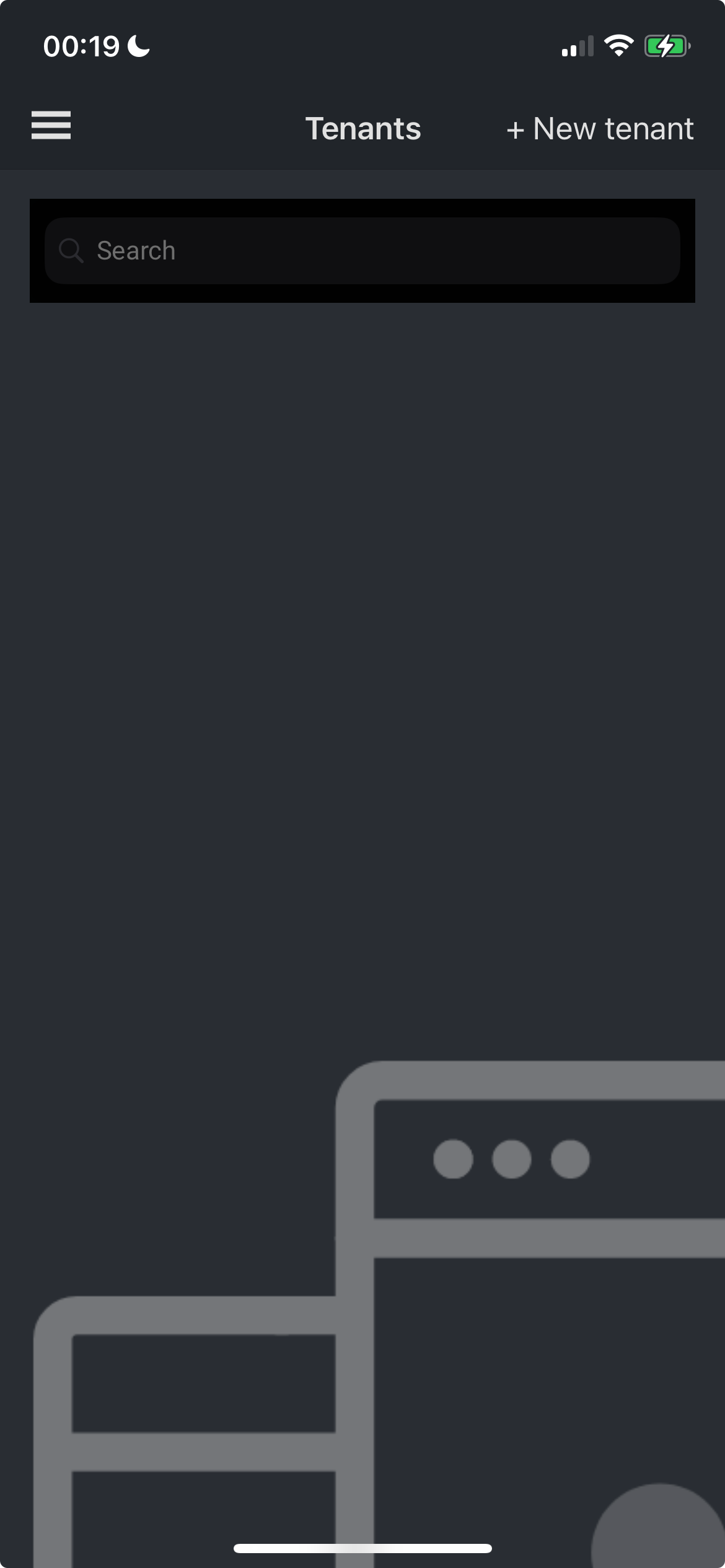
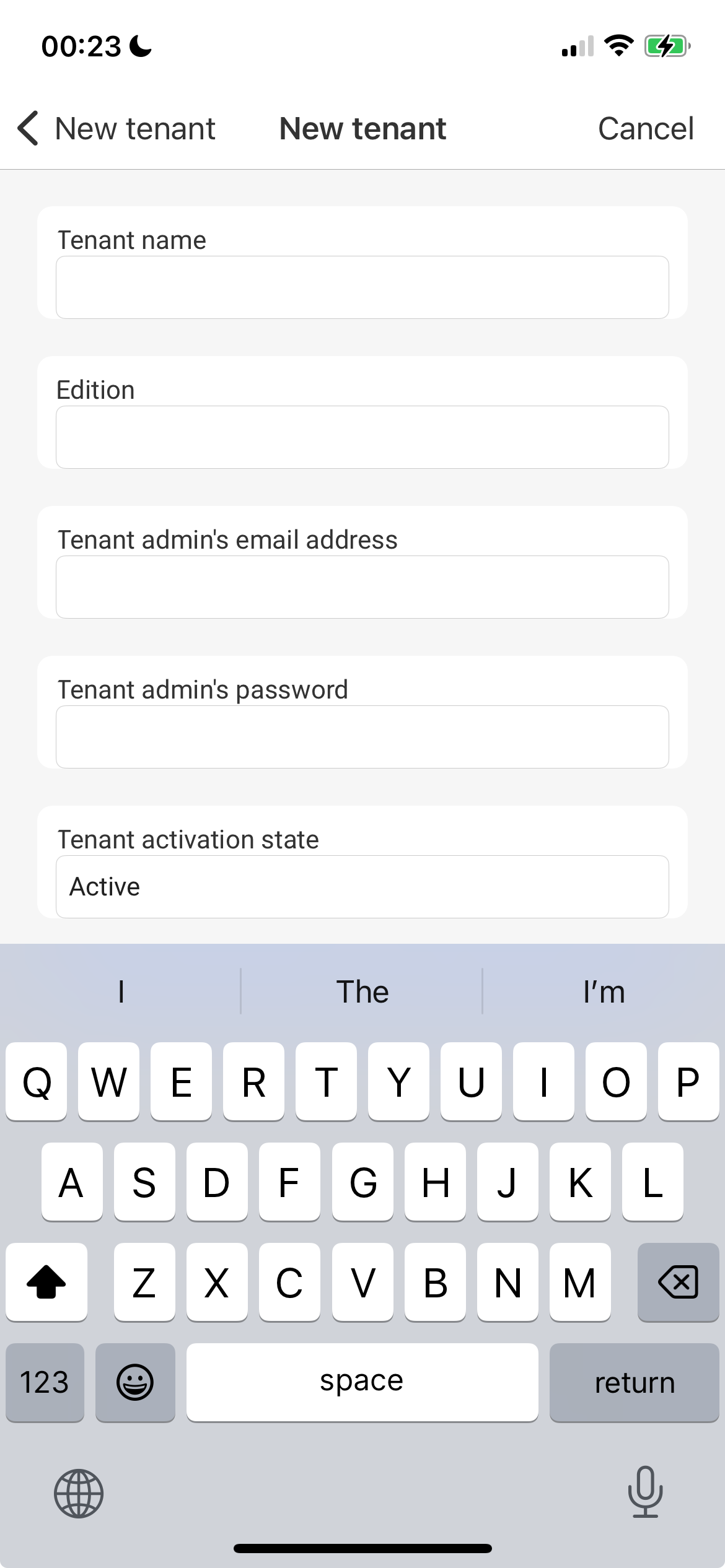
Hello when you create a new template with maui. Android app looks ok and working fine. Still some problems on the shell menu with visibility but overall it is okay. But when i try to run the app on ios with physical device or simulator. it looks very bad. here are some screen shots so you can understand what i mean.
dark theme menu: avatar is not displayed good paddings and margins are weird.

dark theme tenants list: when it is empty empty image is overflowing.

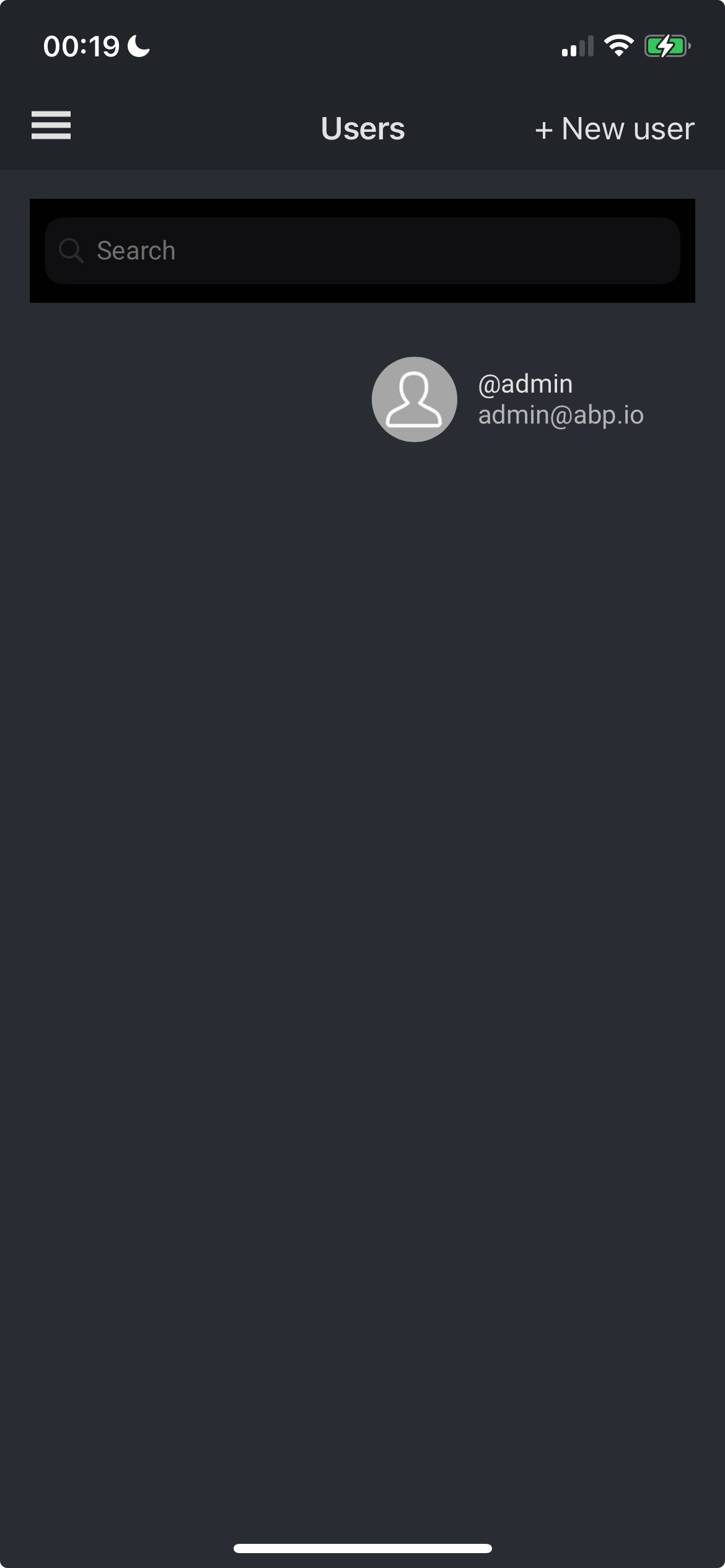
dark theme user list: action list not working, empty image problem list is not looking ok.

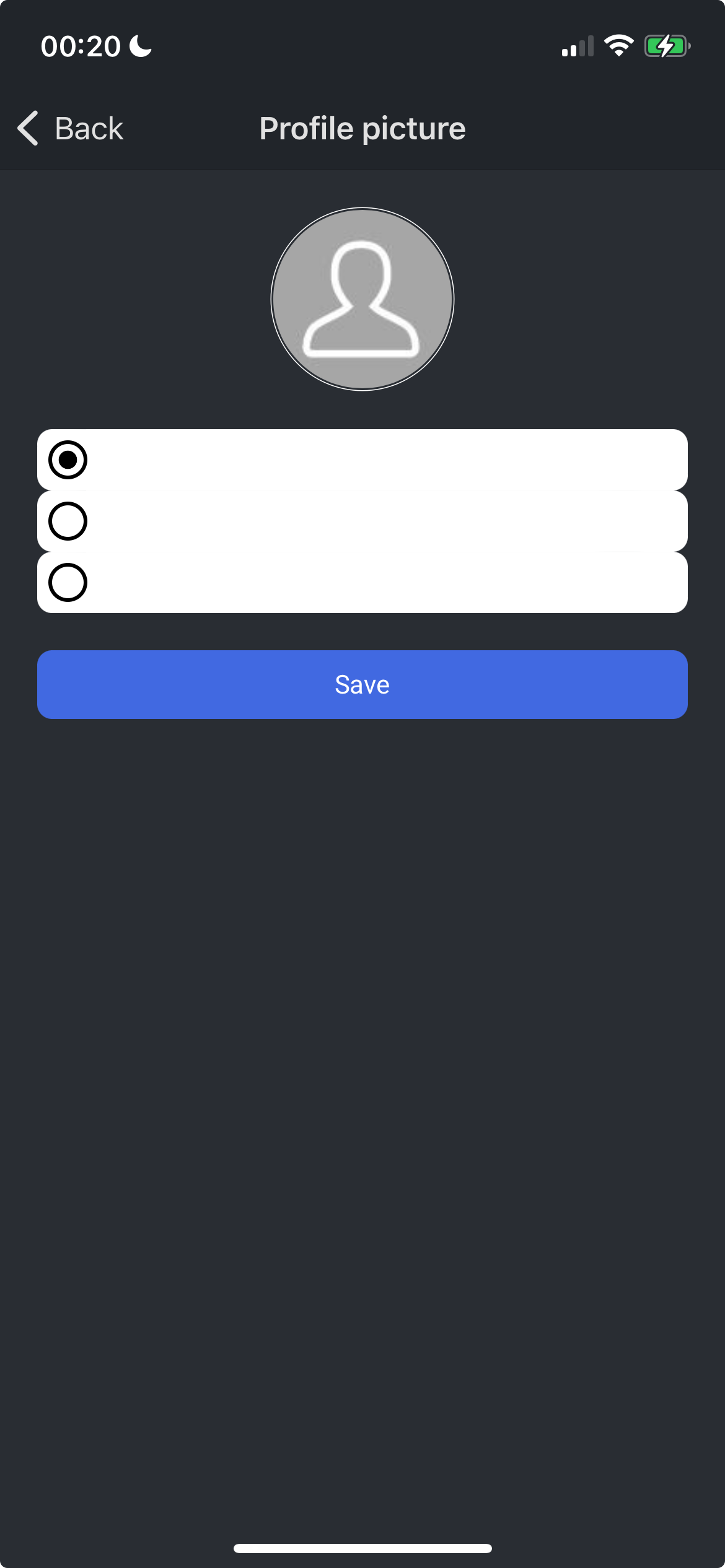
settings page profile pictures. everything is looking weird.

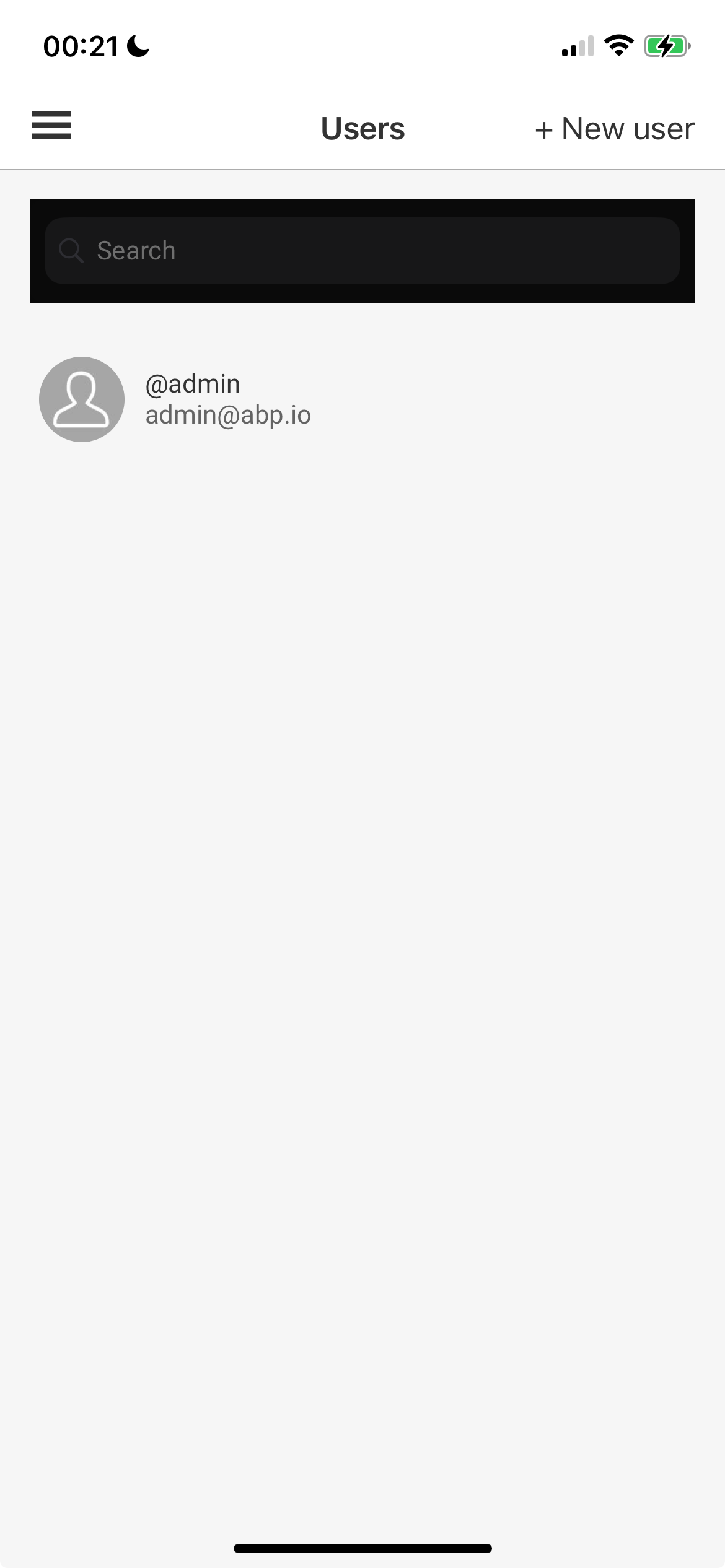
light theme: search box is black

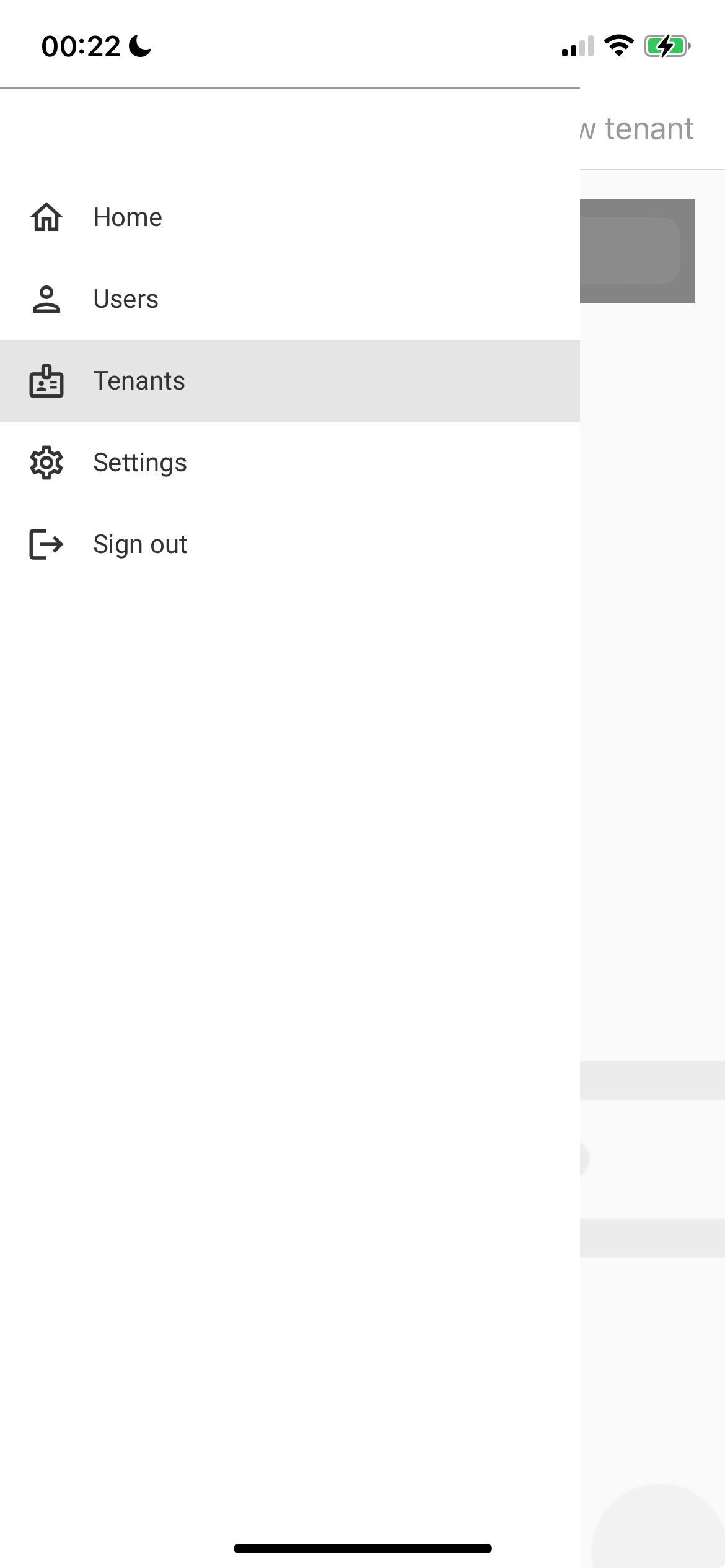
light theme menu: avatar problem

light theme: all the inputs are looking weird.

the question here is, is this related with maui or theming problem?
Also i realized that when you try to run the app on windows, shell flyout menu have some problems, sometimes menu items are not showing when you sign in and out. Sometimes their order has been mixed. So signout is coming before tenants. I think list is not refreshed so it keeps the buttons as it is.
What can be done to solve these problems? With v8 are the problems gonna be fixed or should i fix everything manually one by one for my project?
I have already replaced it, the thing was i didn't want to change whole gateway since i use some parts of the class. I override StartAsync method in that class, i was wondering can i do that for the webhook method, it seems for that i need to replace whole payment gateway. But i got the answer thank you. It would be helpful, if methods can be virtual on the next version.
Hello,
I am using Volo.Payment module and i customized it little bit, only payment provider we use is stripe at the time.
So what i want to achieve is, when the user update the plan from stripe dashboard ( modify the payment plan, changing the productid or priceid not only date) I want to be able to modify the necessary things in db. Like finding that tenant and switching to different edition.
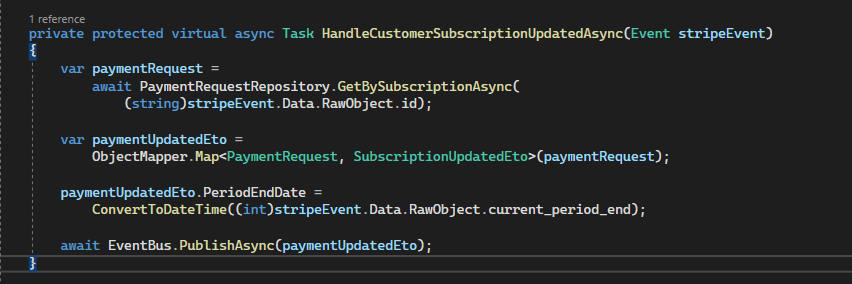
As i see from PaymentModule

it only gets the value "current_period_end" from the webhook call payload. So PaymentUpdatedEto is not holding those values. and since the method is "private protected virtual" i can not override the method so i can pass extra parameters with the event. How can i solve the problem? should i modify the PaymentRequestAppService instead?
public override async Task<bool> HandleWebhookAsync(string paymentGateway, string payload, Dictionary<string, string> headers)
{
if (paymentGateway=="stripe")
{
//call my service and return
}
await PaymentGatewayResolver.Resolve(paymentGateway).HandleWebhookAsync(payload, headers);
return true;
}
for the next version, is it possible to change private protected methods like "HandleCustomerSubscriptionUpdatedAsync" and "HandleCustomerSubscriptionDeletedAsync" to protected only so it could be overridden.
ok it is clear now, thank you for your time i will implement your solution i guess. Or switch to ef core native. But thanks for the help.
I see. But interesting thing is, when i save through ZEntityFramework BulkInsert method, it triggers the event for previous record. that is already in db. Why it behaves like that?
So publishing event manually is not gonna work since the same event will be triggered twice one for previous record and one for new record. Instead it should be triggered once only for the new record.
It seems like, i shouldn't use ZEntityFramework if Aggregate Root have a local event that should have been triggered afterwards. Is there any alternatives that i can use for bulk operations that will trigger the event.
Bulk operations for abp framework (https://docs.abp.io/en/abp/7.4/Repositories#bulk-operations). Is it adjusted for performance? or it is just an extension for not to do the loop?
Thanks a lot closing the ticket for now, if i find sth i can create a new ticket. Thanks for the answers.
Hello, I have sent you the email. As a note, I have created two buttons on host dashboard page. One for creating a record with shared db, and the other one is with separate db. You can use them if you want.
To reproduce the issue
I have also created a separate module in the project. So it could resemble what i want to achieve in my real project. Thank you for the help.

