Hello I figured it out @yekalkan. The problem was, I was debugging it as https instead of http. That’s why it didn’t hit the breakpoint. But it could be nice for abp studio to get the values from the pod instead of yaml file
Hello again, i have tried your suggestion it works but it throws error whenever i try to write to output stream.
System.ObjectDisposedException: Cannot access a closed Stream.
at System.IO.MemoryStream.CopyToAsync(Stream destination, Int32 bufferSize, CancellationToken cancellationToken)
at System.IO.AbpStreamExtensions.CreateMemoryStreamAsync(Stream stream, CancellationToken cancellationToken)
at System.IO.AbpStreamExtensions.GetAllBytesAsync(Stream stream, CancellationToken cancellationToken)
at Volo.Abp.Studio.Client.AspNetCore.AbpStudioMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Volo.Abp.Studio.Client.AspNetCore.AbpStudioMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Volo.Abp.Studio.Client.AspNetCore.AbpStudioMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.InterfaceMiddlewareBinder.<>c__DisplayClass2_0.<<CreateMiddleware>b__0>d.MoveNext()
--- End of stack trace from previous location ---
at Microsoft.AspNetCore.Diagnostics.DeveloperExceptionPageMiddlewareImpl.Invoke(HttpContext context)
so it throws many of these whenever i tried to serve a file with big size as you can imagine. I want to ask when the new version is going to be released without the error. And what is this middleware used for? is it for telemetry? if i do not use the middleware what am i missing?
Hello, Ok here is some snapshots. When i create the project with abp studio default it comes with those appsettings for dbmigrator.
as you can see maui app is pointing out to 44331. launchsettings for web app is 44329 instead.
i have seen that i have written tiered but it wasn't apparently as i see it now.
when i run the maui app for windows i got

just a note i am not so sure now if i selected tiered or not while creating the project from abpstudio. Just maybe i selected tiered but abpstudio created non-tiered project that could be the bug also. But when i look at the abpstudio.sln file here is the config.
"creatingStudioConfiguration": {
"template": "app",
"createdAbpStudioVersion": "0.9.18",
"tiered": "false",
"multiTenancy": "true",
"includeTests": "true",
"uiFramework": "mvc",
"databaseProvider": "ef",
"databaseManagementSystem": "postgresql",
"separateTenantSchema": "false",
"theme": "leptonx",
"themeStyle": "system",
"mobileFramework": "maui",
"publicWebsite": "false",
"optionalModules": "GDPR TextTemplateManagement LanguageManagement AuditLogging OpenIddictAdmin",
"socialLogin": ""
}
I am trying to make this work. So what i have done to fix the problem is. I wrote a power shell script that will get my env variables and after i intercept it i replaced it with the .env file. Here is the shell script that i have used.
param (
[string]$app,
[string]$context
)
# Change the context
kubectl config use-context $context
# Get the directory of the current script
$scriptDir = Split-Path -Parent $MyInvocation.MyCommand.Definition
# Get the pod name
$podName = kubectl get pods -n prod -l app=$app -o jsonpath='{.items[0].metadata.name}'
# Get the environment variables
$envVars = kubectl exec -n prod $podName -- printenv
# Define the output file path
$outputFilePath = Join-Path -Path $scriptDir -ChildPath "abpstudio.env"
# Write the environment variables to the output file
$envVars | Out-File -FilePath $outputFilePath
then i added this line to my app start which wasn't there. That's why i couldn't get the env variables.
AbpStudioEnvironmentVariableLoader.Load();
then the app is running like it should be with the env variables injected. My app port is 44389 in my local env.
It runs on that port.
So when i open up a browser and write https://localhost:44389 i can see my app running.
also when i write https://host.docker.internal:44389 i can see my app running
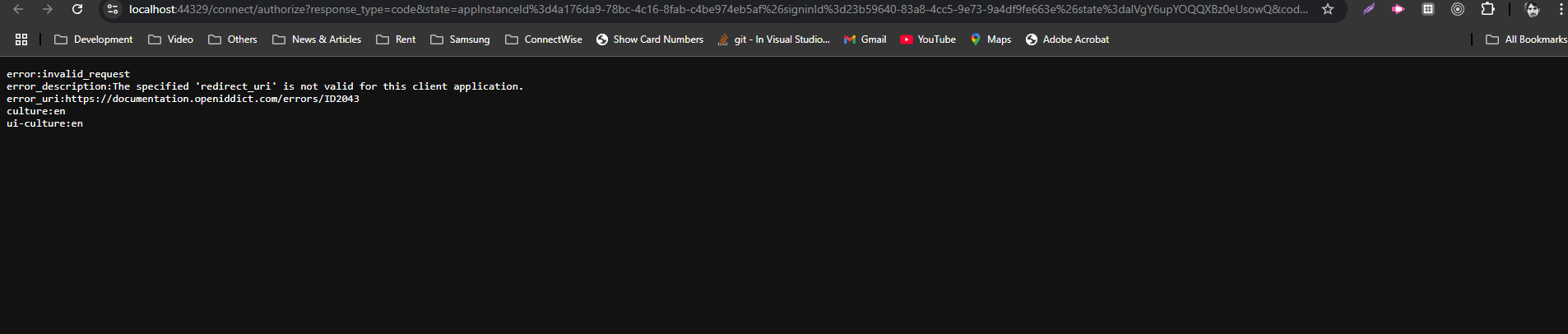
but when i try to reach my service from outside with domain name or internally like http://api i can not reach it and nginx throws an error like

I think this is the last part i need to figure it out. So can you explain it to me how the nginx is forwarded to my local computer. I know that there is a client docker container running in my machine and one server in my cluster. But it seems interception is not happening whenever i try to hit the nginx ingress.
ok I think I kind of understand what the problem is.
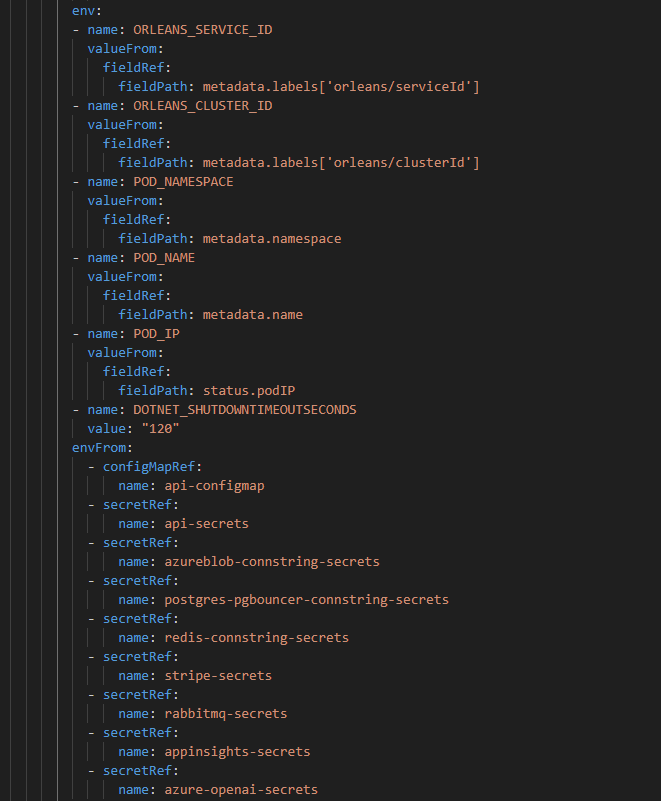
My deployment is sth like this.

as you can see if the env variables comes from configMapRef or secretMapRef then the problem occurs. I believe the code that reads the env variables are only looking at the deployment file yaml and try to take it from there. It does not actually looking at the pod itself. Am i right? I can not change the deployment file since i prepared my whole cluster accordingly. Is there anything that i can do to fix it.
Hello again,
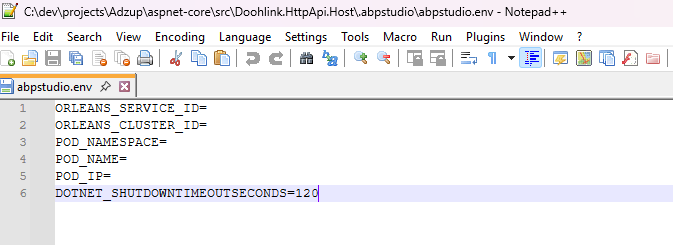
I have already had the environment variables in my pod the thing is when i intercept, it does not reflect to .env file that is generated by abpstudio.
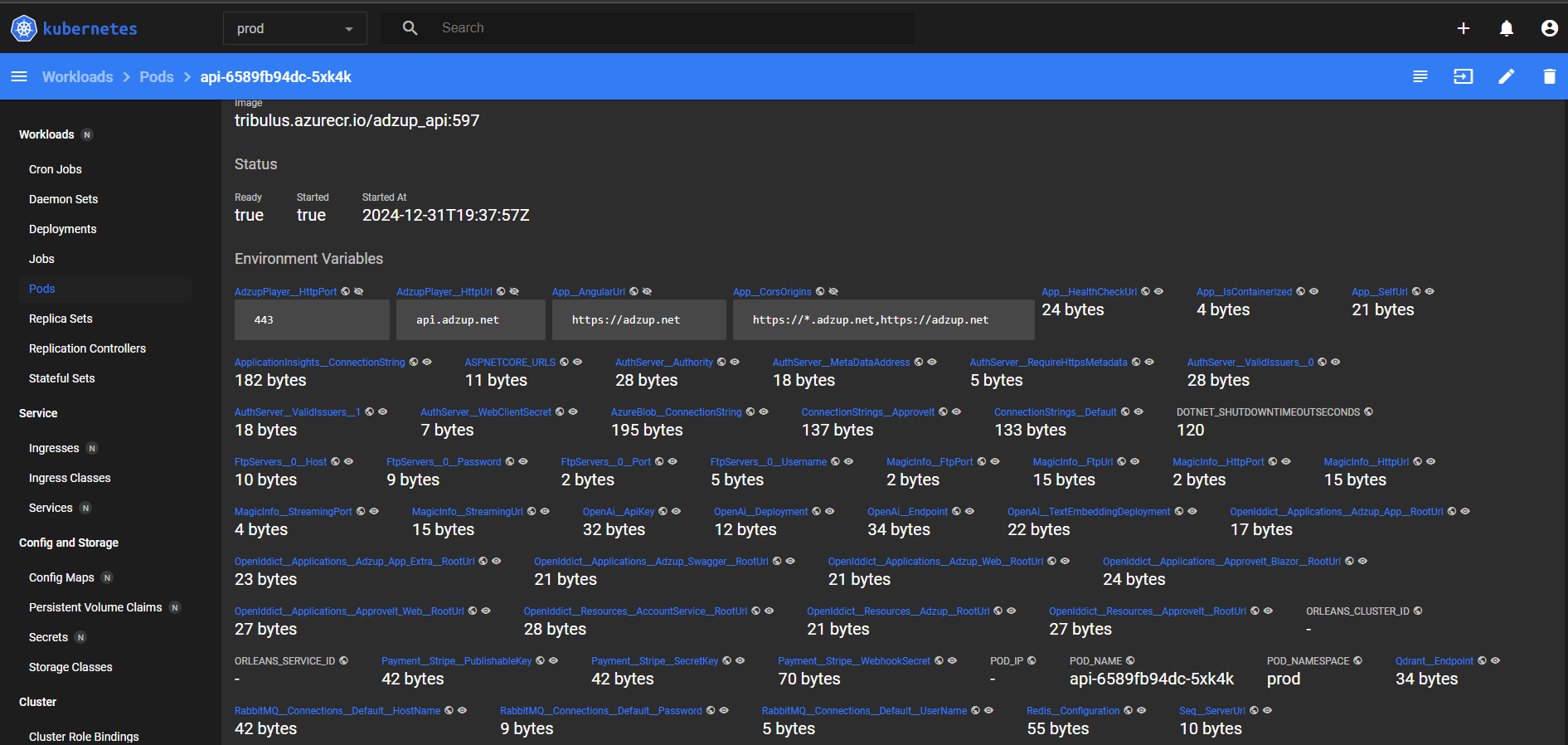
here is a snapshot that i take from dashboard from kubernetes.

so i believe sth is wrong with transferring the env variables.
and can you also explain how these env variables has been injected when you debug from your local? Is Volo.Abp.Studio.Client.AspNetCore package is responsible for that?
Hello, When i try to serve a file with chunks, i am getting an error from abp studio middleware. here is my code.
[HttpGet]
[Route("download")]
public async Task DownloadAsync([FromQuery(Name = "id")] Guid? id,[FromQuery(Name = "tenantId")] Guid? tenantId)
{
Check.NotNull(id, nameof(id));
Check.NotNull(tenantId, nameof(tenantId));
var file = await _fileAppService.GetAsync(id.Value, tenantId.Value);
HttpContext.Response.ContentType = file.MimeType;
await HandleContentDownload(file, 0, file.Size);
}
private async Task HandleContentDownload(FileDto file, long startOffset, long length)
{
using (CurrentTenant.Change(file.TenantId))
{
var tempOffset = (int)startOffset;
var tempLength = length;
var chunkLength = 1024 * 1024; //1mb
var outputStream = HttpContext.Response.Body;
while (tempOffset < tempLength)
{
var remainingLength = tempLength - tempOffset;
if (remainingLength < chunkLength)
{
chunkLength = (int)(tempLength - tempOffset);
}
await using (var stream = await _fileAppService.DownloadAsync(file.Id, tempOffset, chunkLength))
{
await outputStream.WriteAsync((stream as MemoryStream)?.ToArray());
}
tempOffset += chunkLength;
}
await outputStream.FlushAsync();
}
}
i am getting this error.
System.InvalidOperationException: Writing to the response body is invalid for responses with status code 204.
at Microsoft.AspNetCore.Server.Kestrel.Core.Internal.Http.HttpProtocol.FirstWriteAsyncInternal(ReadOnlyMemory`1 data, CancellationToken cancellationToken)
at Microsoft.AspNetCore.Server.Kestrel.Core.Internal.Http.HttpProtocol.WritePipeAsync(ReadOnlyMemory`1 data, CancellationToken cancellationToken)
at Microsoft.AspNetCore.Server.Kestrel.Core.Internal.Http.HttpResponseStream.WriteAsync(Byte[] buffer, Int32 offset, Int32 count, CancellationToken cancellationToken)
at System.IO.MemoryStream.CopyToAsync(Stream destination, Int32 bufferSize, CancellationToken cancellationToken)
at System.IO.Stream.CopyToAsync(Stream destination)
at Volo.Abp.Studio.Client.AspNetCore.AbpStudioMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Volo.Abp.Studio.Client.AspNetCore.AbpStudioMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Volo.Abp.Studio.Client.AspNetCore.AbpStudioMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.InterfaceMiddlewareBinder.<>c__DisplayClass2_0.<<CreateMiddleware>b__0>d.MoveNext()
--- End of stack trace from previous location ---
at Volo.Abp.AspNetCore.Mvc.Libs.AbpMvcLibsService.<CheckLibs>b__1_0(HttpContext httpContext, RequestDelegate next)
at Microsoft.AspNetCore.Diagnostics.DeveloperExceptionPageMiddlewareImpl.Invoke(HttpContext context)
at Microsoft.AspNetCore.Diagnostics.DeveloperExceptionPageMiddlewareImpl.Invoke(HttpContext context)
at Microsoft.AspNetCore.Server.Kestrel.Core.Internal.Http.HttpProtocol.ProcessRequests[TContext](IHttpApplication`1 application)
what can be done to fix the problem? any idea? somehow can i leave this method out of AbpStudioMiddleware?
Hello,
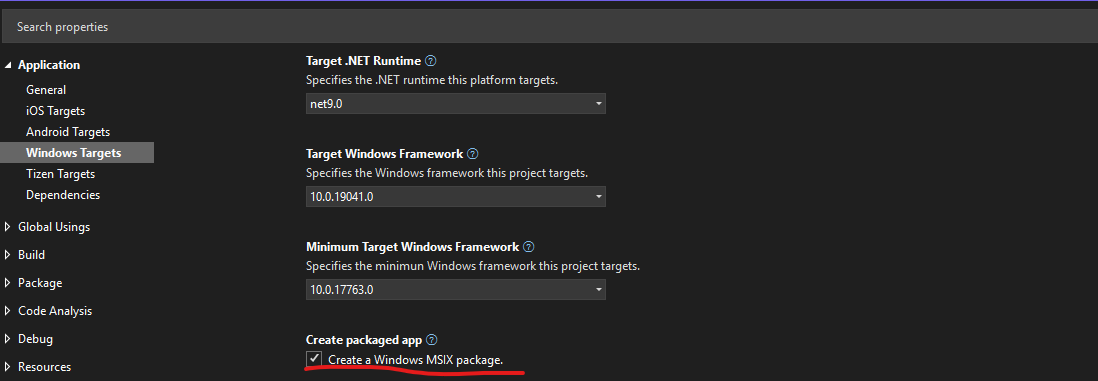
I realized that maui template is still using Microsoft.Windows.CsWin32 nuget package for msix. As i know you can debug it without msix by giving property
<WindowsPackageType>None</WindowsPackageType>
and if you do that with the startup project you are getting winrt exception. And you can not load the fonts that comes from UraniumUI.Icons package.
It throws an error. it can not load the fonts that comes with it.
To generate the error you can uncheck the "Create MSIX Package" and try to debug it.

so to create msix packages you do not need to depend on Microsoft.Windows.CsWin32 anymore. Just giving <WindowsPackageType>None</WindowsPackageType> and changing launchsettings.json file is enough with the values here.
{
"profiles": {
"Windows Machine": {
"commandName": "MsixPackage",
"nativeDebugging": false
}
}
}
by the way do not try to debug with jetbrains rider ide for msix package. I suppose it has a bug when you try to debug it, it always throws an error.
Another thing i have found is. When i create mobile solution with abp studio. It saves wrong port and url for openiddict into the db while it seeds for mobile app. So you can not log in from mobile app since port was different.
initial values that i have tried with abp studio was mvc, efcore (postgresql) with mobile support tiered.
Hello, Yes i figured it out. It is caused by old nuget package Hangfire.PostgreSql 1.19.12. When i upgraded that to 1.20.10 it is solved. We can close this. thank you.
Hello,
Yes i have the file inside the folder when i intercept. But the environment variables inside the file are not reflecting the environment variables inside my pod.
I use Microsoft Orleans with my abp project. only orleans env variables are in it.

my application that runs on the cluster is abp 8.3 app. So in production Volo.Abp.Studio.Client.AspNetCore nuget package do not exists.(cause i am on the upgrading phase to .net 9.0, i didn't use abp studio before, planning to include it now) How does these env variables inside this file is injected into my app when i debug? is this nuget package looking at this file and changing the env variables when i start my app on my local? Even with that i couldn't understand why abpstudio.env file do not include the env variables that is running on my pod.

