Here is an except of the console logs.
startLoadingWebAssemblyIfNotStarted @ blazor.web.js:1
fail: SafetyPlusWeb.Blazor.Client.WebAssemblyMultiTenantUrlProvider[0]
No match tenant found
(anonymous) @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Tl @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2504 @ 00b21cf6:1
$func1874 @ 00b21cf6:1
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2511 @ 00b21cf6:1
$func2535 @ 00b21cf6:1
$mono_wasm_invoke_method_bound @ 00b21cf6:1
Module._mono_wasm_invoke_method_bound @ dotnet.native.8.0.7.37dkch2d2y.js:8
kr @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
l.javaScriptExports.call_entry_point @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Oc @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
callEntryPoint @ blazor.web.js:1
ti @ blazor.web.js:1
await in ti (async)
ei @ blazor.web.js:1
startWebAssemblyIfNotStarted @ blazor.web.js:1
resolveRendererIdForDescriptor @ blazor.web.js:1
determinePendingOperation @ blazor.web.js:1
refreshRootComponents @ blazor.web.js:1
(anonymous) @ blazor.web.js:1
setTimeout (async)
rootComponentsMayRequireRefresh @ blazor.web.js:1
startLoadingWebAssemblyIfNotStarted @ blazor.web.js:1
fail: SafetyPlusWeb.Blazor.Client.WebAssemblyMultiTenantUrlProvider[0]
templateUrl: https://{0}.app.localhost:44399
(anonymous) @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Tl @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2504 @ 00b21cf6:1
$func1874 @ 00b21cf6:1
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2511 @ 00b21cf6:1
$func2535 @ 00b21cf6:1
$mono_wasm_invoke_method_bound @ 00b21cf6:1
Module._mono_wasm_invoke_method_bound @ dotnet.native.8.0.7.37dkch2d2y.js:8
kr @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
l.javaScriptExports.call_entry_point @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Oc @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
callEntryPoint @ blazor.web.js:1
ti @ blazor.web.js:1
await in ti (async)
ei @ blazor.web.js:1
startWebAssemblyIfNotStarted @ blazor.web.js:1
resolveRendererIdForDescriptor @ blazor.web.js:1
determinePendingOperation @ blazor.web.js:1
refreshRootComponents @ blazor.web.js:1
(anonymous) @ blazor.web.js:1
setTimeout (async)
rootComponentsMayRequireRefresh @ blazor.web.js:1
startLoadingWebAssemblyIfNotStarted @ blazor.web.js:1
fail: SafetyPlusWeb.Blazor.Client.WebAssemblyMultiTenantUrlProvider[0]
url: greentherm.app.localhost
(anonymous) @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Tl @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2504 @ 00b21cf6:1
$func1874 @ 00b21cf6:1
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2511 @ 00b21cf6:1
$func2535 @ 00b21cf6:1
$mono_wasm_invoke_method_bound @ 00b21cf6:1
Module._mono_wasm_invoke_method_bound @ dotnet.native.8.0.7.37dkch2d2y.js:8
kr @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
l.javaScriptExports.call_entry_point @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Oc @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
callEntryPoint @ blazor.web.js:1
ti @ blazor.web.js:1
await in ti (async)
ei @ blazor.web.js:1
startWebAssemblyIfNotStarted @ blazor.web.js:1
resolveRendererIdForDescriptor @ blazor.web.js:1
determinePendingOperation @ blazor.web.js:1
refreshRootComponents @ blazor.web.js:1
(anonymous) @ blazor.web.js:1
setTimeout (async)
rootComponentsMayRequireRefresh @ blazor.web.js:1
startLoadingWebAssemblyIfNotStarted @ blazor.web.js:1
fail: SafetyPlusWeb.Blazor.Client.WebAssemblyMultiTenantUrlProvider[0]
No match tenant found
(anonymous) @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Tl @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2504 @ 00b21cf6:1
$func1874 @ 00b21cf6:1
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2511 @ 00b21cf6:1
$func2535 @ 00b21cf6:1
$mono_wasm_invoke_method_bound @ 00b21cf6:1
Module._mono_wasm_invoke_method_bound @ dotnet.native.8.0.7.37dkch2d2y.js:8
kr @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
l.javaScriptExports.call_entry_point @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Oc @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
callEntryPoint @ blazor.web.js:1
ti @ blazor.web.js:1
await in ti (async)
ei @ blazor.web.js:1
startWebAssemblyIfNotStarted @ blazor.web.js:1
resolveRendererIdForDescriptor @ blazor.web.js:1
determinePendingOperation @ blazor.web.js:1
refreshRootComponents @ blazor.web.js:1
(anonymous) @ blazor.web.js:1
setTimeout (async)
rootComponentsMayRequireRefresh @ blazor.web.js:1
startLoadingWebAssemblyIfNotStarted @ blazor.web.js:1
fail: SafetyPlusWeb.Blazor.Client.WebAssemblyMultiTenantUrlProvider[0]
templateUrl: https://{0}.app.localhost:44399
(anonymous) @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Tl @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2504 @ 00b21cf6:1
$func1874 @ 00b21cf6:1
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2511 @ 00b21cf6:1
$func2535 @ 00b21cf6:1
$mono_wasm_invoke_method_bound @ 00b21cf6:1
Module._mono_wasm_invoke_method_bound @ dotnet.native.8.0.7.37dkch2d2y.js:8
kr @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
l.javaScriptExports.call_entry_point @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Oc @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
callEntryPoint @ blazor.web.js:1
ti @ blazor.web.js:1
await in ti (async)
ei @ blazor.web.js:1
startWebAssemblyIfNotStarted @ blazor.web.js:1
resolveRendererIdForDescriptor @ blazor.web.js:1
determinePendingOperation @ blazor.web.js:1
refreshRootComponents @ blazor.web.js:1
(anonymous) @ blazor.web.js:1
setTimeout (async)
rootComponentsMayRequireRefresh @ blazor.web.js:1
startLoadingWebAssemblyIfNotStarted @ blazor.web.js:1
fail: SafetyPlusWeb.Blazor.Client.WebAssemblyMultiTenantUrlProvider[0]
url: greentherm.app.localhost
(anonymous) @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Tl @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2504 @ 00b21cf6:1
$func1874 @ 00b21cf6:1
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2511 @ 00b21cf6:1
$func2535 @ 00b21cf6:1
$mono_wasm_invoke_method_bound @ 00b21cf6:1
Module._mono_wasm_invoke_method_bound @ dotnet.native.8.0.7.37dkch2d2y.js:8
kr @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
l.javaScriptExports.call_entry_point @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Oc @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
callEntryPoint @ blazor.web.js:1
ti @ blazor.web.js:1
await in ti (async)
ei @ blazor.web.js:1
startWebAssemblyIfNotStarted @ blazor.web.js:1
resolveRendererIdForDescriptor @ blazor.web.js:1
determinePendingOperation @ blazor.web.js:1
refreshRootComponents @ blazor.web.js:1
(anonymous) @ blazor.web.js:1
setTimeout (async)
rootComponentsMayRequireRefresh @ blazor.web.js:1
startLoadingWebAssemblyIfNotStarted @ blazor.web.js:1
fail: SafetyPlusWeb.Blazor.Client.WebAssemblyMultiTenantUrlProvider[0]
No match tenant found
(anonymous) @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Tl @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2504 @ 00b21cf6:1
$func1874 @ 00b21cf6:1
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2511 @ 00b21cf6:1
$func2535 @ 00b21cf6:1
$mono_wasm_invoke_method_bound @ 00b21cf6:1
Module._mono_wasm_invoke_method_bound @ dotnet.native.8.0.7.37dkch2d2y.js:8
kr @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
l.javaScriptExports.call_entry_point @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Oc @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
callEntryPoint @ blazor.web.js:1
ti @ blazor.web.js:1
await in ti (async)
ei @ blazor.web.js:1
startWebAssemblyIfNotStarted @ blazor.web.js:1
resolveRendererIdForDescriptor @ blazor.web.js:1
determinePendingOperation @ blazor.web.js:1
refreshRootComponents @ blazor.web.js:1
(anonymous) @ blazor.web.js:1
setTimeout (async)
rootComponentsMayRequireRefresh @ blazor.web.js:1
startLoadingWebAssemblyIfNotStarted @ blazor.web.js:1
fail: SafetyPlusWeb.Blazor.Client.WebAssemblyMultiTenantUrlProvider[0]
templateUrl: https://{0}.app.localhost:44399
(anonymous) @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Tl @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2504 @ 00b21cf6:1
$func1874 @ 00b21cf6:1
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2511 @ 00b21cf6:1
$func2535 @ 00b21cf6:1
$mono_wasm_invoke_method_bound @ 00b21cf6:1
Module._mono_wasm_invoke_method_bound @ dotnet.native.8.0.7.37dkch2d2y.js:8
kr @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
l.javaScriptExports.call_entry_point @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Oc @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
callEntryPoint @ blazor.web.js:1
ti @ blazor.web.js:1
await in ti (async)
ei @ blazor.web.js:1
startWebAssemblyIfNotStarted @ blazor.web.js:1
resolveRendererIdForDescriptor @ blazor.web.js:1
determinePendingOperation @ blazor.web.js:1
refreshRootComponents @ blazor.web.js:1
(anonymous) @ blazor.web.js:1
setTimeout (async)
rootComponentsMayRequireRefresh @ blazor.web.js:1
startLoadingWebAssemblyIfNotStarted @ blazor.web.js:1
fail: SafetyPlusWeb.Blazor.Client.WebAssemblyMultiTenantUrlProvider[0]
url: greentherm.app.localhost
(anonymous) @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Tl @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2504 @ 00b21cf6:1
$func1874 @ 00b21cf6:1
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2511 @ 00b21cf6:1
$func2535 @ 00b21cf6:1
$mono_wasm_invoke_method_bound @ 00b21cf6:1
Module._mono_wasm_invoke_method_bound @ dotnet.native.8.0.7.37dkch2d2y.js:8
kr @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
l.javaScriptExports.call_entry_point @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Oc @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
callEntryPoint @ blazor.web.js:1
ti @ blazor.web.js:1
await in ti (async)
ei @ blazor.web.js:1
startWebAssemblyIfNotStarted @ blazor.web.js:1
resolveRendererIdForDescriptor @ blazor.web.js:1
determinePendingOperation @ blazor.web.js:1
refreshRootComponents @ blazor.web.js:1
(anonymous) @ blazor.web.js:1
setTimeout (async)
rootComponentsMayRequireRefresh @ blazor.web.js:1
startLoadingWebAssemblyIfNotStarted @ blazor.web.js:1
fail: SafetyPlusWeb.Blazor.Client.WebAssemblyMultiTenantUrlProvider[0]
No match tenant found
(anonymous) @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Tl @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2504 @ 00b21cf6:1
$func1874 @ 00b21cf6:1
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2511 @ 00b21cf6:1
$func2535 @ 00b21cf6:1
$mono_wasm_invoke_method_bound @ 00b21cf6:1
Module._mono_wasm_invoke_method_bound @ dotnet.native.8.0.7.37dkch2d2y.js:8
kr @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
l.javaScriptExports.call_entry_point @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Oc @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
callEntryPoint @ blazor.web.js:1
ti @ blazor.web.js:1
await in ti (async)
ei @ blazor.web.js:1
startWebAssemblyIfNotStarted @ blazor.web.js:1
resolveRendererIdForDescriptor @ blazor.web.js:1
determinePendingOperation @ blazor.web.js:1
refreshRootComponents @ blazor.web.js:1
(anonymous) @ blazor.web.js:1
setTimeout (async)
rootComponentsMayRequireRefresh @ blazor.web.js:1
startLoadingWebAssemblyIfNotStarted @ blazor.web.js:1
fail: SafetyPlusWeb.Blazor.Client.WebAssemblyMultiTenantUrlProvider[0]
templateUrl: https://{0}.app.localhost:44399
(anonymous) @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Tl @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2504 @ 00b21cf6:1
$func1874 @ 00b21cf6:1
$func349 @ 00b21cf6:1
$func245 @ 00b21cf6:1
$func238 @ 00b21cf6:1
$func272 @ 00b21cf6:1
$func3185 @ 00b21cf6:1
$func2505 @ 00b21cf6:1
$func2511 @ 00b21cf6:1
$func2535 @ 00b21cf6:1
$mono_wasm_invoke_method_bound @ 00b21cf6:1
Module._mono_wasm_invoke_method_bound @ dotnet.native.8.0.7.37dkch2d2y.js:8
kr @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
l.javaScriptExports.call_entry_point @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
Oc @ dotnet.runtime.8.0.7.urcsr75yt5.js:3
callEntryPoint @ blazor.web.js:1
ti @ blazor.web.js:1
await in ti (async)
ei @ blazor.web.js:1
startWebAssemblyIfNotStarted @ blazor.web.js:1
resolveRendererIdForDescriptor @ blazor.web.js:1
determinePendingOperation @ blazor.web.js:1
refreshRootComponents @ blazor.web.js:1
(anonymous) @ blazor.web.js:1
setTimeout (async)
rootComponentsMayRequireRefresh @ blazor.web.js:1
startLoadingWebAssemblyIfNotStarted @ blazor.web.js:1
Hi,
I added the following log entries to the code with breakpoints. The breakpoints arne't getting hit and the logs aren't writing to either the browser console or the Logs.txt or the Debug console.
This is what the project looks like in terms of file structure.
using Microsoft.Extensions.Logging;
using Microsoft.Extensions.Options;
using System.Threading.Tasks;
using Volo.Abp.DependencyInjection;
using Volo.Abp.Http.Client;
using Volo.Abp.MultiTenancy;
namespace SafetyPlusWeb.Blazor.Client;
[Dependency(ReplaceServices = true)]
[ExposeServices(typeof(IRemoteServiceConfigurationProvider), typeof(RemoteServiceConfigurationProvider))]
public class MyRemoteServiceConfigurationProvider(ILogger<MyRemoteServiceConfigurationProvider> logger, IOptionsMonitor<AbpRemoteServiceOptions> options, IMultiTenantUrlProvider multiTenantUrlProvider, ICurrentTenant currentTenant) : RemoteServiceConfigurationProvider(options, multiTenantUrlProvider, currentTenant)
{
protected override async Task<RemoteServiceConfiguration?> GetMultiTenantConfigurationAsync(RemoteServiceConfiguration? configuration)
{
if (configuration == null)
{
logger.LogError("Configuration is null. Returning null.");
return configuration;
}
var baseUrl = await MultiTenantUrlProvider.GetUrlAsync(configuration.BaseUrl);
logger.LogError("Configuration for {ServiceName} is {BaseUrl}", nameof(MyRemoteServiceConfigurationProvider), baseUrl);
if (baseUrl == configuration.BaseUrl)
return configuration;
var multiTenantConfiguration = new RemoteServiceConfiguration(configuration)
{
BaseUrl = baseUrl
};
return multiTenantConfiguration;
}
}
This is the client module code.
#pragma warning disable
using System;
using System.Net.Http;
using Blazorise.Bootstrap5;
using Blazorise.Icons.FontAwesome;
using Microsoft.AspNetCore.Components.WebAssembly.Authentication;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.DependencyInjection.Extensions;
using SafetyPlusWeb.Blazor.Client.Components.Layout;
using SafetyPlusWeb.Blazor.Client.Navigation;
using OpenIddict.Abstractions;
using Volo.Abp.Account.Pro.Admin.Blazor.WebAssembly;
using Volo.Abp.AspNetCore.Components.Web;
using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components;
using Volo.Abp.AspNetCore.Components.Web.Theming.Routing;
using Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXTheme;
using Volo.Abp.AuditLogging.Blazor.WebAssembly;
using Volo.Abp.Autofac.WebAssembly;
using Volo.Abp.AutoMapper;
using Volo.Abp.Gdpr.Blazor.Extensions;
using Volo.Abp.Gdpr.Blazor.WebAssembly;
using Volo.Abp.Identity.Pro.Blazor.Server.WebAssembly;
using Volo.Abp.Modularity;
using Volo.Abp.UI.Navigation;
using Volo.Abp.LanguageManagement.Blazor.WebAssembly;
using Volo.Abp.LeptonX.Shared;
using Volo.Abp.OpenIddict.Pro.Blazor.WebAssembly;
using Volo.Abp.SettingManagement.Blazor.WebAssembly;
using Volo.Abp.TextTemplateManagement.Blazor.WebAssembly;
using Volo.Saas.Host.Blazor.WebAssembly;
namespace SafetyPlusWeb.Blazor.Client;
[DependsOn(
typeof(AbpAccountAdminBlazorWebAssemblyModule),
typeof(AbpAspNetCoreComponentsWebAssemblyLeptonXThemeModule),
typeof(AbpAuditLoggingBlazorWebAssemblyModule),
typeof(AbpAutofacWebAssemblyModule),
typeof(AbpGdprBlazorWebAssemblyModule),
typeof(AbpIdentityProBlazorWebAssemblyModule),
typeof(AbpOpenIddictProBlazorWebAssemblyModule),
typeof(AbpSettingManagementBlazorWebAssemblyModule),
typeof(LanguageManagementBlazorWebAssemblyModule),
typeof(SafetyPlusWebHttpApiClientModule),
typeof(SaasHostBlazorWebAssemblyModule),
typeof(TextTemplateManagementBlazorWebAssemblyModule)
)]
public class SafetyPlusWebBlazorClientModule : AbpModule
{
public override void PreConfigureServices(ServiceConfigurationContext context)
{
PreConfigure<AbpAspNetCoreComponentsWebOptions>(options =>
{
options.IsBlazorWebApp = true;
});
}
public override void ConfigureServices(ServiceConfigurationContext context)
{
var environment = context.Services.GetSingletonInstance<IWebAssemblyHostEnvironment>();
var builder = context.Services.GetSingletonInstance<WebAssemblyHostBuilder>();
ConfigureAuthentication(builder);
ConfigureHttpClient(context, environment);
ConfigureBlazorise(context);
ConfigureRouter(context);
ConfigureMenu(context);
ConfigureAutoMapper(context);
ConfigureCookieConsent(context);
ConfigureTheme();
}
private void ConfigureCookieConsent(ServiceConfigurationContext context)
{
context.Services.AddAbpCookieConsent(options =>
{
options.IsEnabled = true;
options.CookiePolicyUrl = "/CookiePolicy";
options.PrivacyPolicyUrl = "/PrivacyPolicy";
});
}
private void ConfigureTheme()
{
Configure<LeptonXThemeOptions>(options =>
{
options.DefaultStyle = LeptonXStyleNames.System;
});
}
private void ConfigureRouter(ServiceConfigurationContext context)
{
Configure<AbpRouterOptions>(options =>
{
options.AppAssembly = typeof(SafetyPlusWebBlazorClientModule).Assembly;
options.AdditionalAssemblies.Add(typeof(SafetyPlusWebBlazorClientModule).Assembly);
});
}
private void ConfigureMenu(ServiceConfigurationContext context)
{
Configure<AbpNavigationOptions>(options =>
{
options.MenuContributors.Add(new SafetyPlusWebMenuContributor(context.Services.GetConfiguration()));
});
}
private void ConfigureBlazorise(ServiceConfigurationContext context)
{
context.Services
.AddBootstrap5Providers()
.AddFontAwesomeIcons();
}
private static void ConfigureAuthentication(WebAssemblyHostBuilder builder)
{
//TODO: Remove SignOutSessionStateManager in new version.
builder.Services.TryAddScoped<SignOutSessionStateManager>();
builder.Services.AddBlazorWebAppServices();
}
private static void ConfigureHttpClient(ServiceConfigurationContext context, IWebAssemblyHostEnvironment environment)
{
context.Services.AddTransient(sp => new HttpClient
{
BaseAddress = new Uri(environment.BaseAddress)
});
}
private void ConfigureAutoMapper(ServiceConfigurationContext context)
{
Configure<AbpAutoMapperOptions>(options =>
{
options.AddMaps<SafetyPlusWebBlazorClientModule>();
});
}
}
Hi there,
Even with those attributes the breakpoint isn't getting hit.
I created this class in the Blazor.Client project root directory. Is there a syntax to register it in the module startup?
using Microsoft.Extensions.Options;
using System.Threading.Tasks;
using Volo.Abp.Http.Client;
using Volo.Abp.MultiTenancy;
namespace SafetyPlusWeb;
public class MyRemoteServiceConfigurationProvider(IOptionsMonitor<AbpRemoteServiceOptions> options, IMultiTenantUrlProvider multiTenantUrlProvider, ICurrentTenant currentTenant) : RemoteServiceConfigurationProvider(options, multiTenantUrlProvider, currentTenant)
{
protected override async Task<RemoteServiceConfiguration?> GetMultiTenantConfigurationAsync(RemoteServiceConfiguration? configuration)
{
if (configuration == null)
return configuration;
var baseUrl = await MultiTenantUrlProvider.GetUrlAsync(configuration.BaseUrl);
if (baseUrl == configuration.BaseUrl)
return configuration;
var multiTenantConfiguration = new RemoteServiceConfiguration(configuration)
{
BaseUrl = baseUrl
};
return multiTenantConfiguration;
}
}
I changed the appsettings.json Blazor.Client to the following but we're still facing the same issue.
{ "RemoteServices": { "Default": { "BaseUrl": "https://{0}.xxxxxxplus-xxx.com" } }, "AbpCli": { "Bundle": { "Mode": "BundleAndMinify", "Name": "global", "IsBlazorWebApp": true, "InteractiveAuto": true, "Parameters": { "LeptonXTheme.Layout": "side-menu" } } } }
Hi,
I tried adding that code but it didn't actually refresh the url in the browser.
Is this something that has to happen on the client wasm side with blazor full stack?
Hi,
Do you mean to try that as a test?
The application is multi-tenant so that wouldn't work for all of the different clients.
Also, I ran some tests with this code and although it adds a cookie with the '.' prefix it doesn't prevent the site from crashing.
console.log("myleptonx.js loaded");
function setCookie(name, value, domain, day = 365) {
var expires = new Date();
expires.setTime(expires.getTime() + (day * 24 * 60 * 60 * 1000));
//prefix domain with '.' to make it work for subdomains
document.cookie = name + '=' + value + ';expires=' + expires.toUTCString() + ';domain=.' + domain + ';path=/';
}
// Remove default event listener from leptonx theme in global.js
document.body.removeEventListener('on', leptonx.AppearanceSettingEvent);
// Hardcode to app.localhost for local testing
setCookie("lpx_loaded-css", "dark", "app.localhost");
// Add new event listener to leptonx theme with subdomain cookie
//leptonx.AppearanceSettingEvent.on(document.body, evnet => {
// var theme = evnet.detail.theme;
// setCookie("lpx_loaded-css", theme, "app.localhost");
// setCookie("lpx_appearance", theme, "app.localhost");
//});
Subdomain tenant mapping is not working correctly after converting a Blazor Server to Blazor Web App.
Behavior Initially a user can login to the tenant as normal but after a couple minutes the session will force a logout.
Partial Console Logs:
dotnet.runtime.8.0.7.3bvrr6lyon.js:3 warn: Volo.Abp.IdentityModel.IdentityModelAuthenticationService[0]
Could not find IdentityClientConfiguration for AbpMvcClient. Either define a configuration for AbpMvcClient or set a default configuration.
(anonymous) @ dotnet.runtime.8.0.7.3bvrr6lyon.js:3
dotnet.runtime.8.0.7.3bvrr6lyon.js:3 info: System.Net.Http.HttpClient.AbpMvcClient.LogicalHandler[100]
Start processing HTTP request GET https://redacted.com/api/abp/application-configuration?IncludeLocalizationResources=False&api-version=1.0
dotnet.runtime.8.0.7.3bvrr6lyon.js:3 info: System.Net.Http.HttpClient.AbpMvcClient.ClientHandler[100]
Sending HTTP request GET https://redacted.com/api/abp/application-configuration?IncludeLocalizationResources=False&api-version=1.0
dotnet.runtime.8.0.7.3bvrr6lyon.js:3 info: System.Net.Http.HttpClient.AbpMvcClient.ClientHandler[101]
Received HTTP response headers after 160.1ms - 200
dotnet.runtime.8.0.7.3bvrr6lyon.js:3 info: System.Net.Http.HttpClient.AbpMvcClient.LogicalHandler[101]
End processing HTTP request after 188.2ms - 200
dotnet.runtime.8.0.7.3bvrr6lyon.js:3 warn: Volo.Abp.IdentityModel.IdentityModelAuthenticationService[0]
Could not find IdentityClientConfiguration for AbpMvcClient. Either define a configuration for AbpMvcClient or set a default configuration.
dotnet.runtime.8.0.7.3bvrr6lyon.js:3 info: Microsoft.AspNetCore.Authorization.DefaultAuthorizationService[2]
Authorization failed. These requirements were not met:
DenyAnonymousAuthorizationRequirement: Requires an authenticated user.
This issue does not present when logging into the main (admin) site. If subdomain tenant mapping is disabled the application works correctly.
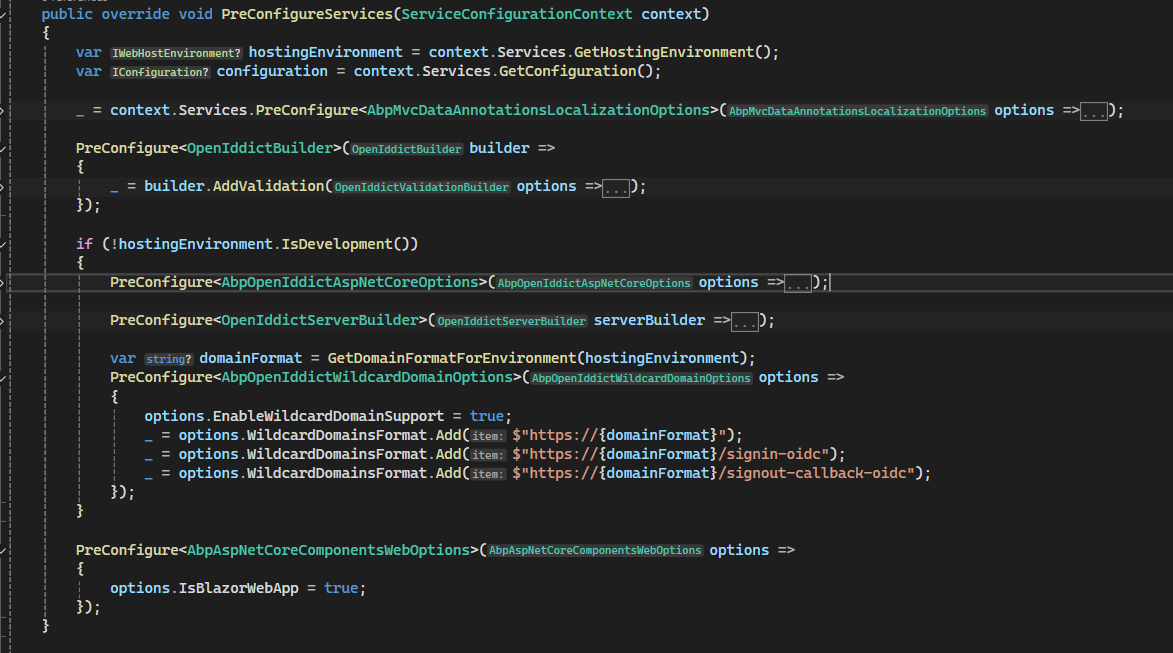
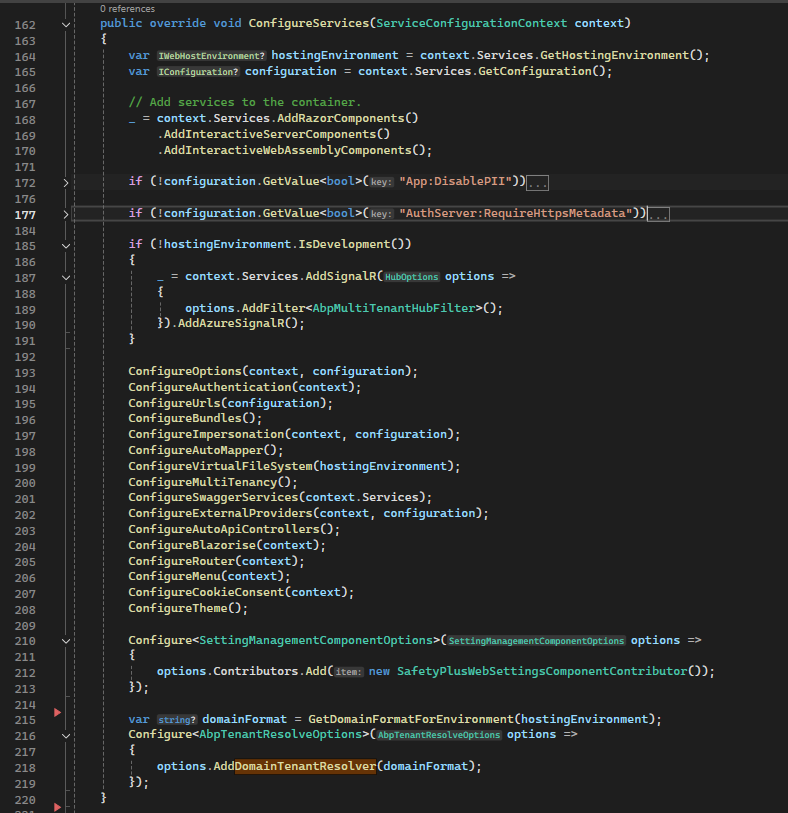
Module Configuration
Redacted.Blazor
---> RedactedBlazorModule.cs