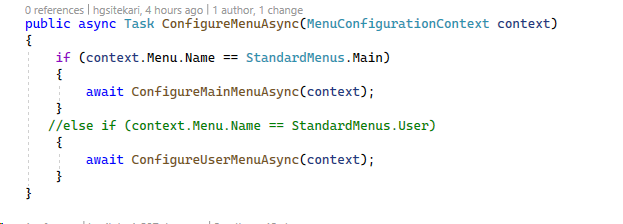
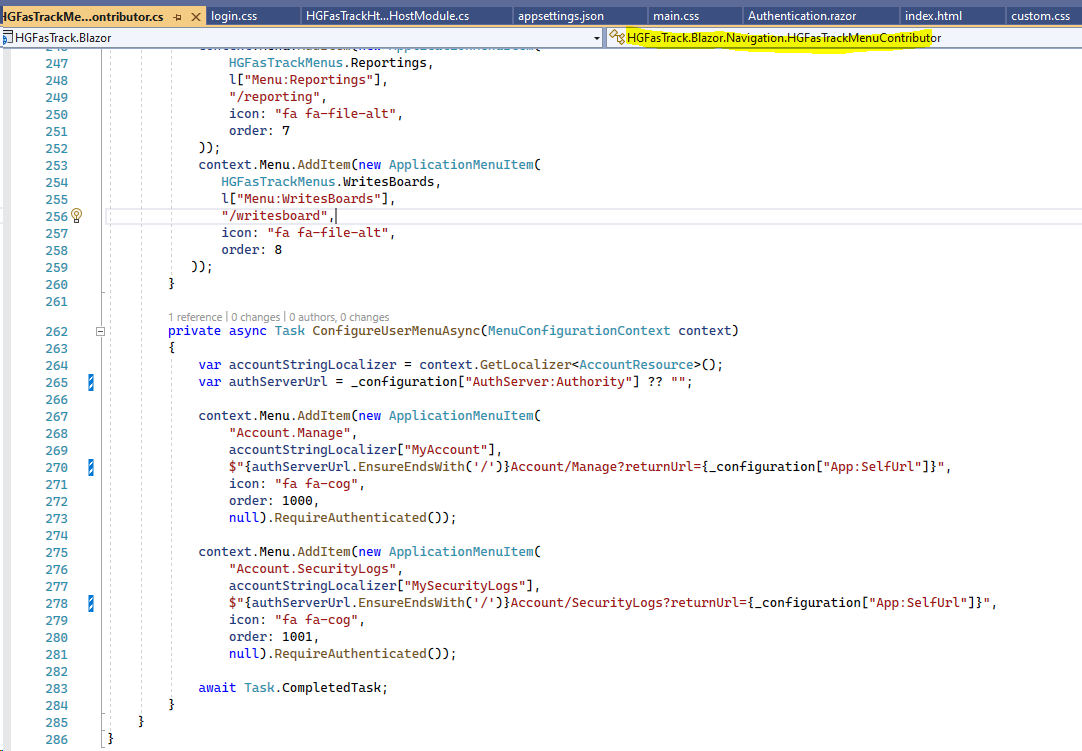
Going further i tried displaying "My account" and "security logs" by below code
 this is the result by commenting (else if (context.Menu.Name == StandardMenus.User). still user profile is unclickable
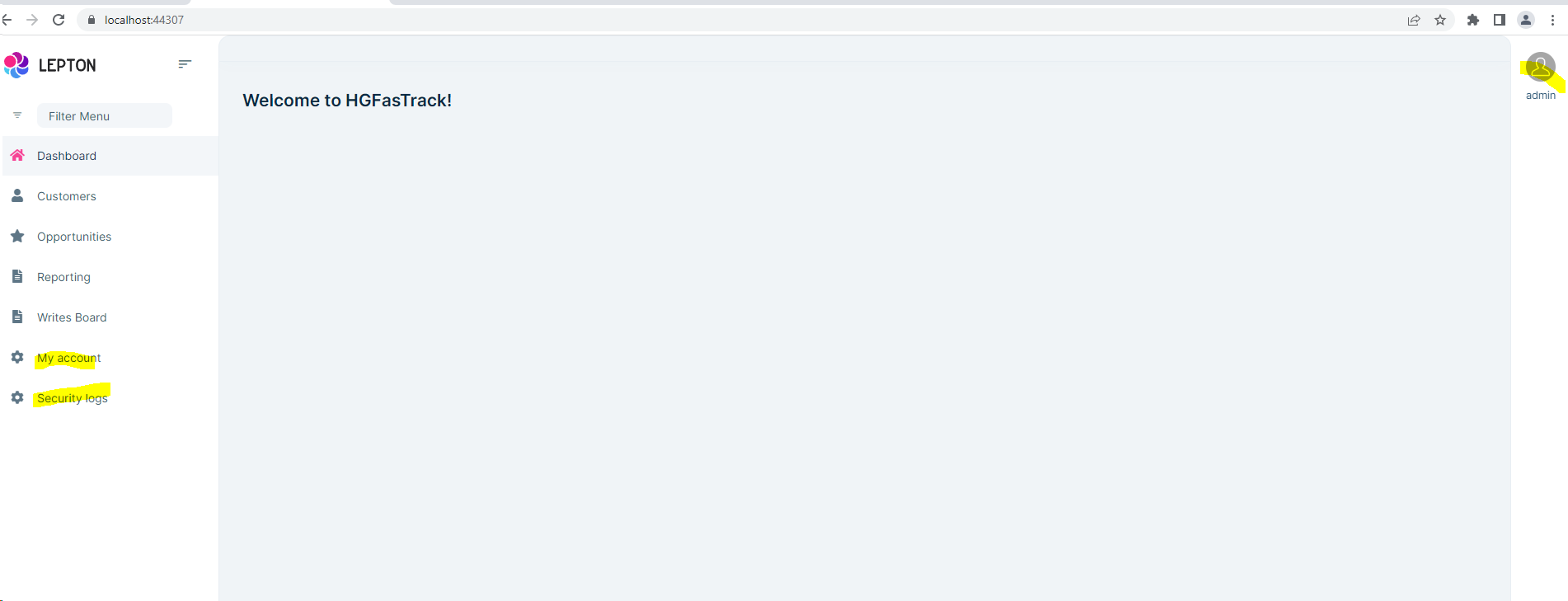
this is the result by commenting (else if (context.Menu.Name == StandardMenus.User). still user profile is unclickable
 .
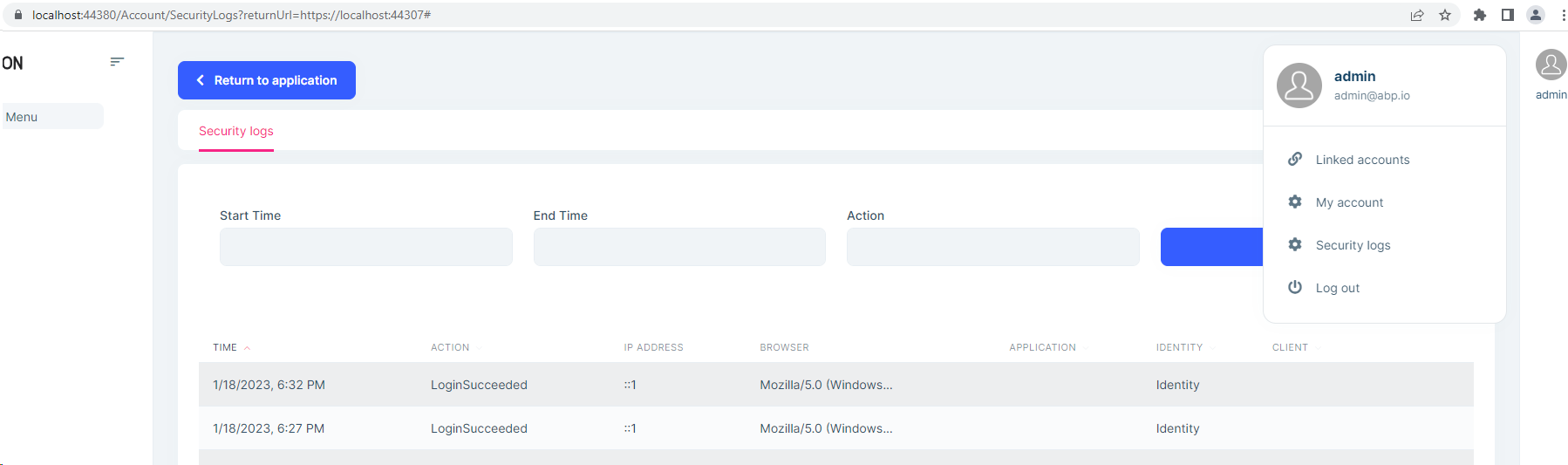
then click security logs. i can see the menu at security logs page
.
then click security logs. i can see the menu at security logs page
 .
.
Any help will be appreciated here Thanks in advance
Thanks for your reply.
I had upgraded existing application using the guidelines in https://docs.abp.io/en/abp/latest/Migration-Guides/Upgrading-Startup-Template.
followed steps like Create 2 solutions for old and new version, upgrade old(4.4.0) to desired version(6.0.0). then i compared both the versions and Applied necessary changes manually, finally running "abp bundle" (no errors generated here)
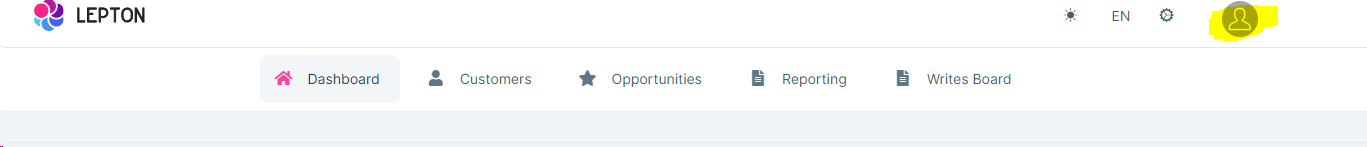
Application upgraded successfully w.r.t functionality but LeptonX theme has some issue in Menu i am not able to click user profile and display menu items like Logout, My profile etc

UserMenu contributor looks like below

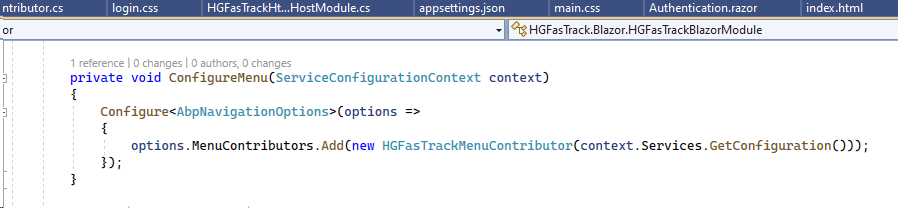
MenuConfiguration in BlazorModule.cs

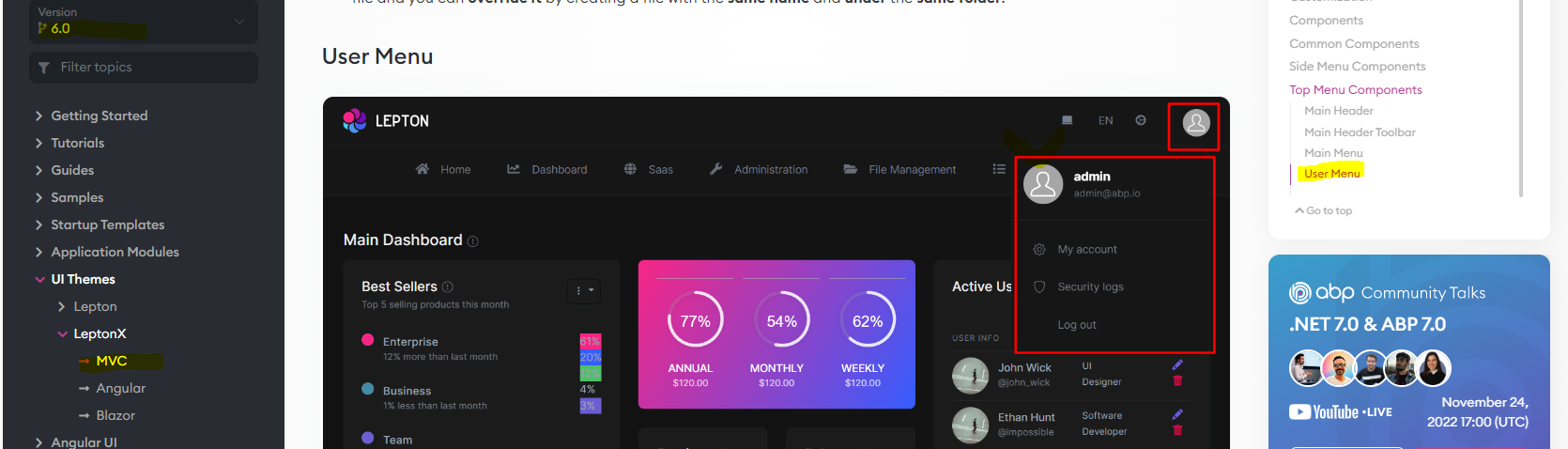
Surprisingly there is no User menu implementation provided in documentation(https://docs.abp.io/en/commercial/6.0/themes/lepton-x/blazor?UI=Blazor#main-header-toolbar-1) for Blazor WASM,
just like we have in MVC UI

it will be helpful if i get some information on it.
I just tested it on 4.4.4, and it works.
I will wait for v5 and update it all at once.
Thanks for your help.
Hi @enisn Below is how the menu is added.[This is generated by ABP Suite]
context.Menu.AddItem(
new ApplicationMenuItem(
HGFasTrackMenus.Opportunities,
l["Menu:Opportunities"],
url: "/opportunities",
icon: "fa fa-file-alt",
order: 3,
requiredPermissionName: HGFasTrackPermissions.Opportunities.Default)
);
And this is @page setting on opportunities.razor
@page "/opportunities"
@page "/opportunities/{contactOpportunityId}"
.
.
.
Opportunities.razor.cs
protected override async Task OnInitializedAsync()
{
var uri = NavigationManager.ToAbsoluteUri(NavigationManager.Uri);
if (QueryHelpers.ParseQuery(uri.Query).TryGetValue("contactOpportunityId", out var opportunityIdInString))
{
var opportunityId = Guid.Parse(opportunityIdInString);
var opportunity = await OpportunitiesAppService.GetAsync(opportunityId);
await RowDoubleClciked(opportunity);
return;
}
.
.
.
.
This is how I'm trying to navigate to the opportunities page with query string from another page.
NavigationManager.NavigateTo($"/opportunities?contactOpportunityId={newOpportunityCallbackArgs.OpportunityId}");
This opens opportunities page then select the record by ID that I passed, but the menu is not highlighted.
Without the query string, it works just like when I click "Opportunities" menu on the navigation menu.
NavigationManager.NavigateTo($"/opportunities");//Select menu
If you give me your email address, I think I can send you a template for this issue.
Thanks! this works!
Thanks @liangshiwei
That works wel ;)
Hi @liangshiwei
I tried to use the provier too, but it does not work either. [It seems it just catches the same token, so I don't have to provide it in all the method]
Can you give me an example that show how to cancel a task from blazor razor view?
Thanks.
I cleared the cache, but it still happens.
I downloaded the new template[4.3.0] and only created the customer model with abp suite.
OK I found it under Saas - Tenants - Manage Host features!
Thanks.

