yes I removed the the lock file
1- I run 'abp update' in the top root directory of my application
and then start update all package related to abp from 7.2.1 to 7.4
2 -backend side add migration and update databse
3- run backend and frontend in my local machine and its work fine
4- deploy backend into server and both authServer and swagger works fine
5- deploy angular by run 'yarn build:prod' and moves dist file into server
6- browse angule url and give me the same error

actullay I tried to create new project based in version 7.4 and its work fine in local machine but after deployedit give same error!!! this package.json
{
"name": "Pms",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve --open",
"build": "ng build",
"build:prod": "ng build --configuration production",
"watch": "ng build --watch --configuration development",
"test": "ng test",
"lint": "ng lint"
},
"private": true,
"dependencies": {
"@abp/ng.components": "~7.4.0",
"@abp/ng.core": "~7.4.0",
"@abp/ng.oauth": "~7.4.0",
"@abp/ng.setting-management": "~7.4.0",
"@abp/ng.theme.shared": "~7.4.0",
"@volo/abp.commercial.ng.ui": "~7.4.0",
"@volo/abp.ng.account": "~7.4.0",
"@volo/abp.ng.audit-logging": "~7.4.0",
"@volo/abp.ng.gdpr": "~7.4.0",
"@volo/abp.ng.identity": "~7.4.0",
"@volo/abp.ng.openiddictpro": "~7.4.0",
"@volo/abp.ng.language-management": "~7.4.0",
"@volo/abp.ng.saas": "~7.4.0",
"@volo/abp.ng.text-template-management": "~7.4.0",
"@volosoft/abp.ng.theme.lepton-x": "~2.4.0-rc.4",
"@angular/animations": "~16.0.0",
"@angular/common": "~16.0.0",
"@angular/compiler": "~16.0.0",
"@angular/core": "~16.0.0",
"@angular/forms": "~16.0.0",
"@angular/localize": "~16.0.0",
"@angular/platform-browser-dynamic": "~16.0.0",
"@angular/platform-browser": "~16.0.0",
"@angular/router": "~16.0.0",
"rxjs": "7.5.6",
"tslib": "^2.1.0",
"zone.js": "~0.13.0"
},
"devDependencies": {
"@abp/ng.schematics": "~7.4.0",
"@angular-devkit/build-angular": "~16.0.0",
"@angular-eslint/builder": "~16.0.0",
"@angular-eslint/eslint-plugin": "~16.0.0",
"@angular-eslint/eslint-plugin-template": "~16.0.0",
"@angular-eslint/schematics": "~16.0.0",
"@angular-eslint/template-parser": "~16.0.0",
"@angular/cli": "~16.0.0",
"@angular/compiler-cli": "~16.0.0",
"@angular/language-service": "~16.0.0",
"@types/jasmine": "~3.6.0",
"@types/node": "^12.11.1",
"@typescript-eslint/eslint-plugin": "^5.36.2",
"@typescript-eslint/parser": "^5.36.2",
"eslint": "^8.23.0",
"jasmine-core": "~4.0.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.1.0",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.7.0",
"ng-packagr": "^16.0.1",
"typescript": "~5.0.4"
}
}
Hi maliming
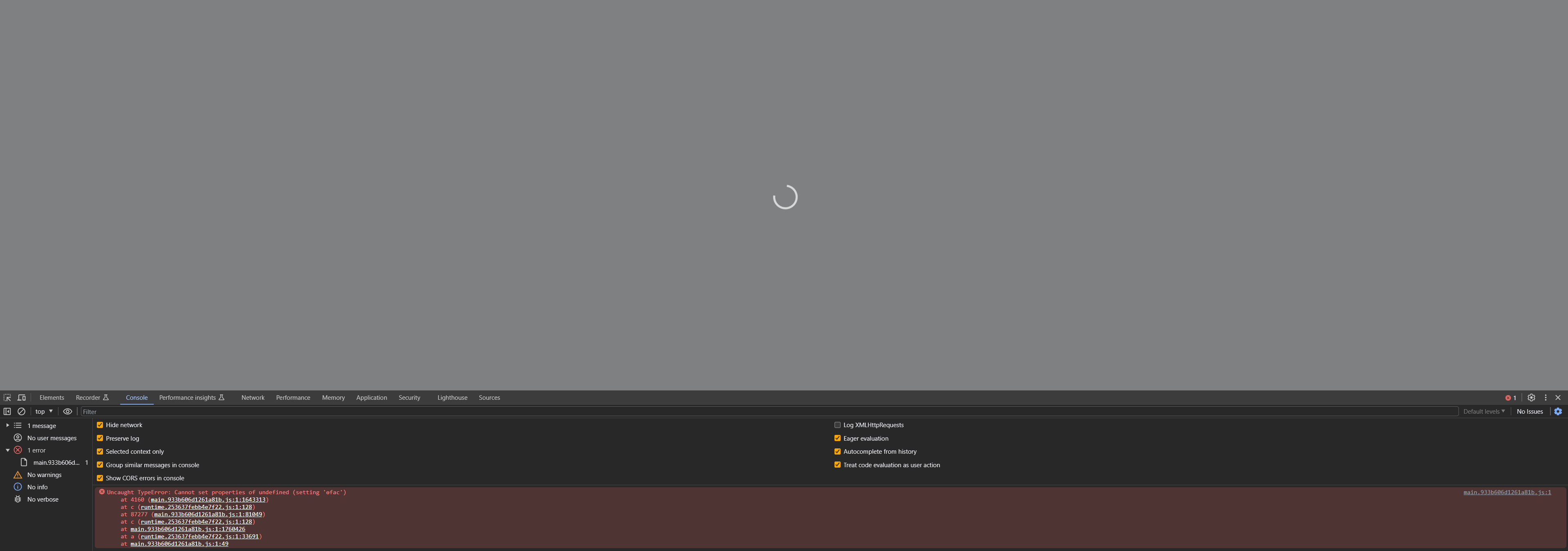
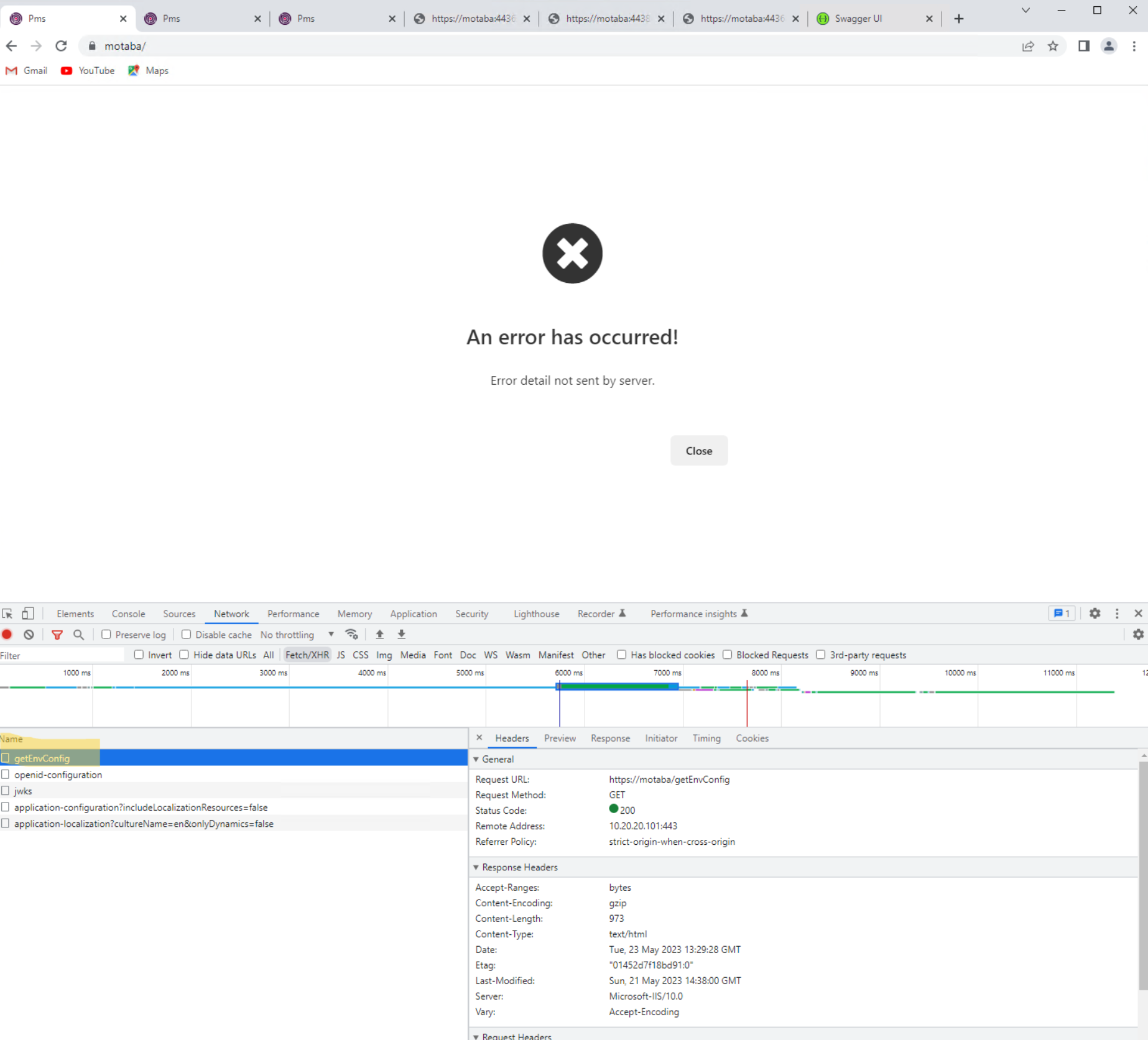
I figure out the reasons for this issues,
its looks same in #4159
related to getEnvConfig API request

so I remove the configuration from environment.prod.ts becuase I didn't use it for now
remoteEnv: {
url: '/getEnvConfig',
mergeStrategy: 'deepmerge',
},
. . now it works like a charm.
hi maliming I'm working in internal network (offline )
Ok , Email sent
I sent api and auth logs file
I got it thanks liangshiwei
Hi,
I have created this controller only to inlcude GetUnitCategoryLookupAsync and I need it to be appear under the same path in swagger. If I put it under a new controller, it will create it under a new path ,and I guess combobox won't appear in UI !!
I am really stuck with this issue. I would be appreciative if you could help me with it.
Yes I created the controller in *.HttpApi
Hi Support Team I have the same issue above ,I extending
my issue how to use dynamic controller to show the endpoint of the new method which I added in app service without extending OrganizationUnitController?
I tried to use [RemoteService(IsEnabled = false)] to prevent creating duplicate controller but the end point of new method not showing

