Also there is a solution for this bug You can change your buggy navbar component with ABP Component-Replacement https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement
https://gist.github.com/mahmut-gundogdu/6e1db9cebc6084274ac4d56be8aac963
when the following week. The issue will be resolved with the release of a new patch.
You can listen the Browser's event https://developer.mozilla.org/en-US/docs/Web/API/Window/beforeunload_event and execute authService.logout() Also, another option is that you can use SessionStorage as auth storage instead of LocalStorage. (it provide OAuthStorage with a SessionStorage-compatible custom class)
{ provide: OAuthStorage, useClass: AbpLocalStorageService },
https://github.com/abpframework/abp/blob/3e66d25f6f3798b9a9362311ed2c93aa0e98e2c2/npm/ng-packs/packages/oauth/src/lib/oauth.module.ts#L62
https://developer.mozilla.org/en-US/docs/Web/API/Window/sessionStorage
Note: you should resource owner flow otherwise backend still store the refresh-token
https://docs.abp.io/en/abp/latest/UI/Angular/Authorization#resource-owner-password-flow
I have abstracted all storage functionaly from localstorage object. I have created cookie based storage too. I am still working on It. I couldn't fix fully yet. I will inform you.
Any update with this? Should it be possible to capture scroll events in the leptonx theme?
Cheers,
Steve.
I have created a app (7.0.3) and tested. it works as expected. Could you update your app ? we are using perfect-scrollbar with a wrapper that name is https://www.npmjs.com/package/@craftsjs/perfect-scrollbar I have checked that library couldn't expose the scroll event. You can use top-menu layout. That doesn't have perfect scrollbar or you can use custom layout
As ABP, we don't have a hard coded text searcher solution. I would check Angular Language Service or Angular schematics. That can read and manipulate the angular code. https://angular.io/guide/language-service https://angular.io/guide/schematics
yes you can do that. Downlaad the font file store in local. Change/override font-bundle in angular.json
//angular.json
{
"input": "node_modules/@volo/ngx-lepton-x.lite/assets/css/font-bundle.css",
"inject": false,
"bundleName": "font-bundle"
},
{
"input": "node_modules/@volo/ngx-lepton-x.lite/assets/css/font-bundle.rtl.css",
"inject": false,
"bundleName": "font-bundle.rtl"
},
I have produced the issue. For a now, you can use 7.0.2 or use Lepton-X instead of Lepton. we will release a patch in the soon.
Hi Mahmut, The below image is steps to reproduce, and about choosing a basic template, it was my bad, I just picked the module after choosing the basic template from the application template.
Another question what would be better if I am planning to change the whole theme? starting from basic or lepton theme?
Regards, Mustafa Issa.
If I changed the whole theme in ABP, I would choose the basic theme because that is much lighter. there is no providers or theme based logics in "Basic Theme". it just plain bootstrap implemetation.
I have the same problem
I upgraded my angular project's packages from 7.0.0 to 7.1.0 ERROR TypeError: item_r1.visible is not a function
When I upgrade from 7.0.0 to 7.0.2 everything is normal
Could you describe your steps? You created an app in 7.0, updated to 7.1, and got the error?
I guess your goal is " ... want to show menu items, conditionally" and you are using lepton -x 2.0.
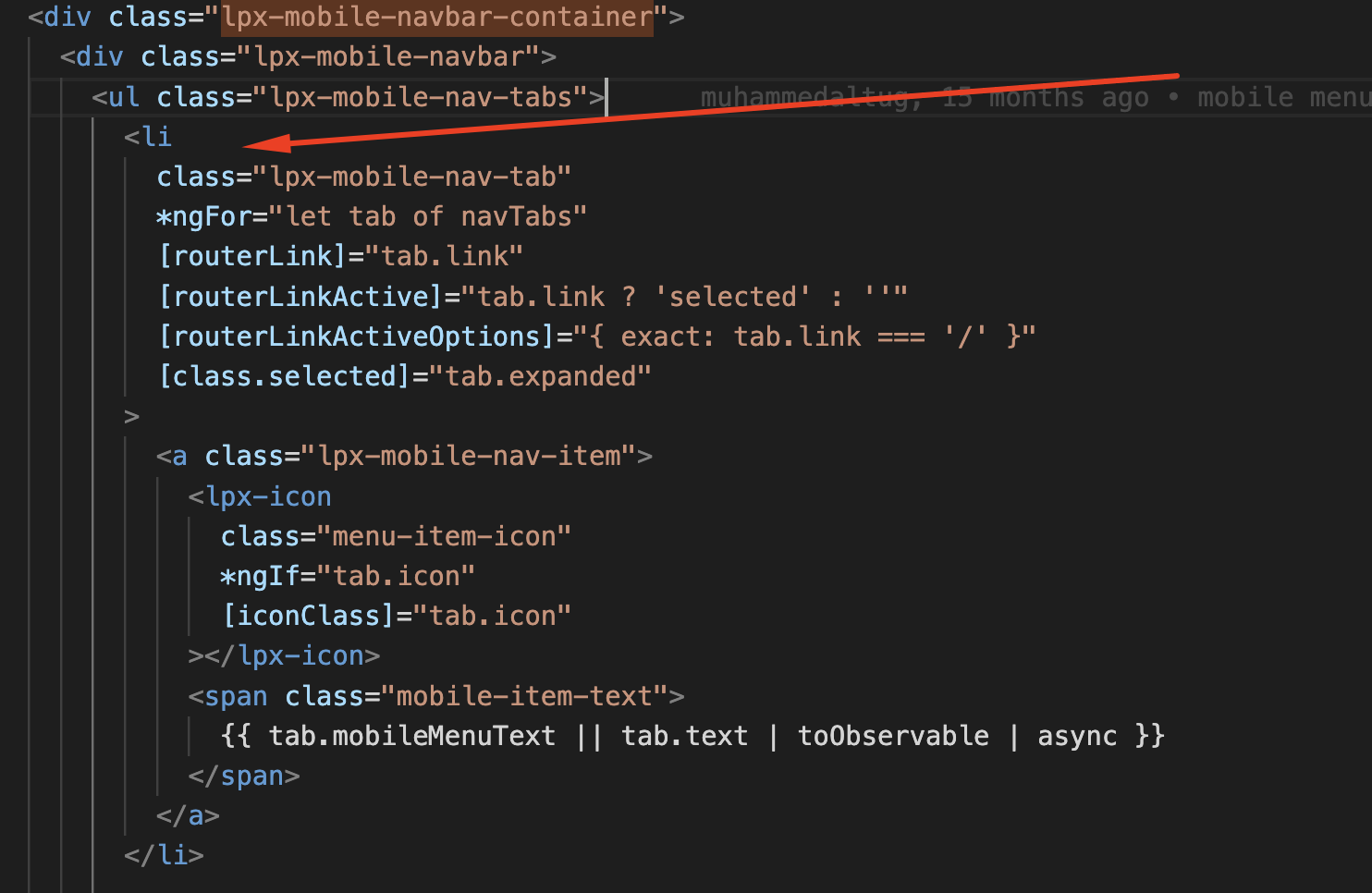
so you should add condition in here.

that menu items come from this.navbarService.navbarItems$. you can override that.
A router guard or permission is required for alert pages. Because NavbarService got items from Router. I hope, I can understand right. Otherwise please, correct me.

