Ok i will close this issue for now then. Feel free to reopen it its not working when updating.
Unfortunatly you have to manualy modify the angular components since they allow only selecting one value for the enum.
Hi there,
If you want to store multiple enum values inside one property i would recommend using the [Flags] attribute for your custom enum.
With enum flags you can store multiple values inside a normal enum property. You can also check if multiple values are store inside that property, so you would not need an array of enum property.
Here is a deep dive into enum flags in c#: https://code-maze.com/csharp-flags-attribute-for-enum/
Please let me know if that helps.
Hi,
I tested the solution provided above with a fresh project with blazor server side and tiered and it worked. Wouldn´t propose it if not. My guess would be there might be another issue in the project.
But for your question
Could you guys .. provide me a proper solution .. so that.. what ever CSS and JS files those I am using ..should get loaded once i build..!
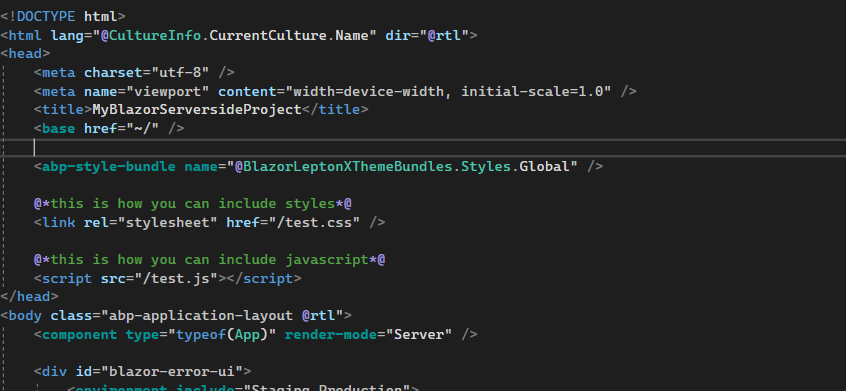
One think you can do to always add your css/js files is to include them directly in the _Host.cshtml like this (see the link and script element in head):

If you still face issues with that solution there must be some other reason. It would help then if you send a zip of the project to me ( nico@chrobyte.de ) so i can help you fix it.
Kind regards Nico
you need to add the java script to the script bundles as explained above by me.
you added them to the StyleBundles.
correct would be:
private void ConfigureBundles()
{
Configure<AbpBundlingOptions>(options =>
{
// MVC UI
options.StyleBundles.Configure(
BasicThemeBundles.Styles.Global,
bundle =>
{
bundle.AddFiles("/global-styles.css");
}
);
// Blazor UI
options.StyleBundles.Configure(
BlazorBasicThemeBundles.Styles.Global,
bundle =>
{
bundle.AddFiles("/site.css");
bundle.AddFiles("/main.css");
bundle.AddFiles("/blazor-global-styles.css");
//You can remove the following line if you don't use Blazor CSS isolation for components
bundle.AddFiles("/AppName.Blazor.styles.css");
}
);
// Scripts
options.StyleBundles.Configure(
"MyGlobalBundle",
bundle =>
{
bundle.AddFiles("/js/Scroll.js");
bundle.AddFiles("/js/exporttoexcel.js");
bundle.AddFiles("/js/Notify.js");
bundle.AddFiles("/js/spinner.js");
}
);
}
Also dont forget: You need to add the following line to the _Host.cshtml file in the Blazor Page:
<abp-script-bundle name="MyGlobalBundle" /> Also place the js file inside the wwwroot folder.
Once again here is the documentation: https://docs.abp.io/en/abp/latest/UI/Blazor/Global-Scripts-Styles
Just for clarification: You mean your added css and js files of the bundles? Rest of bundled css and js of lepton x is available?
For deployed app: Can you name some of the pages where the bundles are missing? Maybe the pages where the bundles dont load are MVC Pages. Then you would need to add the files also to the mvc global bundles.
For local development: Does the browser try to load the resources? Do you get any errors that you could share?
No problem :)
You can add them there as well.
Here is an example:
private void ConfigureBundles()
{
Configure<AbpBundlingOptions>(options =>
{
// MVC UI
options.StyleBundles.Configure(
LeptonXThemeBundles.Styles.Global,
bundle =>
{
bundle.AddFiles("/global-styles.css");
}
);
// Blazor UI
options.StyleBundles.Configure(
BlazorLeptonXThemeBundles.Styles.Global,
bundle =>
{
bundle.AddFiles("/blazor-global-styles.css");
//You can remove the following line if you don't use Blazor CSS isolation for components
bundle.AddFiles("/ABP.Support.UpdateAuditLogsMissing.Blazor.styles.css");
}
);
// Scripts
options.StyleBundles.Configure(
"MyGlobalBundle",
bundle =>
{
bundle.AddFiles("/my-js.js");
}
);
});
}
You need to add the following line to the _Host.cshtml file in the Blazor Page:
<abp-script-bundle name="MyGlobalBundle" />
Also place the js file inside the wwwroot folder.
Kind Regards Nico
Sorry about that.
First place your css file inside the wwwroot directory of the Blazor-Project.
Then you can add the additional css to the ConfigureBundles-Method inside the BlazorModule of your solution.
private void ConfigureBundles()
{
Configure<AbpBundlingOptions>(options =>
{
// MVC UI
options.StyleBundles.Configure(
LeptonXThemeBundles.Styles.Global,
bundle =>
{
bundle.AddFiles("/global-styles.css");
}
);
// Blazor UI
options.StyleBundles.Configure(
BlazorLeptonXThemeBundles.Styles.Global,
bundle =>
{
//**Add it to the bundle here**
bundle.AddFiles("/blazor-global-styles.css");
//You can remove the following line if you don't use Blazor CSS isolation for components
bundle.AddFiles("/ABP.Support.UpdateAuditLogsMissing.Blazor.styles.css");
}
);
});
}
Hope that helps

