Hi, EngincanV But I am talking about DB migrations. Suite knows Entity and all relations within one module (and there are no cross-module entities relations). So why it can not generate db migrations? Is it plans for such in future? We are building solution to separate some business logic in different modules, so a lot of new Entities are planned inside Modules, and to build always manually it would be a lot of operational risks.
Hi, EngincanV Yes, we read this tutorial. But how it is related? You did not answer about migration files? how can we generate migrations for new Entities which are created in Modules? Is it some bug or it should be done always manually? If it is manual process, so what is then reason to pay for Suite... a lot of logic will be in Modules.
And, yes we did changes mentioned in #20827, with some fixes in generated code it's working now.
Awaiting answer on first issue.
Hi, steps to reproduce:
09:19:29.691 Information Starting task execution: "Building: DemoSolution"
09:19:31.503 Information CLI command executed. Command: "dotnet build -v:q /property:WarningLevel=0 /clp:ErrorsOnly /graphBuild"
Working directory: "D:\DemoSolution"
CommandResult { ExitCode: 1, IsSuccess: False, StartTime: 03/24/2025 09:19:29 +02:00, ExitTime: 03/24/2025 09:19:31 +02:00, RunTime: 00:00:01.8069407 }
09:19:31.503 Information Failed task execution: "Building: DemoSolution"
09:19:31.503 Information ERROR: "An error has occured!"
09:19:31.503 Information ERROR DETAILS: "Dotnet build failed for the project \"DemoSolution\". Details: D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.Extended.cs(17,65): error CS0246: The type or namespace name 'IPromotionsAppService' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.Extended.cs(19,36): error CS0246: The type or namespace name 'IPromotionsAppService' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(28,72): error CS0246: The type or namespace name 'GetPromotionsInput' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(28,44): error CS0246: The type or namespace name 'PromotionDto' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(35,29): error CS0246: The type or namespace name 'PromotionDto' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(41,55): error CS0246: The type or namespace name 'PromotionCreateDto' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(41,29): error CS0246: The type or namespace name 'PromotionDto' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(48,64): error CS0246: The type or namespace name 'PromotionUpdateDto' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(48,29): error CS0246: The type or namespace name 'PromotionDto' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(20,19): error CS0246: The type or namespace name 'IPromotionsAppService' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(22,40): error CS0246: The type or namespace name 'IPromotionsAppService' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
Build FAILED.
0 Warning(s)
11 Error(s)
Time Elapsed 00:00:01.60
Workload updates are available. Run `dotnet workload list` for more information."
09:19:31.503 Information Exception of type 'Volo.Abp.Studio.AbpStudioException' was thrown.
09:19:31.503 Information Code:AbpStudio:DotnetBuildFailed
09:19:31.503 Information Details:
09:19:31.504 Information ---------- Exception Data ----------
ProjectName = DemoSolution
Details = D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.Extended.cs(17,65): error CS0246: The type or namespace name 'IPromotionsAppService' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.Extended.cs(19,36): error CS0246: The type or namespace name 'IPromotionsAppService' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(28,72): error CS0246: The type or namespace name 'GetPromotionsInput' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(28,44): error CS0246: The type or namespace name 'PromotionDto' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(35,29): error CS0246: The type or namespace name 'PromotionDto' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(41,55): error CS0246: The type or namespace name 'PromotionCreateDto' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(41,29): error CS0246: The type or namespace name 'PromotionDto' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(48,64): error CS0246: The type or namespace name 'PromotionUpdateDto' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(48,29): error CS0246: The type or namespace name 'PromotionDto' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(20,19): error CS0246: The type or namespace name 'IPromotionsAppService' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\Controllers\Promotions\PromotionController.cs(22,40): error CS0246: The type or namespace name 'IPromotionsAppService' could not be found (are you missing a using directive or an assembly reference?) [D:\DemoSolution\firstmodule\src\FirstModule.HttpApi\FirstModule.HttpApi.csproj]
Build FAILED.
0 Warning(s)
11 Error(s)
Time Elapsed 00:00:01.60
Workload updates are available. Run `dotnet workload list` for more information.
Hi, enisn I am not creating migrations. We are using ABP Studio + ABP Suite. I hope it will help to understand our goal: we want to use ABP Suite for creating Entities to be sure all needed code will be generated properly.
Below steps to reproduce issues:
ABP Studio - New Solution [DemoSolution]: Angular LeptonX + EF + SQLite (in prod scenario we will use SQL) + Multi-Tenancy
Solution Created. Build. Run. Works.
ABP Studio - New Module [FirstModule] - DDD Module.
ABP Studio - [DemoSolution] -> Import Module + Install. Graph Build. Run. Ok. And now we want to add new Entites to [FirstModule] module. So:
Add new Master Entity - [Product] with one property [Title]. Save and Generate. Ok, no errors.
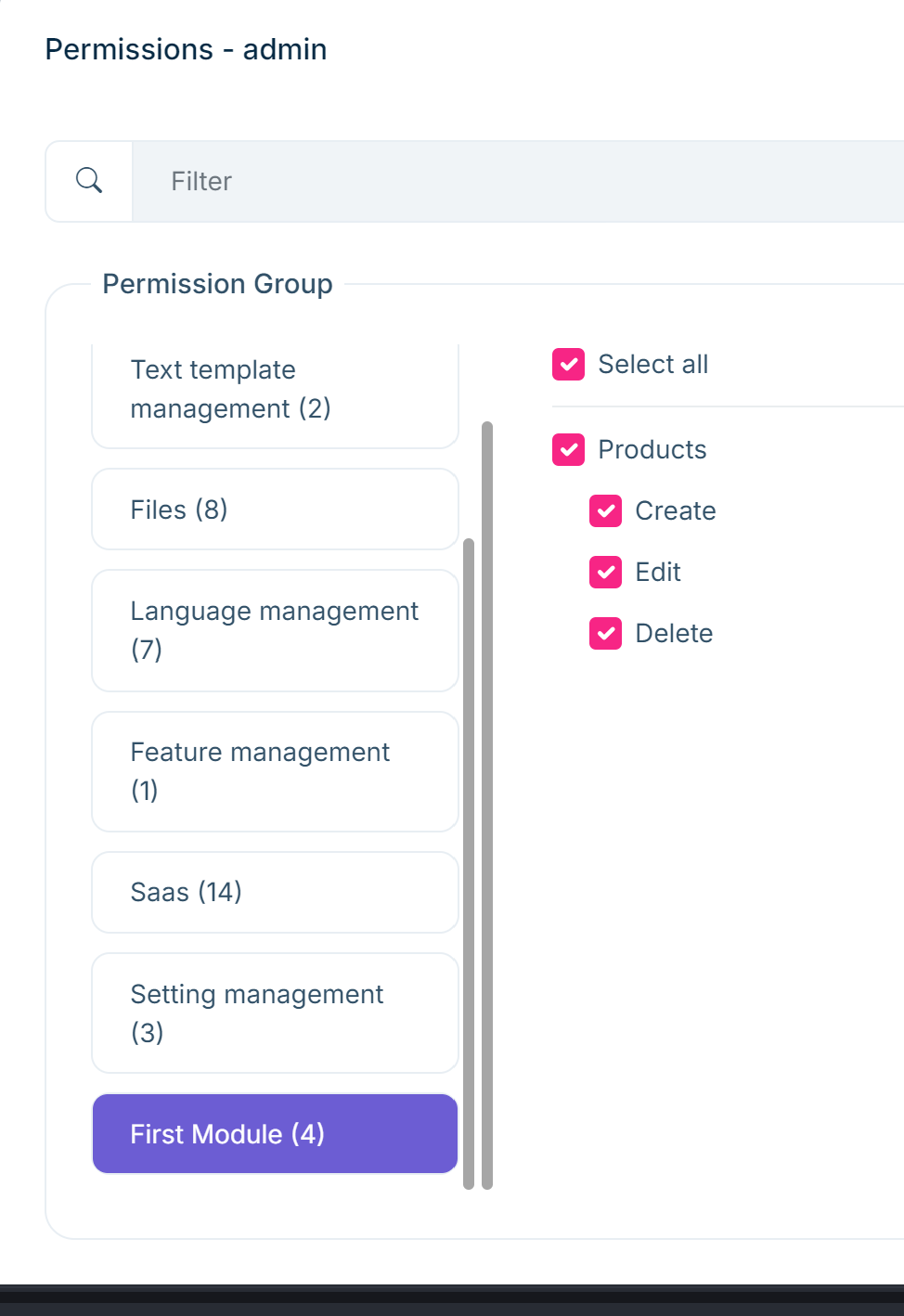
 Also I can see [FirstModule] under permissions, and I did grant permissions to admin role. Ok, no errors.
Also I can see [FirstModule] under permissions, and I did grant permissions to admin role. Ok, no errors.

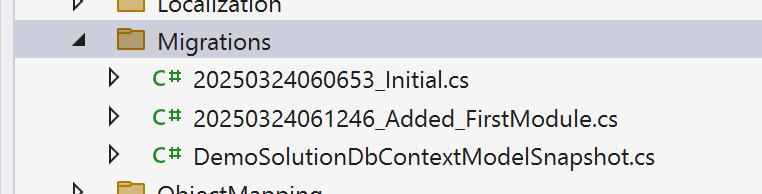
Issue 1 >> I can not find any tables in database. There are no any migrations files create so I can not run dotnet ef migrations list or update database.

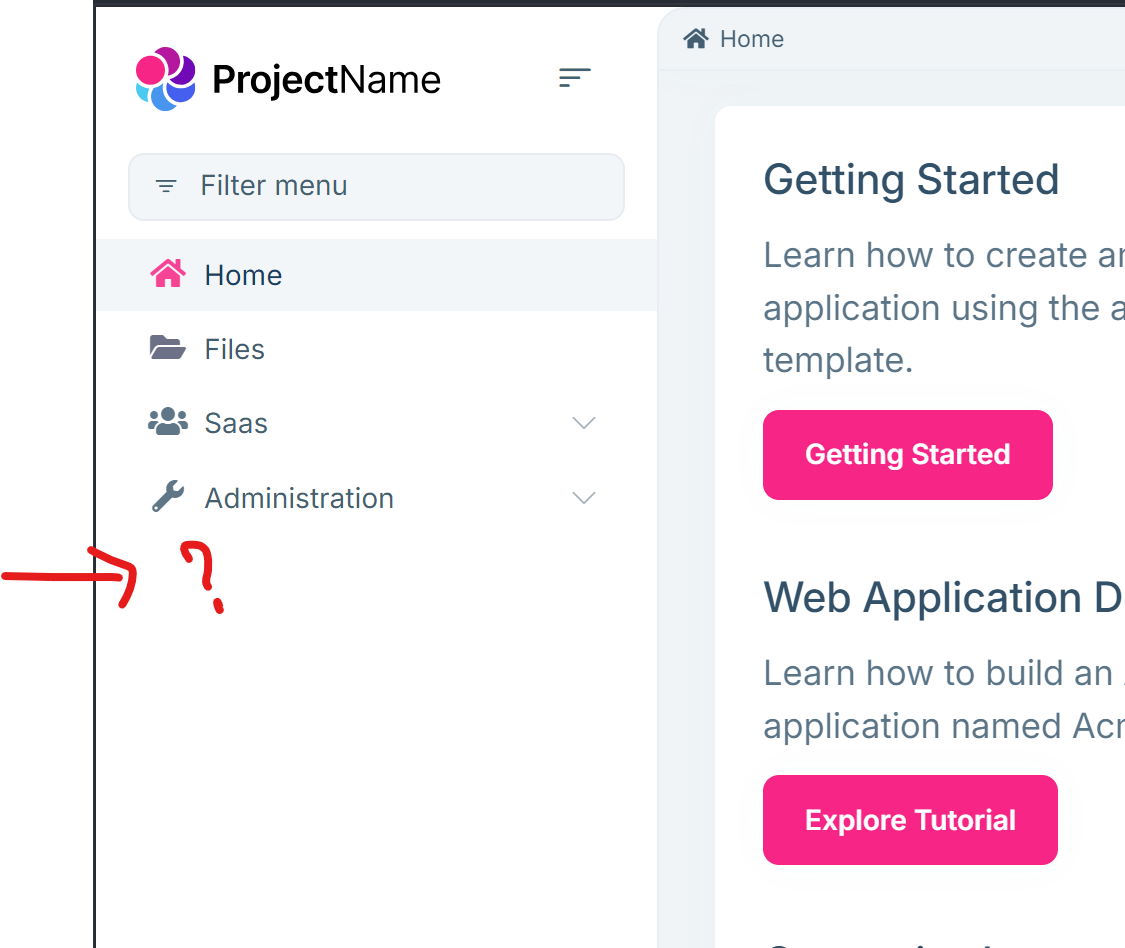
Issue 2 >> I can not see [FirstModule] itself on Angular UI. How to manage (CRUD) Product?

We are using ABP Studio + ABP Suite to generate Entities. We created Main and one [Module1]. We di install Module into Main. After, using Abp Suite we select [Module1] and created new entity. But no Migration was generated to apply on database level.
How to generate db migrations for new entities of [Module1]. We plan to add/use more Modules and make complex entities including Navigations and Master-child. So ABP Suite was very helpful tool.
Hi, liangshiwei
Thank you for your response. I would like to clarify:
Is the approach you suggested the only option available for implementing authentication/authorization in mobile apps (Android/iOS)? Are there any ABP-recommended best practices or alternative approaches for integrating an ABP backend with mobile apps in the authentication/authorization process?
Your guidance on this would be greatly appreciated.
Regards
Dear ABP Support Team,
We are currently developing a mobile application using the Ionic Framework for both Android and iOS platforms. The app's builds are being managed through Ionic Appflow. For the backend, we are using the ABP framework.
While testing our implementation, we encountered an issue with the login functionality:
When users attempt to log in through the app, they are redirected to the ABP backend login page. After successfully logging in on the backend page, the app attempts to redirect back to the frontend. However, this redirection fails as it tries to navigate to localhost, which is not valid in the mobile app context. Given this scenario, we have the following questions:
We appreciate your help in resolving this issue and look forward to your advice. Please let us know if additional information or context is needed.
Regards
Hello,
Please check similar issue https://abp.io/support/questions/5249/Error-while-deploying-to-Azure-App-Service if it helps you.
Thanks
No, this one is not about settings. I just created plain ABP project using last 8.3.0 ABP Studio and it can not start on Azure. On local PC it works as expected. After deployment to Azure it can not start.
On Windows Runtime Stack .NET 8 always same errors :
Application '/LM/W3SVC/740637018/ROOT' with physical root 'C:\home\site\wwwroot' has exited from Program.Main with exit code = '1'. Please check the stderr logs for more information. Process Id: 3416. File Version: 18.0.24201.8. Description: IIS ASP.NET Core Module V2 Request Handler. Commit:
Application '/LM/W3SVC/740637018/ROOT' with physical root 'C:\home\site\wwwroot' failed to load coreclr. Exception message: CLR worker thread exited prematurely Process Id: 3416. File Version: 18.0.24201.8. Description: IIS ASP.NET Core Module V2 Request Handler. Commit:
On Linux [Failed to start site] with same errors:
2024-09-24T05:58:31.5411410Z Container is running. 2024-09-24T05:58:32.4812371Z Container start method finished after 5157 ms. 2024-09-24T05:58:53.3633041Z Container has finished running with exit code: 1. 2024-09-24T05:58:53.3666983Z Container is terminating. Grace period: 5 seconds. 2024-09-24T05:58:53.3735082Z Stop and delete container. Retry count = 0 2024-09-24T05:58:53.3735914Z Stopping container: ***_489aecf1. 2024-09-24T05:58:53.4726895Z Deleting container: ***_489aecf1. Retry count = 0 2024-09-24T05:58:53.9930761Z Container spec TerminationMessagePolicy path 2024-09-24T05:58:53.9936419Z Container is terminated. Total time elapsed: 626 ms. 2024-09-24T05:58:53.9939562Z Site container: *** terminated during site startup. 2024-09-24T05:58:53.9947725Z Site startup probe failed after 21.5127556 seconds. 2024-09-24T05:58:54.0007288Z Failed to start site. Revert by stopping site. 2024-09-24T05:58:54.1374863Z Site: *** will be blocked for 2 minutes till 09/24/2024 06:00:54 2024-09-24T05:58:54.1378715Z Site: *** stopped.
Please provide steps should be done to deploy and run project on Azure.
On local windows PC everything works as expected.

