⚡ Run the following command to update both ABP CLI and ABP Suite to the preview version:
dotnet tool update -g Volo.Abp.Cli --prerelease
abp suite update --preview
📗 ABP Framework Version Notes:
- https://blog.abp.io/abp/ABP.IO-Platform-7.2-RC-Has-Been-Published
📘 ABP Commercial Version Notes:
- https://docs.abp.io/en/commercial/7.2/release-notes
🔼 From 7.1 to 7.2 Migration Guides:
📅 Stable Version Estimated Release Date:
- May 2, 2023
✏️ Feel free to report any bugs, issues and problems.
43 Answer(s)
-
0
-
0
Yes and it didn't work.
-
0
For which ui are you getting these errors?
The Admin UI
-
0
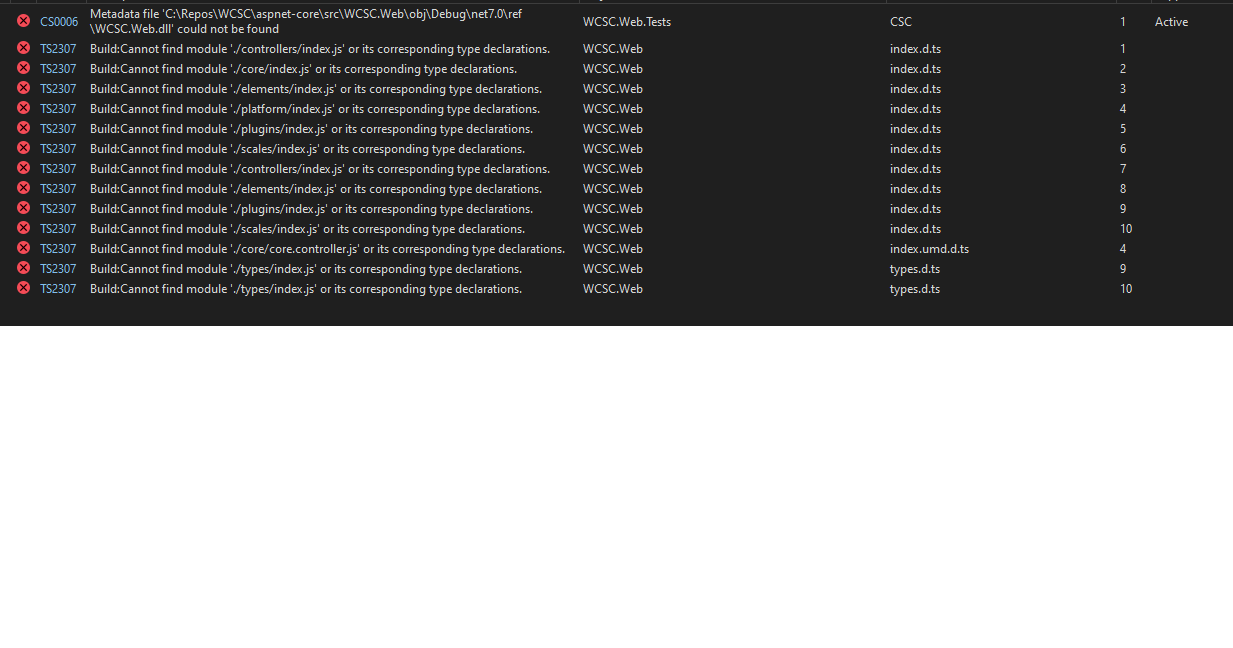
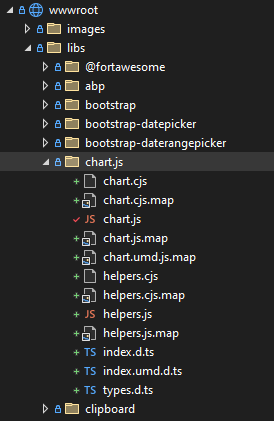
After upgrading from 7.0.1 to 7.2.2 getting the following build errors, after cleaning up known issues. All errors are coming from the Chart.js directory.

Did you run the command
abp install-libs? https://docs.abp.io/en/abp/latest/CLI#install-libsI believe the problem is with the @abp/chart.js@7.2.2 package. Using @node_modules/chart.js/dist/. not including the directories.

-
0
For which ui are you getting these errors?
The Admin UI
Hi scott, The Admin UI means Razor/MVC or AngularUI ?
-
0
For which ui are you getting these errors?
The Admin UI
Hi scott, The Admin UI means Razor/MVC or AngularUI ?
Razor/MVC
-
0
Hi again
scottlmarx,Can you please open a new question with steps for the reproduce this situation ?
-
0
Is there an issue with Uploading Files in FileManagementModule in **angular **using **LeptonX **theme?
I've tried installing the module twice now on a new installation and I get the same results. The module loads and works for adding folders but the upload Modal does not appear and I see the following console errors.
I followed this guide while adding the module. https://docs.abp.io/en/commercial/latest/modules/file-management
ERROR TypeError: Expected a plugin class, but got object. Please verify that the plugin was imported and spelled correctly. at Uppy.use (index.js:1486:13) at Object.next (volo-abp.ng.file-management.mjs:984:18) at ConsumerObserver.next (Subscriber.js:91:33) at SafeSubscriber._next (Subscriber.js:60:26) at SafeSubscriber.next (Subscriber.js:31:18) at take.js:12:32 at OperatorSubscriber._next (OperatorSubscriber.js:13:21) at OperatorSubscriber.next (Subscriber.js:31:18) at map.js:7:24 at OperatorSubscriber._next (OperatorSubscriber.js:13:21) handleError @ core.mjs:8400 core.mjs:8400 ERROR TypeError: Cannot read properties of undefined (reading 'addEventListener') at isEventTarget (fromEvent.js:50:30) at fromEvent (fromEvent.js:18:27) at UploadService.initUppy (volo-abp.ng.file-management.mjs:1012:42) at Object.next (volo-abp.ng.file-management.mjs:1265:32) at ConsumerObserver.next (Subscriber.js:91:33) at SafeSubscriber._next (Subscriber.js:60:26) at SafeSubscriber.next (Subscriber.js:31:18) at take.js:12:32 at OperatorSubscriber._next (OperatorSubscriber.js:13:21) at OperatorSubscriber.next (Subscriber.js:31:18) handleError @ core.mjs:8400
-
0
We were able to produce the error, an issue was created on the subject. It will be fixed in the next version.
-
0
We were able to produce the error, an issue was created on the subject. It will be fixed in the next version.
Is there a link to the issue so I can keep an eye on it?
-
0
I was experiencing the issue described in #5157 in 7.2.2.
@maliming mentioned it was fixed in the next version so I updated to 7.3.0-rc.1, but I'm still getting it.
I reopened the #5157. Let's continue this conversation in this ticket
-
0
This Documentation URL is not opening for latest version of abp.io
https://docs.abp.io/en/abp/2.8/How-To/Azure-Active-Directory-Authentication-MVC
Share examples of single sign on for client app connected apps. Assuming that there is a mobile app that generates tokens on Azure BC can those tokens be used on a abp project ?.
-
0
-
0
-
0
-
0
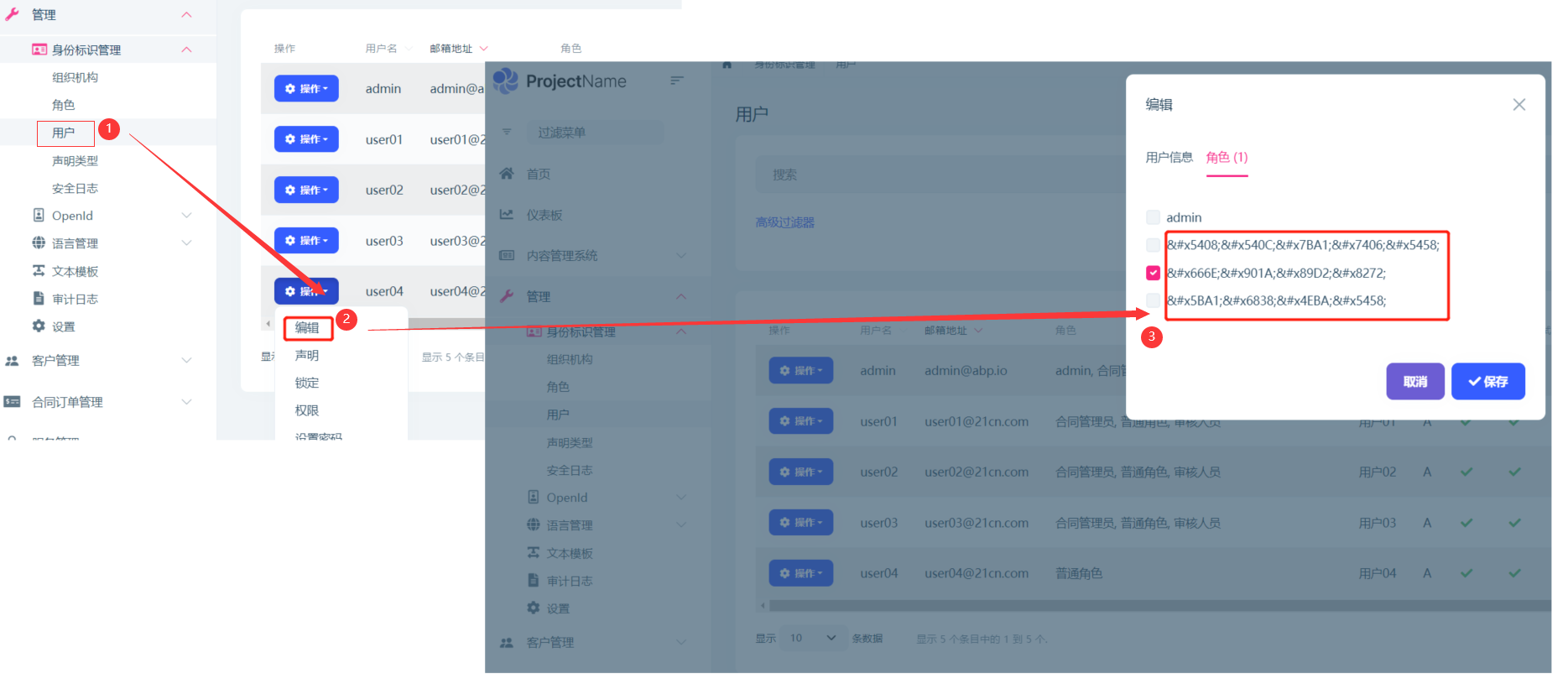
garbled characters are displayed when the user role is configured.
Please try this
Configure<WebEncoderOptions>(options => { options.TextEncoderSettings = new TextEncoderSettings(UnicodeRanges.BasicLatin, UnicodeRanges.CjkUnifiedIdeographs); }); -
0
garbled characters are displayed when the user role is configured.
Please try this
Configure<WebEncoderOptions>(options => { options.TextEncoderSettings = new TextEncoderSettings(UnicodeRanges.BasicLatin, UnicodeRanges.CjkUnifiedIdeographs); });In this way, it has been solved. Thank you!